Динамические доступы, применение:
1) Автоматизация управления доступами к контенту курса/-ов.
2) Управление доступами через Airtable.
3) Автоматическое ограничение доступа к контенту определенного урока/-ов по дате и времени.
4) Заглушка с редиректом на оплату, если у пользователя нет доступа к определенному уроку.
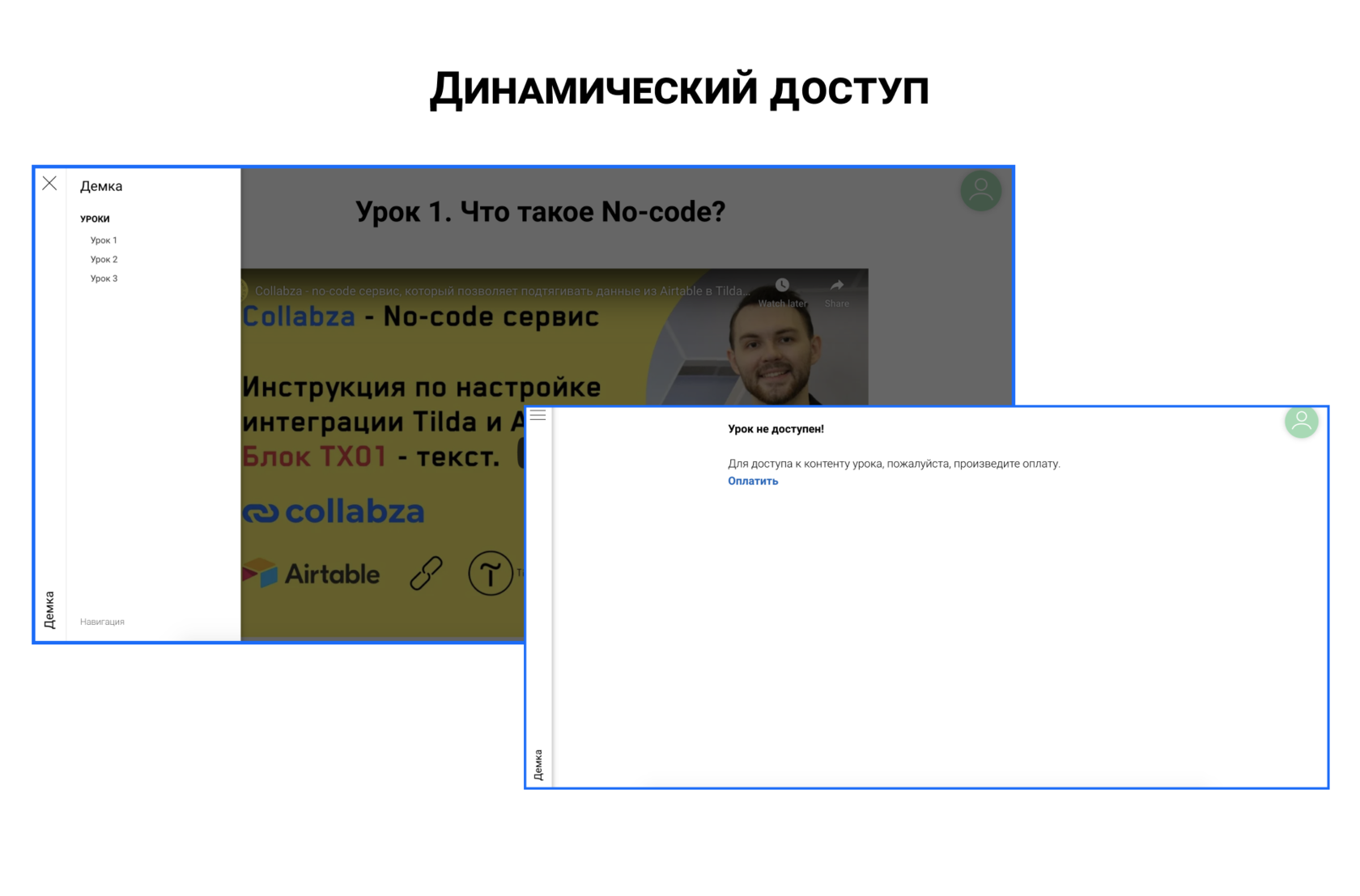
Пример, который мы рассмотрим в данной статье - это показ заглушки со ссылкой на оплату пользователю, не оплатившему доступ к уроку, для образовательной платформы. А тому, кто оплатил - демонстрация контента урока.
За основу для примера мы возьмем статью "Динамический контент. Блок VD01" по настройке динамического контента для уроков курса. Перед стартом, изучите в начале указанную статью.
Для упрощения настройки теперь доступны шаблоны из этой инструкции:
1) Airtable база: https://airtable.com/appHOOpejfMfzlVtZ/shrzXHPoTODUzUAhr (внимание, страница будет персонализированная внутри Личного кабинета - актуализируйте email в базе для проверки страницы, а также в формулах для ссылок используется url нашего сайта и id блоков Tilda нашего шаблона - их нужно поменять на свои)
2) Tilda id страницы: 48996283 (внимание, страница должна быть внутри любой группы Личного кабинета)
3) Collabza интеграция 1 (заглушка tx01): https://collabza.ru/tools-creator?template_id=a1424e68-43e8-4e63-9940-64346dfc3b58
4) Make сценарий: не используется
Инструкция по работе с шаблонами в Collabza.
