В этой статье мы разбирем работу с шаблонами Collabza, Tilda, Airtable, Make для того, чтобы повторять целые кейсы за 10-20 минут путем копирования готовых шаблонов из инструкций.
Эта инструкция по работе с шаблонами уровень Pro. Если пока сложно и хотите начать с простого уровня - ознакомьтесь с инструкцией: "📑 Как работать с шаблонами. Уровень Easy.".
Мы будем собирать аналог Авито быстро на основе шаблонов. Если вы хотите научиться создавать все функции и интеграции с 0, то советуем вам ознакомиться с видео интенсивом по созданию данного кейса, где каждый шаг разбирается и настраивается максимально подробно.
Шаблоны основаны на видео инструкции по созданию аналога Авито с 0: "🎞️ Собираем кейс: аналог Авито без кода".
Мы работаем с готовыми шаблонами в следующей последовательности:
1) Копируем базу данных в Airtable
2) Копируем шаблоны страниц Tilda
3) Копируем интеграции Collabza
4) Копируем сценарий Make
В этой последовательности мы копируем все шаблоны, в т.ч. этот кейс Авито. Также в конце статьи мы сделали важные моменты по работе с нашими шаблонами, на которые всегда нужно обращать внимание, если вы решили создать функцию не с 0, а на основе наших шаблонов из других инструкций.
1) Копируем базу данных в Airtable
2) Копируем шаблоны страниц Tilda
3) Копируем интеграции Collabza
4) Копируем сценарий Make
В этой последовательности мы копируем все шаблоны, в т.ч. этот кейс Авито. Также в конце статьи мы сделали важные моменты по работе с нашими шаблонами, на которые всегда нужно обращать внимание, если вы решили создать функцию не с 0, а на основе наших шаблонов из других инструкций.
Основная логика работы с шаблонами - это копирование шаблонов в свои аккаунты сервисов и переподключение своих api токенов и id блоков/баз, где необходимо.
Список всех шаблонов, которые используются в этом кейсе:
1) Airtable база: https://airtable.com/appMYDM9CZH1uMAzF/shr3CAOUEfHQfuJpz
2) Tilda страницы:3) Collabza интеграции:
- 49128929 - страница с формой публикации объявления
- 49128653 - страница каталога
- 49128949 - страница моих объявлений для личного кабинета
4) Make сценарий: https://drive.google.com/file/d/17Nzy8wK7C2kilC1DnEVPkyYRbUEFll1Q/view?usp=sharing
- Интеграций №1 каталог (st310n на странице каталога): https://collabza.ru/tools-creator?template_id=cc3a7a97-0929-44c9-8b94-76063225f865
- Интеграция №2 фильтры (bf203n на странице каталога): https://collabza.ru/tools-creator?template_id=a35fb429-ef75-498c-afea-8d02ae7830b2
- Интеграций №3 мои объявления (st310n на странице мои объявления внутри лк): https://collabza.ru/tools-creator?template_id=97d9d7ba-9031-4a94-886e-906a62fe1074
- Интеграций №4 удаление (bf502n на странице мои объявления внутри лк): https://collabza.ru/tools-creator?template_id=fed51a88-661a-46af-9a18-b34f551e3f5e
Шаг 1. Копируем шаблон базы данных в Airtable.
Шаблон Airtable базы: https://airtable.com/appMYDM9CZH1uMAzF/shr3CAOUEfHQfuJpz
Мы всегда начинаем создание кейса / фичи c базы данных в Airtable, так как на ее основе далее будут выстроены интеграции Collabza и Make, а также дизайн Tilda.
Шаги копирования:
1) Открываем ссылку на шаблон
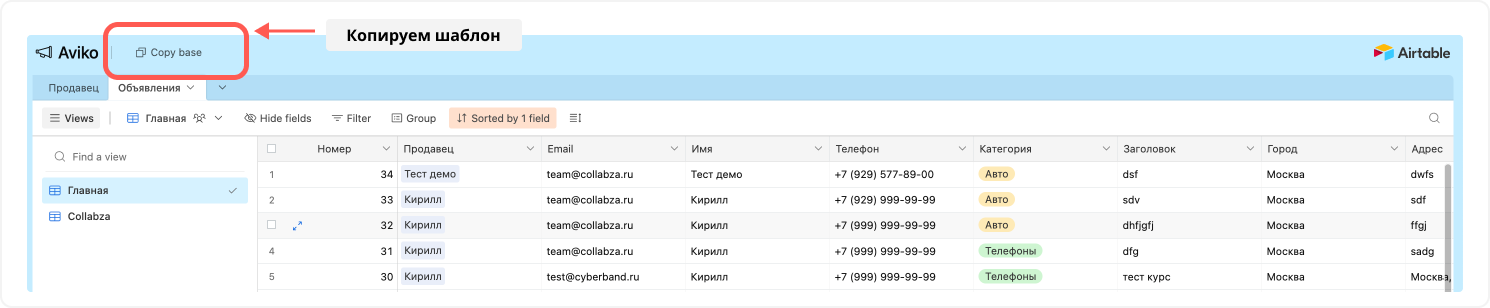
2) Копируем эту базу на свой аккаунт Airtable по кнопке "Copy base".
3) В таблице "Продавец" находим строчку с email "team@collabza.ru" и меняем этот email на свой. С него далее вы будете производить тестирование кейса.
⏰ Время выполнения: ~1 минута
Шаги копирования:
1) Открываем ссылку на шаблон
2) Копируем эту базу на свой аккаунт Airtable по кнопке "Copy base".
3) В таблице "Продавец" находим строчку с email "team@collabza.ru" и меняем этот email на свой. С него далее вы будете производить тестирование кейса.
⏰ Время выполнения: ~1 минута

Эта база: таблицы, виды, названия, типы полей и формулы, - построена полностью под наш кейс, чтобы при настройке интеграций, шаблонов и сценариев все работало.
*Название базы, таблиц, видов и столбцов должно остаться таким же, чтобы все интеграции в будущем работали!
*Название базы, таблиц, видов и столбцов должно остаться таким же, чтобы все интеграции в будущем работали!
Отлично, вот так просто готов 1-ый шаг. У вас есть готовая база в Airtble за пару секунд!
Обратите внимание на "Общие важные моменты при копировании шаблонов Airtable" в конце этой статьи для других кейсов и инструкций!
Шаг 2. Копируем шаблоны страниц Tilda.
Шаблоны страниц Tilda
- 49128929 - страница №1 с формой публикации объявления
- 49128653 - страница №2 каталога
- 49128949 - страница №3 мои объявлений для личного кабинета
В этом шаге мы копируем 3 шаблона страниц Tilda. Благодаря этому, у вас будет готовый дизайн для вашего продукта. Кроме копирования шаблонов в этом шаге нужно будем сделать пару настроек, чтобы все работало правильно.
