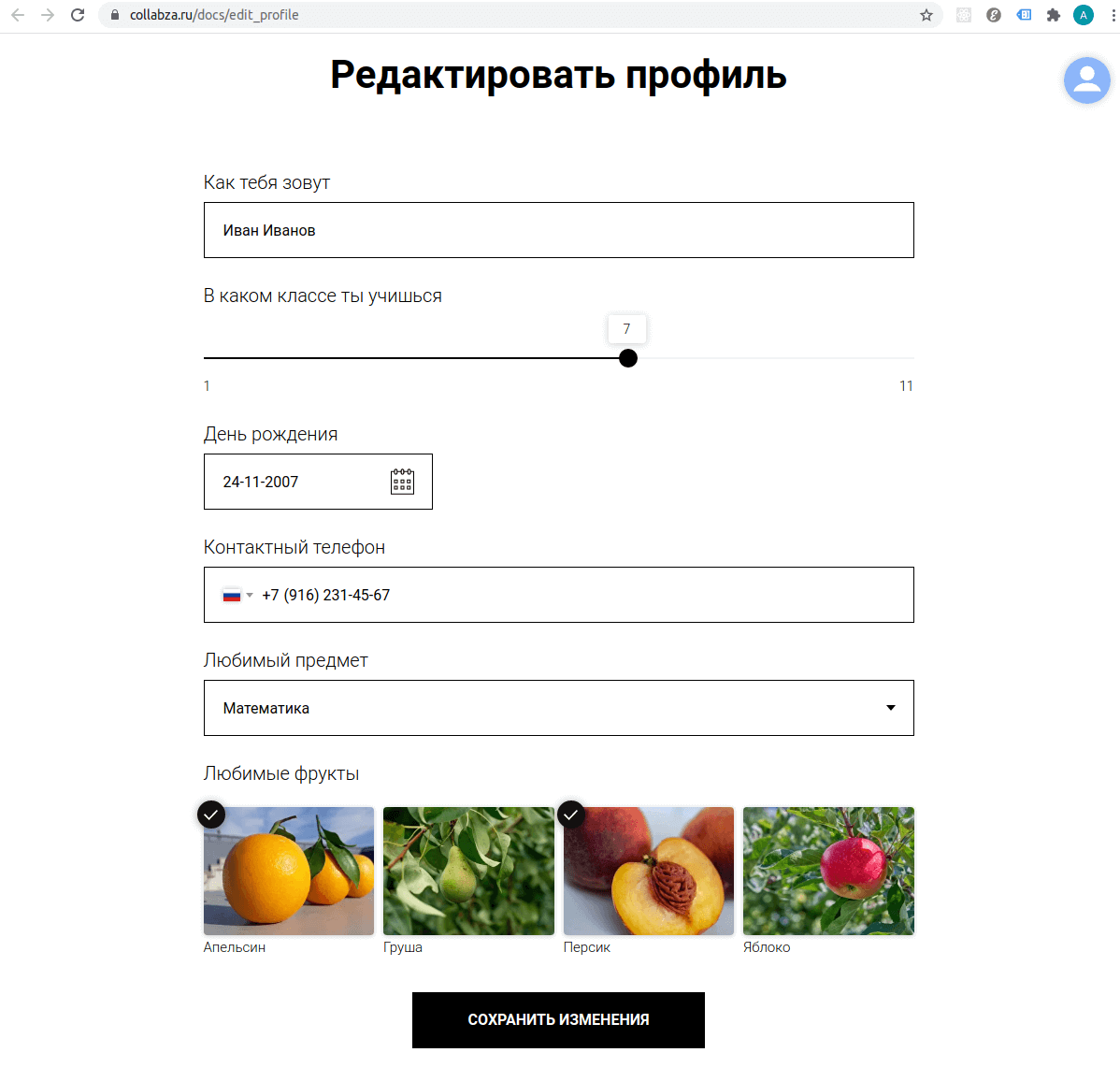
Рассмотрим процесс настройки интеграции BF204N_prefill на примере формы для редактирования профиля ученика онлайн-школы.

