В этой статье мы разбирем работу с шаблонами Collabza, Tilda, Airtable, Make для того, чтобы повторять целые фичи и кейсы за 5 минут путем копирования готовых шаблонов из инструкций.
Эта инструкция по работе с легкими шаблонами, без сценариев Make. Чтобы научиться копировать целый кейсы и сложные шаблоны, переходите к инструкции: "📑 Как работать с шаблонами и быстро создавать фичи из инструкций Collabza. Уровень Pro.".
Мы будем собирать готовую интеграцию для текстового блока TX01. Если вы хотите научиться создавать все функции и интеграции с 0, то советуем вам ознакомиться с текстовой инструкцией по созданию такой интеграции, где каждый шаг разбирается и настраивается максимально подробно.
Шаблоны основаны на текстовой инструкции: "⏱️ Быстрый старт".
Мы работаем с готовыми шаблонами в следующей последовательности:
1) Копируем базу данных в Airtable
2) Копируем шаблоны страниц Tilda
3) Копируем интеграции Collabza
4) Копируем сценарий Make (в этой инструкции make не будет)
В этой последовательности мы копируем все шаблоны, в т.ч. целые кейсы. Также в конце статьи мы сделали важные моменты по работе с нашими шаблонами, на которые всегда нужно обращать внимание, если вы решили создать функцию не с 0, а на основе наших шаблонов из других инструкций.
1) Копируем базу данных в Airtable
2) Копируем шаблоны страниц Tilda
3) Копируем интеграции Collabza
4) Копируем сценарий Make (в этой инструкции make не будет)
В этой последовательности мы копируем все шаблоны, в т.ч. целые кейсы. Также в конце статьи мы сделали важные моменты по работе с нашими шаблонами, на которые всегда нужно обращать внимание, если вы решили создать функцию не с 0, а на основе наших шаблонов из других инструкций.
Основная логика работы с шаблонами - это копирование шаблонов в свои аккаунты сервисов и переподключение своих api токенов и id блоков/баз, где необходимо.
Список всех шаблонов, которые используются в этом кейсе:
1) Airtable база: https://airtable.com/appRdmrewQh0pflNY/shrNThyix7hhWXVRF
2) Tilda страницы: 48948255 (внимание, страница должна быть внутри любой группы Личного кабинета)
3) Collabza интеграция: https://collabza.ru/tools-creator?template_id=7a18d546-1daf-4f8c-b4e7-c6f9f436b7fb
4) Make сценарий: в этой инструкции не используется
Шаг 1. Копируем шаблон базы данных в Airtable.
Шаблон Airtable базы: https://airtable.com/appRdmrewQh0pflNY/shrNThyix7hhWXVRF
Мы всегда начинаем создание кейса / фичи c базы данных в Airtable, так как на ее основе далее будут выстроены интеграции Collabza, а также дизайн Tilda.
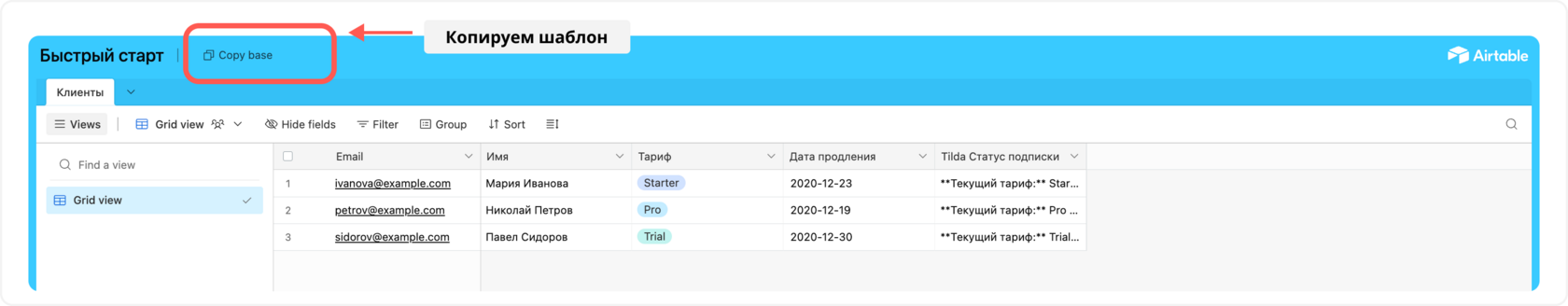
Шаги копирования:
1) Открываем ссылку на шаблон
2) Копируем эту базу на свой аккаунт Airtable по кнопке "Copy base".