Часть 1. Основные шаги копирования:
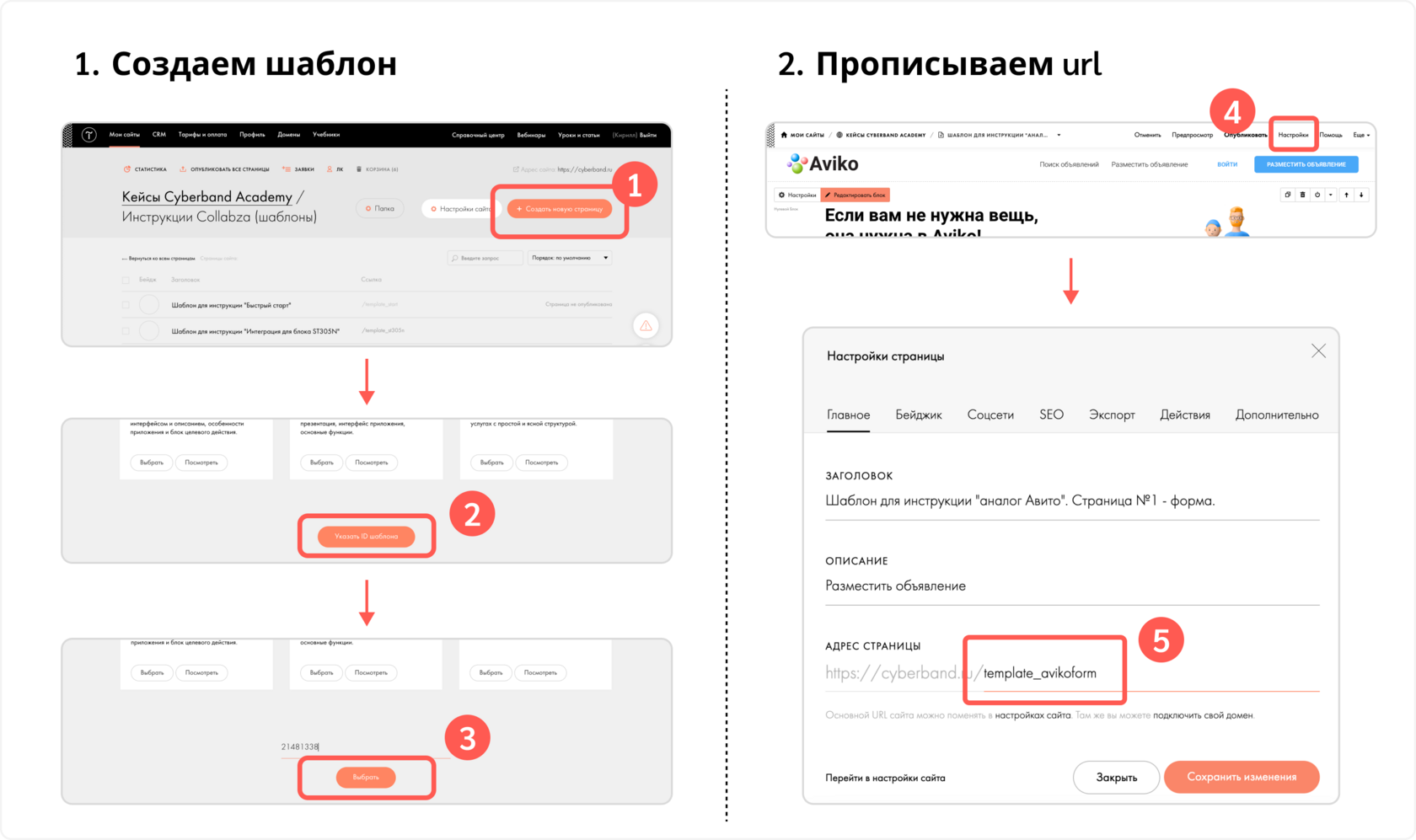
1) Внутри Tilda нажимаем "Создать новую страницу"
2) Скроллим страницу вниз до кнопки "Указать ID шаблона", нажимаем на нее
3) Вводим id шаблона и нажимаем кнопку "Выбрать"
4) Повторяем операцию для всех страниц, в нашем случае еще 2 раза для оставшихся 2 шаблонов
5) На каждой созданной странице заходим в раздел справа-сверху "Настройки" и прописываем "Адрес страницы". Сохраняем.
⏰ Время выполнения: ~1 минута
Часть 1. Основные шаги копирования:
1) Внутри Tilda нажимаем "Создать новую страницу"
2) Скроллим страницу вниз до кнопки "Указать ID шаблона", нажимаем на нее
3) Вводим id шаблона и нажимаем кнопку "Выбрать"
4) Повторяем операцию для всех страниц, в нашем случае еще 2 раза для оставшихся 2 шаблонов
5) На каждой созданной странице заходим в раздел справа-сверху "Настройки" и прописываем "Адрес страницы". Сохраняем.
- Страница №1 49128929 (форма) - прописываем "/template_avikoform"
- Страница №2 49128653 (каталог) - "/template_aviko"
- Страница №3 49128949 (мои объявления) - "/template_avikoads"
- *Чтобы все кнопки переводили на нужные страницы кейса по умолчанию, нужно прописать url названия, как у нас в инструкции.
- **В будущем можете их заменить, но проверить и поменять все места, где есть переходы по url адресу этих страниц в блоках Tilda.
⏰ Время выполнения: ~1 минута

Часть 2. Донастраиваем важные моменты для страницы №2 каталога (49128653):
Меняем id alias блоков. В нашем кейсе для шапки и подвала мы используем alias блоки, основанные на id блоков шапки и подвала со страницы №1 "Форма публикации (49128929)". Там главный блок.
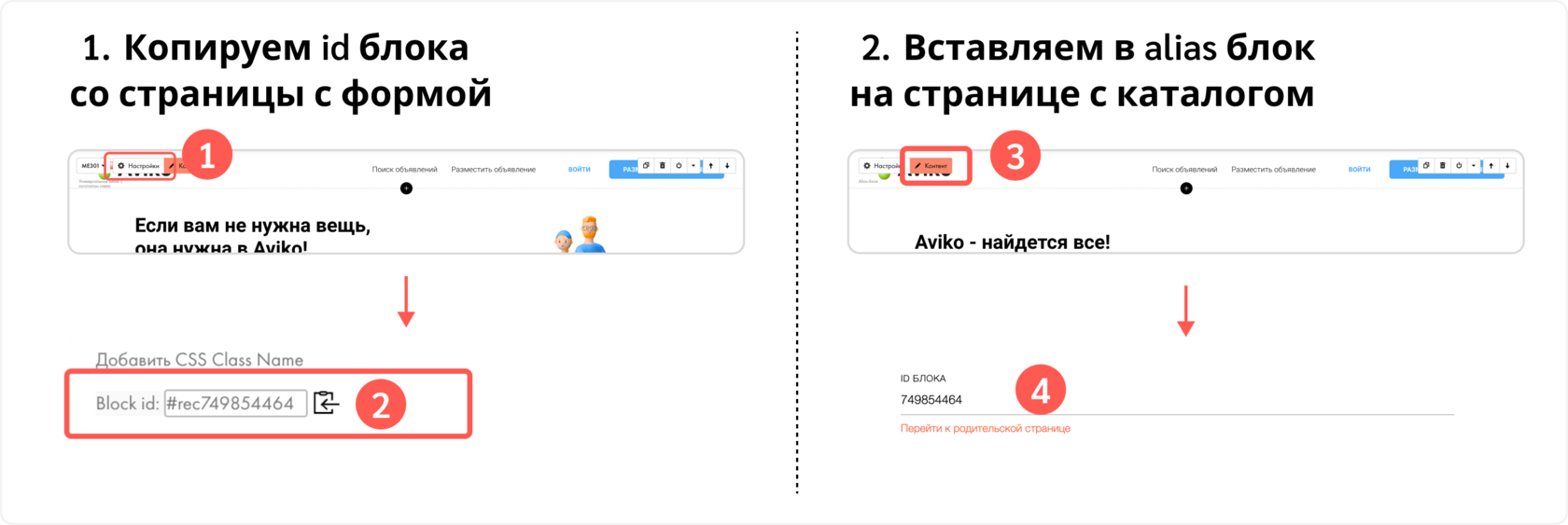
1) Заходим на страницу №1 с формой публикации
2) Открываем настройки блока ME301 (шапка), копируем id блока
3) Заходим на страницу №2 с каталогом (49128653)
4) Открываем контент alias блока (шапка), вставляем наш id
5) То же самое делаем для блока FT201 (подвал) на странице с формой публикации №1
⏰ Время выполнения: ~1 минута
Меняем id alias блоков. В нашем кейсе для шапки и подвала мы используем alias блоки, основанные на id блоков шапки и подвала со страницы №1 "Форма публикации (49128929)". Там главный блок.
