
Интеграция c zero-блок дает максимальную свободу в дизайне вашего продукта. Вы можете нарисовать любой скелет, встроить в него данные из Airatble, замасштабировать его.
Масштабирование блока — создание нескольких блоков по шаблону в зависимости от количества записей в базе данных Airtable.
Для упрощения настройки теперь доступны шаблоны из этой инструкции:
1) Airtable база: https://airtable.com/appOEx4iTPmhWOl4C/shriZoIbdR1zVluMB (внимание, страница будет персонализированная внутри Личного кабинета - актуализируйте email в базе для проверки страницы)
2) Tilda id страницы: 49044461 (внимание, страница должна быть внутри любой группы Личного кабинета)
3) Collabza интеграция: https://collabza.ru/tools-creator?template_id=90eb3865-2081-44d8-adea-fd28974875ab
4) Make сценарий: не используется
Инструкция по работе с шаблонами в Collabza.
С интеграцией Zero-блок вы сможете сделать уникальный дизайн для:
1) Профиль клиента
2) История заказов
3) Списков: hr карточки вакансий (большая карточка)
4) Каталог товаров и объявлений (карточки в ряд)
5) Страница с подробным описанием объявления из каталога
6) Страница урока
7) Прогресс ученика
8) Бонусная / реферальная система
9) Таблицы
10) … и др.
Элементы для интеграций: Текст (Text), Изображение (Image), Галерея (Gallery), Форма (Shape), Кнопка (Button).
Инструкция состоит из следующих шагов:
1) Создание zero-блок в Tilda для страницы Профиля
2) Разметка элементов для будущей интеграции
3) Подготовка личного кабинета в Tilda
4) Подготовка таблицы Airtable
5) Создание интеграции в Collabza
6) Пример для блока со Списком
7) Важные советы по интеграции с zero-блоком
Дисклеймер: инструкция не предполагает настройки полного цикла работы с данными с применением сервиса Make (пример, публикация объявлений). Для понимания всего процесса работы перейдите на инструкцию «Быстрый старт» и советуем посмотреть кейс «Собираем аналог Циан без кода»в нашей базе знаний.
Шаг 1. Создание zero-блок в Tilda для страницы Профиля.
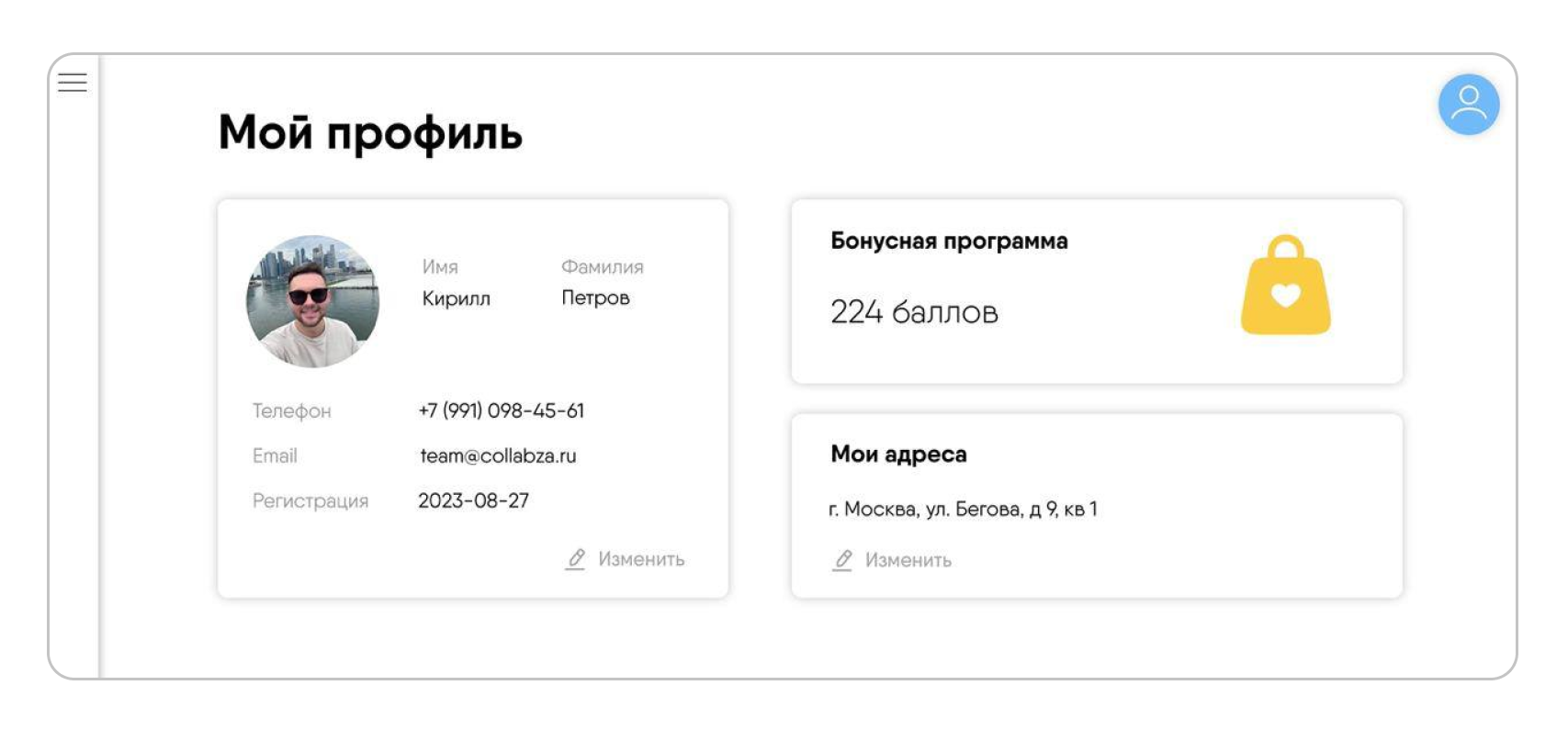
Давайте создадим страницу в Tilda, которую будем использовать в качестве страницы Профиля клиента. На пустой странице добавляем zero-блок и удаляем все элементы внутри него.
Совет. В качестве дизайн-элементов можно добавлять иконки, плашки, линии и др. — в которых не будут встроены данные. Если zero-блок будет масштабироваться, то эти элементы будут масштабироваться вместе с ним.
