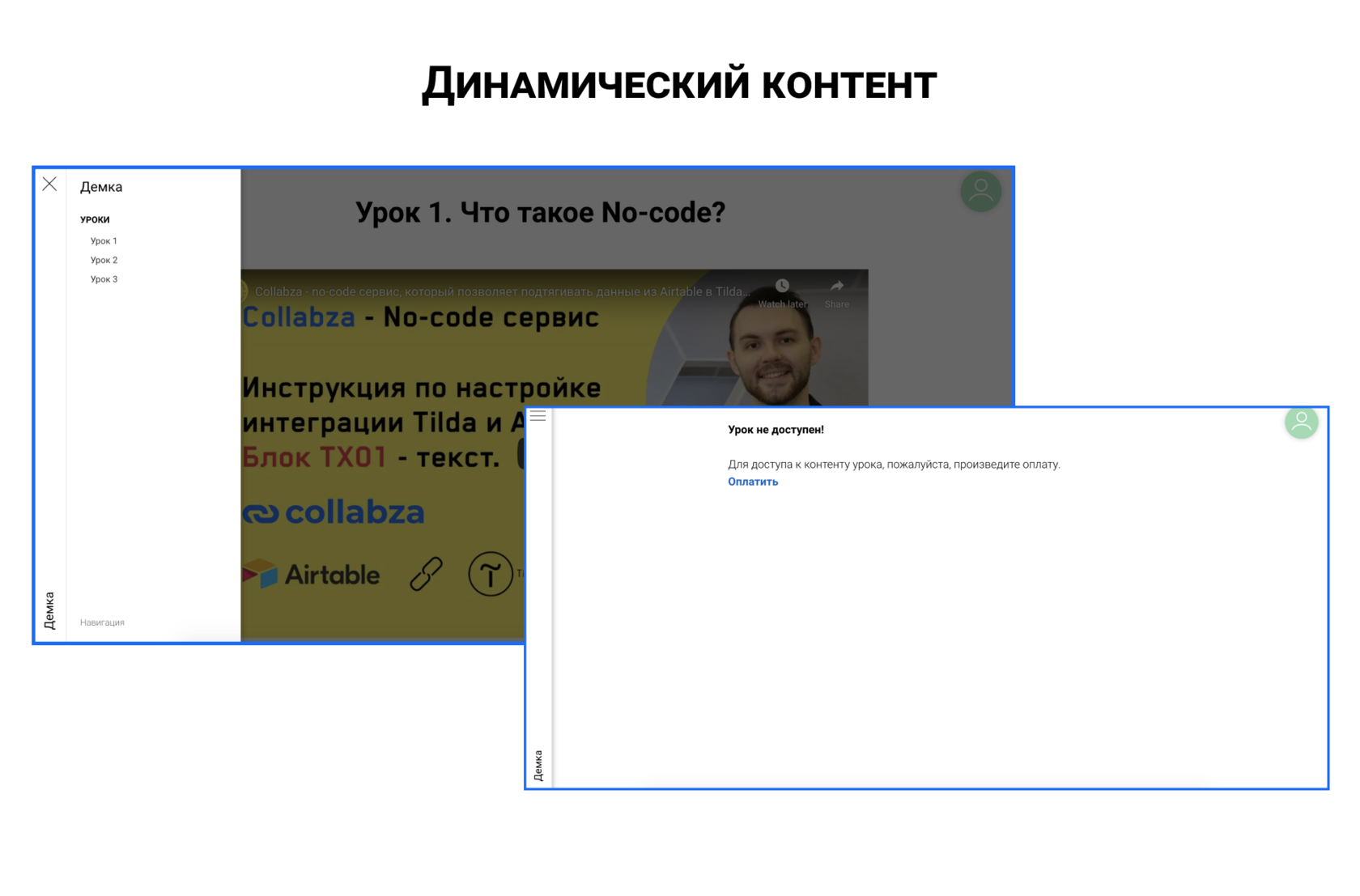
Формат динамического контента, которым можно управлять из Airtable:
1) Видео
2) Трансляции
3) Теория в формате текста
4) Картинки и инструкции
Рассмотрим процесс настройки динамического контента через интеграции блоков Tilda VD01 и TX01 на примере уроков для образовательной платформы

Для упрощения настройки теперь доступны шаблоны из этой инструкции:
1) Airtable база: https://airtable.com/appHOOpejfMfzlVtZ/shrzXHPoTODUzUAhr (внимание, страница будет персонализированная внутри Личного кабинета - актуализируйте email в базе для проверки страницы, а также в формулах для ссылок используется url нашего сайта и id блоков Tilda нашего шаблона - их нужно поменять на свои)
2) Tilda id страницы: 48996283 (внимание, страница должна быть внутри любой группы Личного кабинета)
3) Collabza интеграция 1 (видео vd01): https://collabza.ru/tools-creator?template_id=4a1b789f-aeba-4426-bd58-d1230c397898
4) Collabza интеграция 2 (заголовок tx01): https://collabza.ru/tools-creator?template_id=5d7ddab6-fc38-4bd8-812c-af980e6163aa
5) Make сценарий: не используется
Инструкция по работе с шаблонами в Collabza.