1) Заходим на страницу №1 с формой публикации
2) Открываем настройки блока ME301 (шапка), копируем id блока
3) Заходим на страницу №2 с каталогом (49128653)
4) Открываем контент alias блока (шапка), вставляем наш id
5) То же самое делаем для блока FT201 (подвал) на странице с формой публикации №1
⏰ Время выполнения: ~1 минута

Часть 3. Донастраиваем важные моменты для страницы №3 мои объявления (49128949):
Страница №3 "Мои объявления (49128949)" предполагается внутренней страницей. Для этого нам нужно создать Личный кабинет в Tilda.
1) Создаем личный кабинет для внутренней страницы мои объявления
⏰ Время выполнения: ~5 минут
Страница №3 "Мои объявления (49128949)" предполагается внутренней страницей. Для этого нам нужно создать Личный кабинет в Tilda.
1) Создаем личный кабинет для внутренней страницы мои объявления
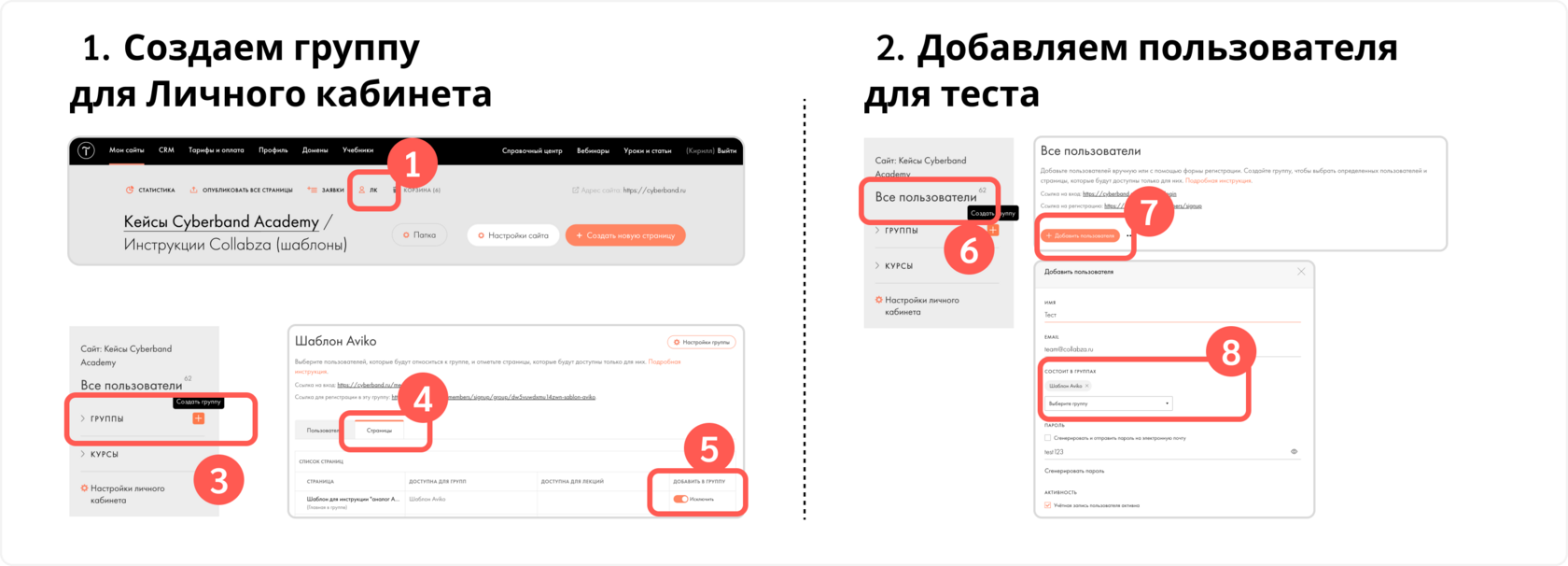
- Заходим в раздел Tilda "ЛК"
- Создаем группу
- В созданной группе заходим в раздел "Страницы"
- Добавляем нашу страницу №3 мои объявления в эту группу
- Внутри настроек ЛК заходим в раздел в меню слева "Все пользователи"
- Нажимаем кнопку "Добавить пользователя"
- Создаем пользователя для теста личного кабинета в будущем с email, который вы вписывали в Airtable в шаге 1. Придумайте пароль и проставьте принадлежность к созданной группе.
- Заходим в конструктор страницы мои объявления №3
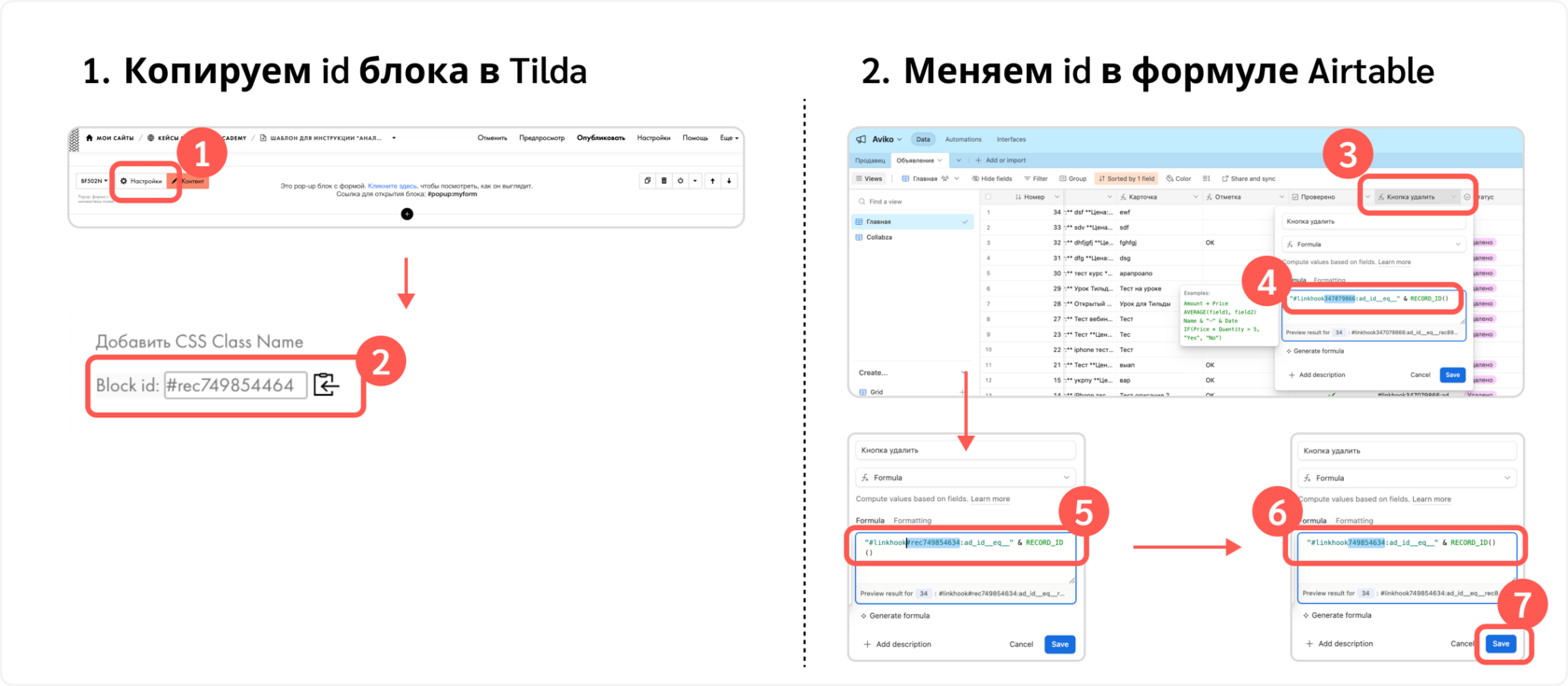
- Находим блок BF502N, заходим в его раздел "Настройки"
- Копируем id этого блока
- Заходим в Airtable, таблица "Объявления", столбец "Кнопка удалить"
- Открываем редактор столбца двойным нажатием на его шапку
- В формуле меняем цифры id после слова "linkhook" на скопированные
- Оставляем только цифры, убираем лишнее "#rec"
⏰ Время выполнения: ~5 минут


Часть 4. Донастраиваем важные моменты для страницы №1 форма (49128929):
При работе с шаблонами важно менять api ключи сервисов на свои, а также внимательно следить за ссылками, которые используются для разных целей: переход по кнопке, переход в меню, вход в личный кабинет, регистрация и тд.