Структура данных в Airtable
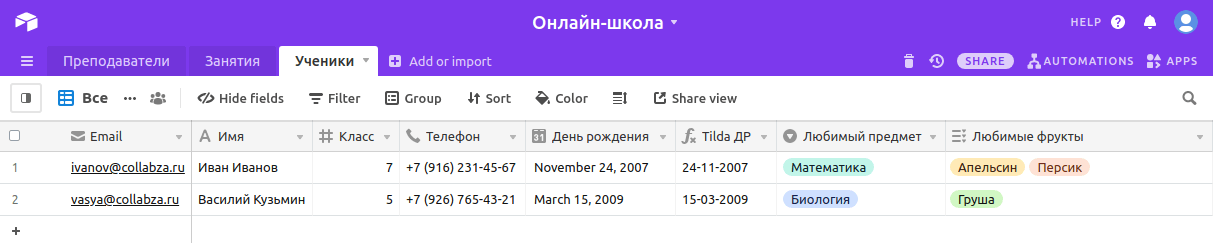
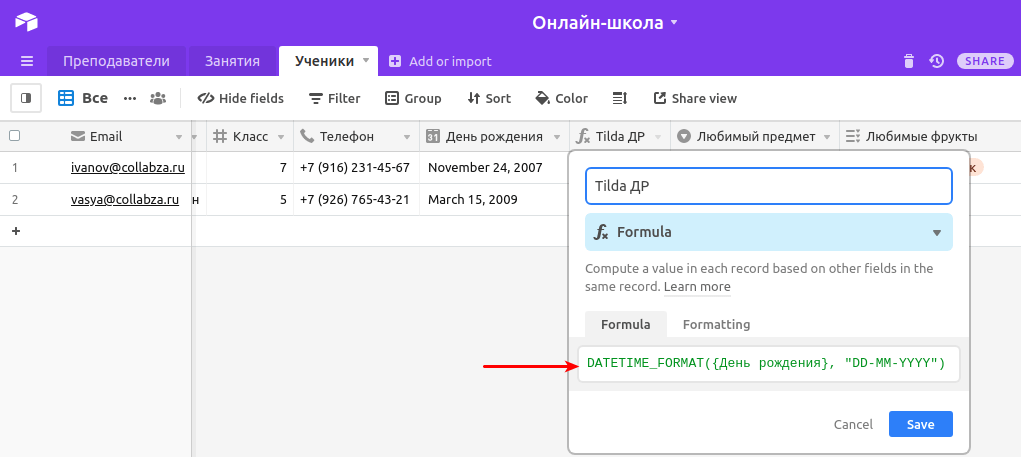
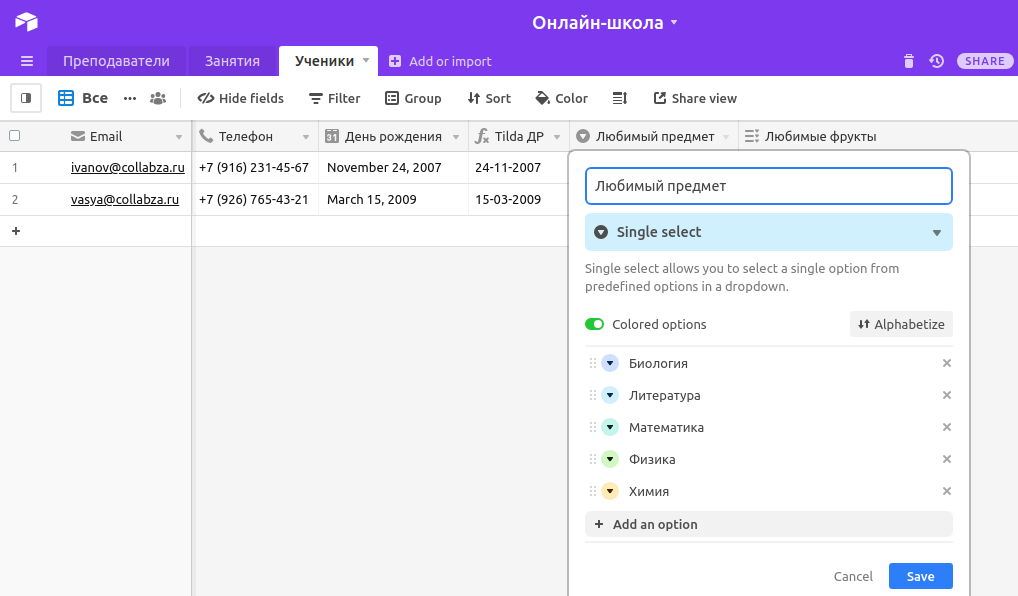
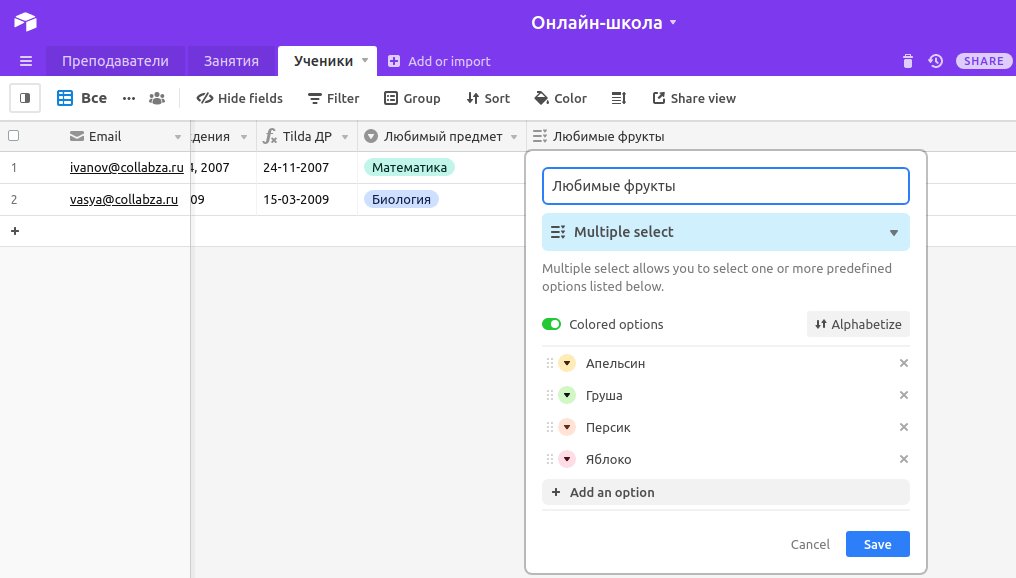
Данные об учениках хранятся в Airtable в таблице "Ученики" нашей базы "Онлайн-школа".