1. Структура данных в Airtable
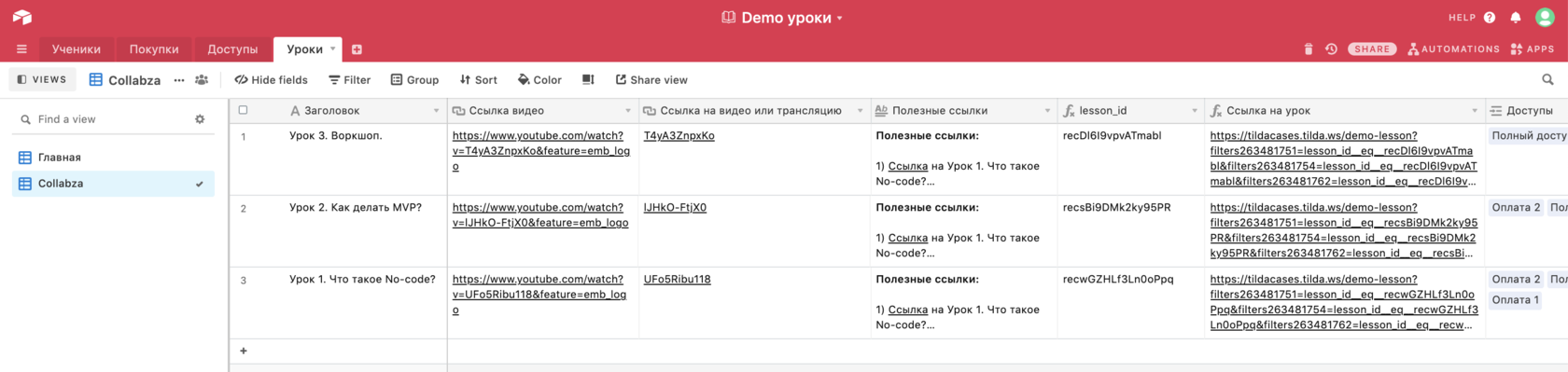
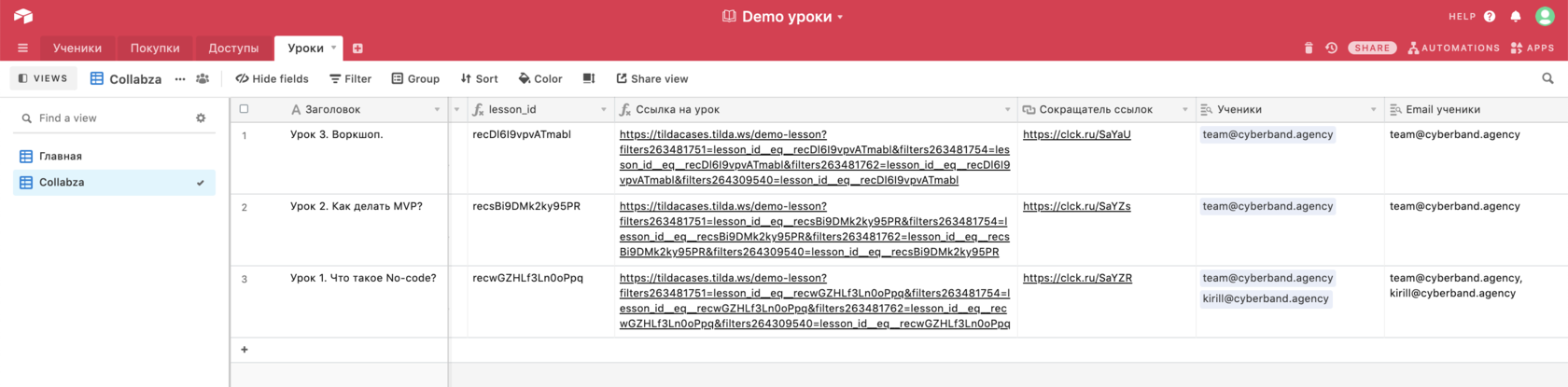
Данные о контенте уроков хранятся в Airtable в таблице "Уроки" нашей базы "Demo уроки".
В этой инструкции нам понадобятся 2 таблицы (листа): Ученики и Уроки. Для настройки динамических доступов будет отдельная инструкция в конце этой статьи.
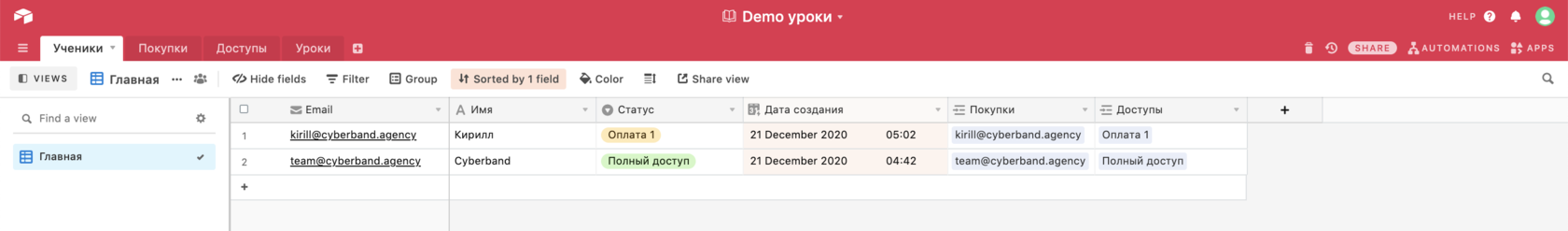
Таблица №1. Ученики.

Поля с данными для таблицы "Ученики":
1) Email - Email ученика, который мы будем подтягивать в таблицу "Уроки" (Формат - Email)
2) Имя - Имя ученика (Формат - Single line text)
Все остальные данные в таблице "Ученики" для этой инструкции нам не понадобятся.
Создадим 2 тестовых ученика. Email одного из них вы будете использовать для тестирования в Личном кабинете.
Таблица №2. Уроки.

Поля с контентом для таблицы "Уроки":
1) Заголовок - Заголовок урока (Формат - Single line text)
2) Ссылка видео - Ссылка на видео в YouTube (Формат - URL)
3) Ссылка на видео или трансляцию - ID видео или трансляции в YouTube (Формат - URL)
4) Полезные ссылки - Теория в формате текста и картинок (Формат - Long text)
5) lesson_id - ID строчки в Airtable по формуле RECORD ID(), будет использоваться как ID урока (Формат - Formula)
6) Ссылка на урок - Ссылка позволяющая настроить динамический контент в Tilda (Формат - Formula, инструкция по настройке будет ниже)
7) Сокращатель ссылок - Сокращенная ссылка для поля "Ссылка на урок" для вставки переходов в меню, Блок ME901 (Формат - URL)
8) Ученики - Подтягиваем учеников из таблицы листа "Ученики", для которых будет открыт доступ к уроку (Формат - link to another record (Ученики))
9) Email ученики - Email учеников, для которых будет открыт доступ к уроку (Формат - Lookup (Ученики, Email))
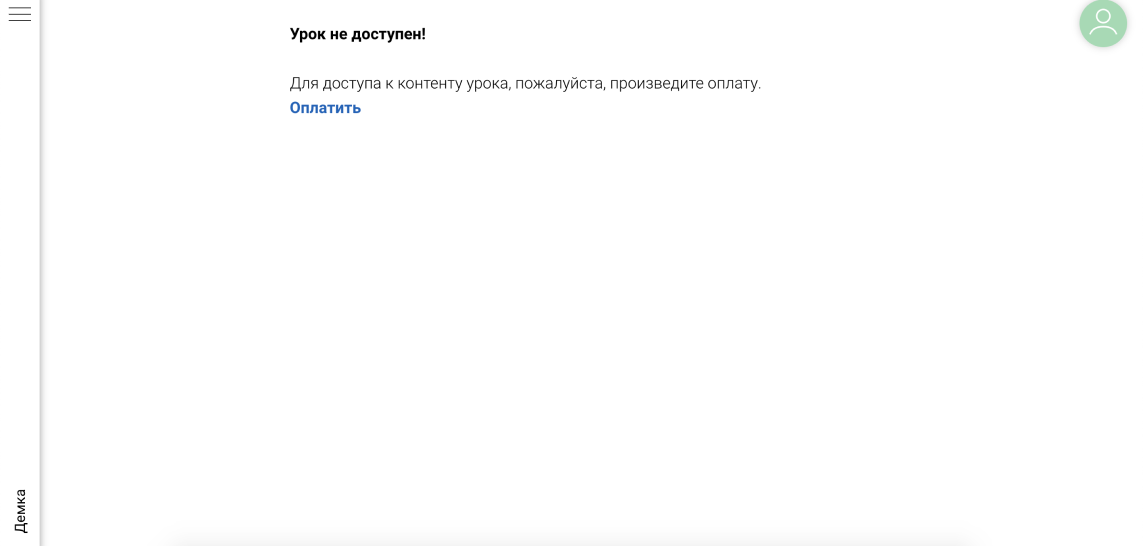
10) Tilda заглушка - Текст и ссылка на оплату как условие, если ученик не имеет доступа к уроку (Формат - Long text, инструкция по настройке будет ниже)
Для настройки динамических доступов по завершении настройки контента уроков изучите инструкцию в статье "Динамические доступы. Управления доступом пользователей через Airtable".