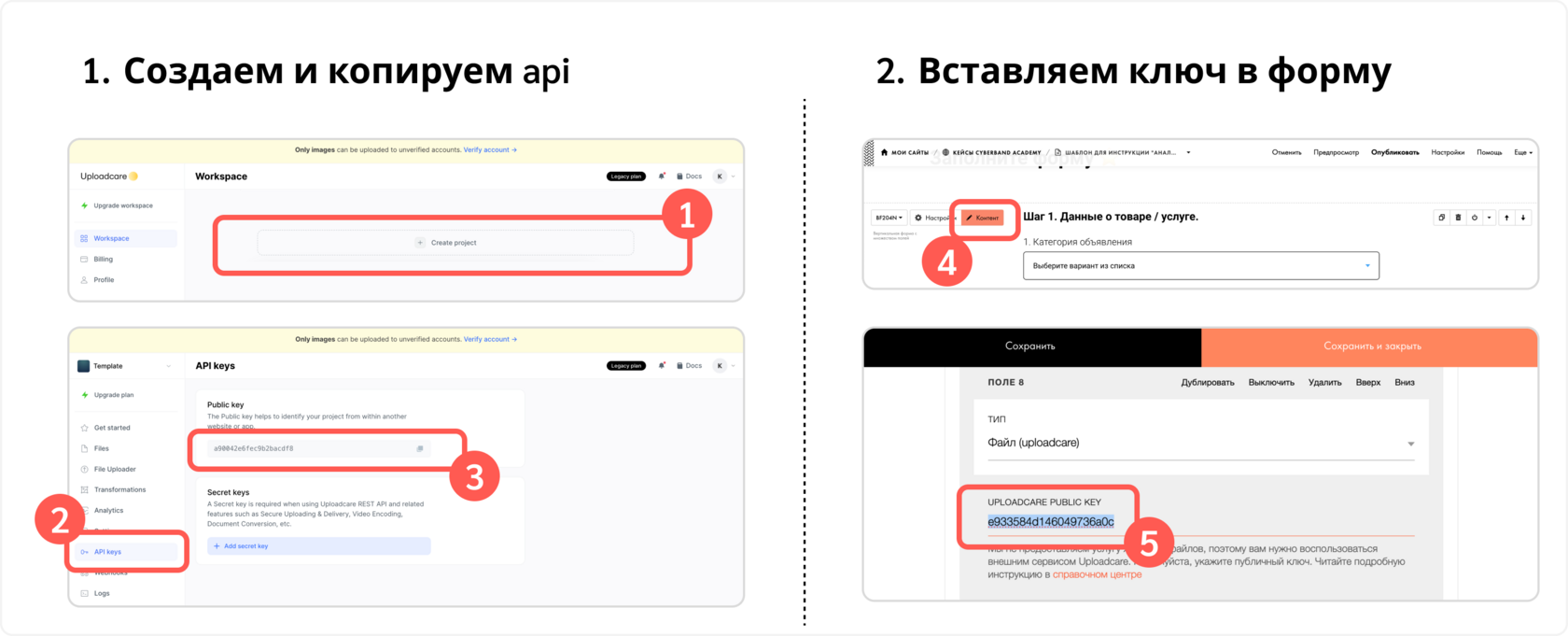
1) Меняем api ключ Uploadcare (нужен для загрузки фото в airtable) в форме публикации.
⏰ Время выполнения: ~5 минут
При работе с шаблонами важно менять api ключи сервисов на свои, а также внимательно следить за ссылками, которые используются для разных целей: переход по кнопке, переход в меню, вход в личный кабинет, регистрация и тд.
1) Меняем api ключ Uploadcare (нужен для загрузки фото в airtable) в форме публикации.
- Заходим на страницу №1 с формой (49128929)
- Открываем раздел "Контент" для блока с формой BF204N
- В разделе "Поля ввода" находим поле №8 "Файл (uploadcare)" и вставляем туда ваш api ключ, созданный на сайте сервиса Uploadcare, в поле "UPLOADCARE PUBLIC KEY" (*пример на картинке)
- Внутри раздела Tilda "ЛК" заходим в созданную группу
- Копируем ссылку на вход
- Заходим в конструктор страницы №1 с формой (49128929)
- Заходим в блоке ME301 (шапка) в раздел "Контент"
- В разделе "Кнопки" вставляем скопированную ссылку для кнопки "ВОЙТИ"
⏰ Время выполнения: ~5 минут

Отлично! Страницы и дизайн продукта готов! Далее переходим к интеграциям.
Обратите внимание на "Общие важные моменты при копировании шаблонов Tilda" в конце этой статьи для других кейсов и инструкций!
Шаг 3. Копируем шаблоны интеграций Collabza.
Шаблоны интеграций Collabza:
- Интеграций №1 каталог (st310n на странице каталога): https://collabza.ru/tools-creator?template_id=cc3a7a97-0929-44c9-8b94-76063225f865
- Интеграция №2 фильтры (bf203n на странице каталога): https://collabza.ru/tools-creator?template_id=a35fb429-ef75-498c-afea-8d02ae7830b2
- Интеграций №3 мои объявления (st310n на странице мои объявления внутри лк): https://collabza.ru/tools-creator?template_id=97d9d7ba-9031-4a94-886e-906a62fe1074
- Интеграций №4 удаление (bf502n на странице мои объявления внутри лк): https://collabza.ru/tools-creator?template_id=fed51a88-661a-46af-9a18-b34f551e3f5e
Переходим к настройке интеграций Collabza. В результате этого шага ваш дизайн страниц Tilda станет функциональным и будет подтягивать данные из нашей базы данных Airtable, которую вы скопировали в шаге 1.