1. Структура данных в Airtable
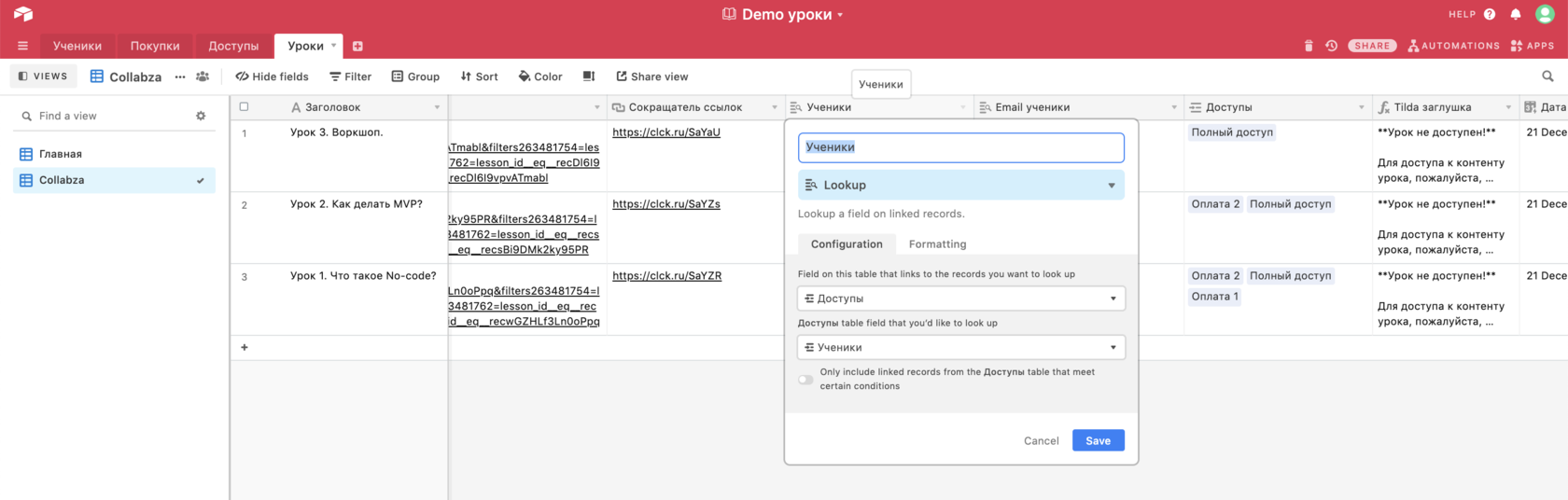
Данные о контенте уроков хранятся в Airtable в таблице "Уроки" нашей базы "Demo уроки".
Предположим, что мы будем добавлять новых учеников в Airtable вручную.
Для автоматизации этого процесса, нам понадобится:
1) Сервис Integromat, который по Webhook будет передавать всех новых пользователей, которые совершают покупку. Tilda при этом будет их автоматически регистрировать.
2) С помощью Integromat можно автоматически создавать строчку в таблице "Ученики" и "Покупки", при этом можно автоматически слинковать "Покупки" с "Учениками".
В этом примере, нам важно настроить динамический доступы, поэтому давайте предположим, что мы будем добавлять новых учеников в Airtable вручную.
В этой инструкции нам понадобятся все 3 таблицы (листа): Ученики, Доступы, Уроки. В статье "Динамический контент. Блок VD01" мы уже настроили таблицы Ученики и Уроки.
Теперь давайте настроим таблицу "Доступы".

Поля с данными для таблицы "Доступы":
1) Группа - Название группы с доступом к определенным урокам из таблицы "Уроки" (Формат - Single line text)
2) Уроки - Список уроков доступных для учеников с определенным видом доступа (Формат - Link to another record (Уроки))
3) Ученики - Список учеников, которые входят в данную группу и имеют определенный вид доступа (Link to another record (Ученики))
4) Email ученики - Список email учеников, которым будет открыт определенный вид доступа (Формат - Lookup (Ученики, Email))
Создаем 3 вида доступа:
1) Оплата 1 - доступен только Урок №1
2) Оплата 2 - доступны Уроки №1-2
3) Полный доступ - доступны Уроки №1-3
Далее, мы линкуем список учеников, которым будет доступен тот или иной вид доступа.
