https://collabza.ru/docs/tpost/2esgk5hpe1-zero-blok-prostie-integratsii-profil-kl

Интеграция c zero-блок дает максимальную свободу в дизайне вашего продукта. Вы можете нарисовать любой скелет, встроить в него данные из Airatble, замасштабировать его.
Масштабирование блока — создание нескольких блоков по шаблону в зависимости от количества записей в базе данных Airtable.
Для упрощения настройки теперь доступны шаблоны из этой инструкции:
1) Airtable база: https://airtable.com/appOEx4iTPmhWOl4C/shriZoIbdR1zVluMB
2) Tilda id страницы: 49045509
3) Collabza интеграция 1 (маленькие карточки): https://collabza.ru/tools-creator?template_id=460b71c8-ad46-4a68-9b20-f1be99c85b80
4) Collabza интеграция 2 (большая карточка): https://collabza.ru/tools-creator?template_id=ae4da7c3-d4fa-4145-8069-f2c36cf9e736
5) Make сценарий: не используется
Инструкция по работе с шаблонами в Collabza.
С интеграцией Zero-блок вы сможете сделать уникальный дизайн для:
1) Профиль клиента
2) История заказов
3) Списков: hr карточки вакансий (большая карточка)
4) Каталог товаров и объявлений (карточки в ряд)
5) Страница с подробным описанием объявления из каталога
6) Страница урока
7) Прогресс ученика
8) Бонусная / реферальная система
9) Таблицы
10) … и др.
Элементы для интеграций: Текст (Text), Изображение (Image), Галерея (Gallery), Форма (Shape), Кнопка (Button).
Инструкция состоит из следующих шагов:
1) Создание zero-блок в Tilda для страницы Профиля
2) Разметка элементов для будущей интеграции
3) Подготовка личного кабинета в Tilda
4) Подготовка таблицы Airtable
5) Создание интеграции в Collabza
6) Пример для блока со Списком
7) Важные советы по интеграции с zero-блоком
Дисклеймер: инструкция не предполагает настройки полного цикла работы с данными с применением сервиса Make (пример, публикация объявлений). Для понимания всего процесса работы перейдите на инструкцию «Быстрый старт» и советуем посмотреть кейс «Собираем аналог Циан без кода»в нашей базе знаний.
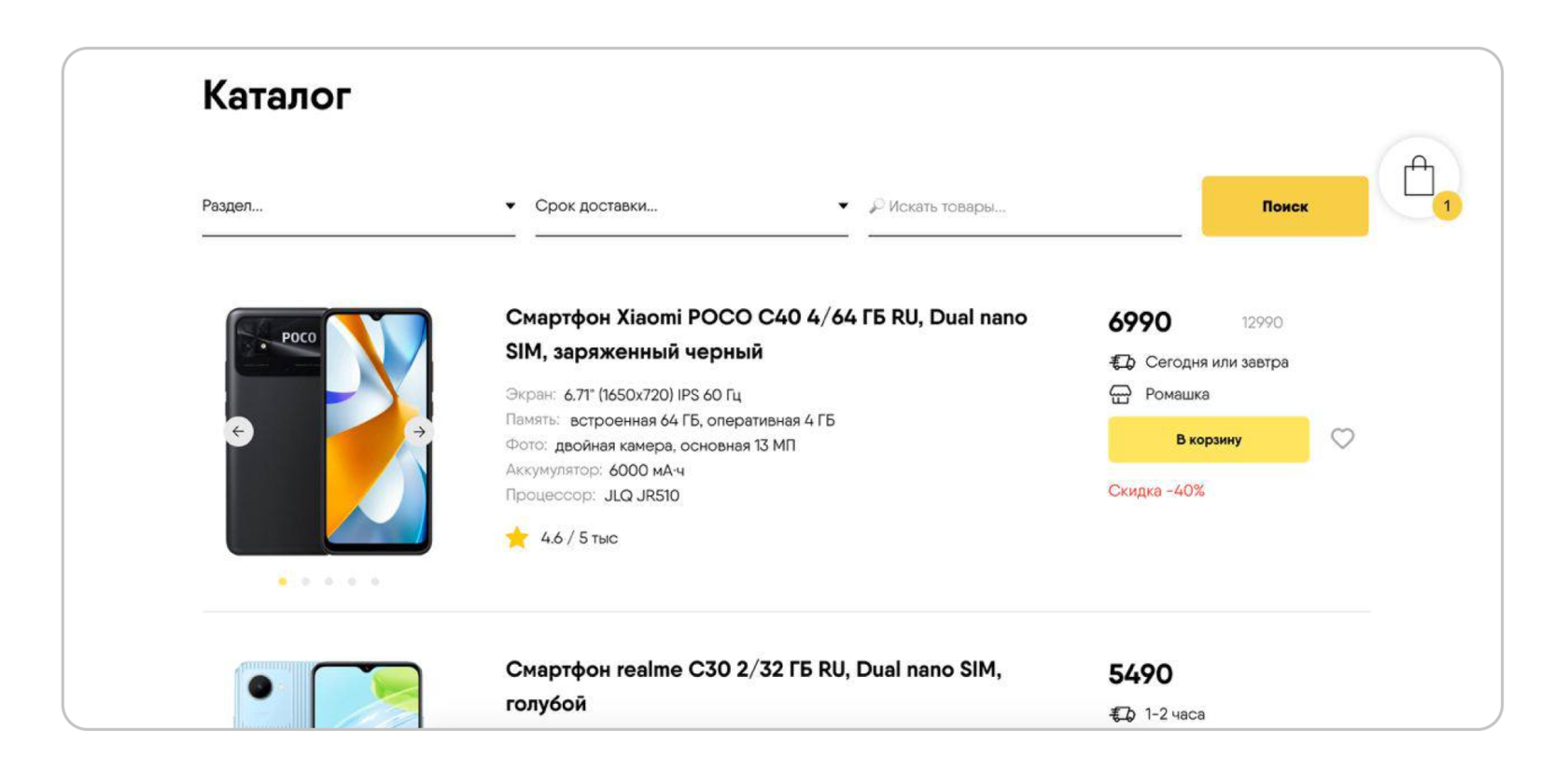
Шаг 1. Создание zero-блок в Tilda для карточки Каталога.
Давайте создадим страницу в Tilda, которую будем использовать в качестве страницы Профиля клиента. На пустой странице добавляем zero-блок и удаляем все элементы внутри него.
Совет. В качестве дизайн-элементов можно добавлять иконки, плашки, линии и др. — в которых не будут встроены данные. Если zero-блок будет масштабироваться, то эти элементы будут масштабироваться вместе с ним.
Мы создаем 1 карточку, которая потом будет масштабироваться горизонтально и вертикально. Размер выбираем в зависимости от кол-ва карточек, которые мы хотим сделать в один ряд.
Пример выбора размеров для карточки при размере экрана: 1200-max.
— 4 карточки: 1200/4=300. Заложим отступы и сделаем карточки: по 280.
— 3 карточки: 1200/3=400. Заложим отступы и сделаем карточки: по 380.
— 2 карточки: 1200/2=600. Заложим отступы и сделаем карточки: по 560.
— 1 карточка: можно во весь блок
Отступы буду пропорциональны.