Шаги копирования для интеграции №1:
1) Переходим по ссылке шаблона для интеграции №1 каталог
2) Создаем/вставляем свой API token в Airtable по ссылке:
5) Вставляем/копируем ID блока Tilda (st310n на странице каталог)
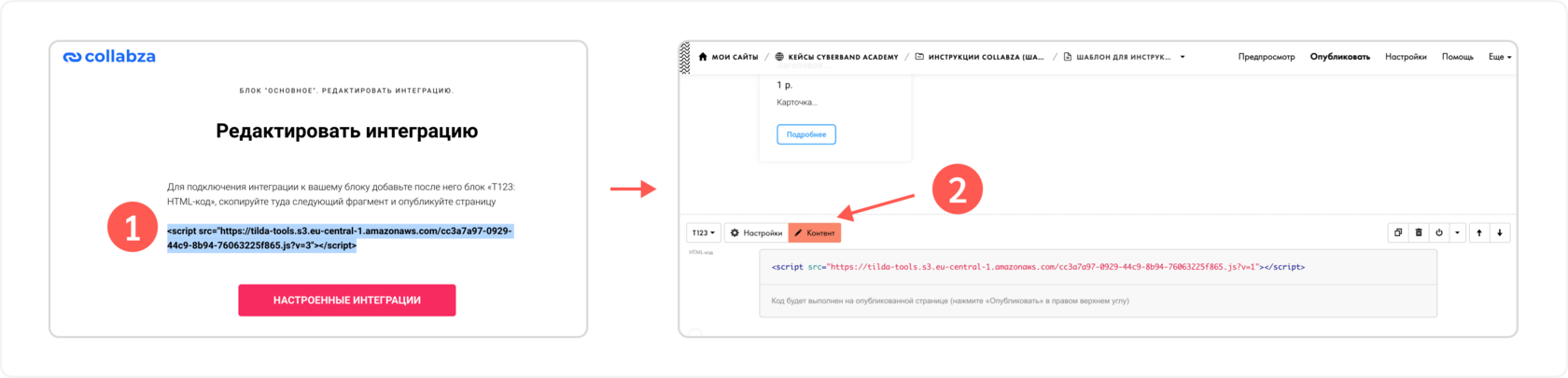
7) Копируем код Collabza
8) Вставляем код на страницу каталога в блок T123 под блок каталога ST310N (меняем заполненный код на актуальный)
9) Тестируем. При публикации страницы №1 в блок с каталогом объявлений должны подтянуться данные из Airtable.
Копируем интеграции №2-4:
1) Интеграция №2 фильтры (bf203n на странице каталога)
⏰ Время выполнения: ~7 минут
Шаги копирования для интеграции №1:
1) Переходим по ссылке шаблона для интеграции №1 каталог
2) Создаем/вставляем свой API token в Airtable по ссылке:
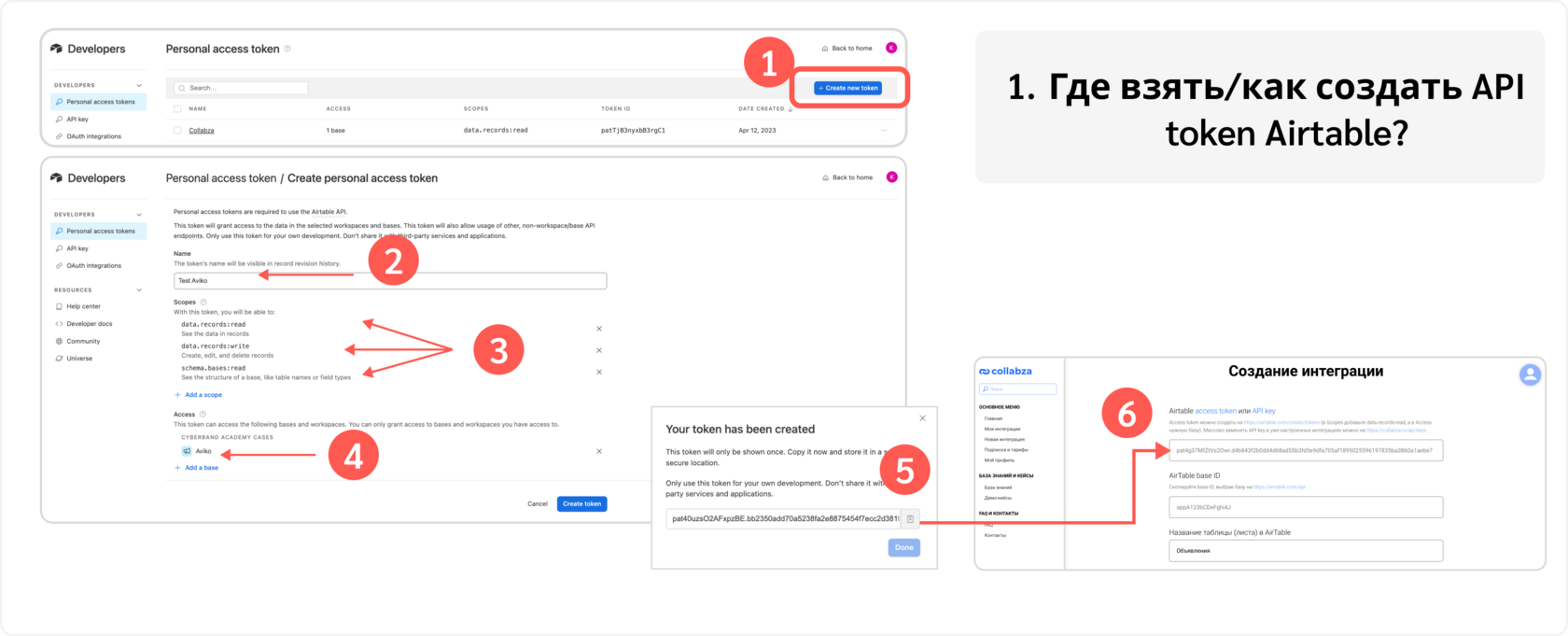
- Нажимаем "Create new token"
- Пишем название в разделе "Name" (любое)
- Выбираем необходимые разрешения в разделе "Scopes": data.records:read; data.records:write и schema.bases:read (их достаточно)
- Добавляем нужную базу в разделе "Access"
- Нажимаем "Create token"
- Копируем токен
- Записываем в надежном месте, потому что он понадобится для всех остальных интеграций, но вы его больше полностью не увидите и не сможете скопировать
- Вставляем токен в Collabza
- Выбираем нашу базу
- Копируем ID без точки и пробелов
- Вставляем в Collabza
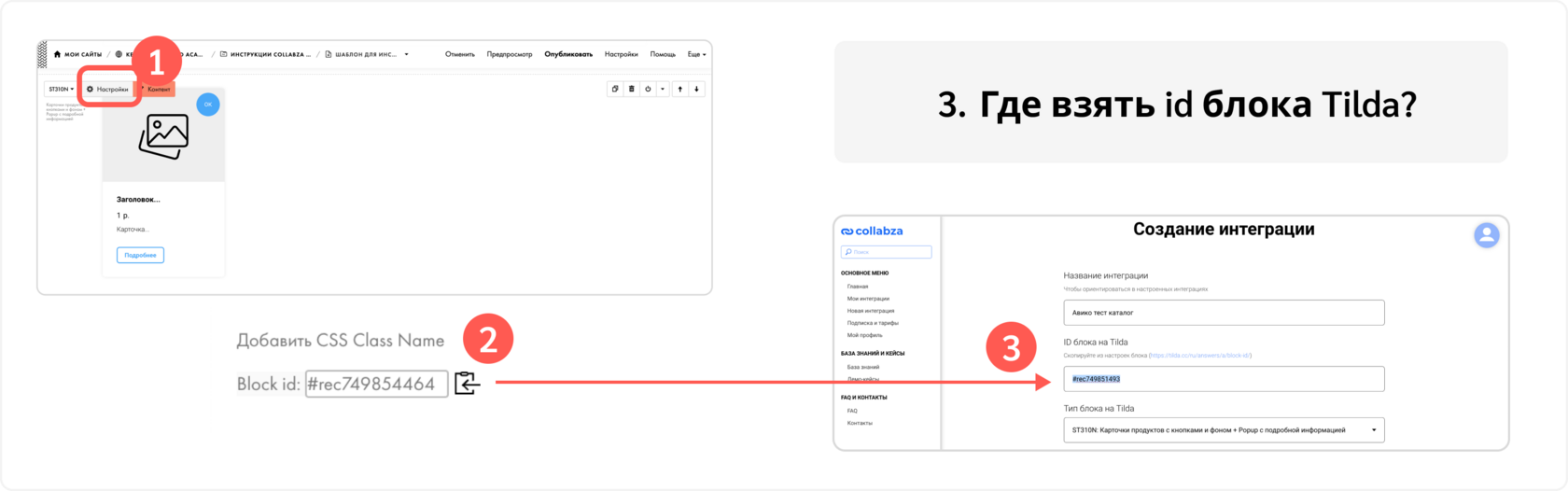
5) Вставляем/копируем ID блока Tilda (st310n на странице каталог)
- Открываем страницу каталога в конструкторе Tilda
- Находим блок каталога ST310N
- Заходим в настройки блока
- Копируем ID блока
- Вставляем в Collabza
7) Копируем код Collabza
8) Вставляем код на страницу каталога в блок T123 под блок каталога ST310N (меняем заполненный код на актуальный)
9) Тестируем. При публикации страницы №1 в блок с каталогом объявлений должны подтянуться данные из Airtable.