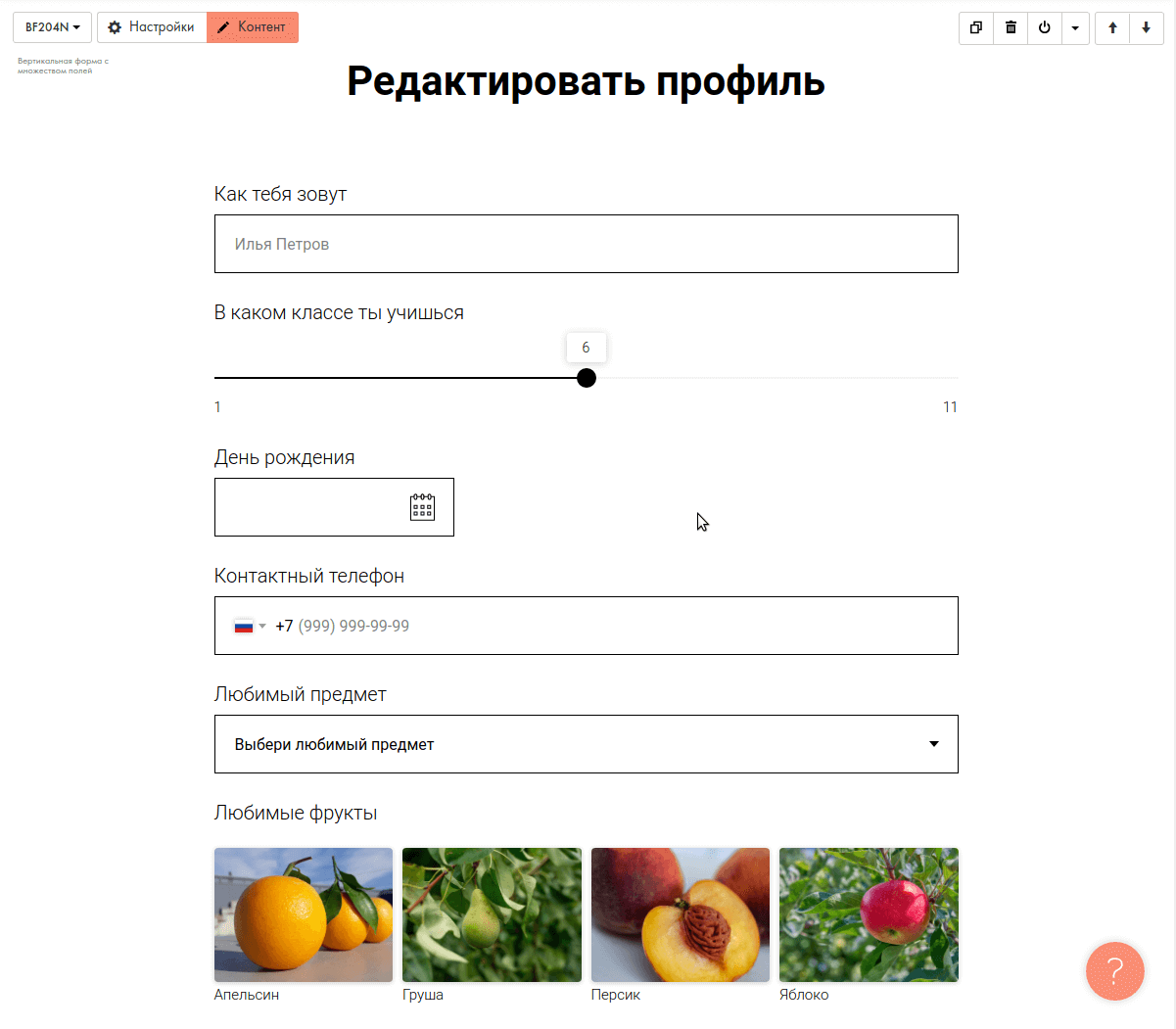
Шаблон страницы на Тильде
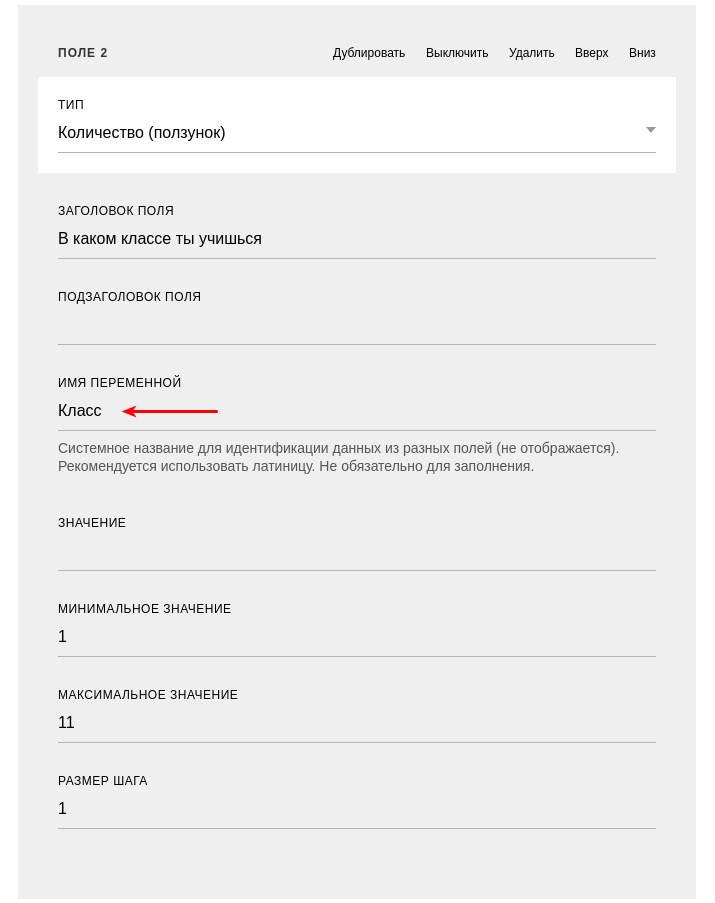
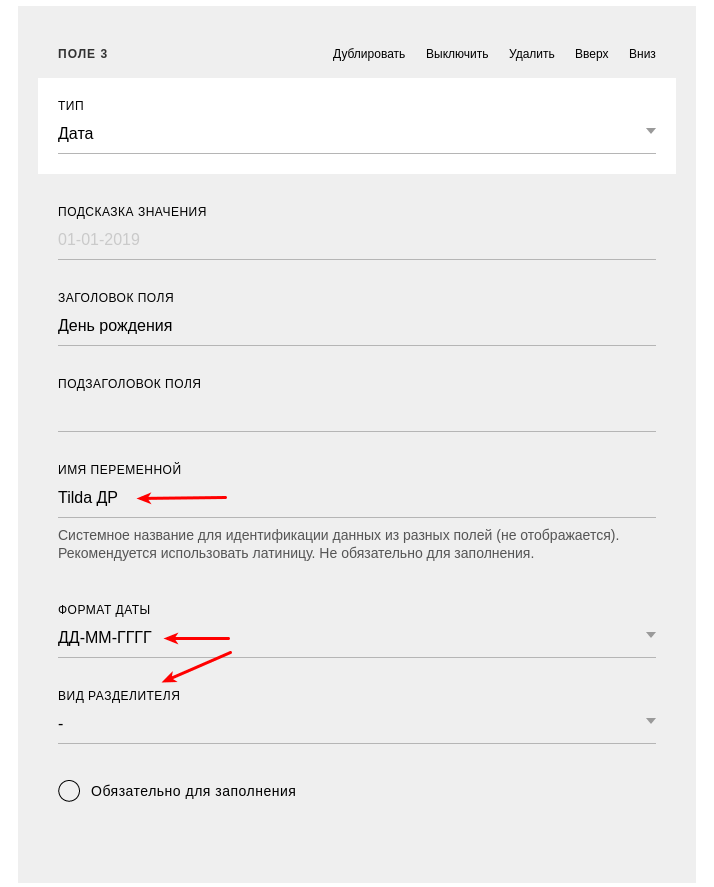
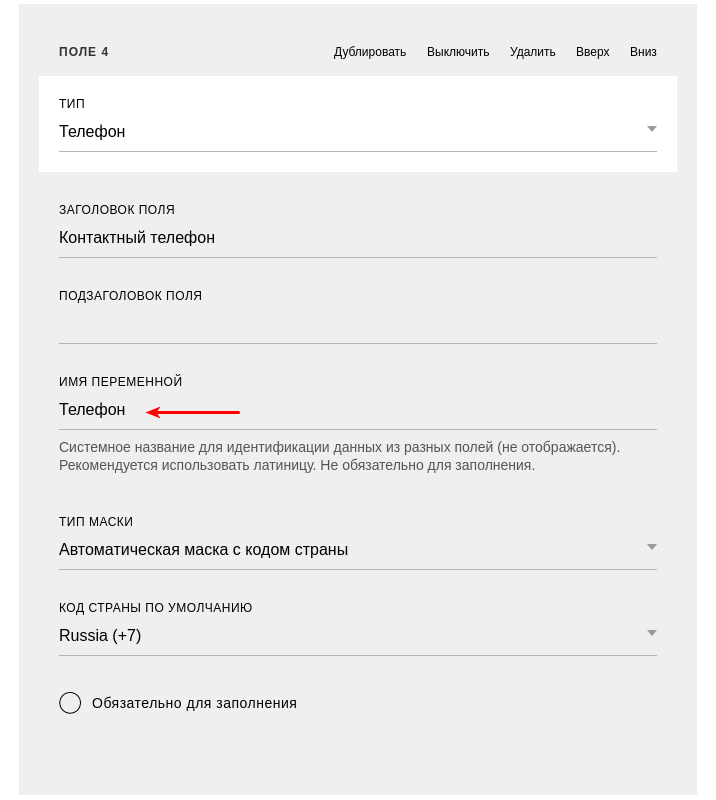
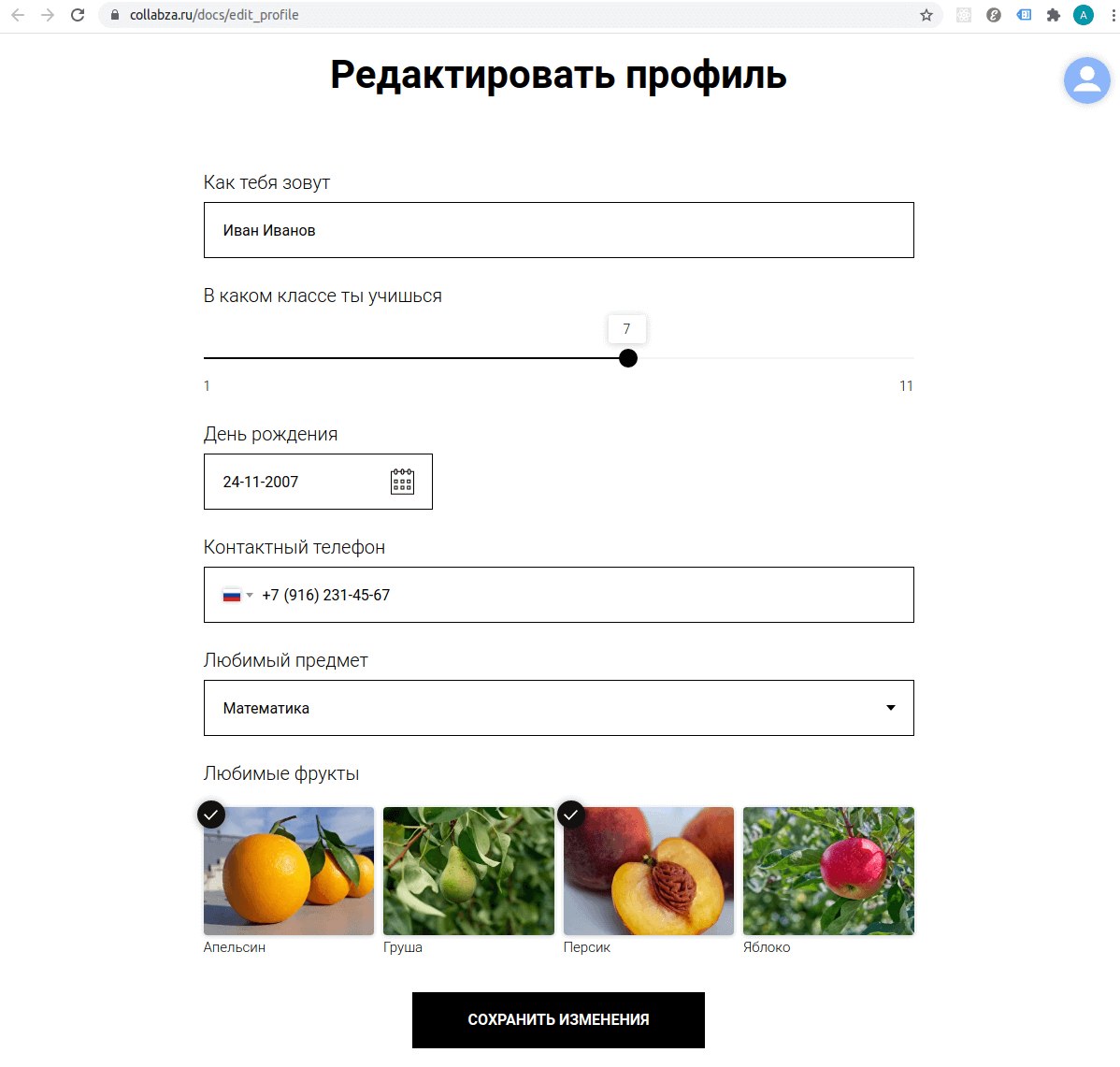
Добавим в редакторе Тильды блок BF204N и настроим с его помощью форму для редактирования профиля ученика.

