
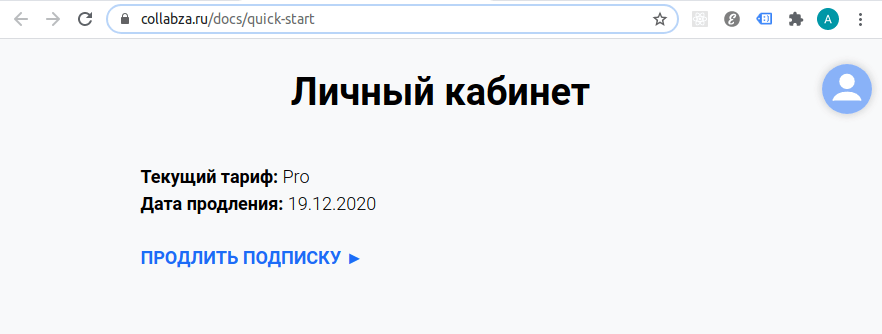
Предположим, что у нас есть сайт с личным кабинетом, в котором мы хотим отображать информацию о статусе подписки пользователя: его текущий тариф и дату очередной оплаты.
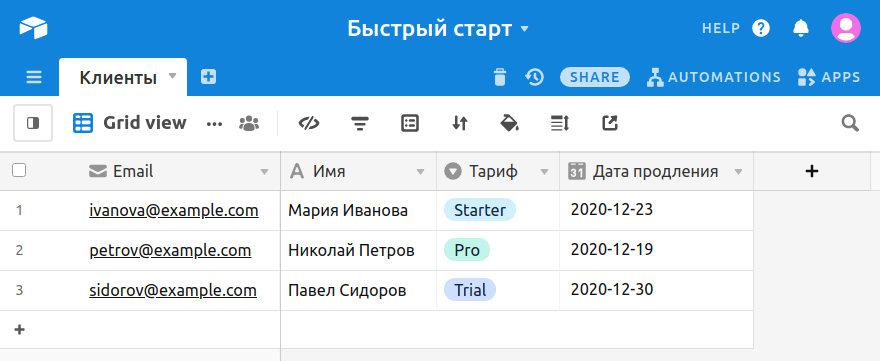
База в Airtable
Эти данные хранятся в Airtable в таблице "Клиенты" базы нашего проекта "Быстрый старт".
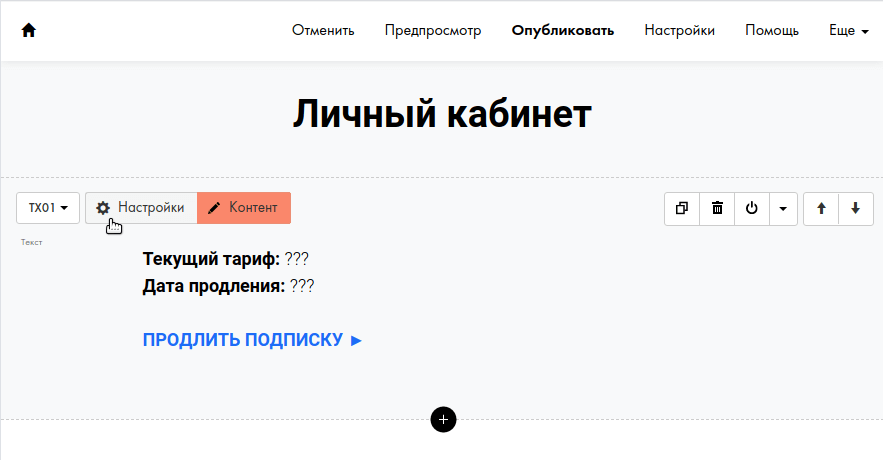
Шаблон блока на Тильде
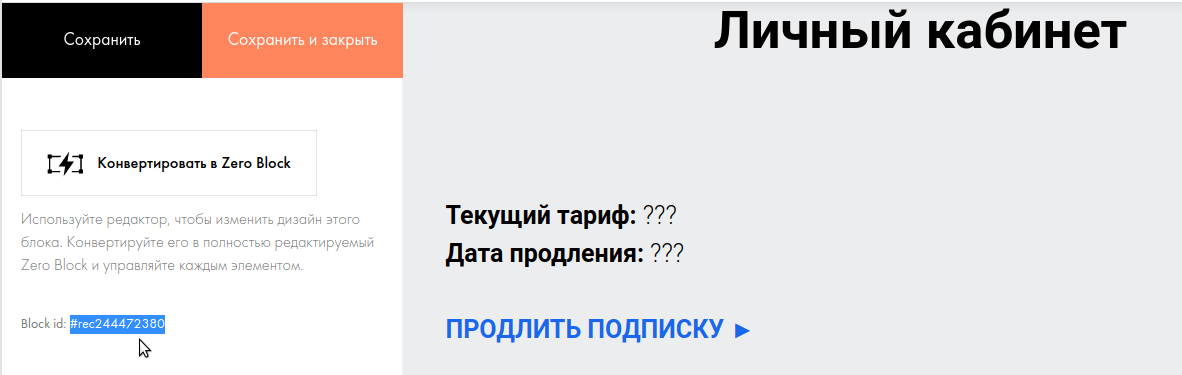
Добавим на страницу личного кабинета текстовый блок TX01 и при помощи раздела "Настройки" зададим его дизайн: шрифт, отступы, фон и т.п. Можно сразу прикинуть шаблон текста, который мы хотим подтягивать из Airtable.