Копируем интеграции №2-4:
1) Интеграция №2 фильтры (bf203n на странице каталога)
- *При создании этой интеграции на шаге №2, в разделе "ID фильтруемого блока на Tilda", нужно актуализировать его. Копируем ID блока Tilda (st310n на странице каталог, из интеграции №1) и вставляем в это поле.
- При публикации должны работать фильтры и поиск
- При публикации авторизуйтесь в личном кабинете и проверьте, что в каталоге только объявления, по вашему email
- *Эту интеграцию можно протестировать только после настройки сценария Make в следующем шаге
⏰ Время выполнения: ~7 минут




Отлично! Теперь наши блоки Tilda подтягивают актуальную информацию из базы Airtable. Финальный шаг - копируем бизнес-процесс нашего сервиса, сценарий в Make, чтобы пользователи могли создавать и удалять свои объявления в нашем аналоге Aviko.
Обратите внимание на "Общие важные моменты при копировании интеграций Collabza" в конце этой статьи для других кейсов и инструкций!
Шаг 4. Копируем шаблон сценария в Make.
Шаблон Make сценария: https://drive.google.com/file/d/17Nzy8wK7C2kilC1DnEVPkyYRbUEFll1Q/view?usp=sharing
Финальный шаг копирования целого кейса заключается в копировании сценария Make. После этого ваш продукт будет готов, и операции создания и удаления объявлений будут работать.
Часть 1. Шаги копирования сценария Make:
1) Скачиваем json файл по ссылке с Гугл-диска
2) Открываем его на компьютере
3) Меняем id базы Airtable в файле json, чтобы при копировании все подтянулось сразу
⏰ Время выполнения: ~2 минуты
Часть 1. Шаги копирования сценария Make:
1) Скачиваем json файл по ссылке с Гугл-диска
2) Открываем его на компьютере
3) Меняем id базы Airtable в файле json, чтобы при копировании все подтянулось сразу
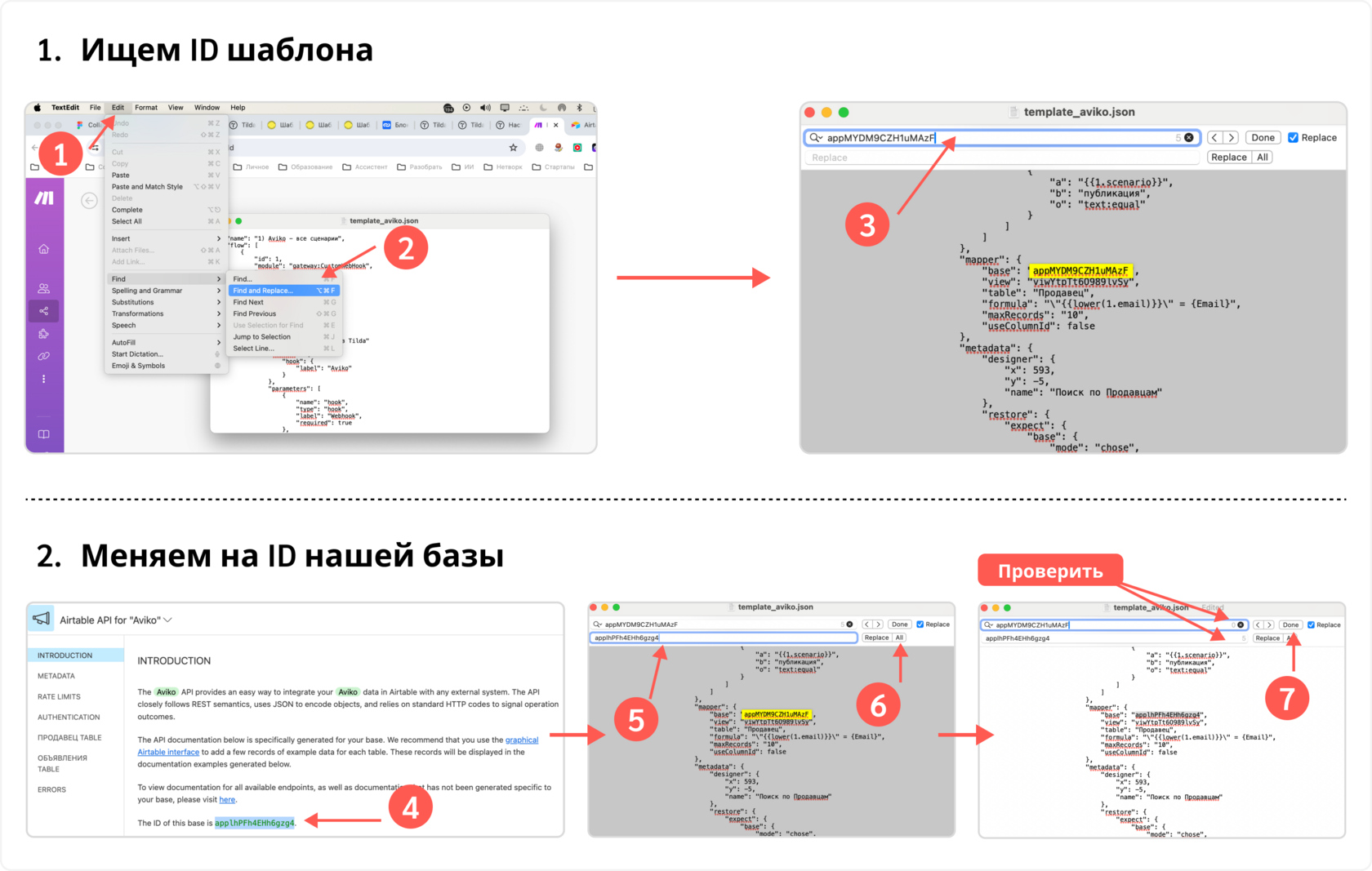
- Ищем функцию "Find and Replace" (найти и заменить), на скрине пример для ios
- В 1-ю строчку Find (поиск) вставляем id базы Airatble, которая была в шаблоне "appMYDM9CZH1uMAzF" (в других кейсах ее легко найти, как на скрине, и скопировать)
- Скопируйте base ID вашей базы Airtable, выбрав базу на https://airtable.com/api
- Вставьте во 2-ую строчку Replace (заменить)
- Нажмите кнопку "Replace all" (заменить все)
- В результате в 1-ой строчке будет 0 совпадений, а во 2-ой станет 5
- Сохраните отредактированный файл
⏰ Время выполнения: ~2 минуты

Часть 2. Шаги копирования сценария Make:
1) Заходим в Make в раздел "Scenarios", нажимаем кнопку "Create a new scenario"
2) Ищем раздел "More" (3 точки на панели снизу) и открываем его