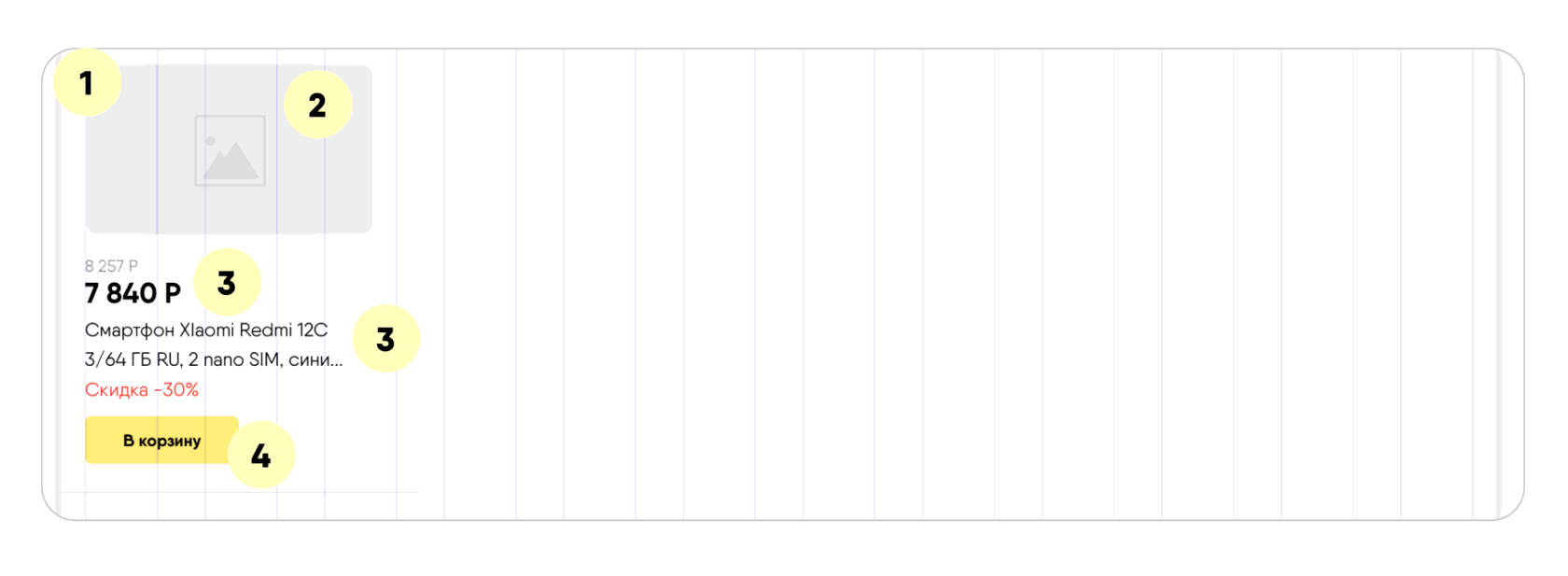
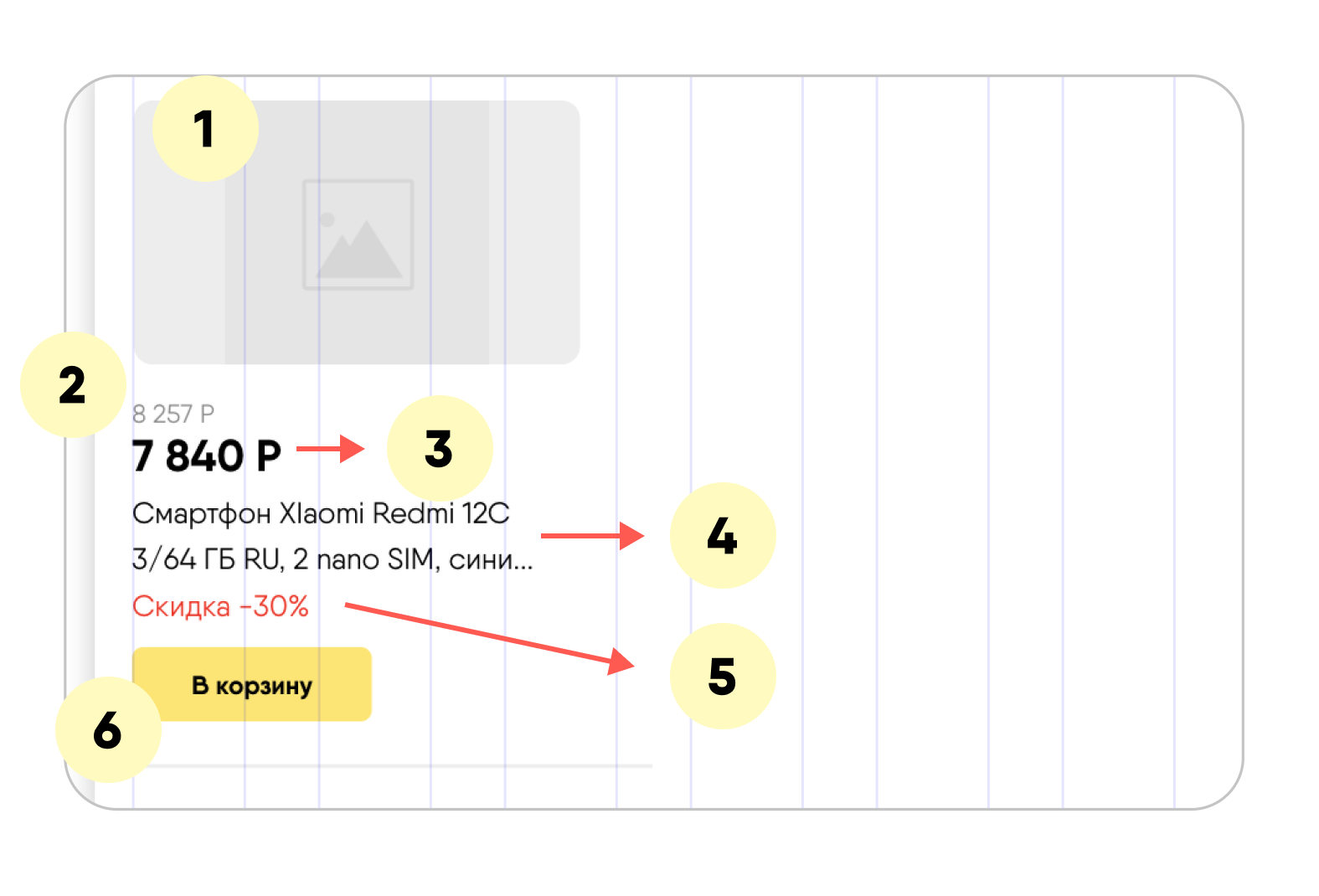
Можете создавать элементы по нашему примеру, можете использовать свой дизайн. В нашем примере мы используем:

Динамический элемент — это элемент, куда мы собираемся подтягивать данные из базы данных Airtable.
1) Плашка серого цвета
Элемент «Форма | Shape»
(не предполагает интеграцию)
2) Фото
Элемент «Изображение | Image»
(будет интеграция)
3) Текстовые элементы (Старая цена, Текущая цена, Заголовок, Скидка)
Элементы «Текст | Text»
(будет интеграция)
4) Кнопка
Элемент «Кнопка | Button»
(будет интеграция)
При настройке элементов текст, внимательно следите за расстояниями и отступами между элементами.