Изменения для таблицы "Уроки" (меняем линк с таблицы "Ученики" на линк с таблицей "Доступы"):
1) Ученики - Подтягиваем учеников из таблицы листа "Доступы", для которых будет открыт доступ к уроку (Формат - Lookup (Доступы, Ученики))
2) Email ученики - Email учеников, для которых будет открыт доступ к уроку (Формат - Lookup (Доступы, Email учеников))

Для таблицы "Уроки" текст заглушки и ссылку на оплату. Добавляем поле "Tilda заглушка" в формате Formula и прописываем c помощью markdown следующий текст и ссылку на оплату:
"**Урок не доступен!**\n\nДля доступа к контенту урока, пожалуйста, произведите оплату.\n[**Оплатить**](https://tildacases.tilda.ws/pay)"
Что получится из формулы:

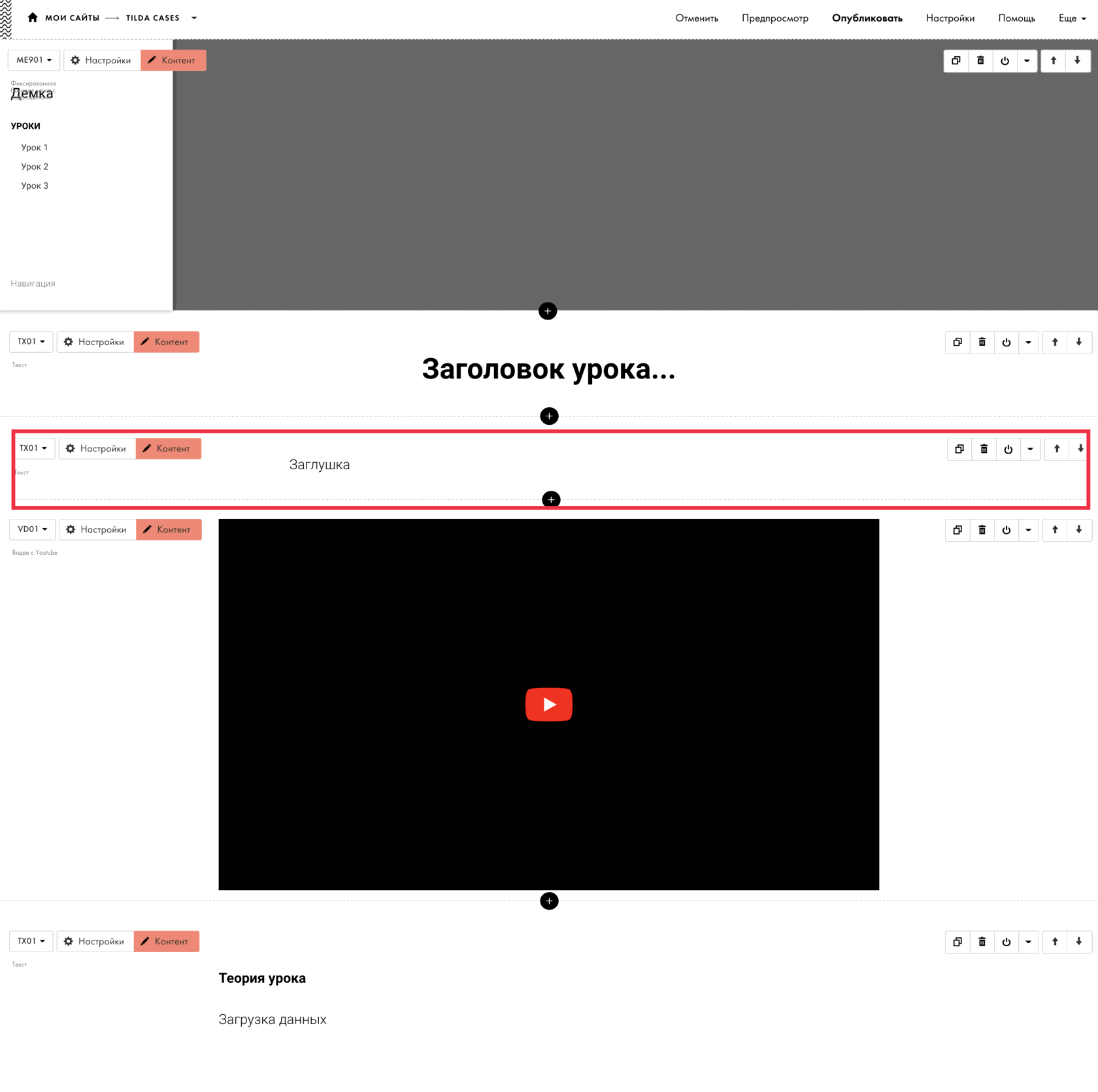
2. Шаблон в Tilda
В этой инструкции нам понадобится только 1 блок: TX01 - Заглушка (в Airtable - Tilda заглушка). В статье "Динамический контент. Блок VD01" мы уже настроили блоки меню, заголовка урока, видео урока и теории к уроку.

3. Создание интеграции Collabza
В этой инструкции настроим интеграцию для блока TX01 (заглушка). В статье "Динамический контент. Блок VD01" мы уже настроили интеграции для заголовка урока, видео урока и теории к уроку.
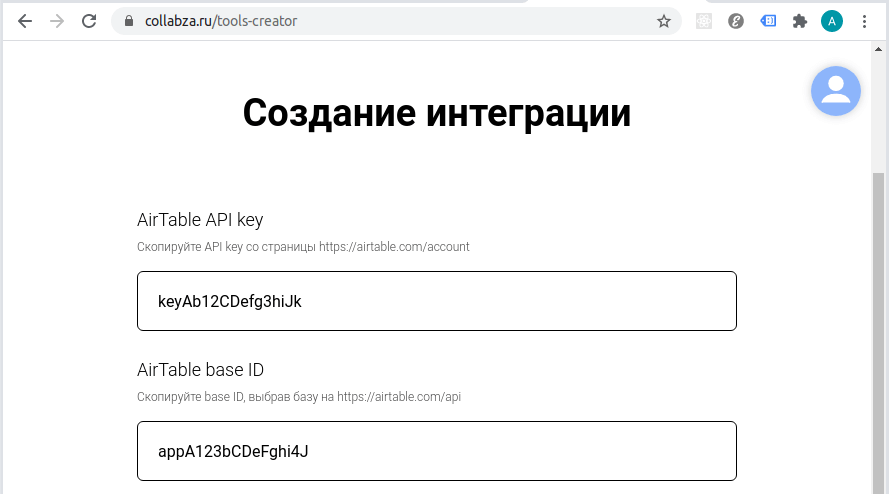
Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ в ЛК Collabza и заполняем форму:

Значение AirTable API key копируем со страницы https://airtable.com/account .