3) В разделе "More" выбираем пункт "Import Blueprint"
4) В открывшемся окне загружаем наш отредактированный в шаге 1 json файл
⏰ Время выполнения: ~1 минута

Часть 3. Шаги настройки сценария Make (подключение вебхука):
1) Создаем Webhook для Tilda
⏰ Время выполнения: ~3 минуты
1) Создаем Webhook для Tilda
- Открываем 1-ый модуль сценария "Custom Webhook"
- Нажимаем кнопку "Add"
- Прописываем только название и нажимаем кнопку "Save"
- Копируем ссылку вебхука
- Идем в Tilda, раздел "Настройки сайта"
- В настройках сайта переходим в раздел "Формы" и находим в разделе "Другое" пункт "Webhook"
- В поле "Webhook URL" вставляем скопированную ссылку из Make
- В доп. настройках отмечаем "Передавать данные по товарам в заказе - массивом"
- Нажимаем кнопку "Добавить"
- После создания нажимаем кнопку "Закрыть" (иначе вебхук добавится ко всем формам на сайте)
- Заходим в конcтруктор страницы №1 с формой
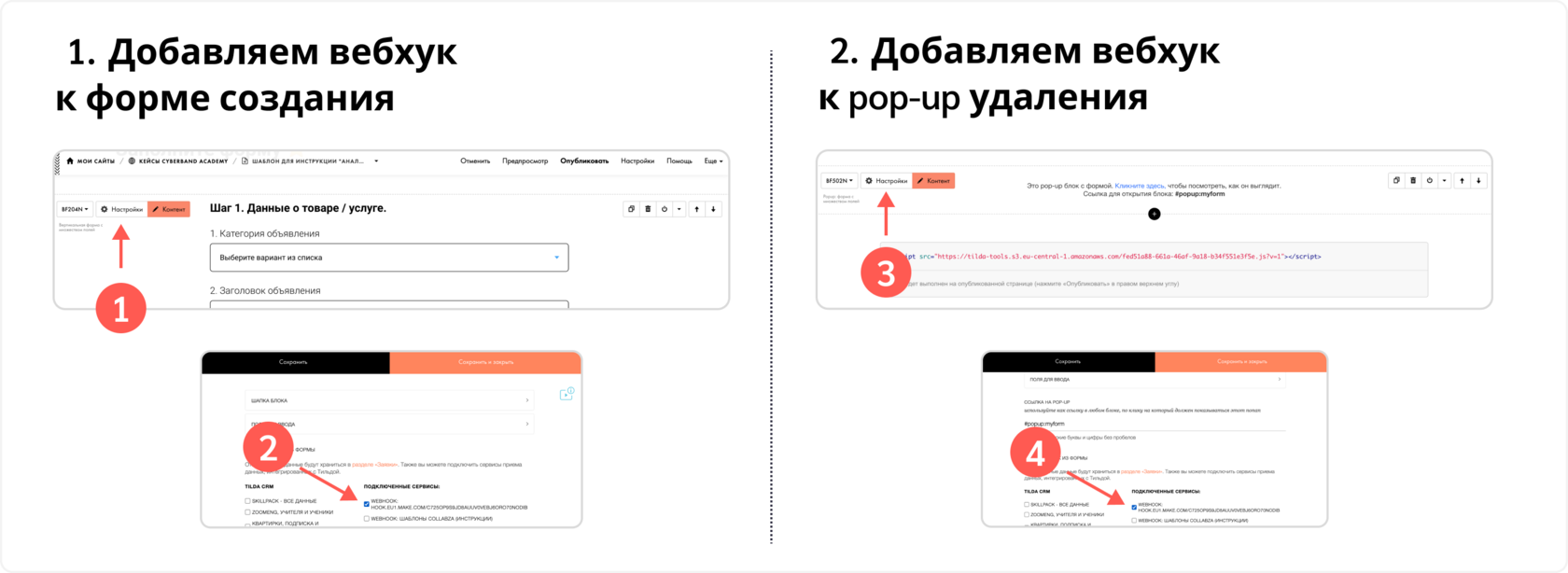
- Находим форму (блок bf204n), нажимаем кнопку "Контент"
- В разделе "Подключенные сервисы" ставим галочку напротив созданного Webhook
- Сохраняем изменения
- Делаем такой же процесс для блока popup (bf502n) в конструкторе страницы №3 с моими объявлениями
- Подключаем тот же самый webhook
⏰ Время выполнения: ~3 минуты



Часть 4. Шаги настройки сценария Make (подключение airtable):
1) Подключаем свой Airtable к сценарию
3) Запускаем сценарий на бегунке "Scheduling" (снизу, под кнопкой "Run once")
4) Переопубликовываем все страницы Tilda перед тестом
5) Тестируем, чтобы новые заявки создавались и удалялись в опубликованных страницах Tilda.
⏰ Время выполнения: ~3 минуты
1) Подключаем свой Airtable к сценарию
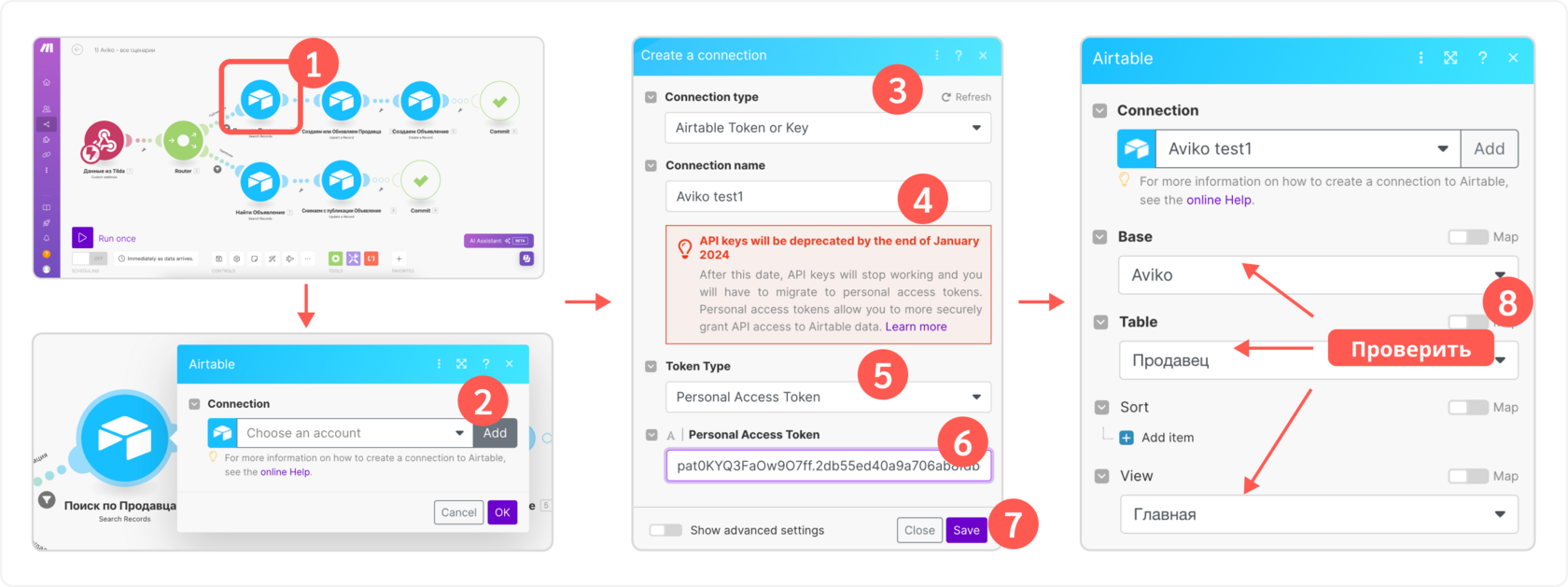
- В сценарии Make заходим в модуль Airtable (любой)
- В открывшемся окне нажимаем кнопку "Add"
- В разделе "Connection type" выбираем пункт "Airtable Token or Key"
- В разделе "Connection name" пишем свое название так, чтобы его потом узнавать
- В разделе "Token Type" выбираем пункт "Personal Access Token"
- В разделе "Personal Access Token" вставляем токен, который вы создавали в Airtable для интеграций с Collabza
- Нажимаем кнопку "Save"
- Проверяем, что разделы "Base", "Table", "View" - подтянулись корректно и нет ошибок (если есть просто перевыбираем их же в списке)
- Сохраняем модуль на кнопку "Save"
3) Запускаем сценарий на бегунке "Scheduling" (снизу, под кнопкой "Run once")
4) Переопубликовываем все страницы Tilda перед тестом
5) Тестируем, чтобы новые заявки создавались и удалялись в опубликованных страницах Tilda.