Элемент не для всех. При настройке элемента, который будет не у всех (например, «скидка»), сделайте так, чтобы в карточках, где его не будет, пустота не сильно выделялась по дизайну. Элементы в каждой карточке будут на том расстоянии, которое вы зададите, даже если элемента для конкретной карточки нет в Airtable.
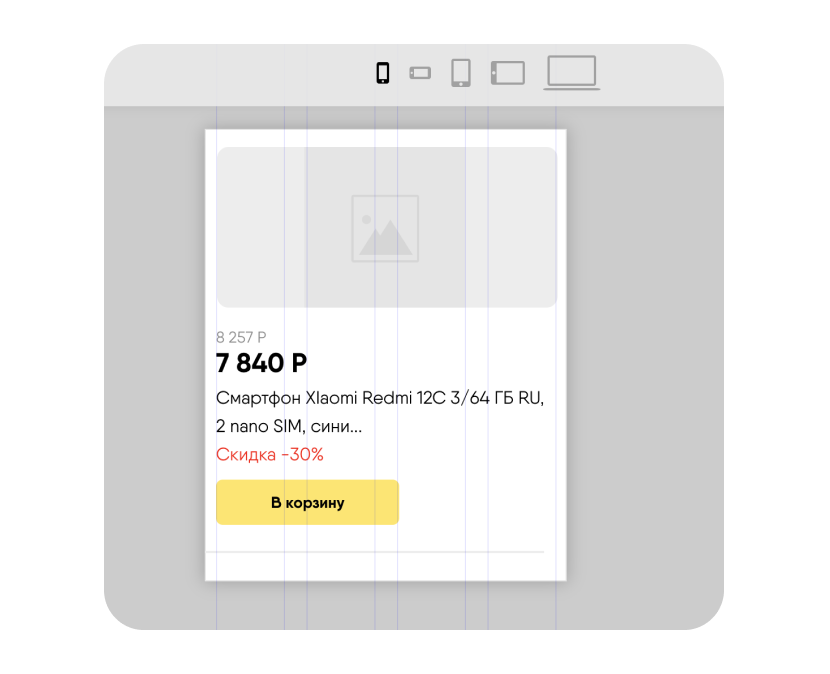
Далее настройте дизайн элементов:
— внешний вид, цвет, размер
— выровняйте их
— настройте все адаптивные размеры экрана для планшета и телефона
На других размерах экрана вы тоже можете сделать разное количество карточек в ряд. Кол-во карточек на всех размерах экрана укажем при создании интеграции в Collabza. Важно рассчитать размер 1-ой карточки правильно.

В конце на странице добавим блок с корзиной ST100, чтобы при нажатии на кнопку товар уходил в нее.
Шаг 2. Разметка элементов для будущей интеграции.
Теперь нам нужно сделать важное действие для будущей настройки интеграции. Для того, чтобы Collabza поняла, в какой элемент нужно подтянуть «цену», а в какой «название товара» из таблицы — нужно сделать разметку элементов.
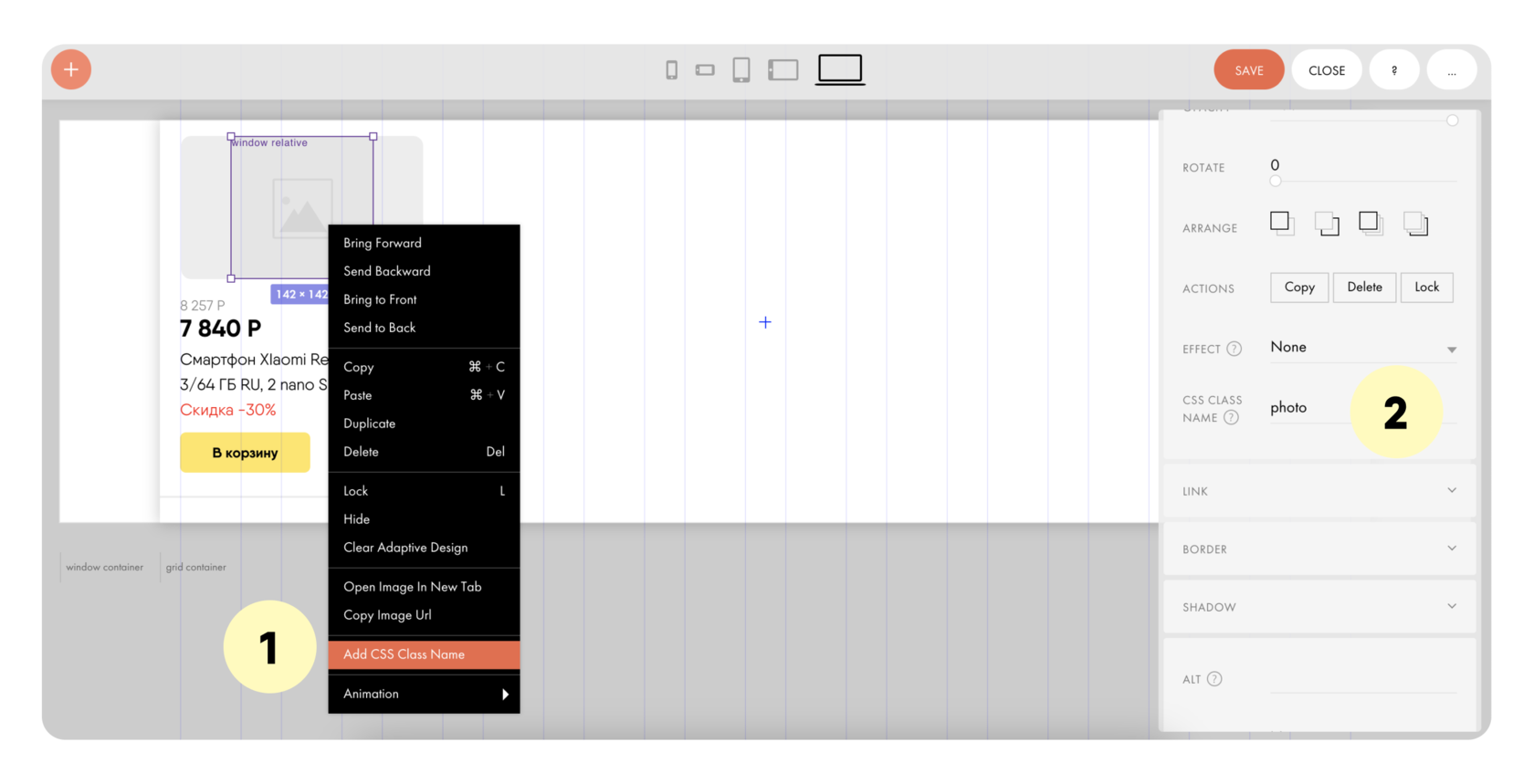
Делаем разметку элементов:
1) Нажимаем правой кнопкой мыши на элемент, в который предлагается встроить данные из таблицы Airtable. Например, элемент с Фото.
2) Выбираем пункт «Add CSS class name»
3) Прописываем название CSS класса элемента. Например, «photo».