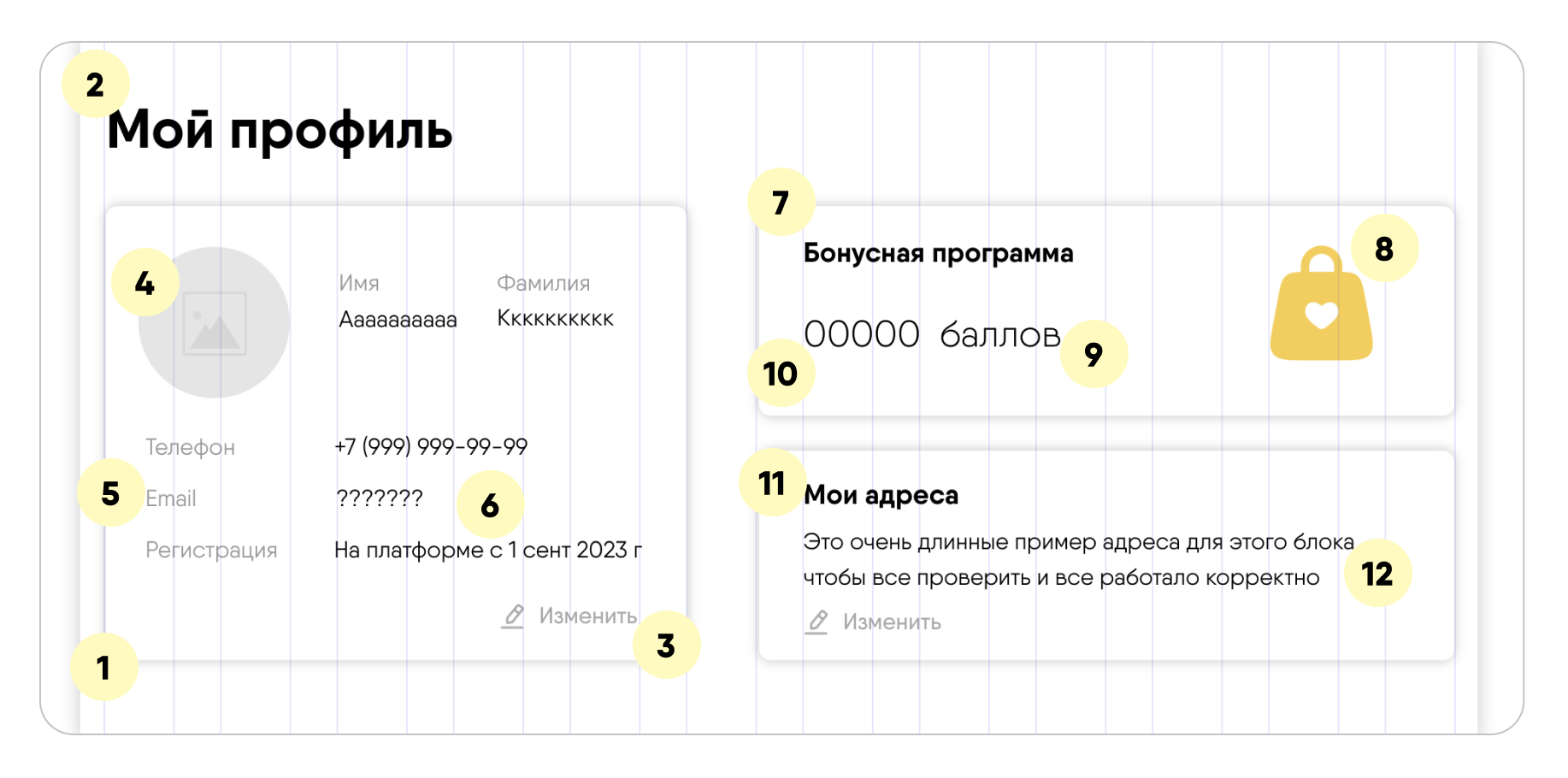
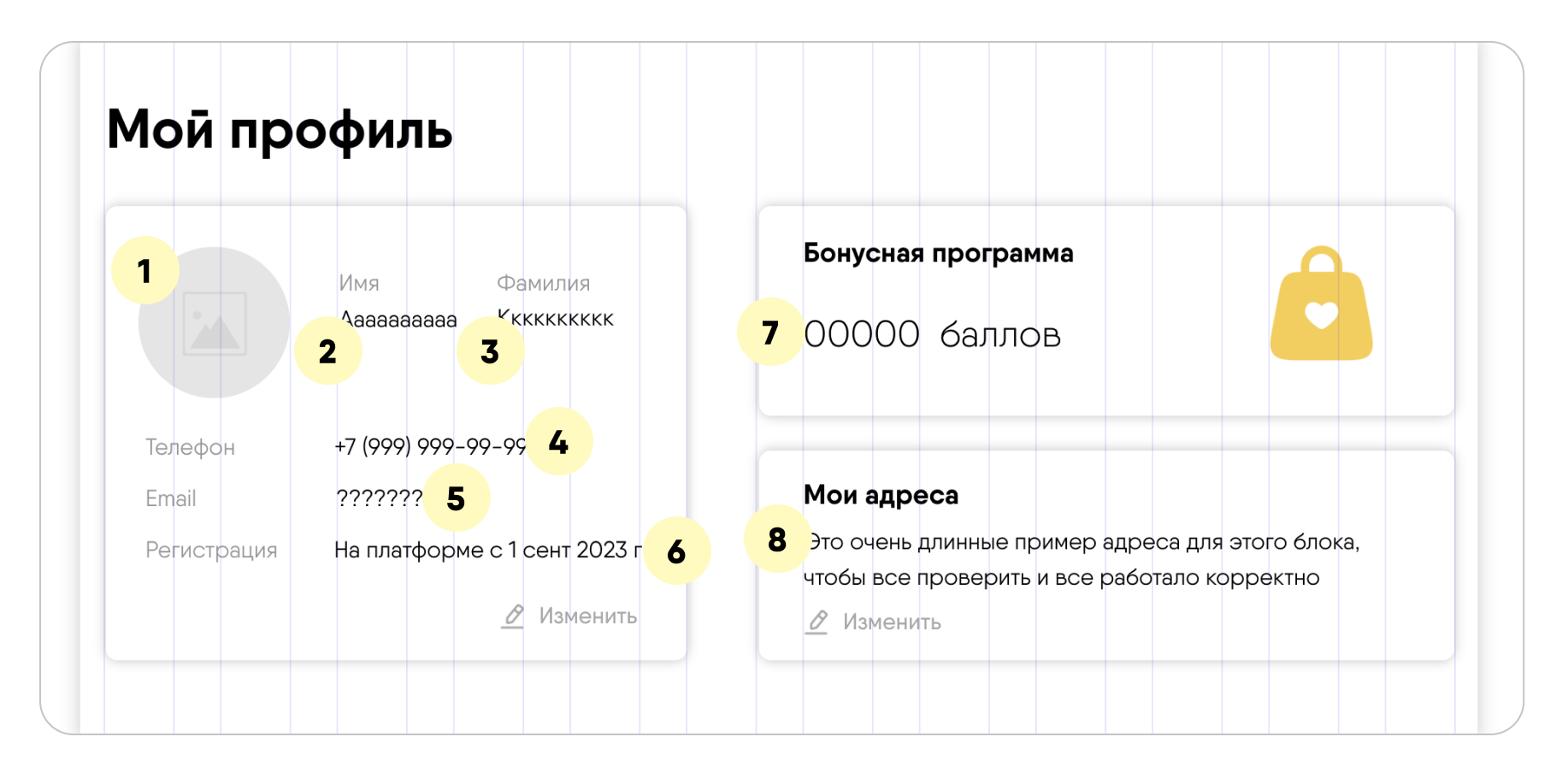
Можете создавать элементы по нашему примеру, можете использовать свой дизайн. В нашем примере мы используем:

Динамический элемент — это элемент, куда мы собираемся подтягивать данные из базы данных Airtable.
Общее
1) 3 основные плашки с тенью
Элементы «Форма | Shape»
(не предполагает интеграцию)
2) Заголовок «Мой профиль»
Элемент «Текст | Text»
(не предполагает интеграцию)
3) Кнопка «Изменить».
Элемент «Текст и Картинка»
(можно настроить логику работы кнопки, но в нашем кейсе упростим и не будем)
Блок «Профиль»
4) Фото
Элемент «Изображение | Image»
(будет интеграция)
5) Текстовые мини заголовки (Имя, Фамилия, Телефон, Email, Регистрация)
Элементы «Текст | Text»
(не предполагает интеграцию)
6) Текстовые данные (Имя, Фамилия, Телефон, Email, Регистрация)
Элементы «Текст | Text»
(будет интеграция)
Блок «Бонусная программа»
7) Заголовок
Элемент «Текст | Text»
(не предполагает интеграцию)
8) Иконка с кошельком
«Изображение | Image»
(не предполагает интеграцию)