Заполняем тестовый контент для 3 уроков:
1) Заголовок - Заголовок урока
2) Ссылка видео - Ссылка на видео в YouTube
3) Ссылка на видео или трансляцию - ID видео или трансляции в YouTube
4) Полезные ссылки - Теория в формате текста и картинок
5) lesson_id - формула RECORD ID()
6) Ученики - линкуем учеников из таблицы "Ученики"
Ссылка на видео:
https://www.youtube.com/watch?v=UFo5Ribu118&feature=emb_logo
ID видео (между знаками "="):
UFo5Ribu118
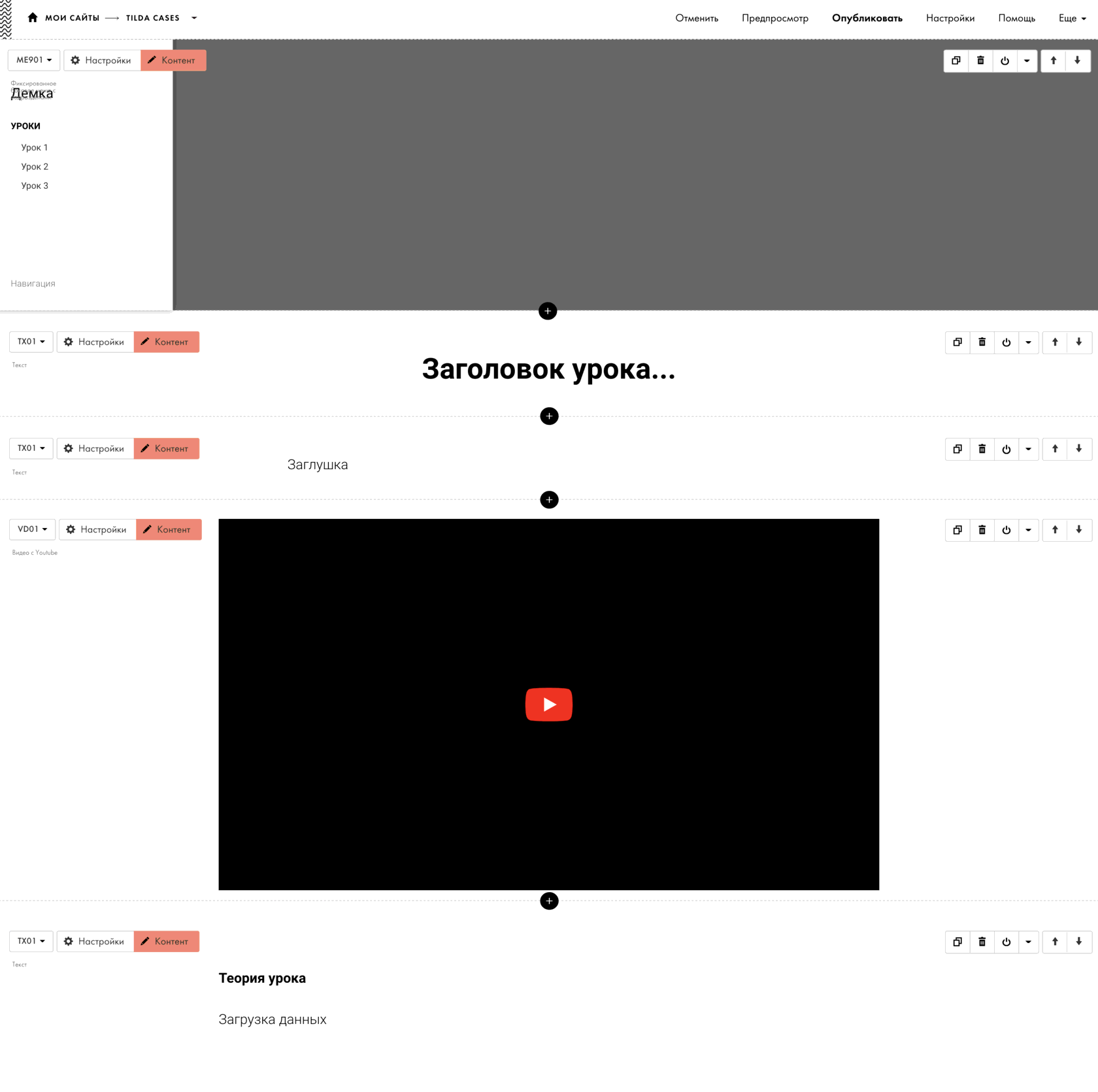
2. Шаблон в Tilda
Настроим блоки для стандартной страницы урока курса:
1) ME901 - Меню для курса или образовательной платформы (в Airtable - Ссылка на урок)
2) TX01 - Заголовок урока (в Airtable - Заголовок)
3) TX01 - Заглушка (в Airtable - Tilda заглушка, настройка ,будет позже)
4) VD01 - ID видео или трансляции с YouTube (в Airtable - Ссылка на видео или трансляцию)
5) TX01 - Теория в формате текста и картинок (в Airtable - Полезные ссылки)

3. Создание интеграции Collabza
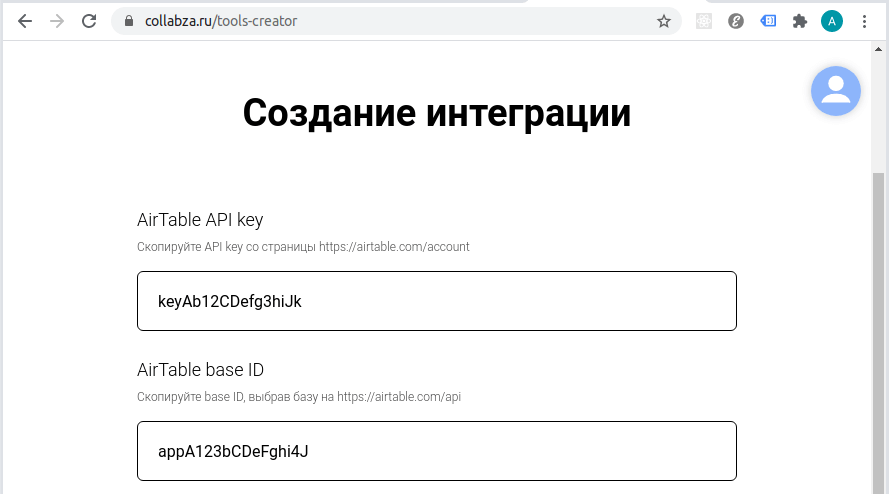
Настроим интеграцию для блока VD01. Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ в ЛК Collabza и заполняем форму:

Значение AirTable API key копируем со страницы https://airtable.com/account .