Значение AirTable base ID находим на странице https://airtable.com/api , выбрав нашу базу "Demo уроки". Обратите внимание, что точка в конце к base ID не относится.

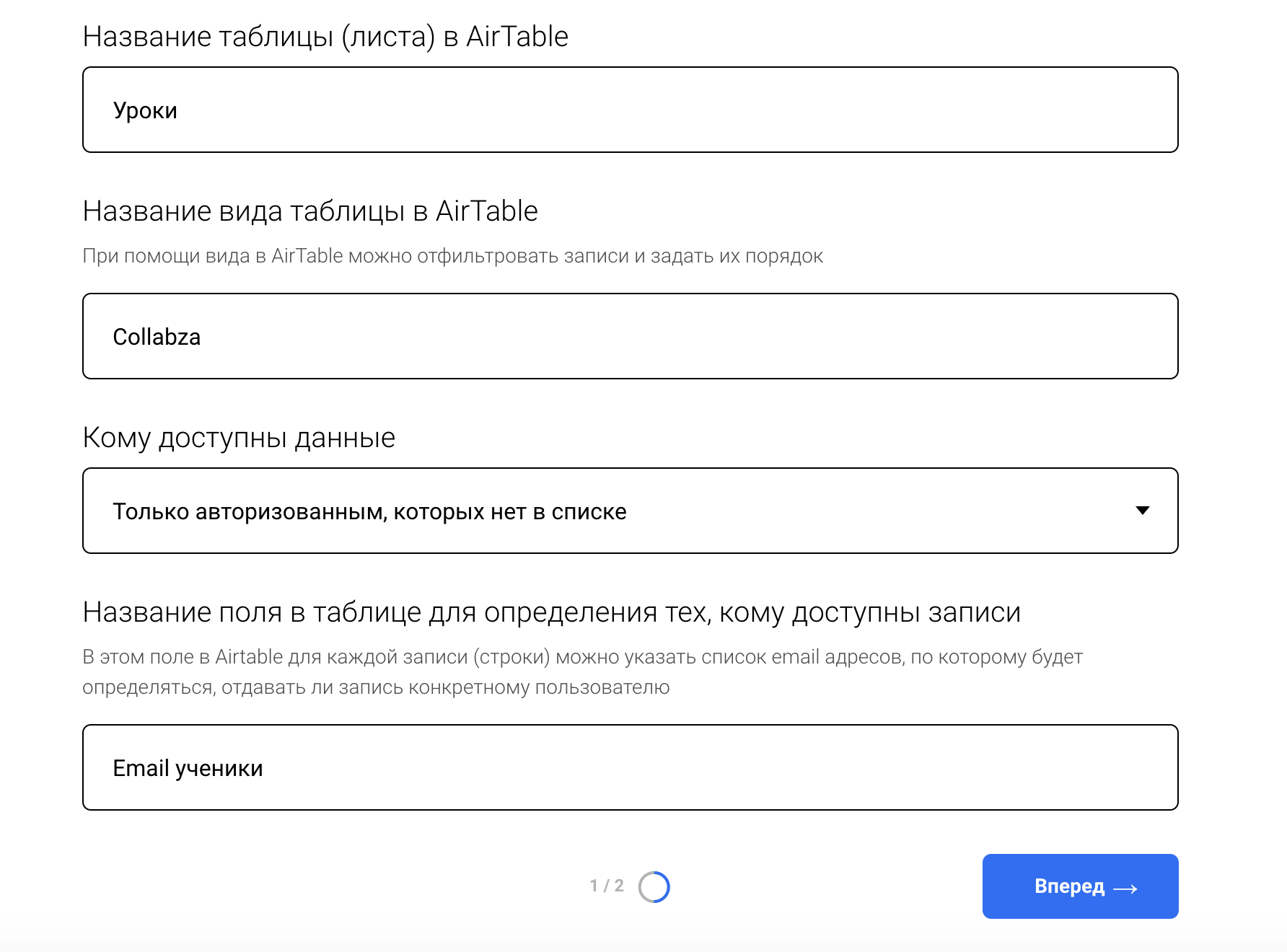
Данные необходимо подтягивать из таблицы "Уроки". Название вида "Collabza", который мы создали специально для интеграции. Выбираем тип доступа "Только авторизованным, которых нет в списке". Принадлежность записей в таблице ученики определяется по полю "Email ученики". Нажимаем кнопку "Вперед" и переходим ко второму шагу.