⏰ Время выполнения: ~3 минуты

Отлично! Теперь ваш продукт готов. Вы можете создавать и удалять объявления. Осталось финально все протестировать и проверить, что все работает корректно.
Обратите внимание на "Общие важные моменты при копировании сценария Make" в конце этой статьи для других кейсов и инструкций!
Шаг 5. Тестируем наш продукт.
Поздравляем! Вы создали кейс аналог Авито полностью по нашим шаблонам. Далее вы можете улучшать и видоизменять получившийся продукт.
Но перед этим протестируйте, что вы правильно скопировали шаблон, и все работает корректно. Мы записали для вас на видео ориентир по тестированию кейса.
Но перед этим протестируйте, что вы правильно скопировали шаблон, и все работает корректно. Мы записали для вас на видео ориентир по тестированию кейса.
Важные моменты при работе с шаблонами
Airtable
Общие важные моменты при копировании шаблонов Airtable:
1) Все названия столбцов, таблиц, видов таблиц, а также типы столбцов должны сохранять свои названия. Иначе, если вы меняете названия, нужно их будет меня также в шаблонах Tilda, Make, Collabza при создании интеграций. Название всей базы также должно сохранить свое имя!
2) Есть кейсы и шаблоны, в ячейках которых содержатся ссылки на страницы с доменом нашего сайта. Вам их нужно менять (в данном кейсе такого нет). Например, в кейсе динамических страниц у нас есть формулы для динамических ссылок, где наш домен " https://cyberband.ru/...." - вот его вам нужно будет менять в формуле Airtable.
3) Есть ячейки с формулами, которые выполняют какое-то действие для других блоков Tilda: запуск popup или фильтр для страницы. В этих формулах есть id блока Tilda, который при копировании шаблона страницы Tilda принимает отличное от нашего значение. Его нужно также менять. В нашем кейсе - это вызов popup, формула которого находится в таблице "Объявления", столбец "Кнопка удалить". Сделаем это позже, когда скопируем шаблон Tilda.
4) Замените email для 1 из пользователей на свой, чтобы потом тестировать кейс со своим аккаунтом. В нашем случае , мы тестируем все с почты "team@collabza.ru" - его и можете менять на свой в таблице "Продавец".
Tilda
Общие важные моменты при копировании шаблонов Tilda:
1) При создании страниц Tilda на основе шаблонов целых кейсов (таких как, аналог Авито), нужно внимательно относиться к url адресам страниц, так как на них могут быть завязаны переходы по кнопках или пунктам меню в блоках Tilda.
2) Проверяйте ссылки в кнопках и меню, особенно в ситуации смены url адреса (не как в инструкции). Этот адрес нужно будет поменять везде, где он используется.
3) Для упрощения дизайна часто используются alias блоки, особенно для шапок и подвалов. Когда вы копируете шаблон, то основному блоку Tilda (который потом используется на других страницах как alias) присваивается новый ID. Поэтому ID внутри alias блоков нужно актуализировать.
4) Есть внутренние страницы, который предназначены для Личного кабинета. Для них нужно создавать Личный кабинет и добавлять их в эту группу, чтобы все работало. А также нужно регистрировать пользователя в эту группу под вашим email для тестирования и проверки работы кейса в конце работы.
5) В Airtable есть ячейки с формулами, которые выполняют какое-то действие для других блоков Tilda: запуск popup или фильтр для динамических страницы. В этих формулах есть id блока Tilda, который при копировании шаблона страницы Tilda получает новый ID. Его нужно также менять. В нашем кейсе - это вызов popup, формула которого находится в таблице "Объявления", столбец "Кнопка удалить".
6) При смене названий полей в форме Tilda нужно понимать, что это влияет на соотвествующие изменения названий в интеграциях Collabza и Make, а также названий столбцов в Airtable. При работе с шаблонами советуем сохранять названия.
7) Нужно менять API ключи шаблонов на свои при использовании внешних сервисов, таких как: Uploadcare (используется для загрузки фото в формах Tilda), карты Яндекс/Google и др.
Collabza
Общие важные моменты при копировании интеграций Collabza:
1) При копировании интеграции Collabza нужно заполнить только: api token вашего Airtable, id базы Airtable, id блока Tilda (для которого делаем интеграцию).
2) Если вы что-то меняете в исходных данных: название таблицы в Airtable, название вида таблицы, названия столбцов - новые названия нужно заполнять и в шаблоне Collabza. При работе с шаблонами советуем сохранять названия.
3) При копировании интеграция для фильтров bf203n - кроме заполнения id блока Tilda, нужно будет также обновить "ID фильтруемого блока на Tilda", т.е. каталога или блока, для которого этот фильтр будет применяться, т.к. при копировании шаблона Tilda, id всех блоков поменялся.
Make
Общие важные моменты при копировании сценария Make:
1) Перед вставкой файла json со сценарием Make, нужно его открыть и поменять все месте, где есть ID базы Airtable из шаблона на ID своей базы (этот ID мы вставляли в шаге создания интеграций Collabza).
2) Для скопированного сценария Make нужно будет сделать 2 важных действия: подключить webhook к Tilda и создать соединение со своим Airtable в каждом модуле Airtable. Все остальное подтянется автоматически.
3) При любой смене имен переменных в формах Tilda - нужно будет заново их соединять в сценарии Make. При работе с шаблонами советуем сохранять названия.
4) Любая смена названия базы, таблицы, вида таблицы в Airtable приведет к необходимости переподключать их в сценарии. При работе с шаблонами советуем сохранять названия.
5) Если возникает проблема после установления соединения с Airtable - выберите те же самые названия базы, таблицы и вида таблицы из выпадающего списка.
При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!