Значение AirTable base ID находим на странице https://airtable.com/api , выбрав нашу базу "Demo уроки". Обратите внимание, что точка в конце к base ID не относится.

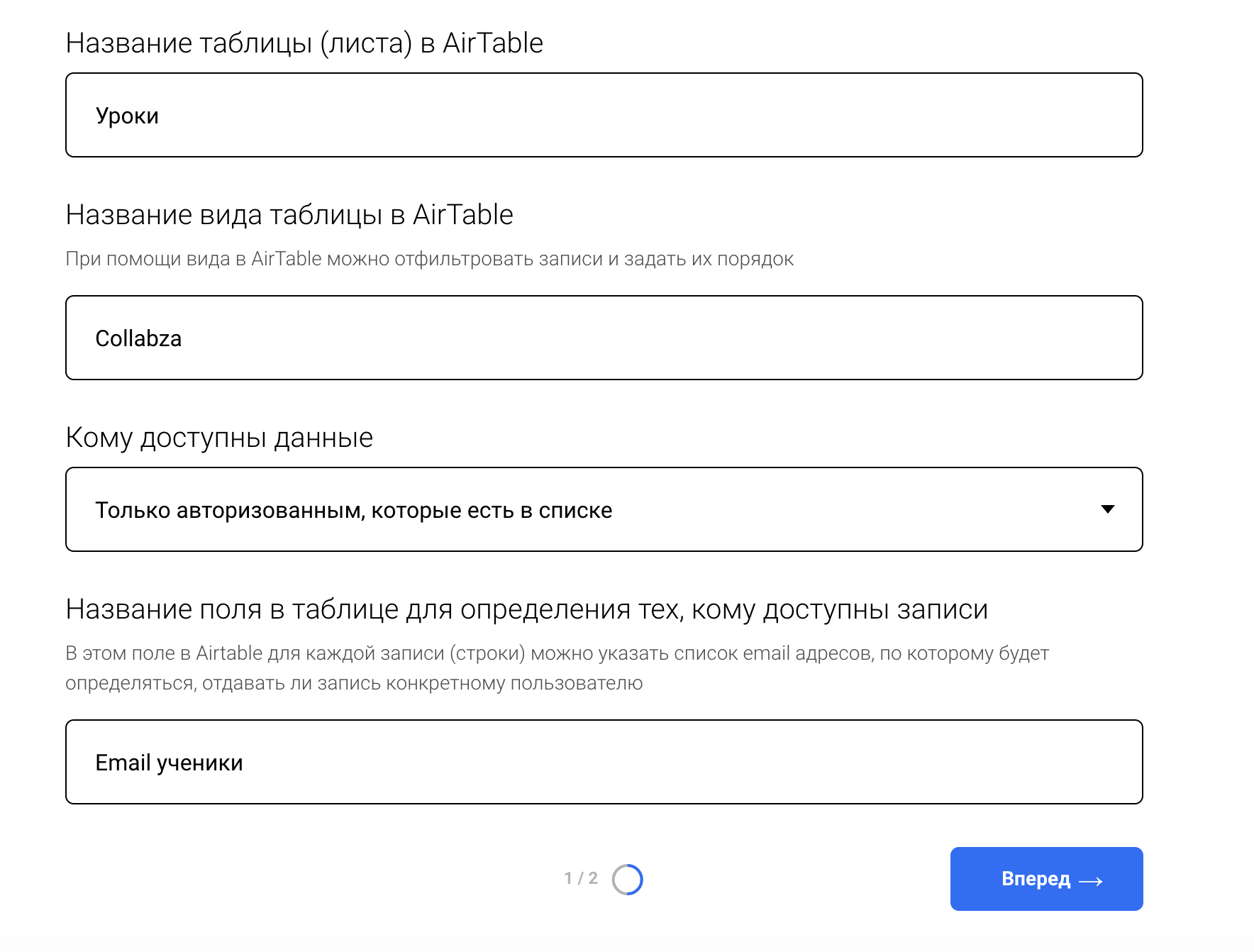
Данные необходимо подтягивать из таблицы "Уроки". Название вида "Collabza", который мы создали специально для интеграции. Выбираем тип доступа "Только авторизованным, которые есть в списке". Принадлежность записей в таблице ученики определяется по полю "Email ученики". Нажимаем кнопку "Вперед" и переходим ко второму шагу.