3) В таблице "Продавец" находим строчку с email "team@collabza.ru" и меняем этот email на свой. С него далее вы будете производить тестирование кейса.
⏰ Время выполнения: ~1 минута
Шаги копирования:
1) Открываем ссылку на шаблон
2) Копируем эту базу на свой аккаунт Airtable по кнопке "Copy base".
3) В таблице "Продавец" находим строчку с email "team@collabza.ru" и меняем этот email на свой. С него далее вы будете производить тестирование кейса.
⏰ Время выполнения: ~1 минута

*Название базы, таблиц, видов и столбцов должно остаться таким же, чтобы все интеграции в будущем работали!
Отлично, вот так просто готов 1-ый шаг. У вас есть готовая база в Airtble за пару секунд!
Шаг 2. Копируем шаблон страницы Tilda.
Шаблоны страницы Tilda: 48948255 (внимание, страница должна быть внутри любой группы Личного кабинета)
В этом шаге мы копируем шаблон страницы Tilda. Благодаря этому, у вас будет готовый блок и дизайн для вашего продукта. Кроме копирования шаблонов в этом шаге нужно будем сделать пару настроек, чтобы все работало правильно.
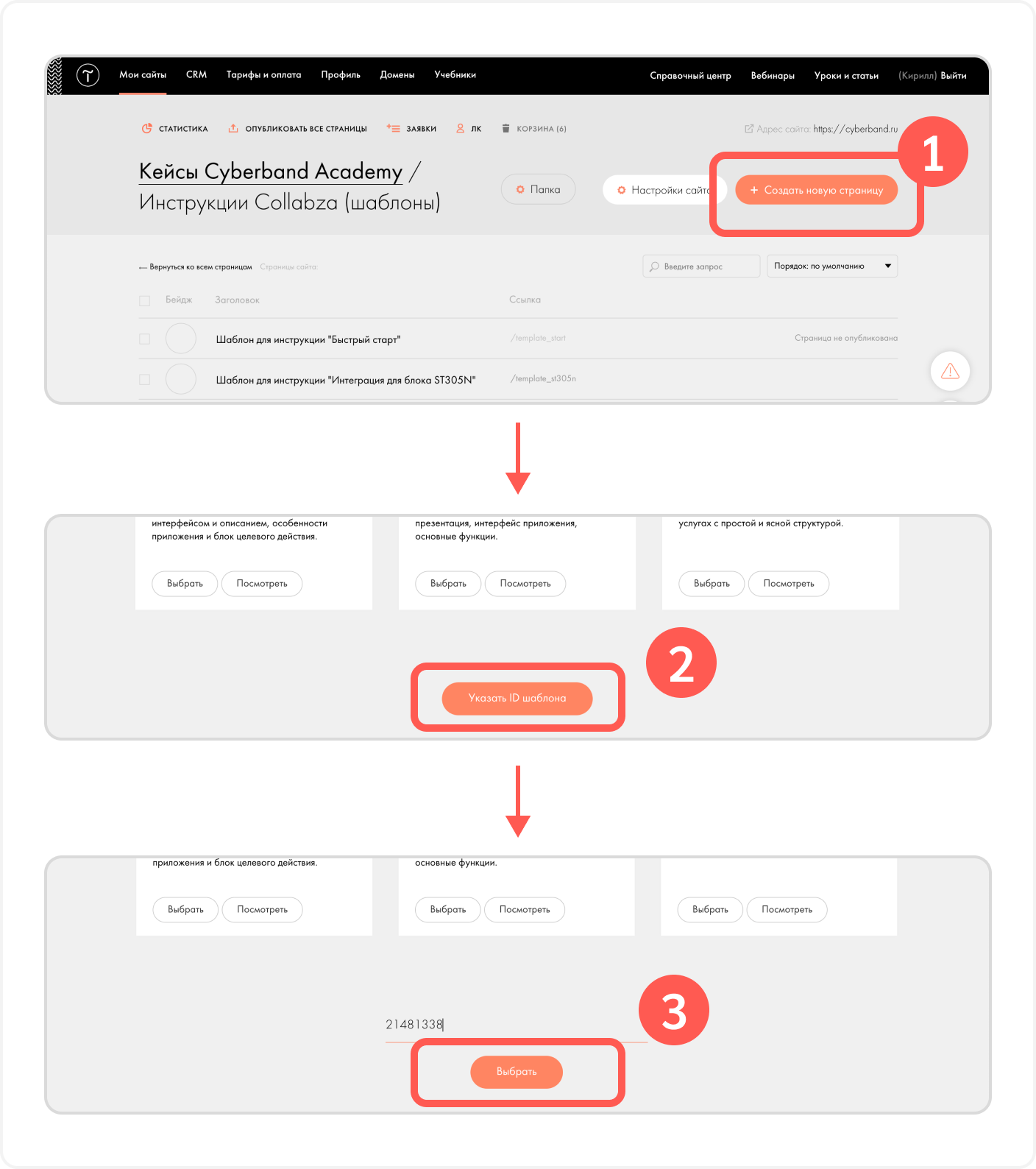
Часть 1. Основные шаги копирования:
1) Внутри Tilda нажимаем "Создать новую страницу"
2) Скроллим страницу вниз до кнопки "Указать ID шаблона", нажимаем на нее
3) Вводим id шаблона и нажимаем кнопку "Выбрать"
⏰ Время выполнения: ~1 минута
Часть 1. Основные шаги копирования:
1) Внутри Tilda нажимаем "Создать новую страницу"
2) Скроллим страницу вниз до кнопки "Указать ID шаблона", нажимаем на нее
3) Вводим id шаблона и нажимаем кнопку "Выбрать"
⏰ Время выполнения: ~1 минута

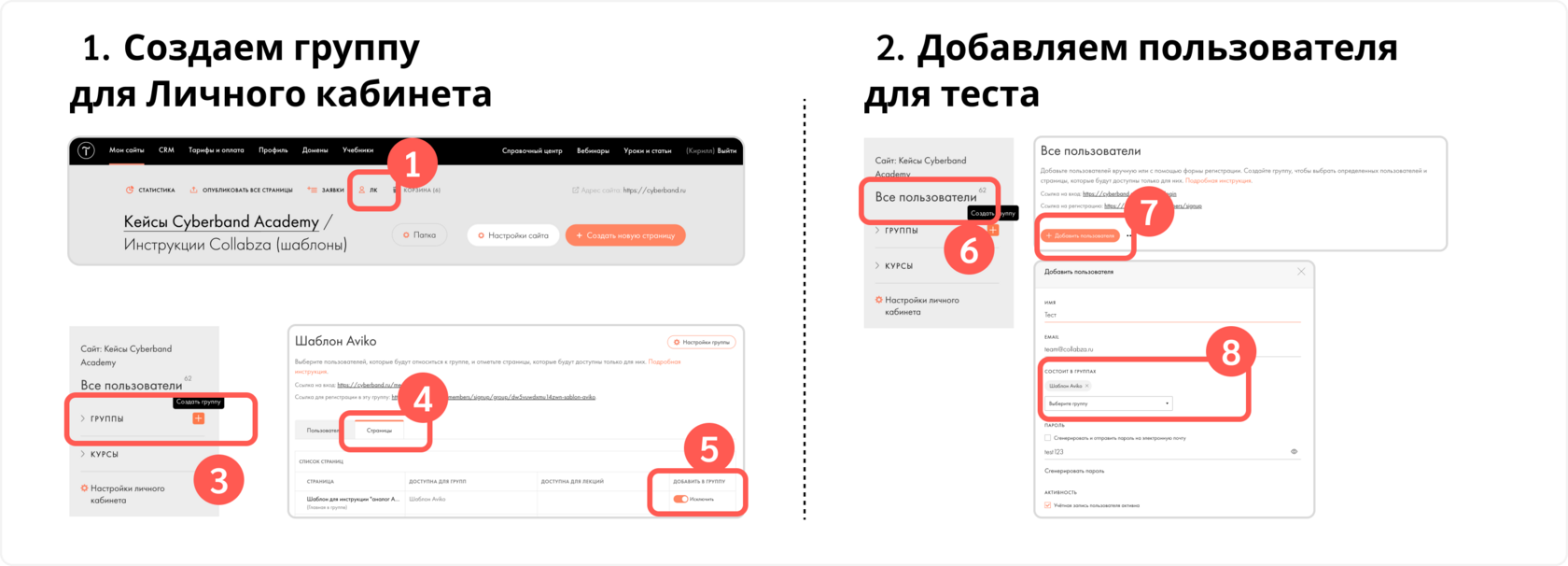
Часть 2. Личный кабинет:
Страница Tilda предполагается внутренней страницей, которая показывает персональные данные о клиенте. Для этого нам нужно создать Личный кабинет в Tilda.