Совет. При названии элемента используйте максимально простые варианты:
— английские буквы и цифры
— строчные буквы
— без пробелов
— без символов
— уникальные названия (не повторяйтесь).
Делаем тоже самое для всех остальных элементов, для которых будем настраивать интеграцию. В нашем примере, мы сделали так:
1) Фото (photo)
2) Старая цена (oldprice)
3) Текущая цена (pricenow)
4) Название товара (title)
5) Скидка (sale)
6) Кнопка (button)

Шаг 3. Подготовка таблицы Airtable.
Airtable — наша база данных, откуда мы и будем встраивать разные данные товаров в zero-блок Каталога с карточками.
Заходим в https://airtable.com. Создаем новую Базу. Нам нужно создать столбцы с информацией, которая будет подтягиваться в элементы в zero-блок.
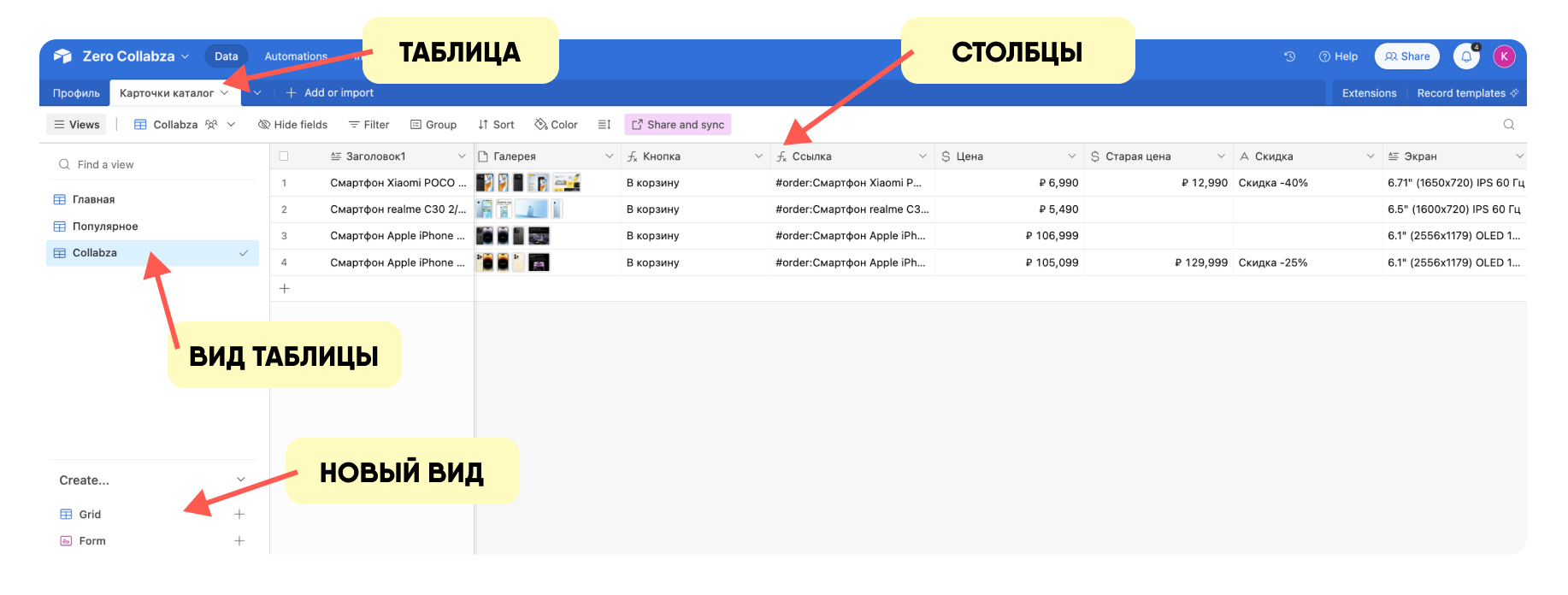
Мы назовем нашу таблицу/лист «Карточки каталог». Вид таблицы назовем «Главная». И на этом листе создадим еще один Вид (таблицу) под названием «Collabza» по кнопке «Grid» слева в нижней части.
В каждой таблице мы рекомендуем создать вид «Collabza» и настраивать интеграции именно на него (чтобы запретить ставить в нем ненужные фильтры).
Если создаете базу данных сами, то обращайте особенное внимание на выделенное красным цветом, так как это у вас будет отличаться.
Делайте название столбцов простыми:
— русские / английские буквы и цифры
— без символов
— можно заглавные / строчные буквы
— можно с пробелами

В нашем примере мы сделали такие столбцы:
1) Заголовок1
Тип поля: Long text
2) Галерея
Тип поля: Attachmen
3) Кнопка
Тип поля: Formula
Formula: ‘В корзину’
4) Ссылка
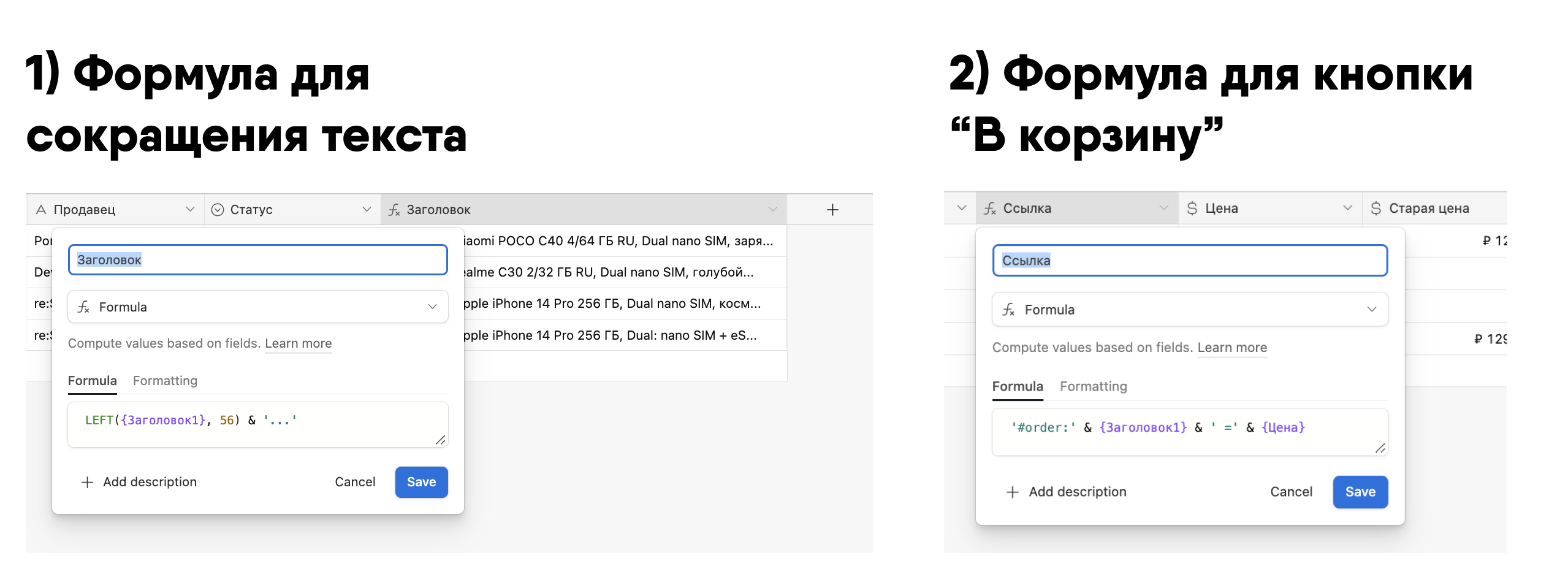
Тип поля: Formula
Formula: '#order:' & {Заголовок1} & ' =' & {Цена}
5) Цена
Тип поля: Currency
6) Старая цена
Тип поля: Currency
7) Скидка
Тип поля: Single line text
8) Заголовок
Тип поля: Formula
Formula: LEFT({Заголовок1}, 56) & '...'