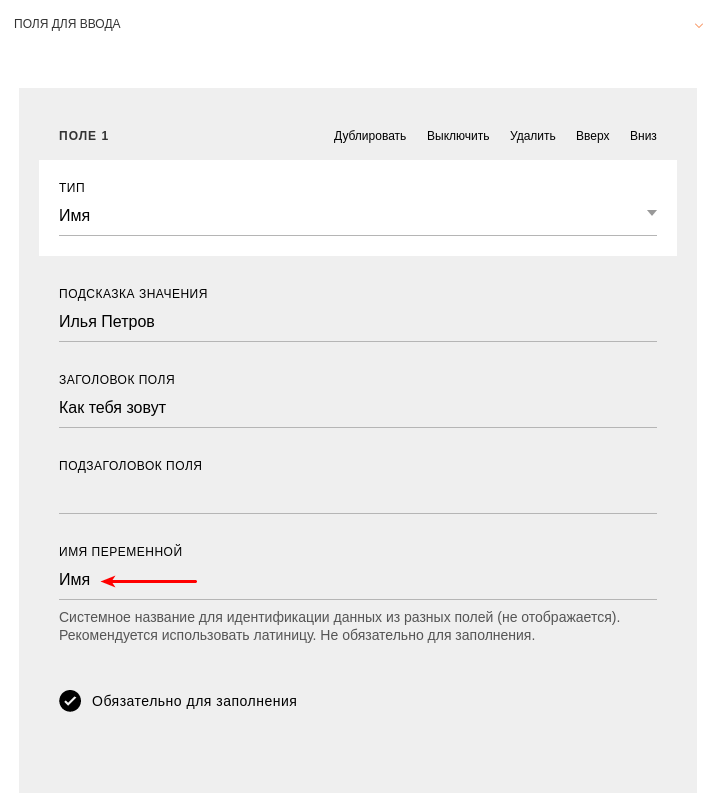
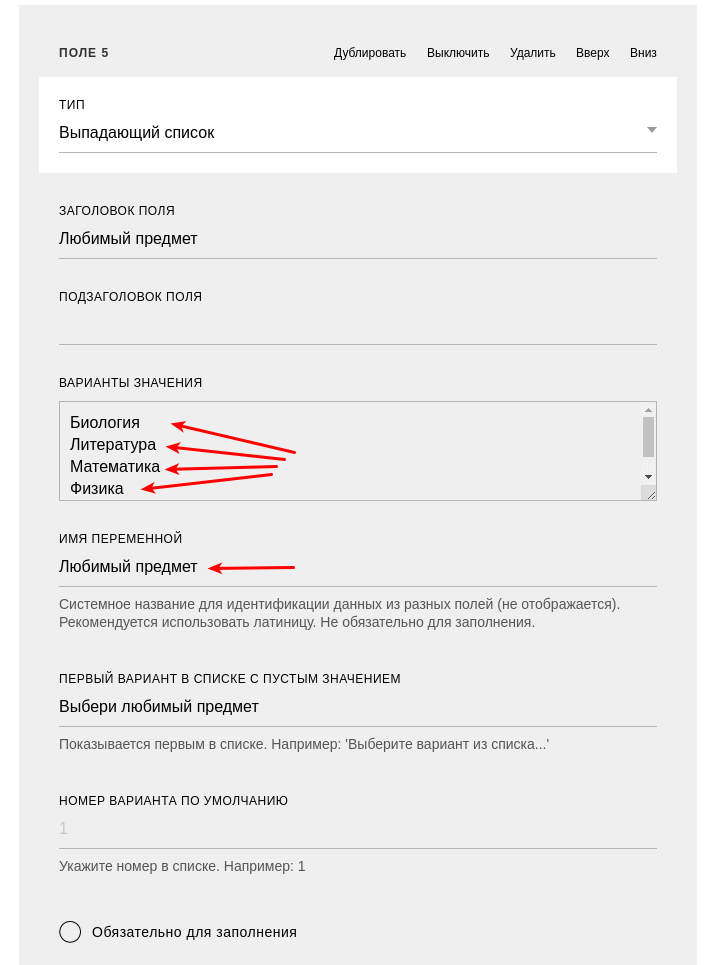
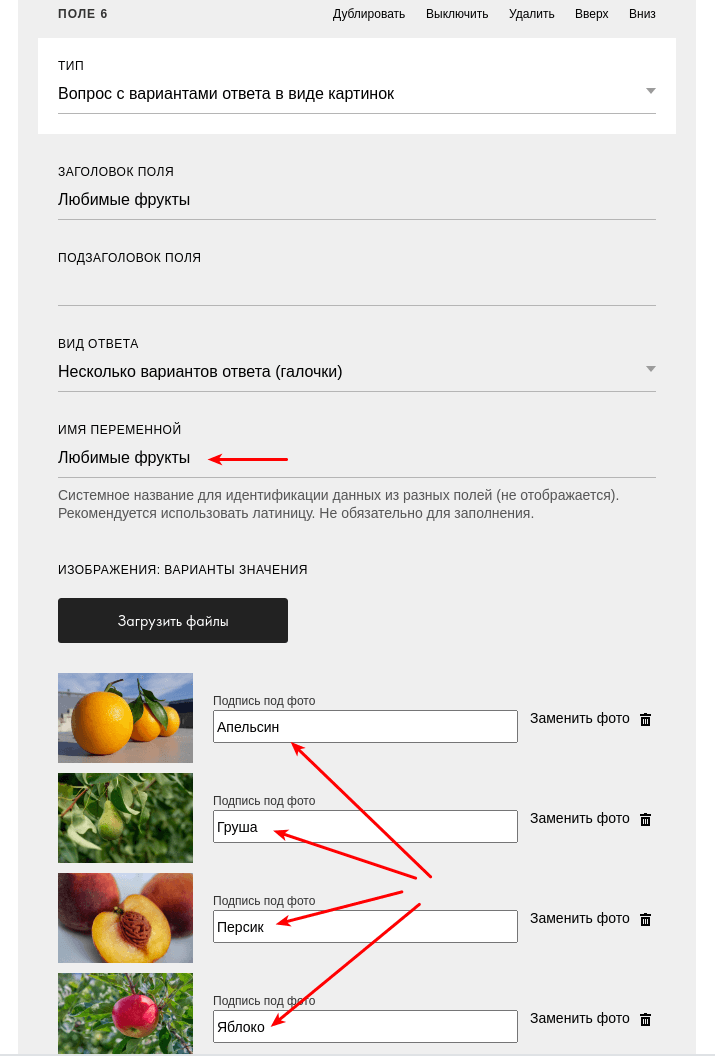
При настройке полей в качестве имени переменной надо указать названия полей Airtable, из которых необходимо подтянуть значения.



DATETIME_FORMAT({День рождения}, "DD-MM-YYYY")