9) Слово системы измерений «баллов»
Элемент «Текст | Text»
(не предполагает интеграцию)
10) Цифра кол-ва баллов
Элемент «Текст | Text»
(будет интеграция)
*Для примера впишите большое число, чтобы проверить отступы между динамическими числами и словом «баллов». Но лучше в таких случаях ставить единицу измерения перед числом, например: «Накоплено баллов: » и далее текст с цифрой.
Блок «Мои адреса»
11) Заголовок
Элемент «Текст | Text»
(не предполагает интеграцию)
12) Данные адреса клиента
Элемент «Текст | Text»
(будет интеграция)
*Для примера впишите длинный адрес, заложить нужное место, возможно 2 строчки (если адрес будет длинным).
При настройке размеров элементов «Текст | Text», которые предполагают интеграцию (замену на динамические данные из Airtable), попробуйте в качестве примера написать длинные слова / фразы. Заложите вместимость текста, чтобы текст никуда не съехал в опубликованной версии zero-блока.
Далее настройте дизайн элементов:
— внешний вид, цвет, размер
— выровняйте их
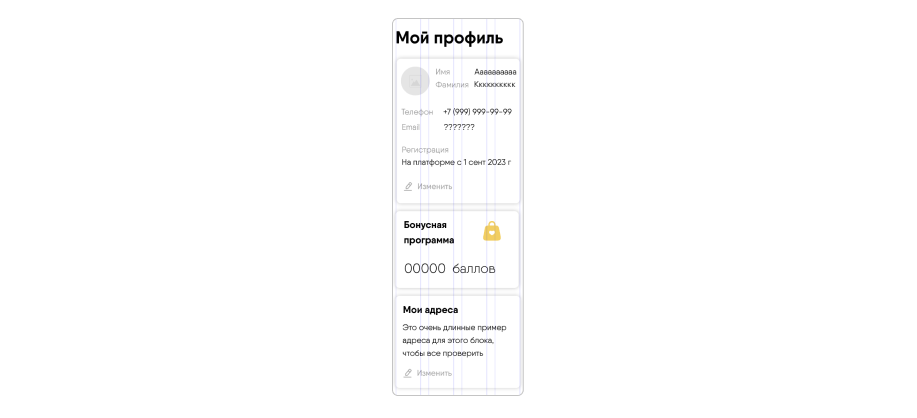
— настройте все адаптивные размеры экрана для планшета и телефона

Шаг 2. Разметка элементов для будущей интеграции.