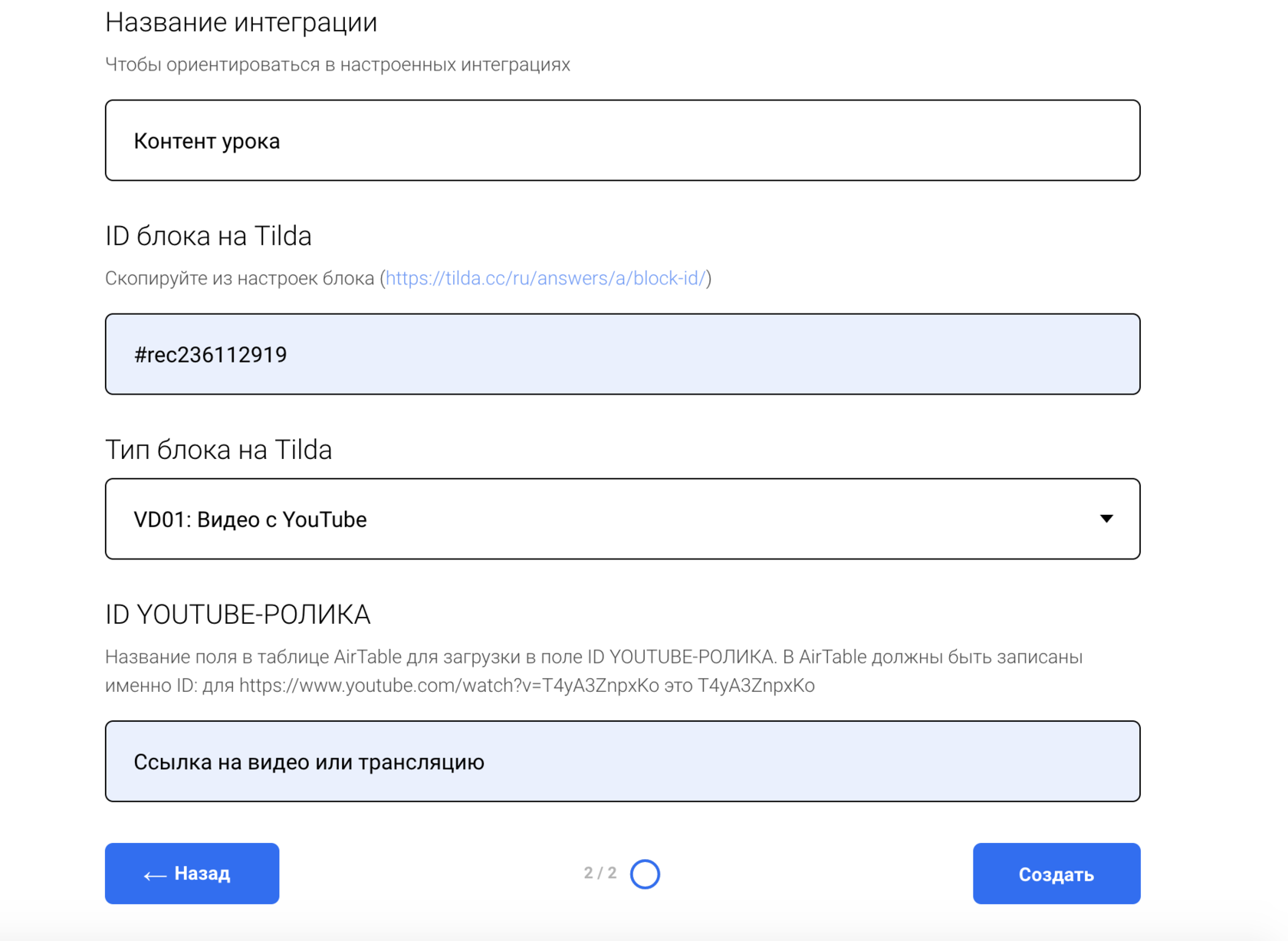
Указываем название, чтобы ориентироваться в настроенных интеграциях.
ID блока на Tilda копируем из нижней части раздела "Настройки" нашего блока.
В качестве типа блока выбираем "VD01: Видео с YouTube".
В поле ID YOUTUBE-РОЛИКА вписываем название столбца в таблице Airtable, где находится только ID видео или трансляции. В нашем случае это поле "Ссылка на видео или трансляцию".
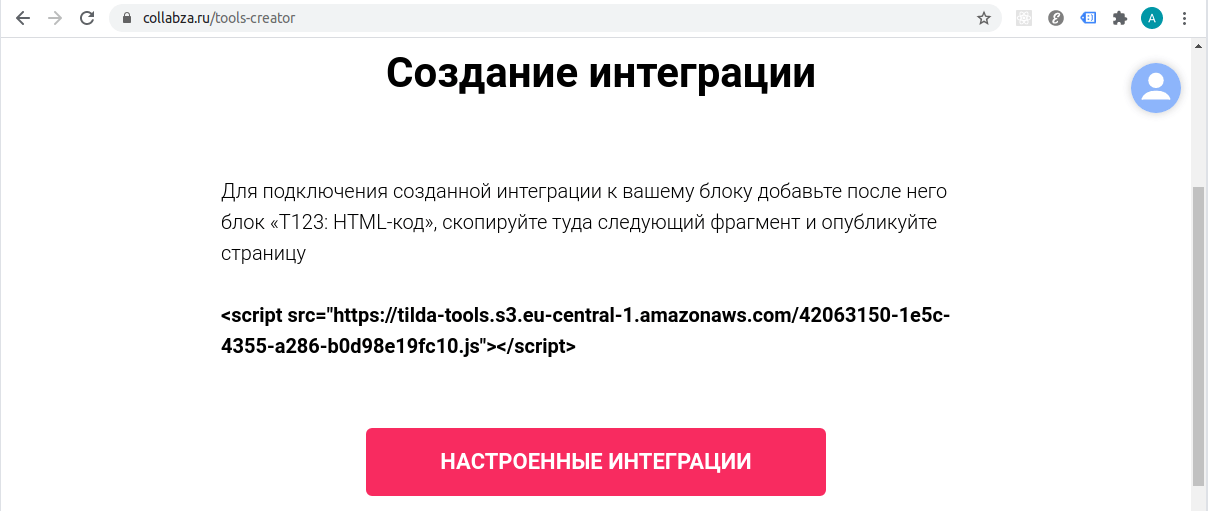
Нажимаем "Создать", - и через несколько секунд интеграция готова.