Для полей типа "Выпадающий список" и "Вопрос с вариантами ответа" надо указать варианты значений. Значения в Airtable должны совпадать в этими вариантами, поэтому на стороне Airtable тут удобно использовать поля типа "Single select" и "Multiple select".




Создание интеграции Collabza
Подключаем jQuery в разделе Настройки сайта > Еще:

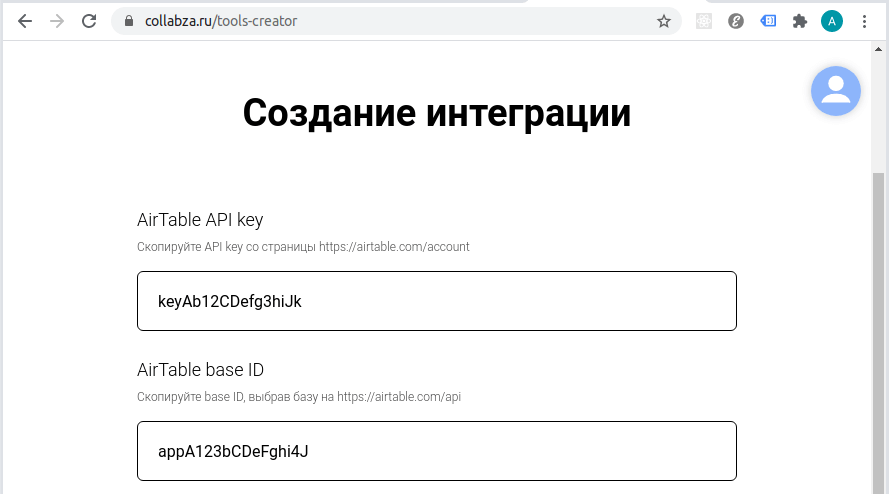
Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ в ЛК Collabza и заполняем форму:

Значение AirTable API key копируем со страницы https://airtable.com/account .
Значение AirTable base ID находим на странице https://airtable.com/api , выбрав нашу базу "Онлайн-школа". Обратите внимание, что точка в конце к base ID не относится.