Теперь нам нужно сделать важное действие для будущей настройки интеграции. Для того, чтобы Collabza поняла, в какой элемент нужно подтянуть «адрес», а в какой «имя» из таблицы, нужно сделать разметку элементов.
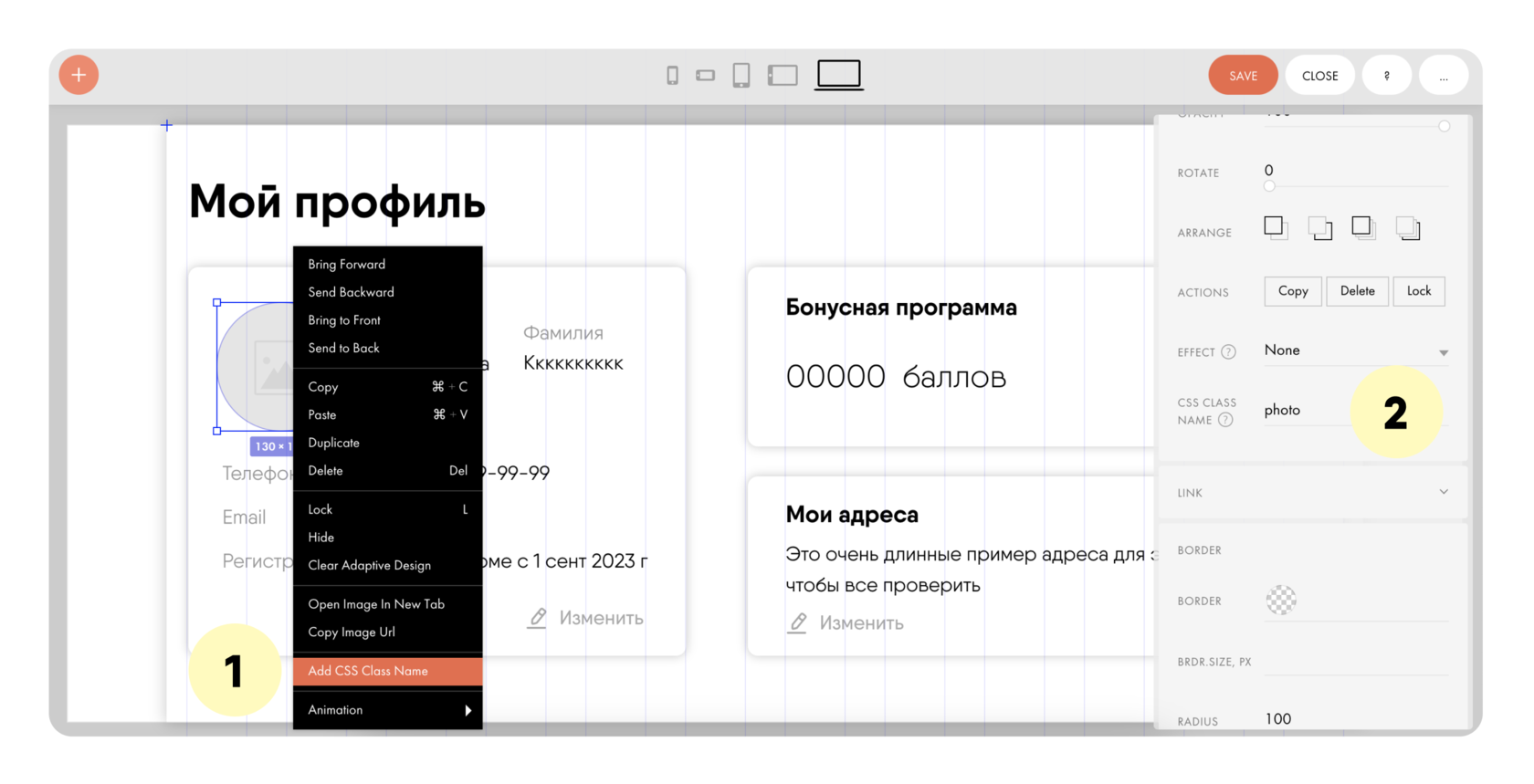
Делаем разметку элементов:
1) Нажимаем правой кнопкой мыши на элемент, в который предлагается встроить данные из таблицы Airtable. Например, элемент с Фото.