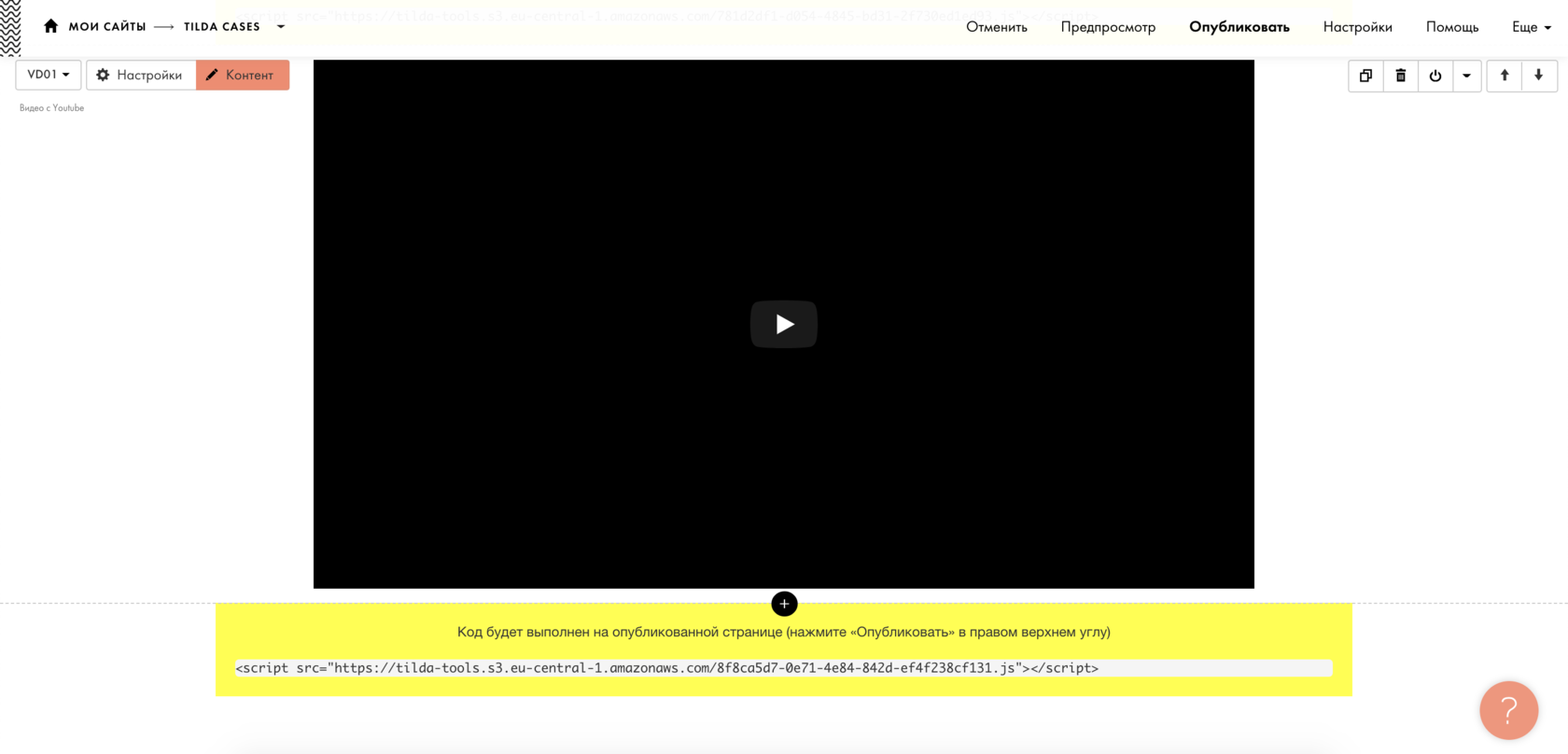
Для завершения настройки добавляем под нашим блоком VD01 блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

Итак, в этой инструкции мы настроили с вами интеграцию для блока VD01. Настройка остальных блоков будет совпадать по логике условий (доступы) с данной инструкцией.
Далее настраиваем интеграцию для блоков:
1) TX01 - Заголовок урока (в Airtable - Заголовок)
2) TX01 - Теория в формате текста и картинок (в Airtable - Полезные ссылки)
Дополнительные инструкции:
- Инструкция по настройке текстового блока TX01 для заголовка, теории и заглушки в формате короткого видео "TX01 - Текстовый блок"
- В данной инструкции, мы пока не настраиваем заглушку. Инструкция по настройке заглушки и динамического доступа в статье "Динамические доступы. Управления доступом пользователей через Airtable"
4. Динамические ссылки и меню
У нас уже настроены интеграции для динамического контента урока, но если мы опубликуем страницу, мы не сможем их увидеть, т.к. в ссылку не заложены параметры и id конкретного урока.
Давайте настроим url-ссылки для уроков, чтобы при переходе по этим ссылкам, пользователь видел контент только для запрашиваемого урока.
Нам понадобятся 3 столбца в Airtable:
1) lesson_id - ID строчки в Airtable по формуле RECORD ID(), будет использоваться как ID урока (Формат - Formula)
2) Ссылка на урок - Ссылка позволяющая настроить динамический контент в Tilda (Формат - Formula)
3) Сокращатель ссылок - Сокращенная ссылка для поля "Ссылка на урок" для вставки переходов в меню, Блок ME901 (Формат - URL)
*К сожалению, в блоке меню ME901 Tilda обрезает url-ссылки до 150 символов. Наши ссылки будут длиннее, поэтому можно воспользоваться сокращателем ссылок до решения этой проблемы.
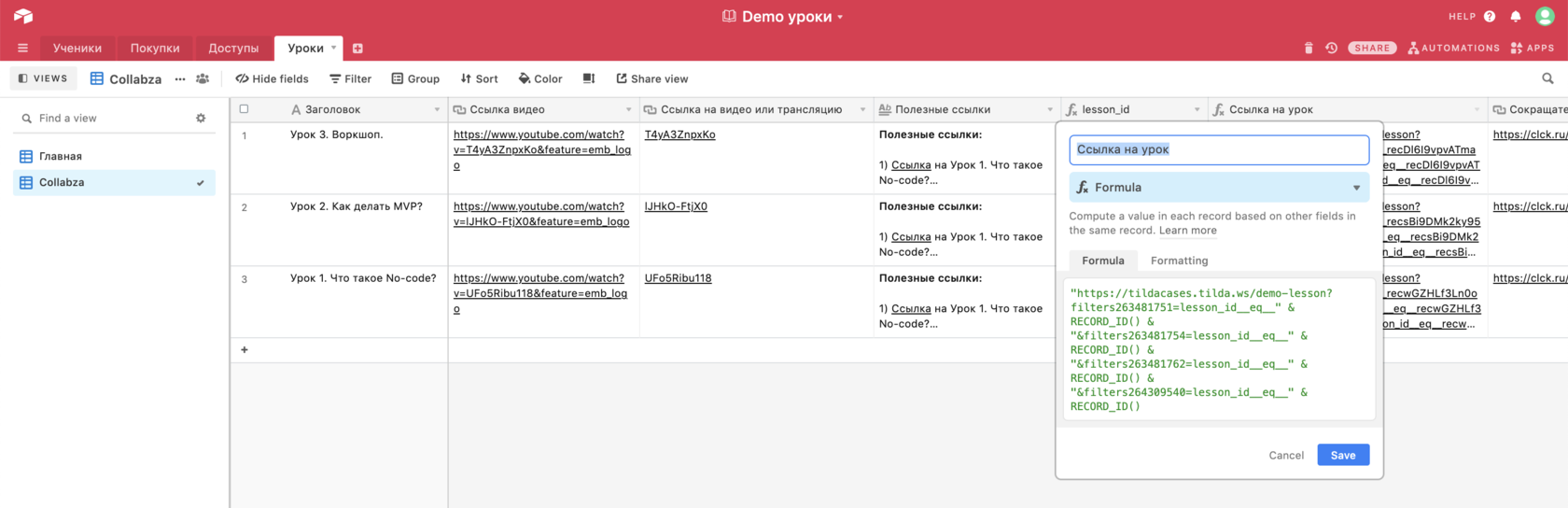
Теперь давайте пропишем формулу для поля "Ссылка на урок".