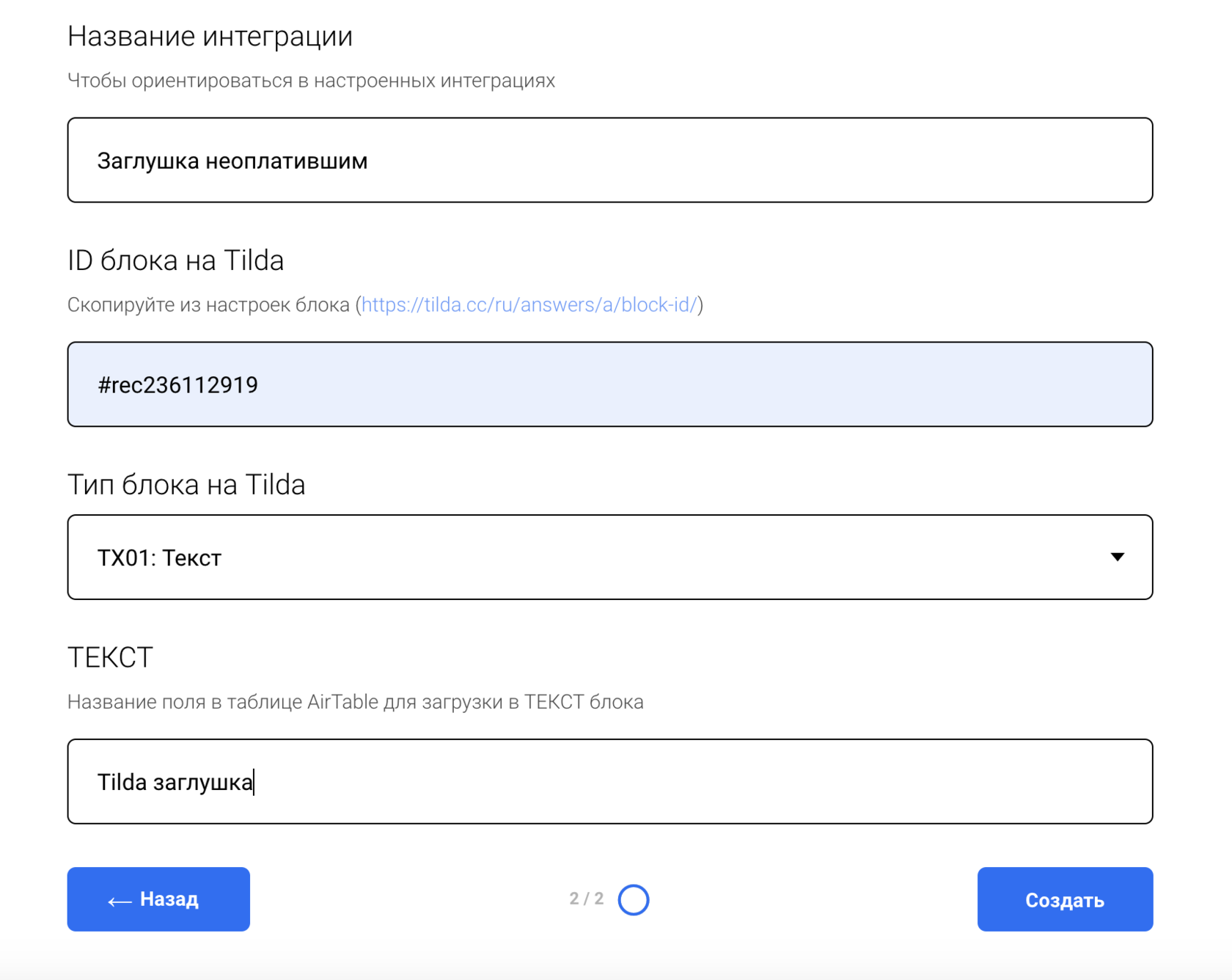
Указываем название, чтобы ориентироваться в настроенных интеграциях.
ID блока на Tilda копируем из нижней части раздела "Настройки" нашего блока.
В качестве типа блока выбираем "TX01: Текст".
В поле ТЕКСТ вписываем название столбца в таблице Airtable, где находится текст заглушки. В нашем случае это поле "Tilda заглушка".
Нажимаем "Создать", - и через несколько секунд интеграция готова.

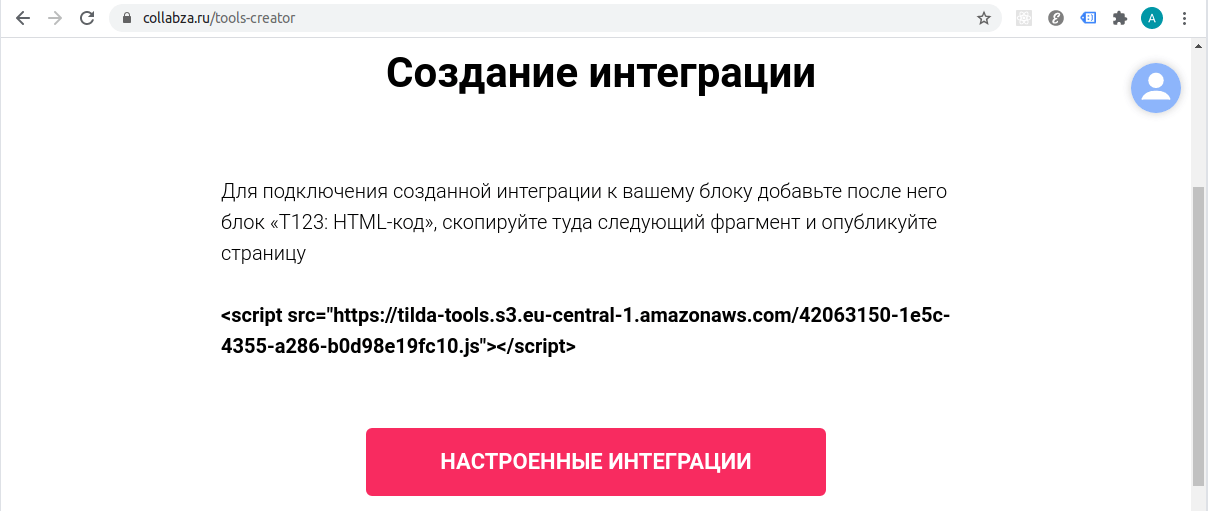
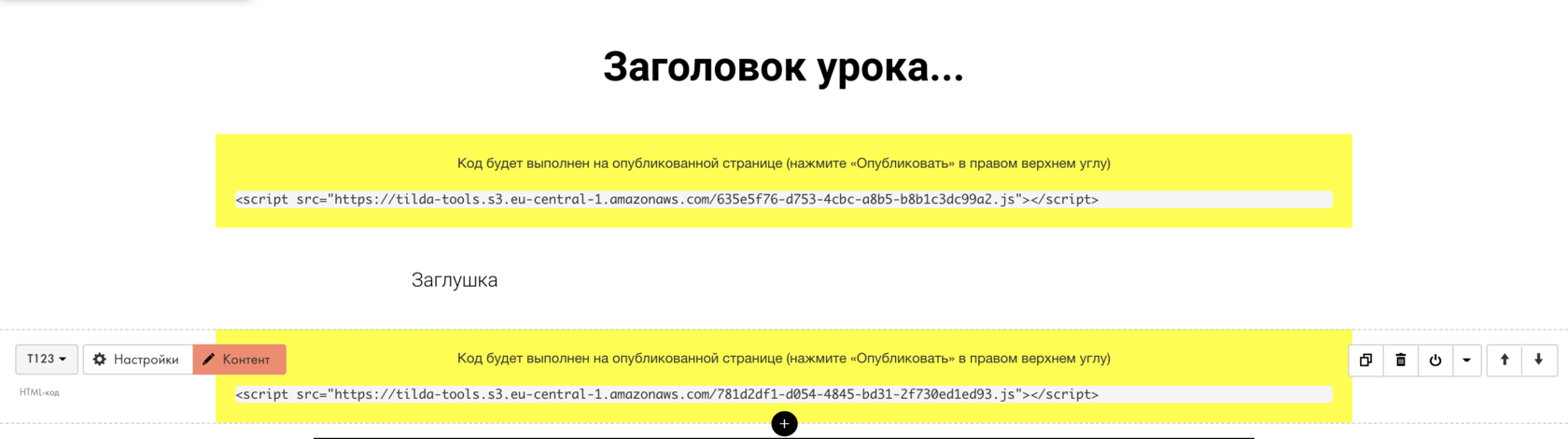
Для завершения настройки добавляем под нашим блоком TX01 блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