2) Выбираем пункт «Add CSS class name»
3) Прописываем название CSS класса элемента. Например, «photo».

Совет. При названии элемента используйте максимально простые варианты:
— английские буквы и цифры
— строчные буквы
— без пробелов
— без символов
— уникальные названия (не повторяйтесь), кроме случаев, когда нужно подтянуть в разные элементы одни и те же данные
Делаем тоже самое для всех остальных элементов, для которых будем настраивать интеграцию. В нашем примере, мы сделали так:
1) Фото (photo)
2) Имя (name)
3) Фамилия (sname)
4) Телефон (phone)
5) Email (email)
6) Дата регистрации (date)
7) Кол-во бонусов (bonus)
8) Адрес (adress)

Шаг 3. Подготовка личного кабинета в Tilda.
Так как страница Профиля клиента предполагает показ личных персонализированных данных — эта страница должна быть внутри личного кабинета вашей платформы.
Как ограничить доступ к странице только через Личный кабинет:
1) Сохраняем наш zero-блок
2) Возвращаемся из созданной страницы в список страниц вашего сайта
3) Заходим в общие «Настройки сайта»
4) Выбираем пункт «Управление пользователями»
5) Переходим по кнопке в «Управление пользователями»
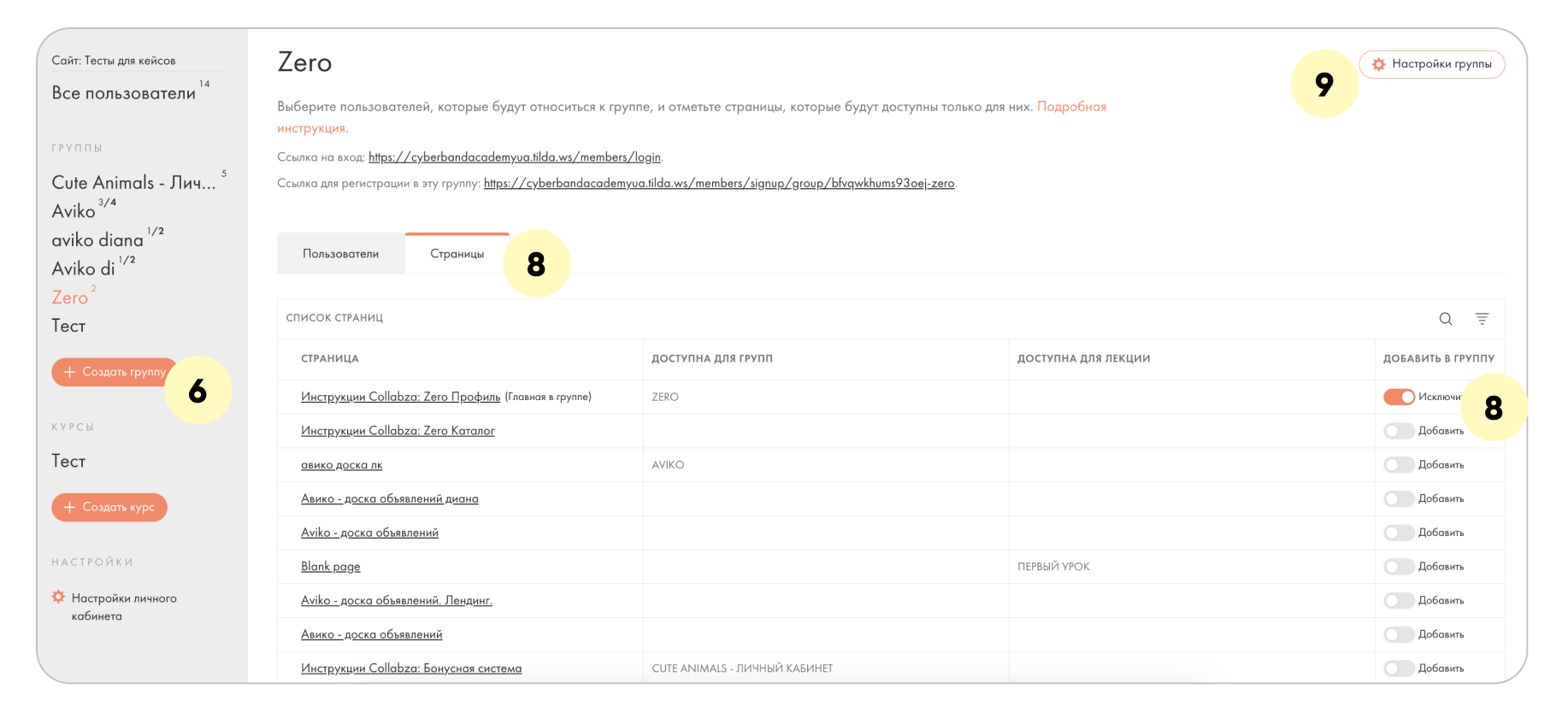
6) Создаем новую группу по кнопке «Создать группы» слева в меню
7) Прописываем название, и группа создается
8) Внутри раздела созданной группы — заходим в раздел страницы и добавляем созданную нами страницу в эту группу кнопкой «Добавить»
9) Делаем настройки по кнопке «Настройки группы» справа вверху

Для теста создадим 2 пользователей:
1) Внутри админки личного кабинета переходим в раздел «Все пользователи»
2) Нажимаем кнопку «Добавить пользователя»