Формула:
"https://tildacases.tilda.ws/demo-lesson?filters263481751=lesson_id__eq__" & RECORD_ID() & "&filters263481754=lesson_id__eq__" & RECORD_ID() & "&filters263481762=lesson_id__eq__" & RECORD_ID() & "&filters264309540=lesson_id__eq__" & RECORD_ID()
Логика формулы:
<url адрес страницы в Tilda для уроков>?filters<id блока Tilda для заголовка урока (без#)>=<название поля в Airtable с id строчки-урока>__eq__<id строчки-урока>&filters<id блока Tilda для видео (без#)>=<название поля в Airtable с id строчки-урока>__eq__<id строчки-урока>&filters... также для блока с TX01 с Теорией к уроку и TX01 с заглушкой для неоплативших.
Пример результата формулы для Урока№1 (фильтр по 4 блокам: заголовок, видео, теория, заглушка):
https://tildacases.tilda.ws/demo-lesson?filters263481751=lesson_id__eq__recwGZHLf3Ln0oPpq&filters263481754=
lesson_id__eq__recwGZHLf3Ln0oPpq&filters263481762=
lesson_id__eq__recwGZHLf3Ln0oPpq&filters264309540=
lesson_id__eq__recwGZHLf3Ln0oPpq
Параметр и значения в формуле для заголовка урока:
1) <url адрес страницы в Tilda для уроков> = https://tildacases.tilda.ws/demo-lesson
2) <id блока Tilda для заголовка урока (без#)> = 263481751
3) <название поля в Airtable с id строчки-урока> = lesson_id
4) <id строчки-урока> = recwGZHLf3Ln0oPpq
Более подробная Инструкция Collabza по созданию динамических страниц в статье "Динамические страницы".
Далее воспользуемся сокращателем ссылок и сформируем короткие url-адреса для наших уроков вместо длинных ссылок. Запишем значения в поле "Сокращатель ссылок".

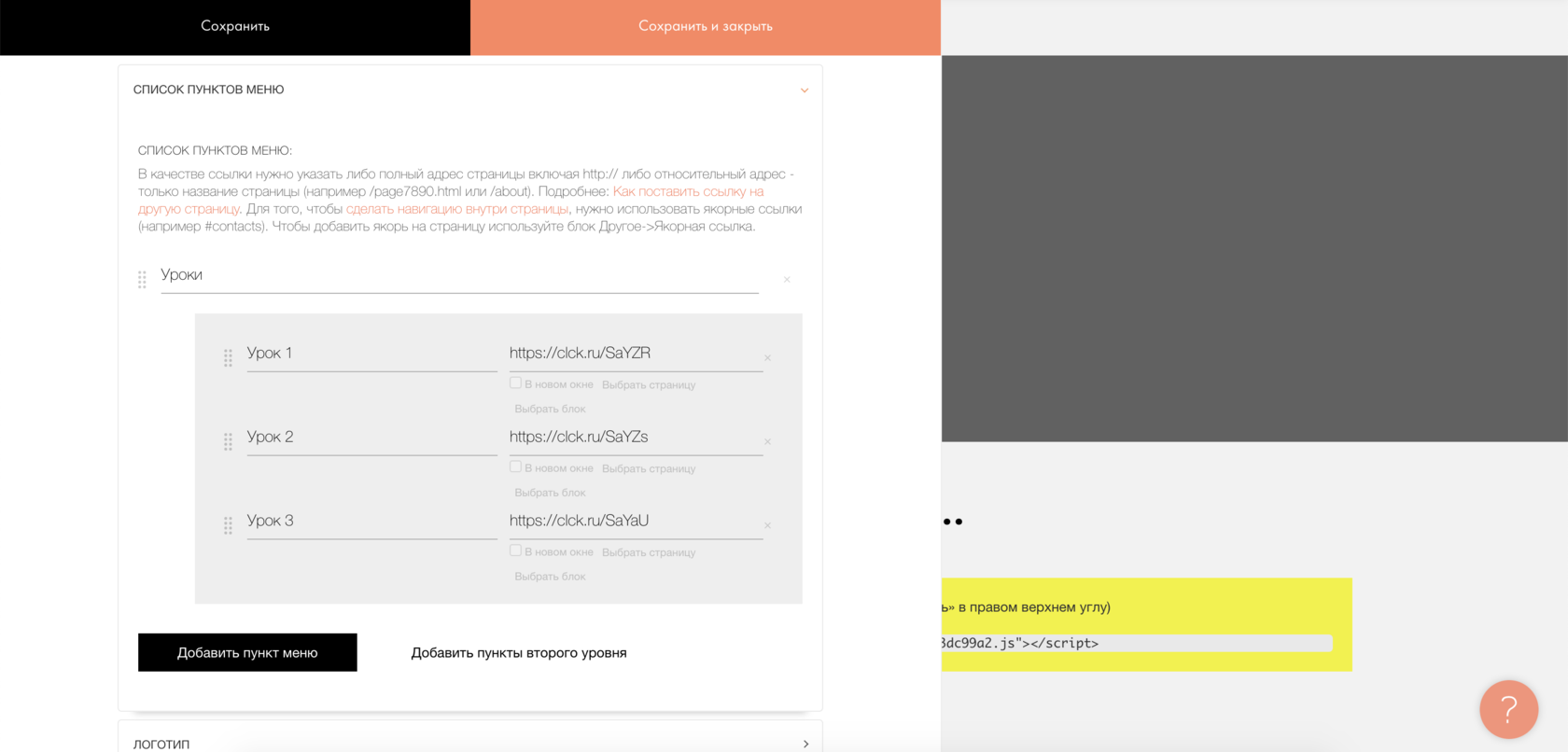
Теперь добавим короткие ссылки в Tilda через Контент блока ME901 для меню.

5. Динамические доступы и заглушка
В этой инструкции мы настроили с вами интеграцию для динамического контента на странице Tilda.
Для настройки заглушки для неоплативших и динамического доступа разных пользователей к контенту разных уроков изучите Инструкцию по настройке заглушки и динамического доступа в статье "Динамические доступы. Управления доступом пользователей через Airtable".
6. Что получилось
Публикуем все изменения.
Переходим на одну из ссылок с фильтрами, которая ведет на урок:
1) Это длинная ссылка из поля "Ссылка на урок" в Airtable
2) Или просто пункт в меню опубликованной странице
*Важно! Для того, чтобы контент урока подтянулся, у вас, как у авторизованного пользователя по определенному email, должен быть доступ к этому уроку, строчке в таблице. Если вы не добавили себя из таблицы учеников, чтобы проверить результат, то вы увидите просто белый экран без данных.