Создание интеграции
Подключаем jQuery в разделе Настройки сайта > Еще:
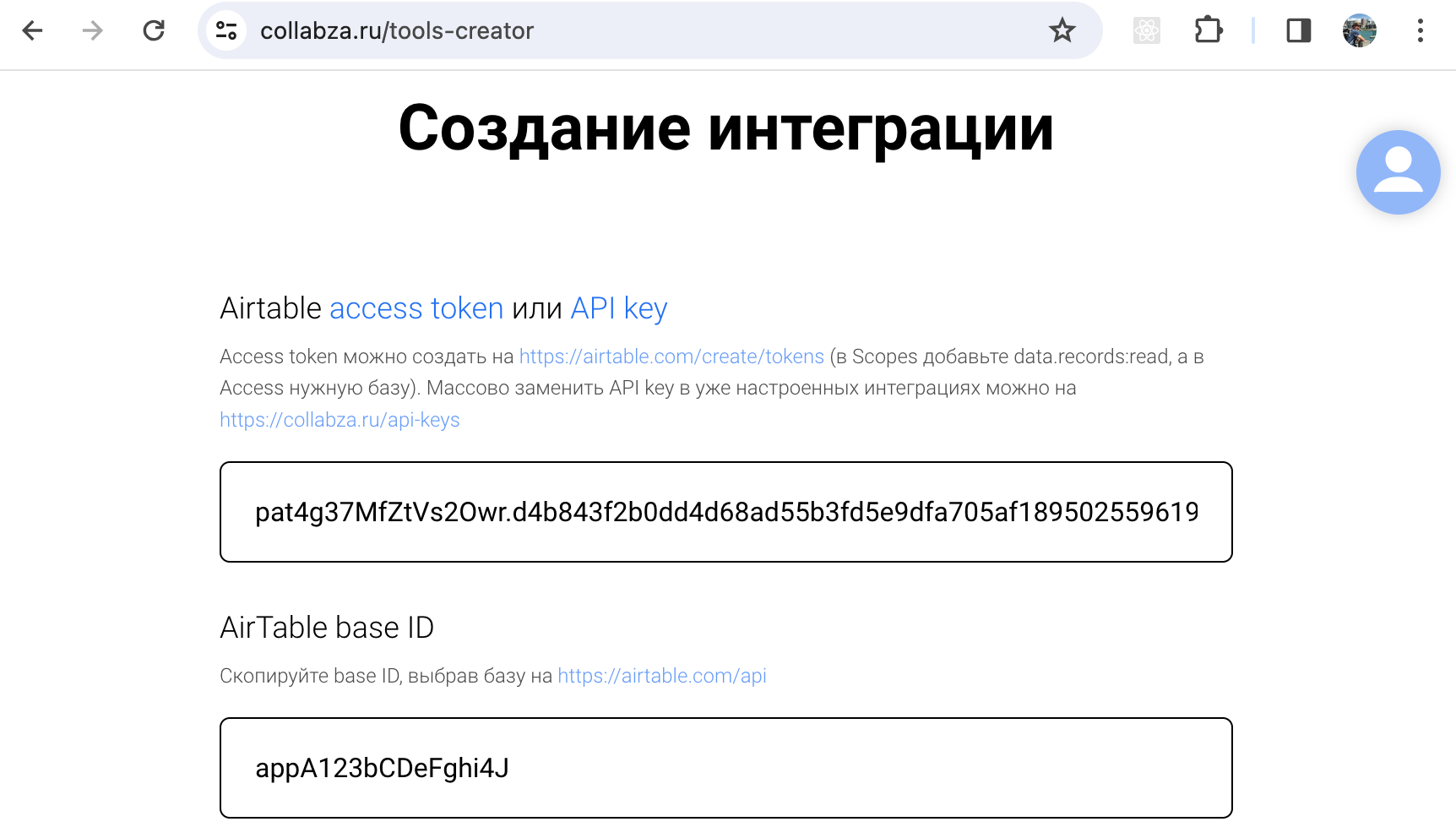
Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ в ЛК Collabza и заполняем форму:

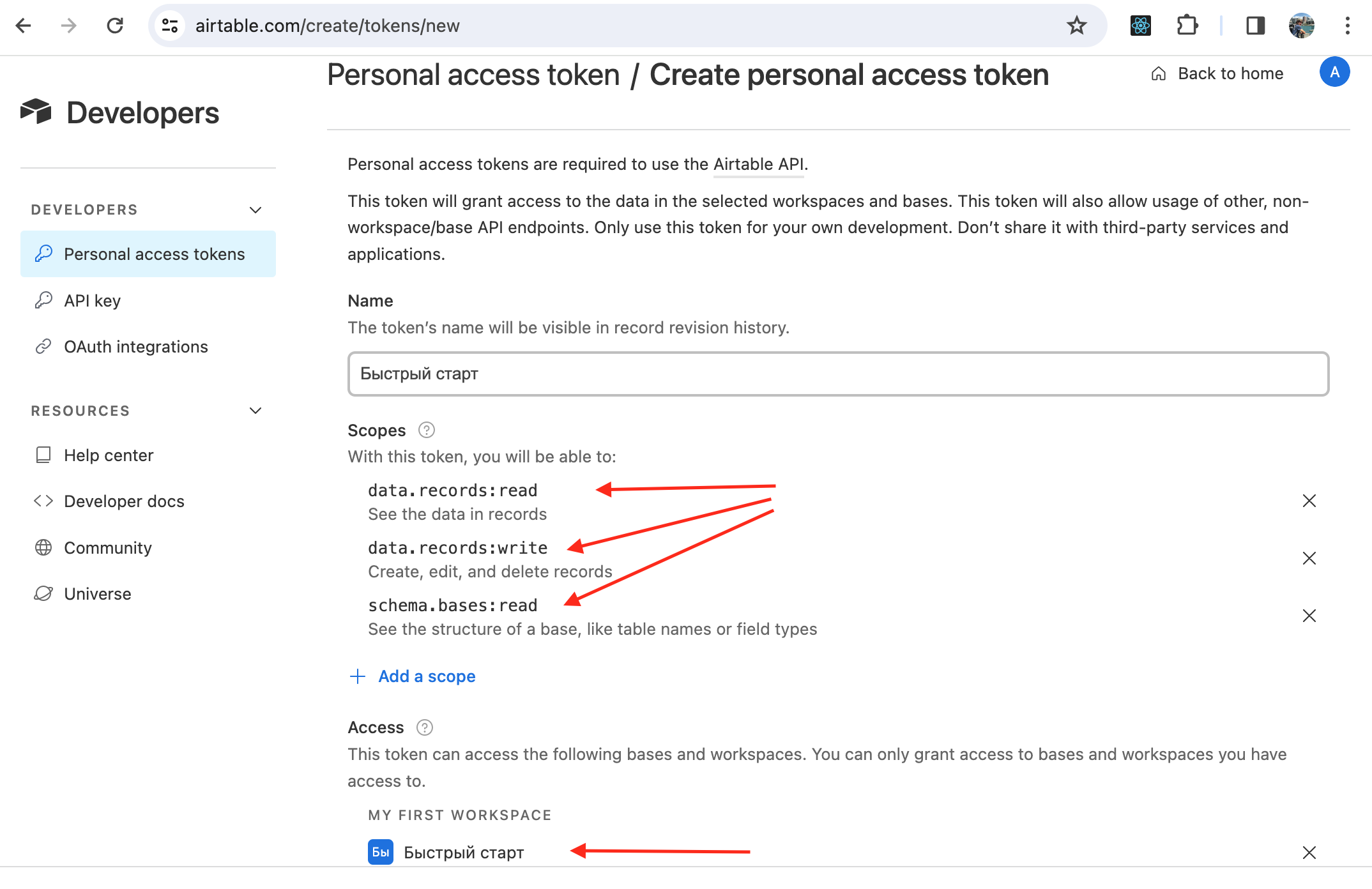
Создать access token можно на странице https://airtable.com/create/tokens.