В последнем столбце использована формула для сокращения символов в Заголовке. В Airtable существует много удобных формул и символов для дизайна текста, можете изучить базу знаний Airtable или наши инструкции.
Также для ссылки, которая будет зашита в кнопку и добавлять товары в корзину, мы создали формулу по инструкции Tilda.
#order:Название товара =1000
База знаний Airtable в части формул, форматов, дизайна текста.
— Основные формулы: https://support.airtable.com/docs/formula-field-reference
— Текстовый редактор, маркдауны: https://support.airtable.com/docs/using-markdown-in-airtable
— Форматы дат: https://support.airtable.com/docs/supported-format-specifiers-for-datetime-format
— Локализация дат: https://support.airtable.com/docs/supported-locale-modifiers-for-set-locale
Заполните таблицу данными для 6 строчек. Можете взять данные с любого маркетплейса. Мы брали с Яндекс Маркета.
Наш готовый пример базы данных можно найти тут:
https://airtable.com/appOEx4iTPmhWOl4C/shrdS8AdqfgOhZucL
*В нашем примере больше столбцов и информации, для интеграции в большую карточку списка.
Шаг 4. Создание интеграции в Collabza.
Теперь нужно создать интеграцию в Collabza. По факту, мы соединим элементы Tilda со столбцами Airtable. Это позволит встроить в нашу карточку данные из таблицы и замасштабировать кол-во карточек.
Переходим на сайт: https://collabza.ru. Заходим в личный кабинет, переходим в пункт меню «Новая интеграция».
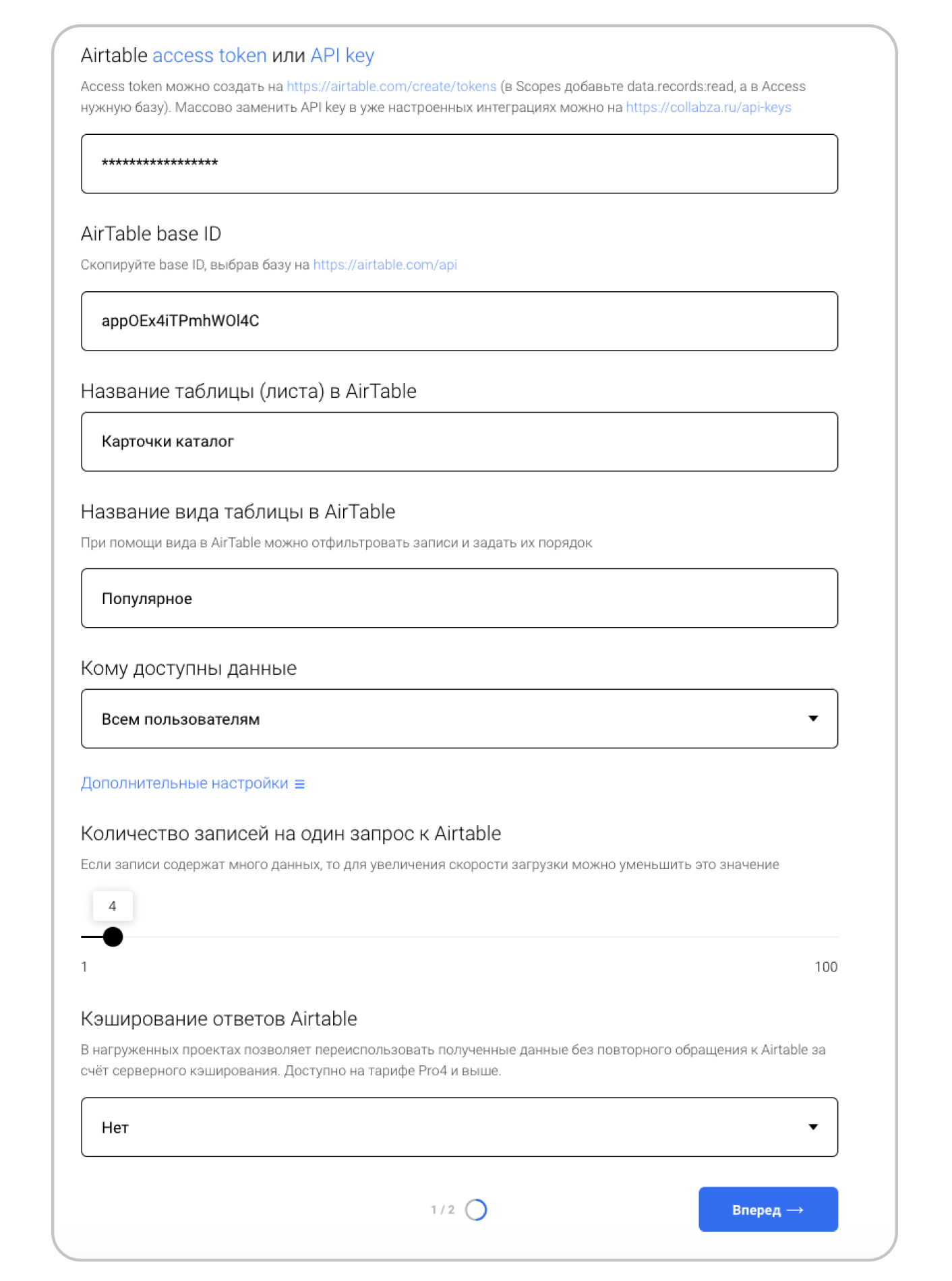
Часть 1. Подключение Airtable.
1) Airtable access token или API key
*Советуем создавать именно «Personal access token», т.к. «API key» скоро отключат. **Ссылки, где их взять / создать есть в описании к полю.
2) AirTable base ID
*Ссылка для копирования в описании.
**Обратите внимание, что точка в конце к base ID не относится.
3) Название таблицы (листа) в AirTable
*В нашем примере — это таблица «Карточки каталог».
4) Название вида таблицы в Airtable
*В нашем примере — это вид таблицы «Collabza».
4) Кому доступны данные
*В нашем примере — это «Всем пользователям». Это значит, все пользователи без регистрации будут видеть наш каталог.
5) Доп-ные настройки
*Количество загруженных карточек до кнопки "Загрузить ещё" можно регулировать настройкой "Количество записей на один запрос к Airtable".
**В нашем примере поставим: 4

При создании «Personal access token» выберете созданную базу и необходимые доступы (можете выбрать все). Важно: «Personal access token» можно скопировать только при создании. Поэтому, либо сохраните его где-нибудь для будущих интеграций, либо в следующий раз создавайте новый, не удаляя текущий.