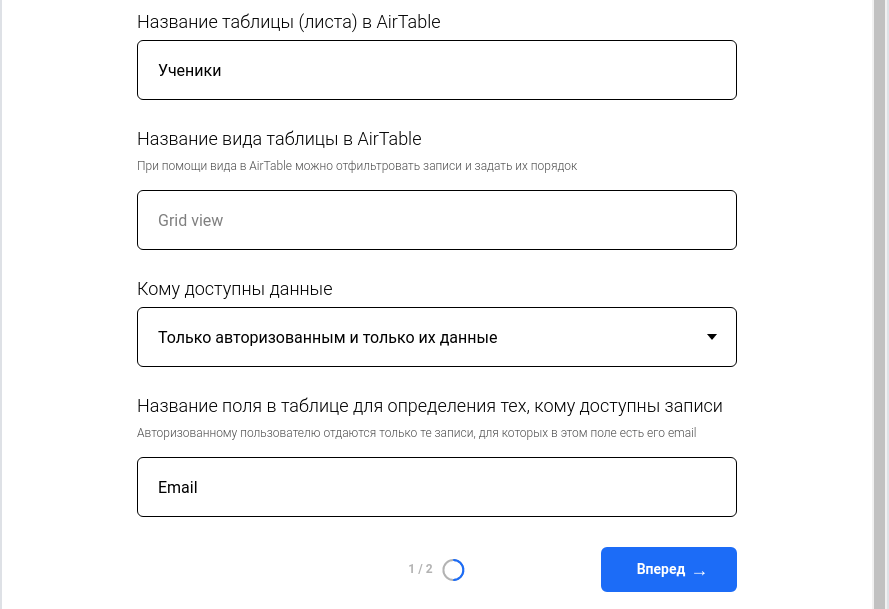
Данные необходимо подтягивать из таблицы "Ученики". Название вида можно пропустить, так как для каждого пользователя интеграция должна подтянуть ровно одну запись, - свою для каждого авторизованного пользователя. По этой же причине выбираем тип доступа "Только авторизованным и только их данные". Принадлежность записей в таблице ученики определяется по полю Email. Нажимаем кнопку "Вперед" и переходим ко второму шагу.

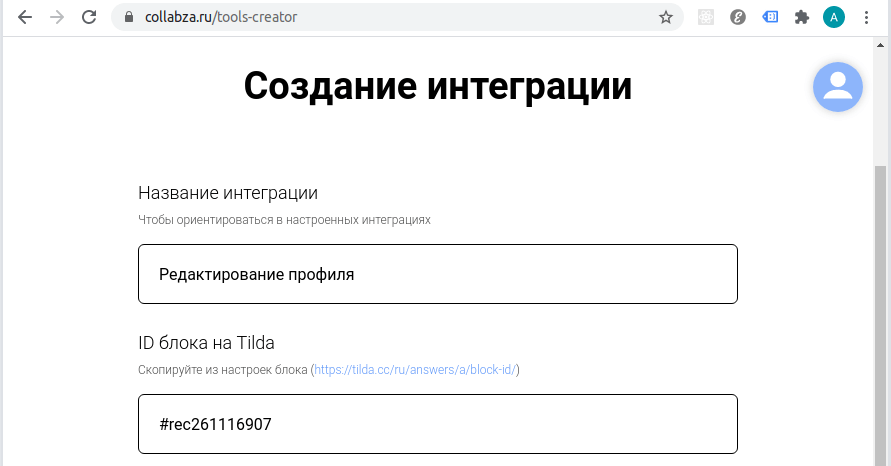
Указываем название, чтобы ориентироваться в настроенных интеграциях.
ID блока на Tilda копируем из нижней части раздела "Настройки" нашего блока.
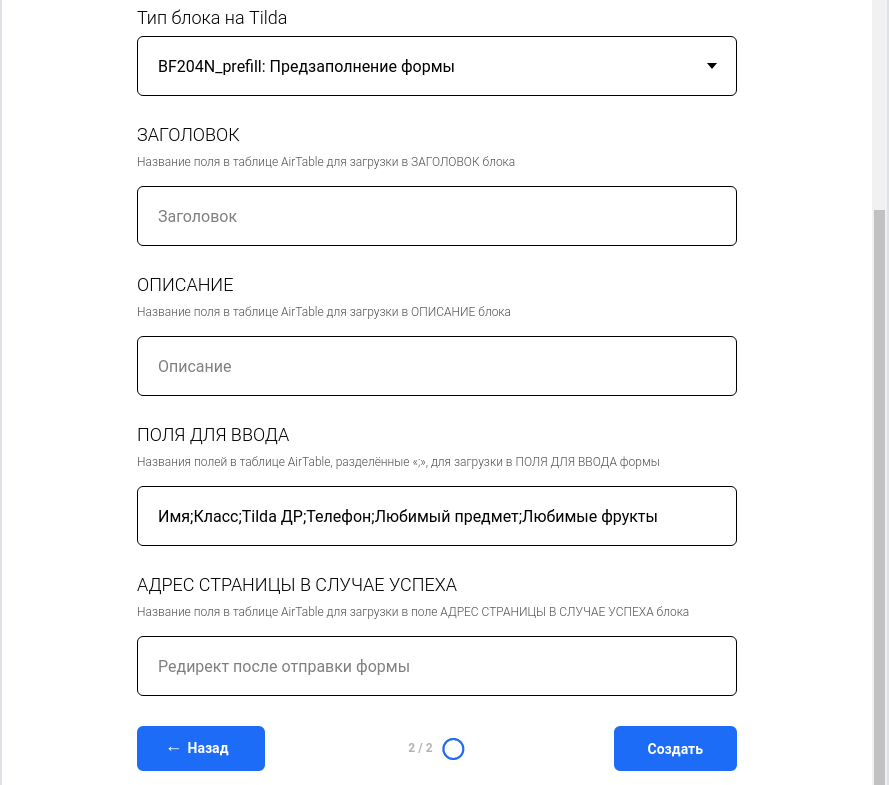
В качестве типа блока выбираем "BF204N_prefill: Предзаполнение формы".

В поле ПОЛЯ ДЛЯ ВВОДА в произвольном порядке вписываем названия всех полей в таблице Airtable, данными из которых будут предзаполняться поля нашей формы.