В разделе Scopes добавляем токену разрешение на чтение данных data.records:read. Дополнительно можно добавить data.records:write и schema.bases:read, если планируется использовать этот токен для записи данных в Airtable при помощи Make.
В разделе Access добавляем нашу базу "Быстрый старт".


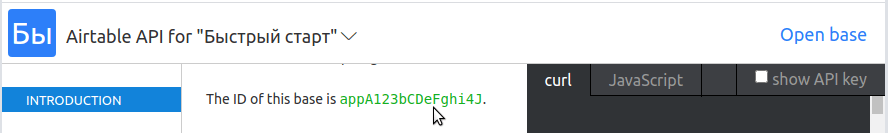
Значение AirTable base ID находим на странице https://airtable.com/api, выбрав нашу базу "Быстрый старт".


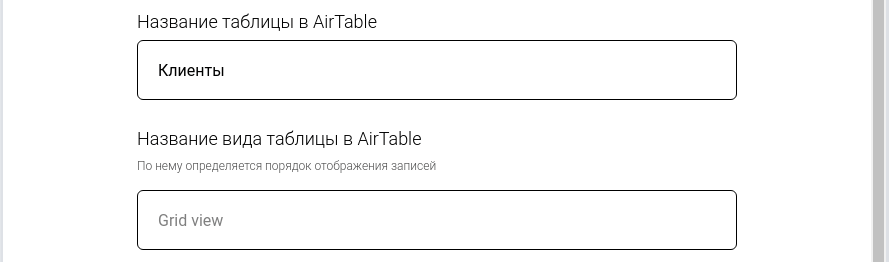
Указываем название таблицы "Клиенты". Вид таблицы можно не указывать, поскольку для каждого пользователя есть всего одна запись, и их порядок в этом случае роли не играет.

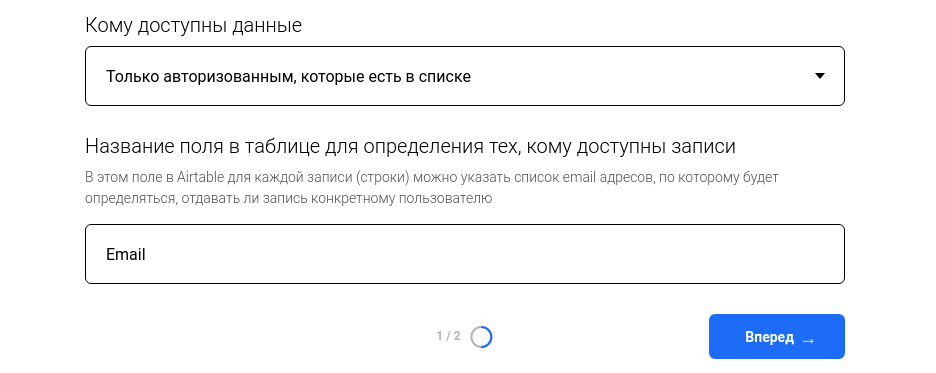
В поле "Кому доступны данные" выбираем вариант "Только авторизованным, которые есть в списке", поскольку для каждого пользователя из таблицы должна подтягиваться только его запись. Указываем, что принадлежность записей определяется исходя из значения в поле Email.

Указываем название, чтобы ориентироваться в настроенных интеграциях.
ID блока на Tilda копируем из нижней части раздела "Настройки" нашего блока.


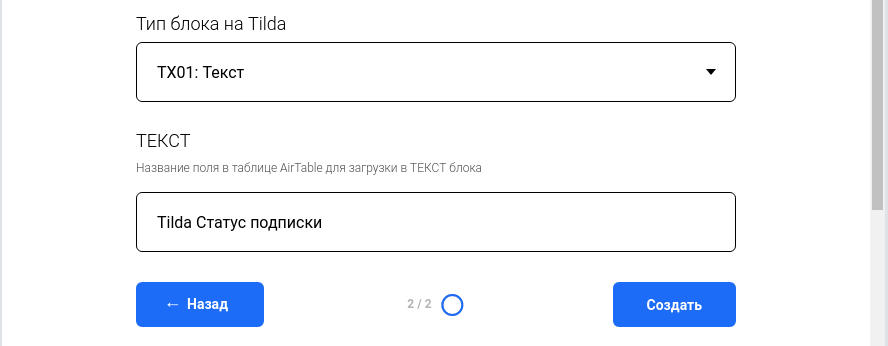
Далее нужно указать название поля в таблице AirTable, из которого будет подтягиваться значение для поля ТЕКСТ нашего блока.