Часть 2. Подключение блока в Tilda.
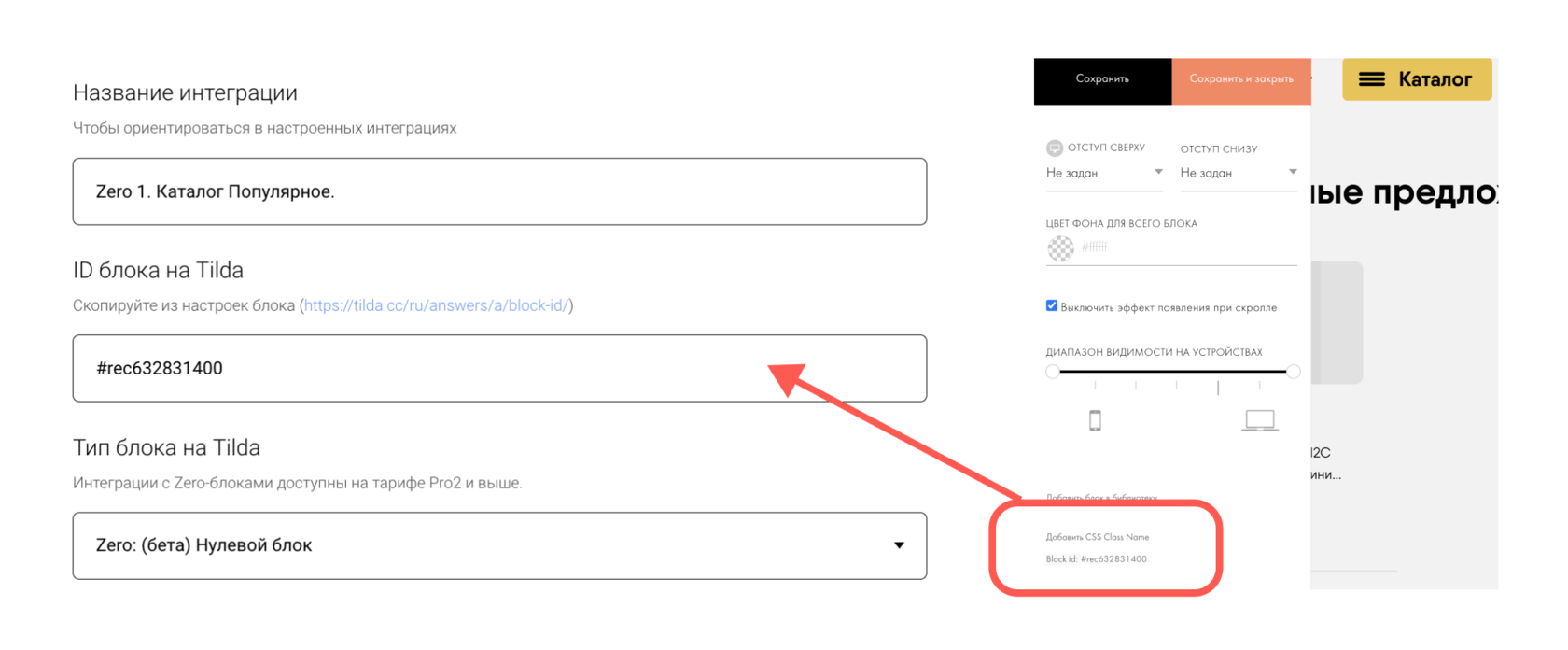
1) Название интеграции
*Любое. Так, чтобы не забыли.
**Наш пример: «Каталог zero блок | 7 сент 2023 г».
2) ID блока на Tilda
*ID блока на Tilda копируем из нижней части раздела Настройки нашего zero-блока.
3) Тип блока на Tilda
*Zero: Нулевой блок.

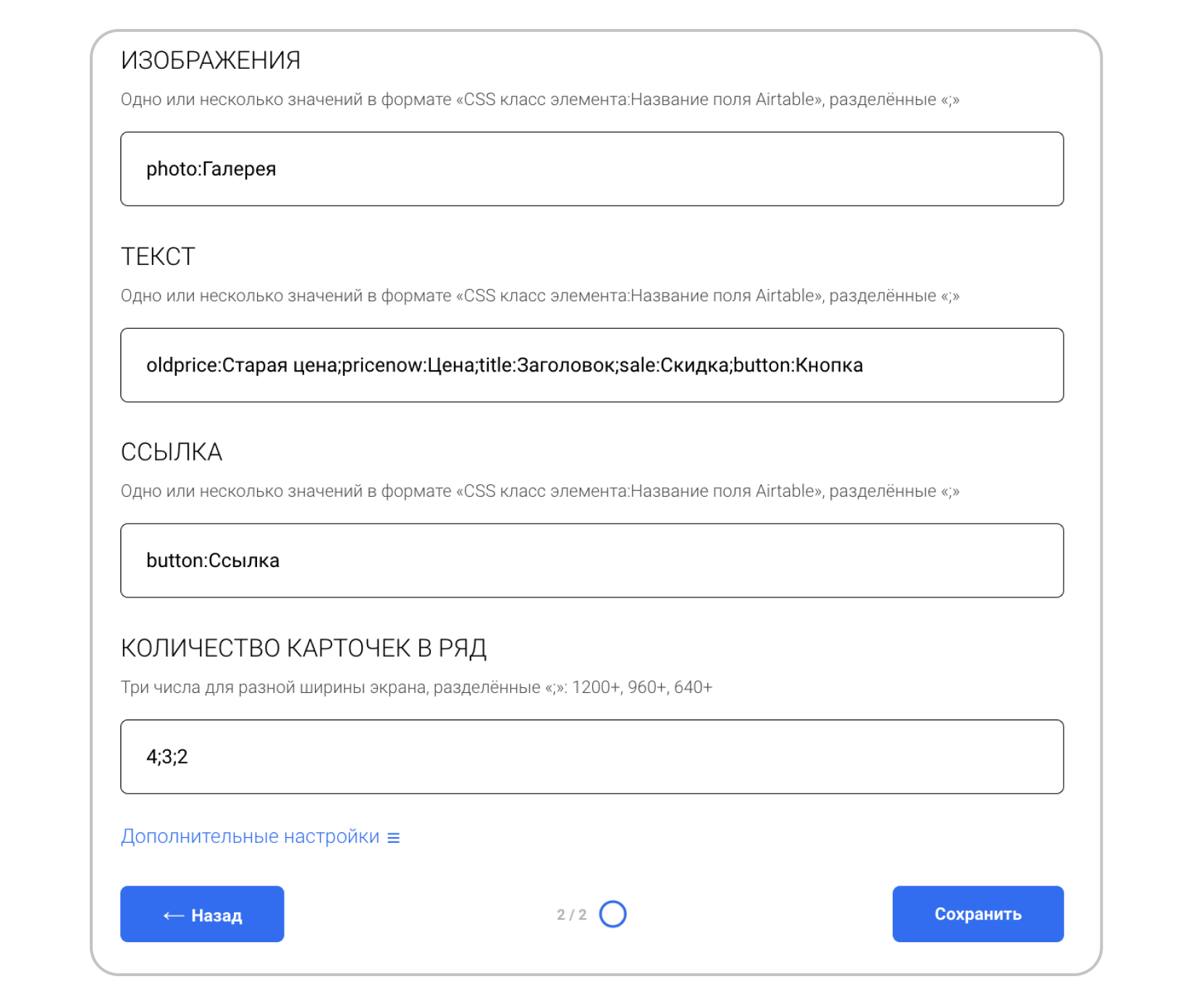
Часть 3. Связь элементов Tilda и столбцов Airtable.