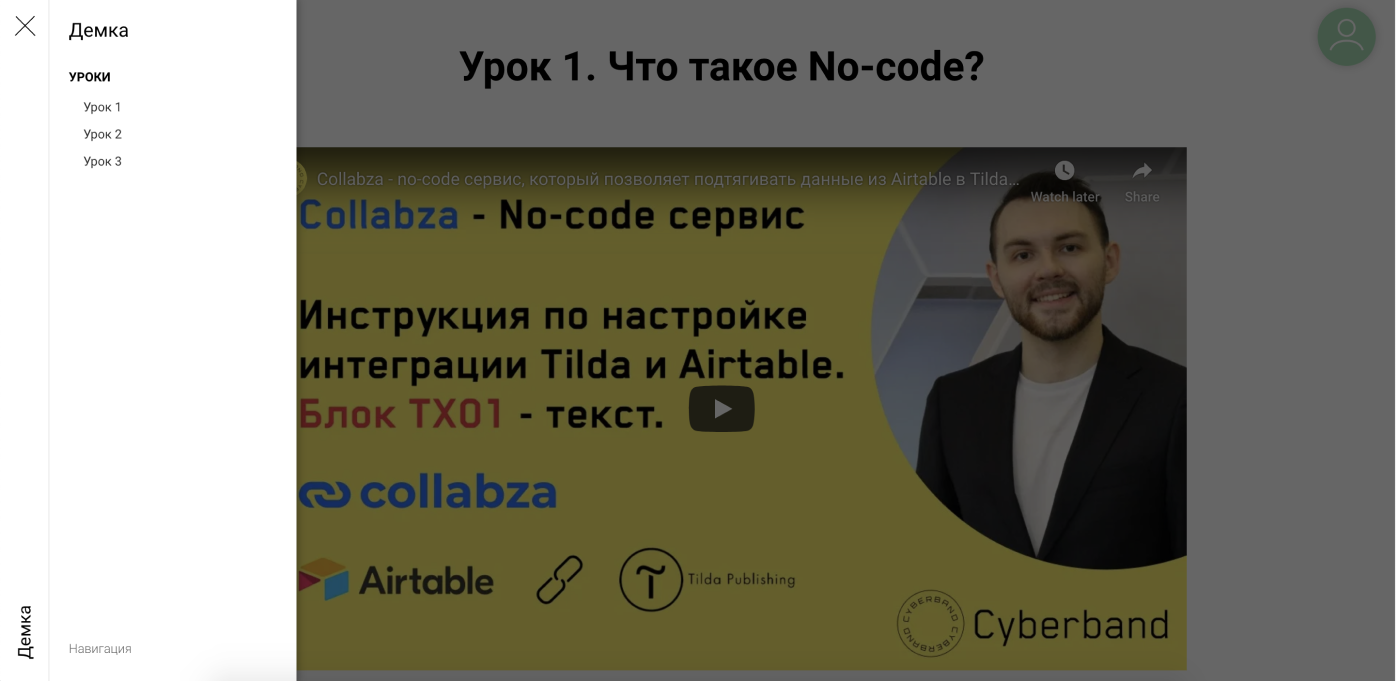
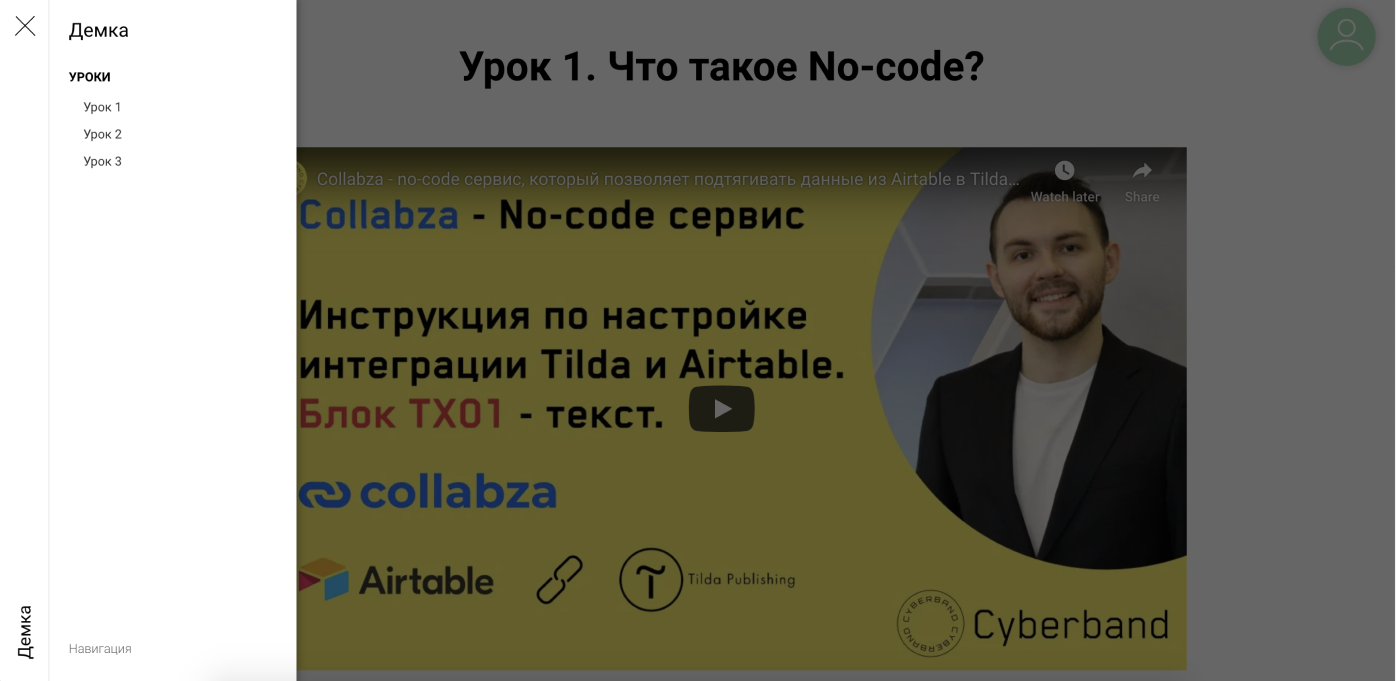
При переходе на Урок №1 вы увидите:
1) Заголовок для Урока №1
2) Видео для Урока №1 из YouTube
3) Теорию для Урока №1

Теперь у вас есть всего 1 страница в Tilda хоть для 500 разных уроков. Контент на странице будет меняться благодаря настроенным интеграциям Collabza и фильтрам с id заложенным в url-ссылки уроков.
В следующей статье вы узнаете, как настроить динамический доступ к урокам и заменить пустой контент на заглушку, ведущую на оплату, только для тех пользователей, у кого нет доступа к уроку.
Статья "Динамические доступы. Управления доступом пользователей через Airtable".