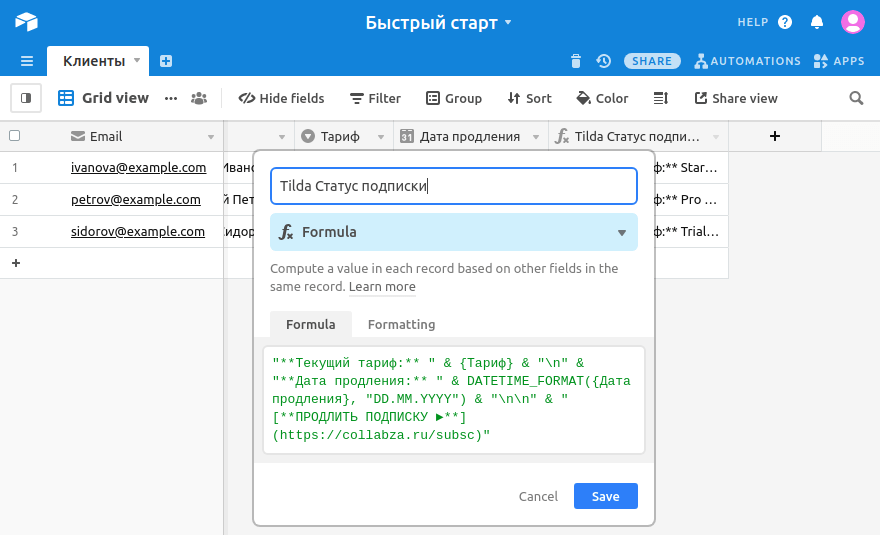
Добавим в таблицу "Клиенты" новое поле "Tilda Статус подписки", в котором при помощи формулы AirTable сформируем необходимое значение для поля ТЕКСТ из значений полей "Тариф" и "Дата продления":
"**Текущий тариф:** " & {Тариф} & "\n" &
"**Дата продления:** " & DATETIME_FORMAT({Дата продления}, "DD.MM.YYYY") &
"\n\n[**ПРОДЛИТЬ ПОДПИСКУ ►**](https://collabza.ru/subsc)"

Для выделения текста жирным и создания ссылки на страницу продления подписки используется Markdown разметка. Для перевода строки - символ "\n".
Подробнее про формулы можно почитать в AirTable Formula field reference.

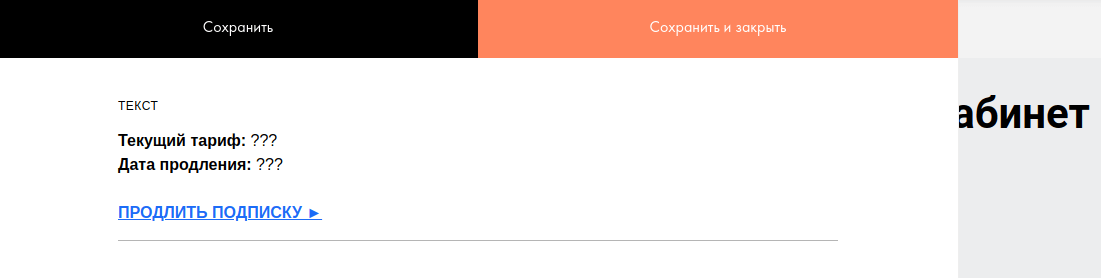
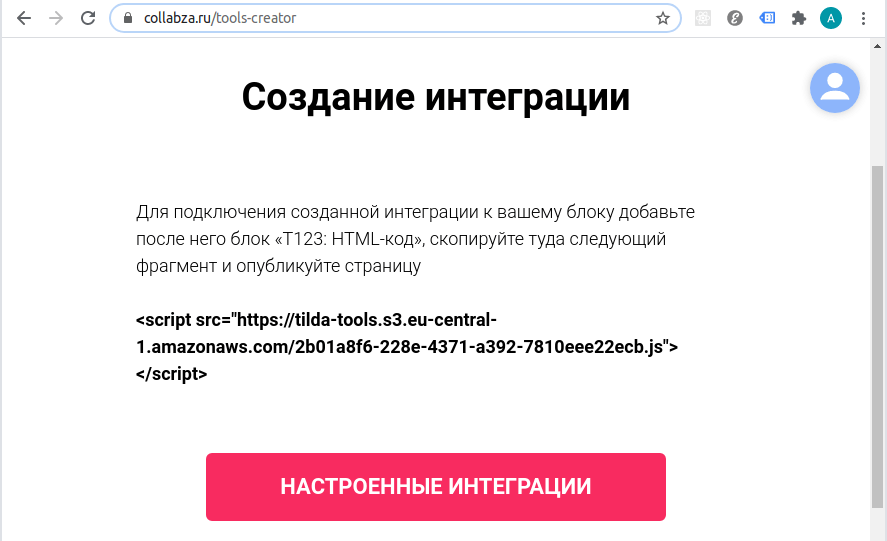
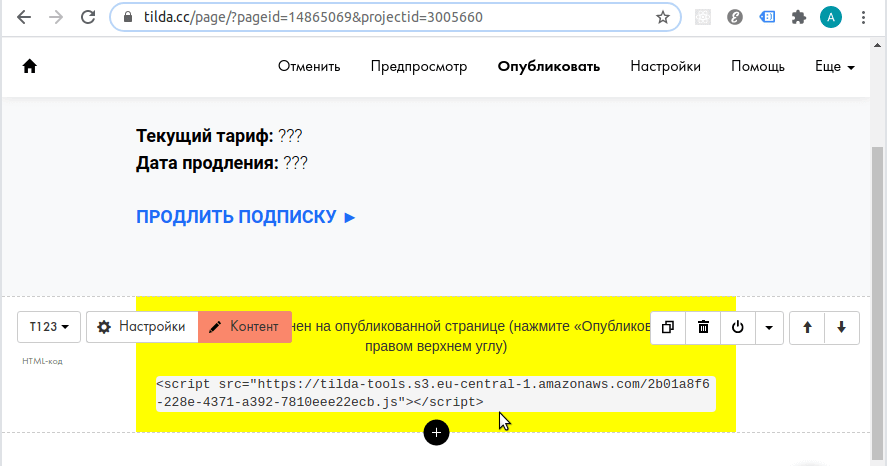
Для завершения настройки добавляем под нашим текстовым блоком блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