1) Изображения (Одно или несколько значений в формате «CSS класс элемента:Название поля Airtable», разделённые «;»)
*У нас есть фото товара.
**В нашем примере: «photo:Галерея»
2) Текст (такая же логика)
*В нашем примере: «Цена;title:Заголовок;sale:Скидка;button:Кнопка».
3) Ссылка (такая же логика)
*В нашем примере:
«button:Ссылка»
4) Количество карточек в ряд
*Три числа для разной ширины экрана, разделённые «;»: 1200+, 960+, 640+.
**В нашем примере: «4;3;2»
5) Дополнительные настройки
*Не нужно

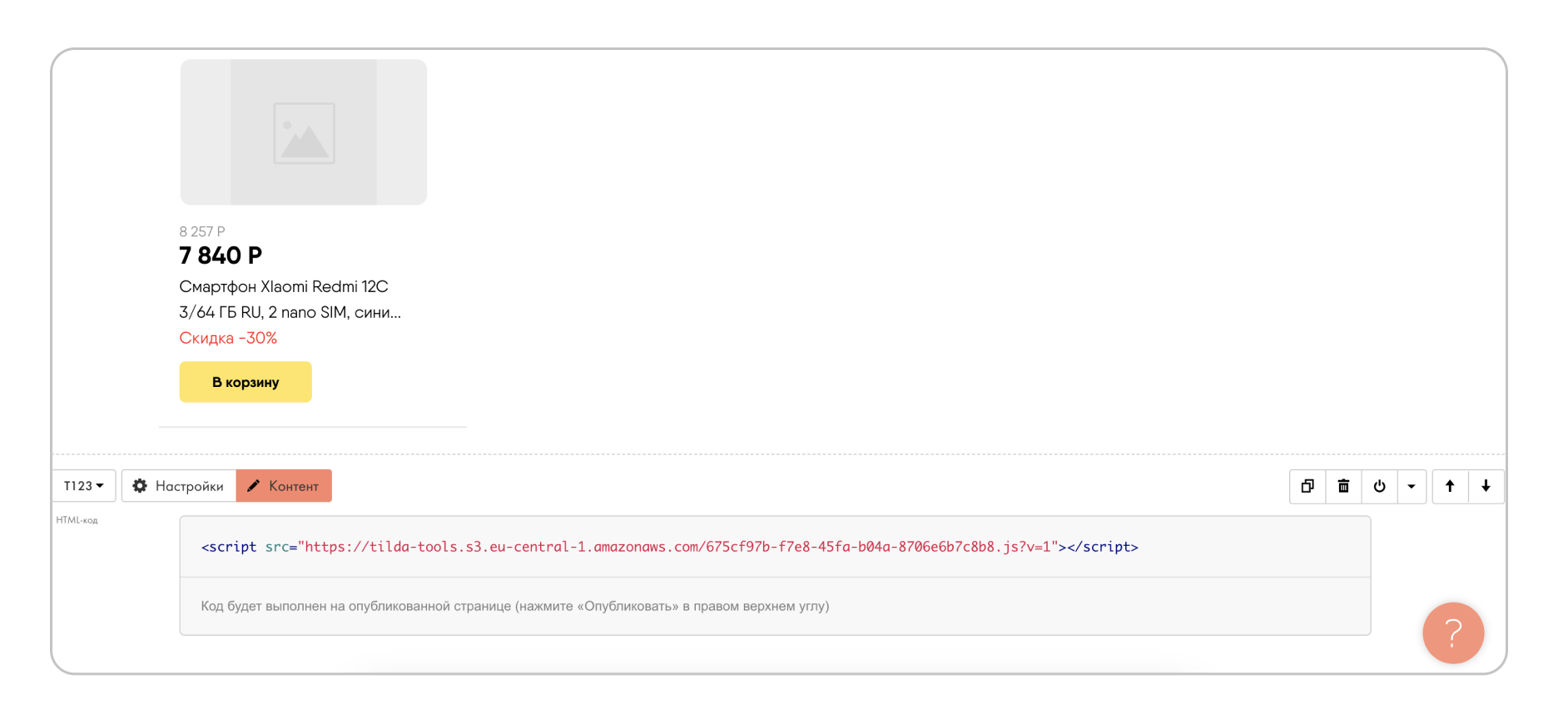
Нажимаем кнопку «Создать». Далее:
— копируем сформированный скрипт Collabza
— создаем блок T123 (html-код) сразу внизу под нашим zero-блоком
— вставляем скрипт Collabza в контент блока T123 под нашим zero-блоком
— опубликовываем страницу
— тестируем

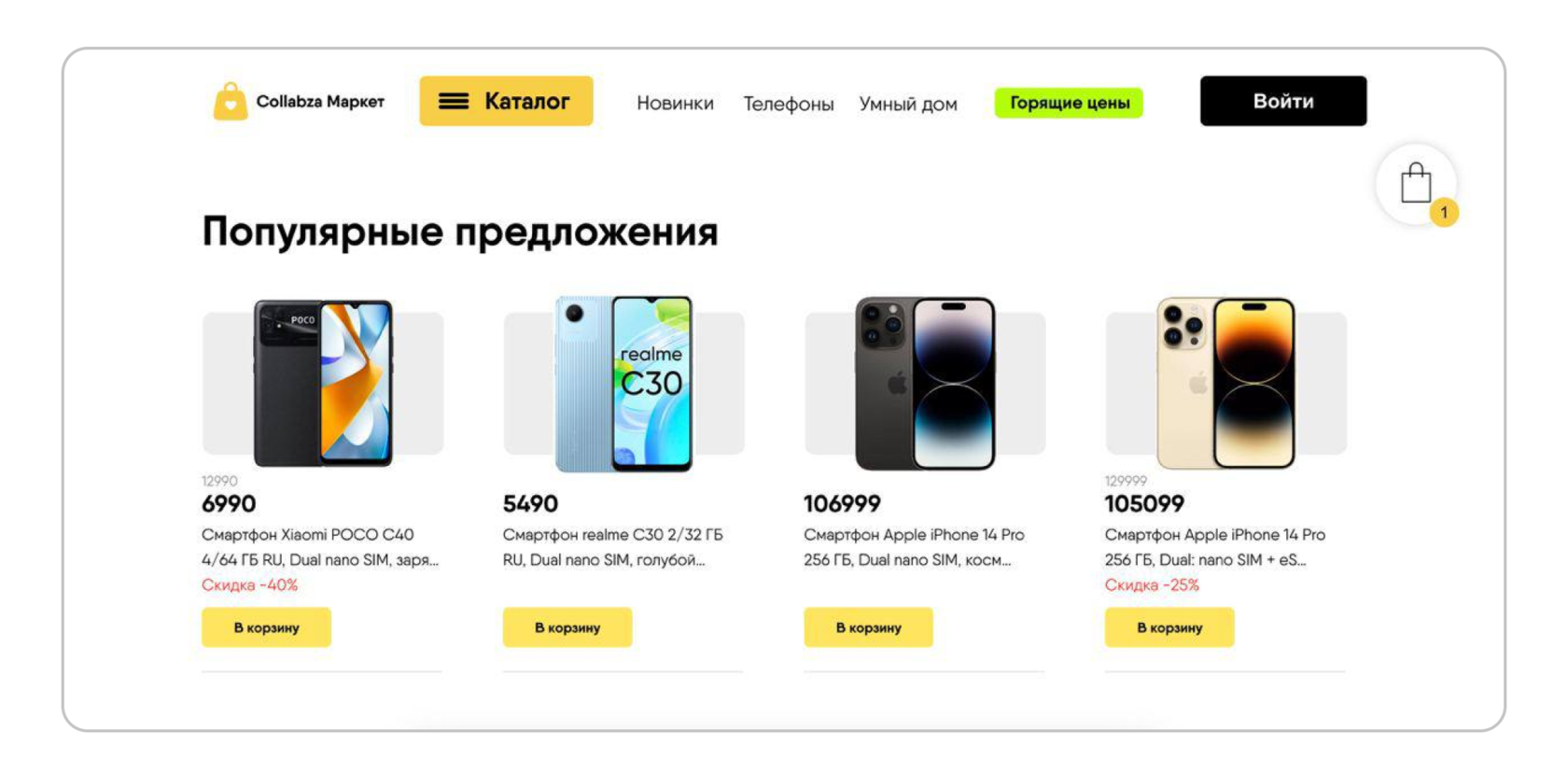
Если все сделано правильно — у вас появится красивый Каталог с карточками из Airtable.