В статье "Динамический контент. Блок VD01" вы найдете настройку интеграций для контента урока.
4. Дополнительные возможности
Вы также можете ограничить доступ определенной датой и временем.
Шаги:
1) В Airtable в таблице "Доступы" добавляем поле "Дедлайн" для даты, после которой доступ сгорает.
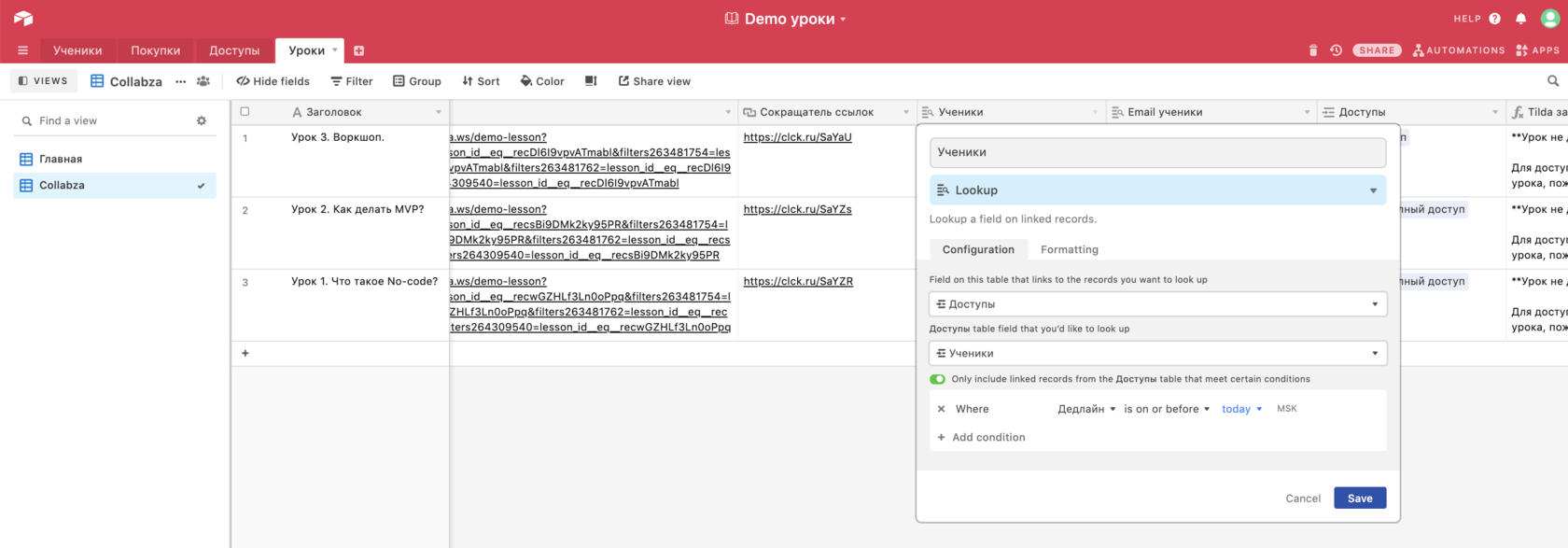
2) В таблице "Уроки" в поле "Ученики" подтягиваем учеников из таблицы "Доступы" с фильтром: Дедлайн is on or before today

Теперь, когда Дедлайн будет иметь дату до сегодняшней, пользователи из определенной группы будут иметь доступ к контенту урока, а после - увидят заглушку.