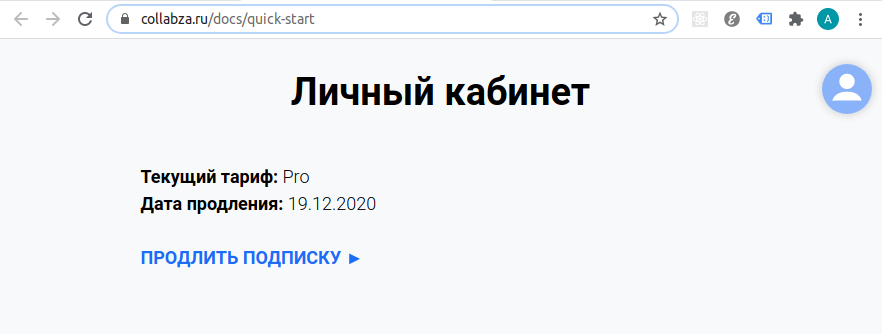
Что получилось
В результате каждый из пользователей в личном кабинете будет видеть статус своей подписки и ссылку для её продления. Например, Николай Петров с почтой petrov@example.com в своём ЛК увидит, что у него тариф Pro, оплаченный до 19.12.2020.
При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!
Шаблоны
1) Airtable: https://airtable.com/appRdmrewQh0pflNY/shrNThyix7hhWXVRF (актуализируйте email в базе для проверки страницы)2) Tilda id шаблона: 48948255 (не забудьте добавить страницу в группу Личного кабинета)
3) Collabza интеграция: https://collabza.ru/tools-creator?template_id=7a18d546-1daf-4f8c-b4e7-c6f9f436b7fb
Инструкции по работе с шаблонами:
1) Инструкция по работе с шаблонами в Collabza. Уровень Easy.
2) Инструкция по работе с шаблонами в Collabza. Уровень Pro.