Для фиксации по высоте элемента Изображение (Image) — можно использовать код в блоке t123, под блоком интеграции:
<style>
.photo .tn-atom {
background-size: contain;
background-repeat: no-repeat;
}
</style>
Если нужно фиксировать картинки по высоте в элементе Форма (Shape) — используйте код в блоке t123, под блоком интеграции:
<style>
.photo[data-elem-type="shape"] .tn-atom {
background-size: contain;
background-repeat: no-repeat;
}
</style>
Обязательно протестируйте адаптивные размеры, а также добавление товара в корзину по кнопке.
Шаг 5. Другие способы применения Zero-блок.
В этой инструкции мы с вами разобрали настройку zero-блок на примере Профиля клиента.
Еще с интеграцией Zero-блок вы сможете сделать уникальный дизайн для:
1) Профиль клиента
2) История заказов
3) Списков: hr карточки вакансий (большая карточка)
4) Каталог товаров и объявлений (карточки в ряд)
5) Страница с подробным описанием объявления из каталога
6) Страница урока
7) Прогресс ученика
8) Бонусная / реферальная система
9) Таблицы
10) … и др.
Эти блоки могут иметь разные типы доступа. Например, профиль клиента может быть виден только авторизованному клиенту, и только его данные.
Эти блоки могут автоматически масштабироваться в зависимости от количества записей в Airtable.
Эти блоки можно создавать не маленькими карточками, а одной большой карточкой в ряд. Подробнее в инструкции: Zero-блок: простые интеграции (Профиль клиента).

Шаг 6. Важные советы по интеграции с zero-блоком.
Мы всегда заботимся о вас, заранее все тестируем и делаем список советов по работе с zero-блок.
1) Элементы для интеграций. Текст (Text), Изображение (Image), Галерея (Gallery), Форма (Shape), Кнопка (Button).
2) Усиление дизайна. В качестве дизайн-элементов можно добавлять иконки, плашки, линии и др. — в которых не будут встроены данные. Если zero-блок будет масштабироваться, то эти элементы будут масштабироваться вместе с ним.
3) Размер элемента «Текст | Text». При настройке размеров элементов «Текст | Text», которые предполагают интеграцию (замену на динамические данные из Airtable), попробуйте в качестве примера написать длинные слова / фразы. Заложите вместимость текста, чтобы текст никуда не съехал в опубликованной версии zero-блока.
4) Отступы от элемента «Текст | Text». При настройке элемента «Текст | Text» для интеграции, убедитесь, что следующий элемент (например, текст «руб.») находится на грамотном расстоянии, и «цена» на него не залезет.
5) Как убрать влияние отступов. При настройке элемента «Текст | Text» для интеграции (например, «цена») поставьте не динамический элемент «Р» перед элементом с «ценой».
6) Сокращение текста. При настройке превью описания в карточке, можно использовать формулу Airtable, который будет выводить опр. кол-во символов.
LEFT({Описание}, 56) & '...'
7) Элемент не для всех. При настройке элемента, который будет не у всех (например, «скидка»), сделайте так, чтобы в карточках, где его не будет, пустота не сильно выделялась по дизайну. Элементы в каждой карточке будут на том расстоянии, которое вы зададите, даже если элемента для конкретной карточки нет в Airtable.
8) База знаний Airtable в части формул, форматов, дизайна текста. С помощью формул вы можете прописывать «руб.» внутри динамического элемента, не думая об отступах. Вы можете выделять текст, вставлять ссылки, обрезать символы, добавлять фикс элементы.
— Основные формулы: https://support.airtable.com/docs/formula-field-reference
— Текстовый редактор, маркдауны: https://support.airtable.com/docs/using-markdown-in-airtable
— Форматы дат: https://support.airtable.com/docs/supported-format-specifiers-for-datetime-format
— Локализация дат: https://support.airtable.com/docs/supported-locale-modifiers-for-set-locale
9) Размеры фото. Элементы: Изображение (Image), Форма (Shape) — в них можно динамически подтягивать картинки из Airtable. Важно помнить, что они фиксируются по заданной в zero-блок ширине. Высота может поехать. В элементе Галерея (Gallery) — есть фиксация по высоте
Для фиксации по высоте элемента Изображение (Image) — можно использовать код в блоке t123, под блоком интеграции:
<style>
.photo .tn-atom {
background-size: contain;
background-repeat: no-repeat;
}
</style>
10) Текст для статуса. При настройке функции «Добавить в избранное», сделайте отображение статуса добавления через текст (емодзи), а не через иконки. И настройте логику в Airtable через функцию «IF».
11) Кнопки на любой элемент. Вы можете настраивать динамическую ссылку на любой элемент zero-блок. Главное, чтобы в настройке нужного элемента была прописана тестовая ссылка.
12) Логика в кнопках. Вы можете заложить в кнопки логику «Добавления товаров в корзину» и др — с помощью формул Tilda. Пример:
#order:Название товара =1000
13) Адаптивные размеры. Не забывайте настраивать адаптивные размеры на все форматы экранов. Для карточек в ряд, настраивайте кол-во карточке в ряду для всех видов при создании интеграции в Collabza.
14) Простой нейминг CSS класса элементов. В zero-блок используйте максимально простые варианты:
— английские буквы и цифры
— строчные буквы
— без пробелов
— без символов
— уникальные названия (не повторяйтесь), кроме случаев, когда нужно подтянуть одни и те же данные в разные элементы.
15) Zoom (увеличение) в картинках. Для работы функции zoom должна быть загружена тестовая картинка в скелета zero-блока.
_____________________________________
При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!