5. Что получилось
Публикуем все изменения.
Переходим на одну из ссылок с фильтрами, которая ведет на урок:
1) Это длинная ссылка из поля "Ссылка на урок" в Airtable
2) Или просто пункт в меню опубликованной странице
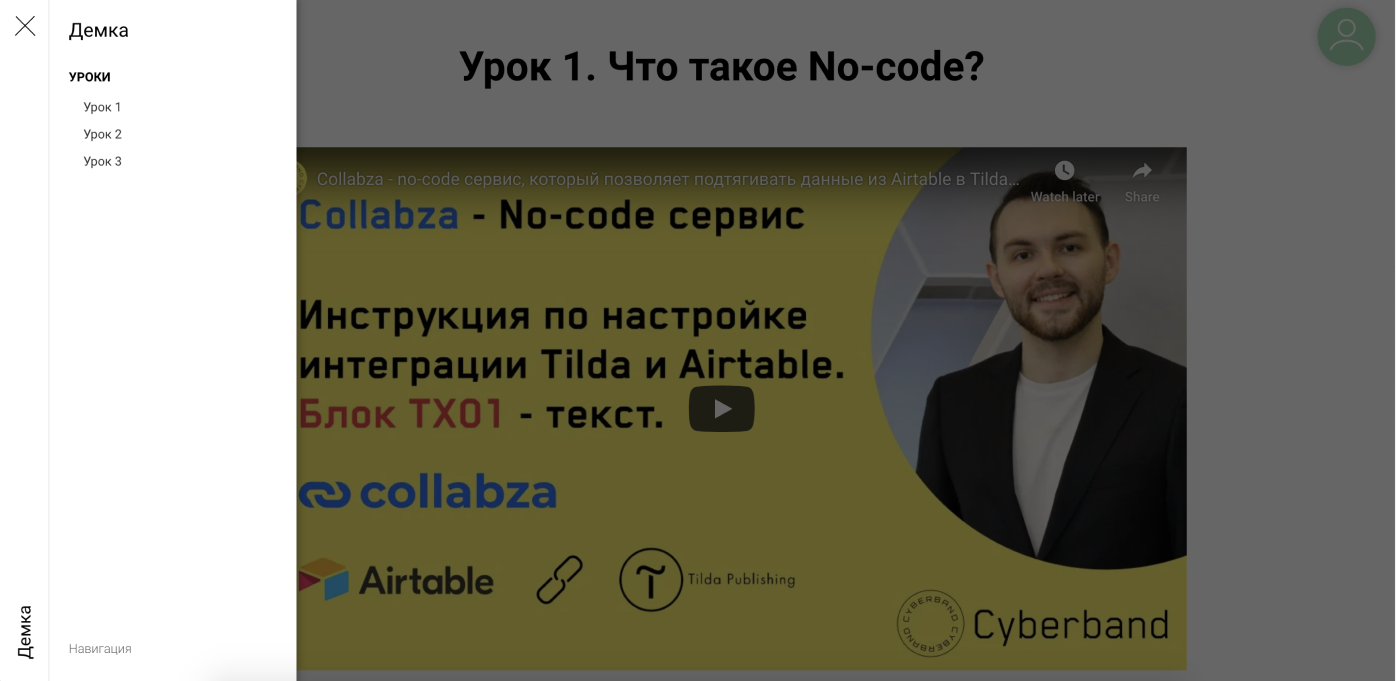
При переходе, например, в Урок №1, где у вас есть доступ, вы увидите:
При переходе на Урок №1 вы увидите:
1) Заголовок для Урока №1
2) Видео для Урока №1 из YouTube
3) Теорию для Урока №1

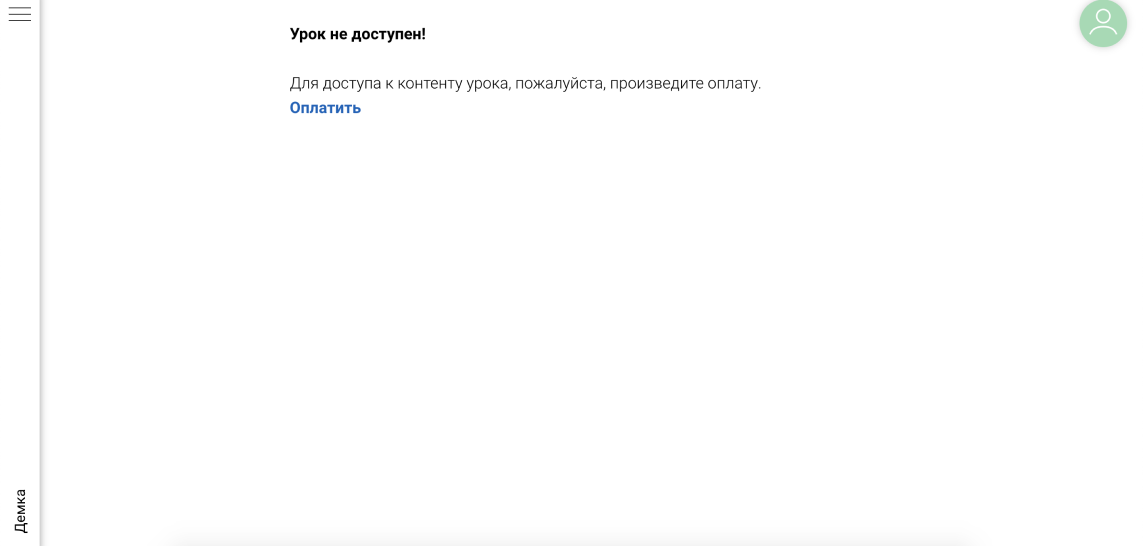
При переходе в Урок, где у вас нет доступа, вы увидите Заглушку со ссылкой на оплату.