1) Создаем личный кабинет для внутренней страницы мои объявления
⏰ Время выполнения: ~2 минуты
Страница Tilda предполагается внутренней страницей, которая показывает персональные данные о клиенте. Для этого нам нужно создать Личный кабинет в Tilda.
1) Создаем личный кабинет для внутренней страницы мои объявления
- Заходим в раздел Tilda "ЛК"
- Создаем группу
- В созданной группе заходим в раздел "Страницы"
- Добавляем нашу страницу
- Внутри настроек ЛК заходим в раздел в меню слева "Все пользователи"
- Нажимаем кнопку "Добавить пользователя"
- Создаем пользователя для теста личного кабинета в будущем с email, который вы вписывали в Airtable в шаге 1. Придумайте пароль и проставьте принадлежность к созданной группе.
⏰ Время выполнения: ~2 минуты

Отлично! Страница готова! Далее переходим к интеграциям.
Шаг 3. Копируем шаблон интеграции Collabza.
Шаблон интеграции Collabza: https://collabza.ru/tools-creator?template_id=7a18d546-1daf-4f8c-b4e7-c6f9f436b7fb
Переходим к настройке интеграции Collabza. В результате этого шага в текстовый блок TX01 на странице Tilda будут подтягиваться данные из нашей базы данных Airtable, которую вы скопировали в шаге 1.