Помимо предзаполнения полей, интеграция может подтянуть из Airtable значения для заголовка и описания в шапке формы, а также АДРЕС СТРАНИЦЫ В СЛУЧАЕ УСПЕХА, куда пользователь будет перенаправлен после успешной отправки формы. В данном кейсе эти возможности не используются, - поэтому пропускаем соответствующие поля.
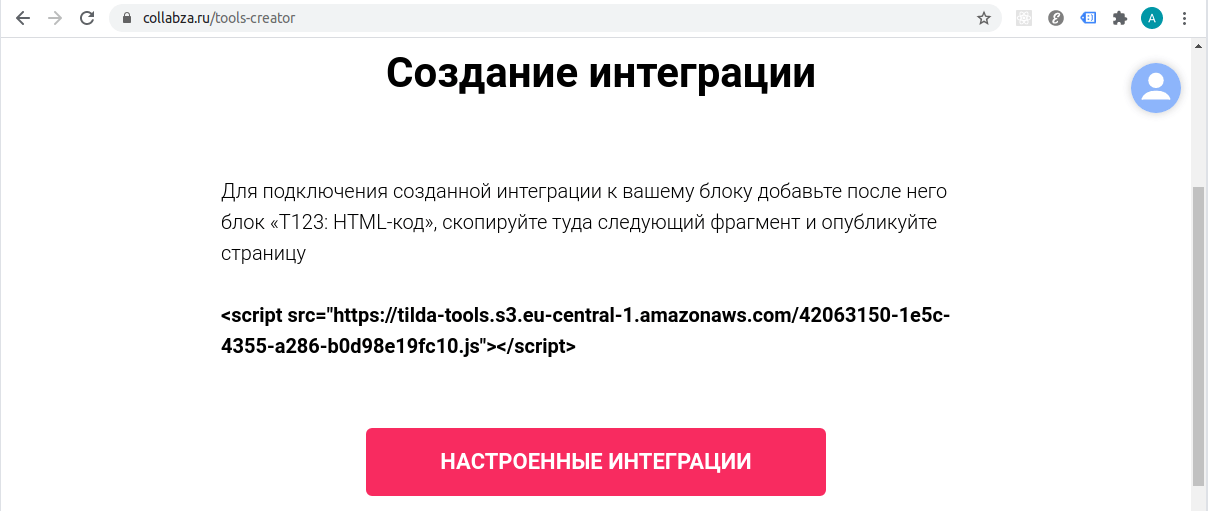
Нажимаем "Создать", - и через несколько секунд интеграция готова.

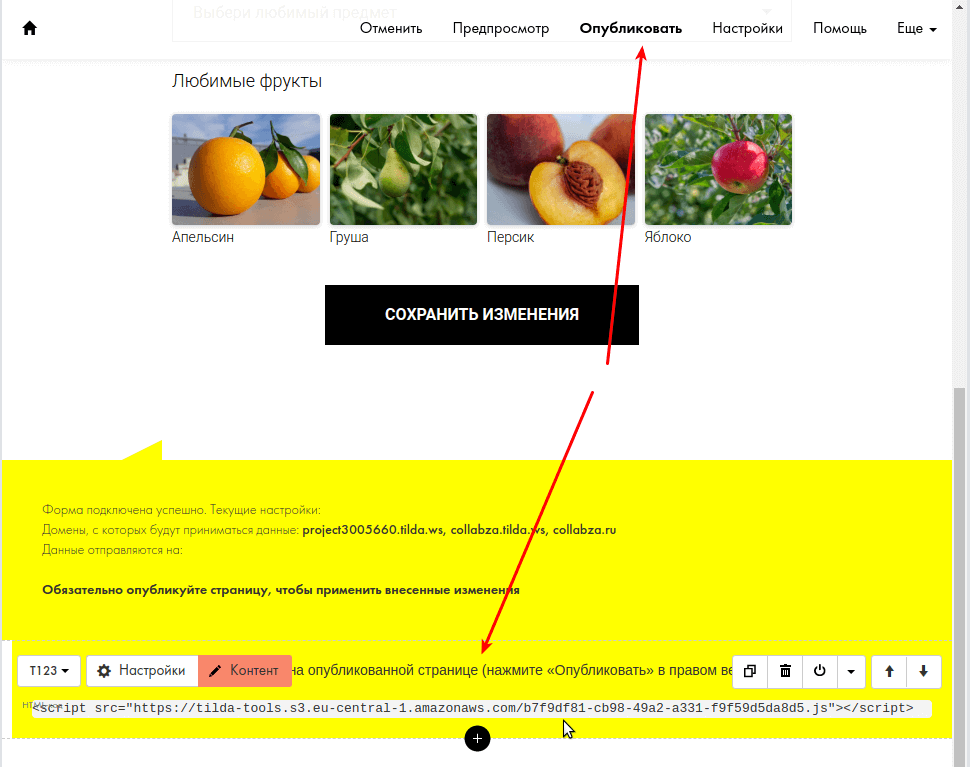
Для завершения настройки добавляем под нашим блоком BF204N блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

Что получилось
В результате наша форма BF204N будет предзаполняться данными авторизованного пользователя из таблицы "Ученики" в Airtable.

При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!
Шаблоны
1) Airtable: https://airtable.com/appO49BcU4nYMOFk3/shrNJMNSkVpFTY4La (актуализируйте email в базе для проверки страницы)2) Tilda id шаблона: 49031181 (не забудьте добавить страницу в группу Личного кабинета)
3) Collabza интеграция: https://collabza.ru/tools-creator?template_id=ca41043e-4ed1-4626-9c4a-cc283a3afbb3
Инструкции по работе с шаблонами:
1) Инструкция по работе с шаблонами в Collabza. Уровень Easy.
2) Инструкция по работе с шаблонами в Collabza. Уровень Pro.