Теперь можете протестировать изменение доступа для вашего аккаунта, с которого вы осуществляете тестирование. Разрешите доступ к остальным урокам ученику с email, под которым вы авторизованы и заглушки заменятся на контент урока.
Добавление/удаление учеников в таблице "Доступы".
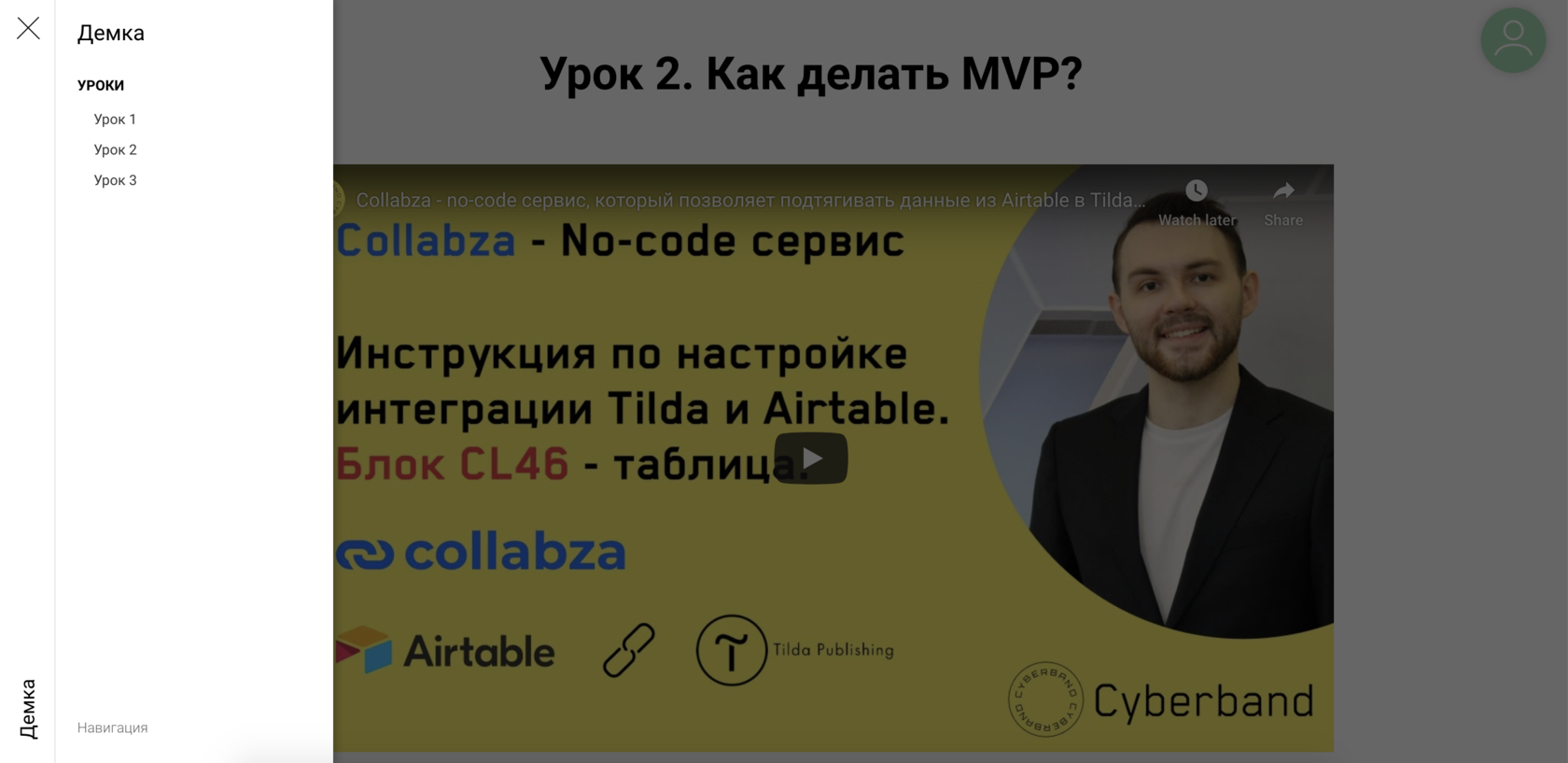
Мы разрешили доступ ученику к Уроку №2. Теперь вместо заглушки, мы видим контент урока.

За основу для примера мы взяли статью "Динамический контент. Блок VD01" по настройке динамического контента для уроков курса.