Шаги копирования для интеграции Collabza:
1) Переходим по ссылке шаблона для интеграции №1 каталог
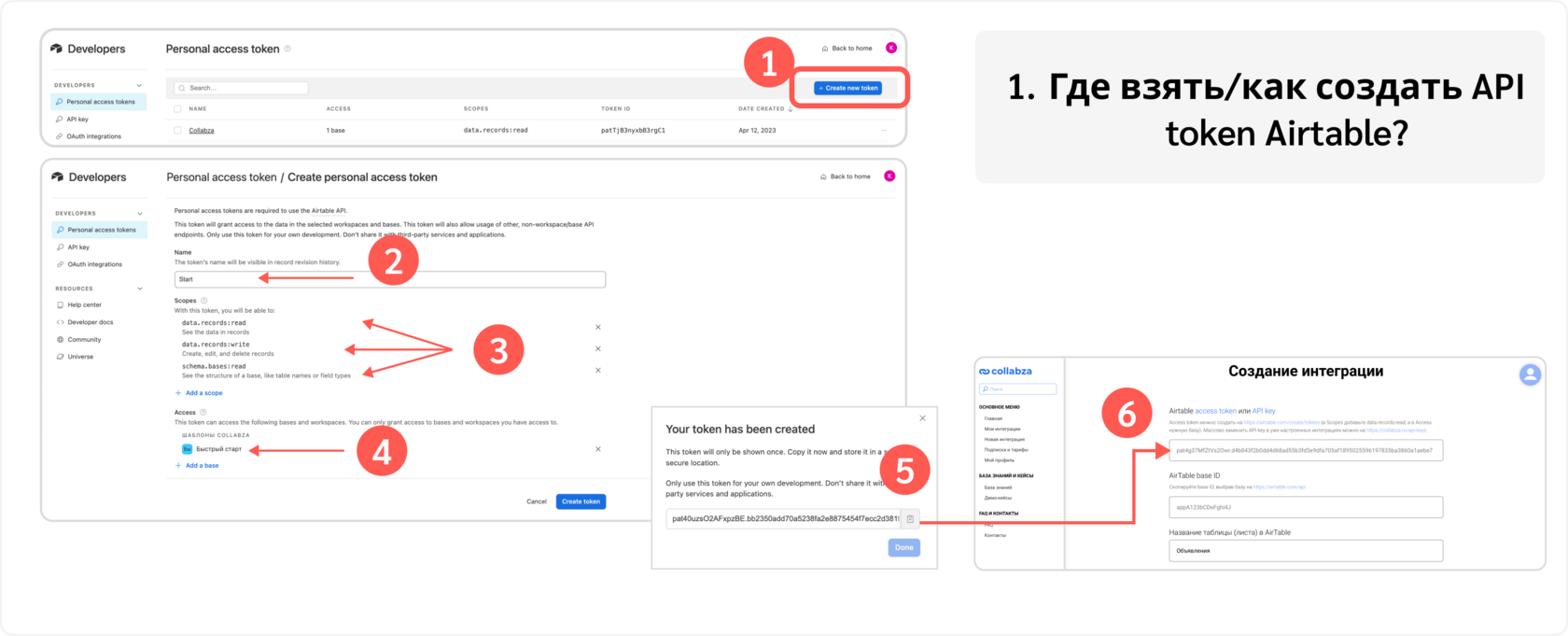
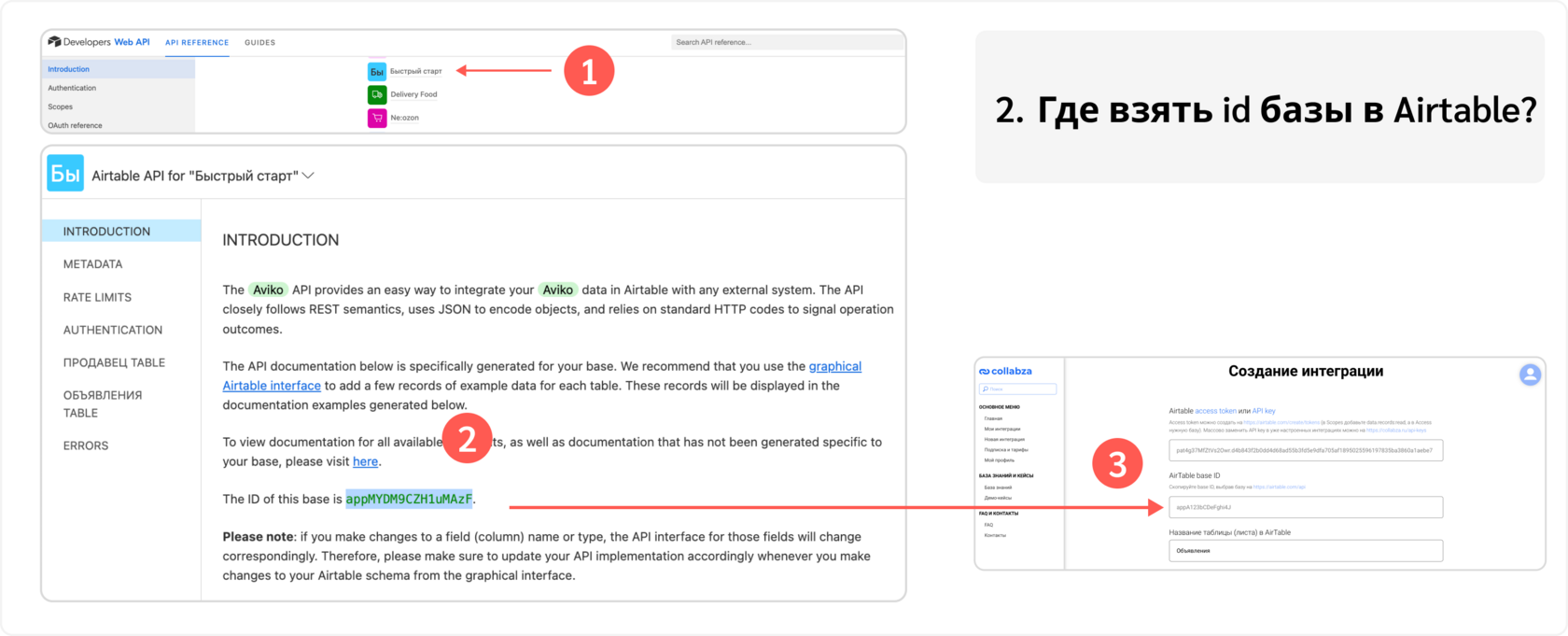
2) Создаем/вставляем свой API token в Airtable по ссылке:
5) Вставляем/копируем ID блока Tilda (tx01)
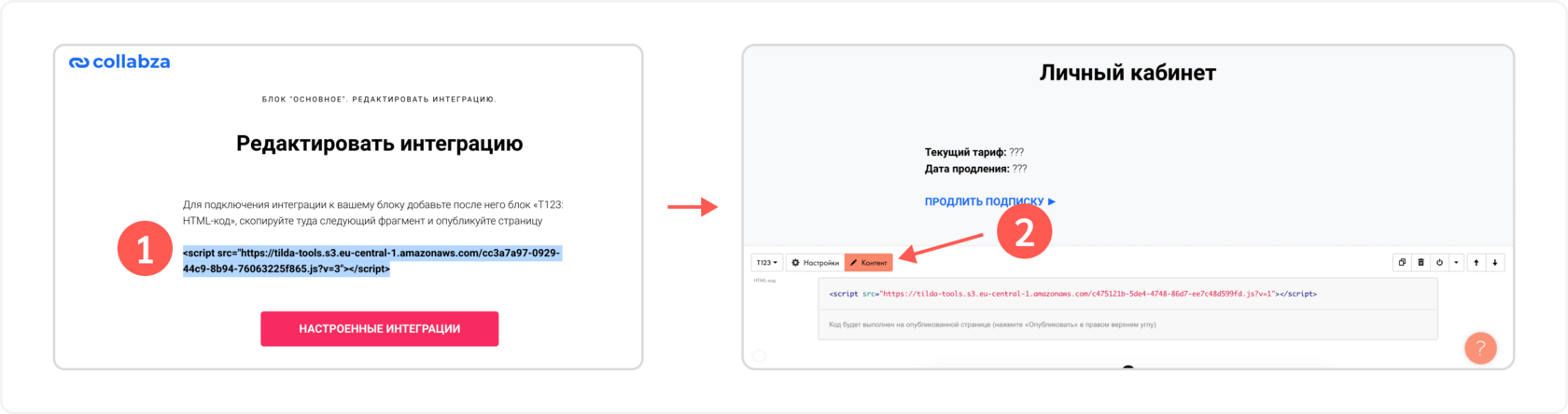
7) Копируем код Collabza
8) Вставляем код на страницу каталога в блок T123 под текстовый блок TX01 (меняем заполненный код на актуальный)
9) Тестируем. При публикации страницы в текстовый блок должны подтянуться данные из Airtable.
⏰ Время выполнения: ~5 минут
Шаги копирования для интеграции Collabza:
1) Переходим по ссылке шаблона для интеграции №1 каталог
2) Создаем/вставляем свой API token в Airtable по ссылке:
- Нажимаем "Create new token"
- Пишем название в разделе "Name" (любое)
- Выбираем необходимые разрешения в разделе "Scopes": data.records:read; data.records:write и schema.bases:read (их достаточно)
- Добавляем нужную базу в разделе "Access"
- Нажимаем "Create token"
- Копируем токен
- Записываем в надежном месте, потому что он понадобится для всех остальных интеграций, но вы его больше полностью не увидите и не сможете скопировать
- Вставляем токен в Collabza
- Выбираем нашу базу
- Копируем ID без точки и пробелов
- Вставляем в Collabza
5) Вставляем/копируем ID блока Tilda (tx01)
- Открываем страницу каталога в конструкторе Tilda
- Находим блок каталога TX01
- Заходим в настройки блока
- Копируем ID блока
- Вставляем в Collabza
7) Копируем код Collabza
8) Вставляем код на страницу каталога в блок T123 под текстовый блок TX01 (меняем заполненный код на актуальный)
9) Тестируем. При публикации страницы в текстовый блок должны подтянуться данные из Airtable.
⏰ Время выполнения: ~5 минут




Отлично! Теперь наши блоки Tilda подтягивают актуальную информацию из базы Airtable. Интеграция по шаблону готова!
Шаг 4. Копируем шаблон сценария в Make.
Эта инструкция по работе с легкими шаблонами, без сценариев Make. Чтобы научиться копировать целый кейсы и сложные шаблоны, переходите к инструкции: "📑 Как работать с шаблонами и быстро создавать фичи из инструкций Collabza. Уровень Pro.".
При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!