3) Заполните все данные, выберите созданную группу. Для простоты, используйте свой реальный email для тестирования, и сами сгенерируйте пароль. Сделайте пользователя сразу активным.
4) Повторите действие для 2-го пользователя
5) Вернитесь в созданную группу в меню слева
6) Внутри этой группы, в разделе пользователи —добавьте в группу 2 созданных пользователей из списка
Каждый клиент будет видеть только свои данные, заходя на страницу Профиля после авторизации на вашей платформе.
Шаг 4. Подготовка таблицы Airtable.
Airtable — наша база данных, откуда мы и будем встраивать разные (динамические) и персонализированные данные в zero-блок Профиля клиента.
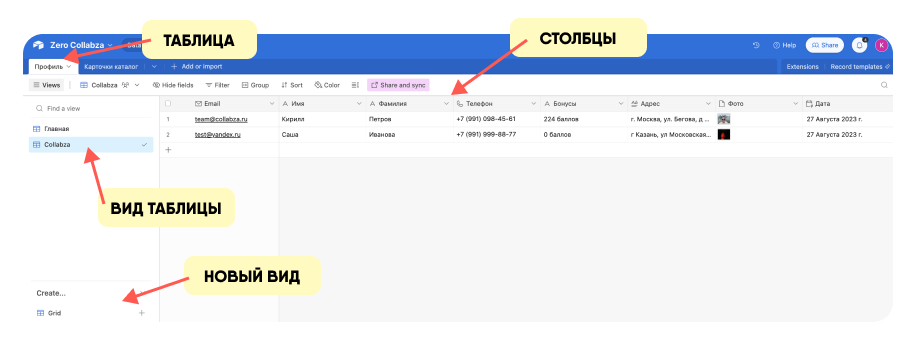
Заходим в https://airtable.com. Создаем новую Базу. Нам нужно создать столбцы с информацией, которая будет подтягиваться в элементы в zero-блок.
Мы назовем нашу таблицу/лист «Профиль». Вид таблицы назовем «Главная». И на этом листе создадим еще один Вид (таблицу) под названием «Collabza» по кнопке «Grid» слева в нижней части.
В каждой таблице мы рекомендуем создать вид «Collabza» и настраивать интеграции именно на него (чтобы запретить ставить в нем ненужные фильтры).
Если создаете базу данных сами, то обращайте особенное внимание на выделенное красным цветом, так как это у вас будет отличаться.
Делайте название столбцов простыми:
— русские / английские буквы и цифры
— без символов
— можно заглавные / строчные буквы
— можно с пробелами

В нашем примере мы сделали такие столбцы:
1) Email
Тип поля: Email
2) Имя
Тип поля: Single line text
3) Фамилия
Тип поля: Single line text
4) Телефон
Тип поля: Phone number
5) Бонусы
Тип поля: Number
6) Адрес
Тип поля: Long text
7) Фото
Тип поля: Attachment
8) Дата
Тип поля: Created time
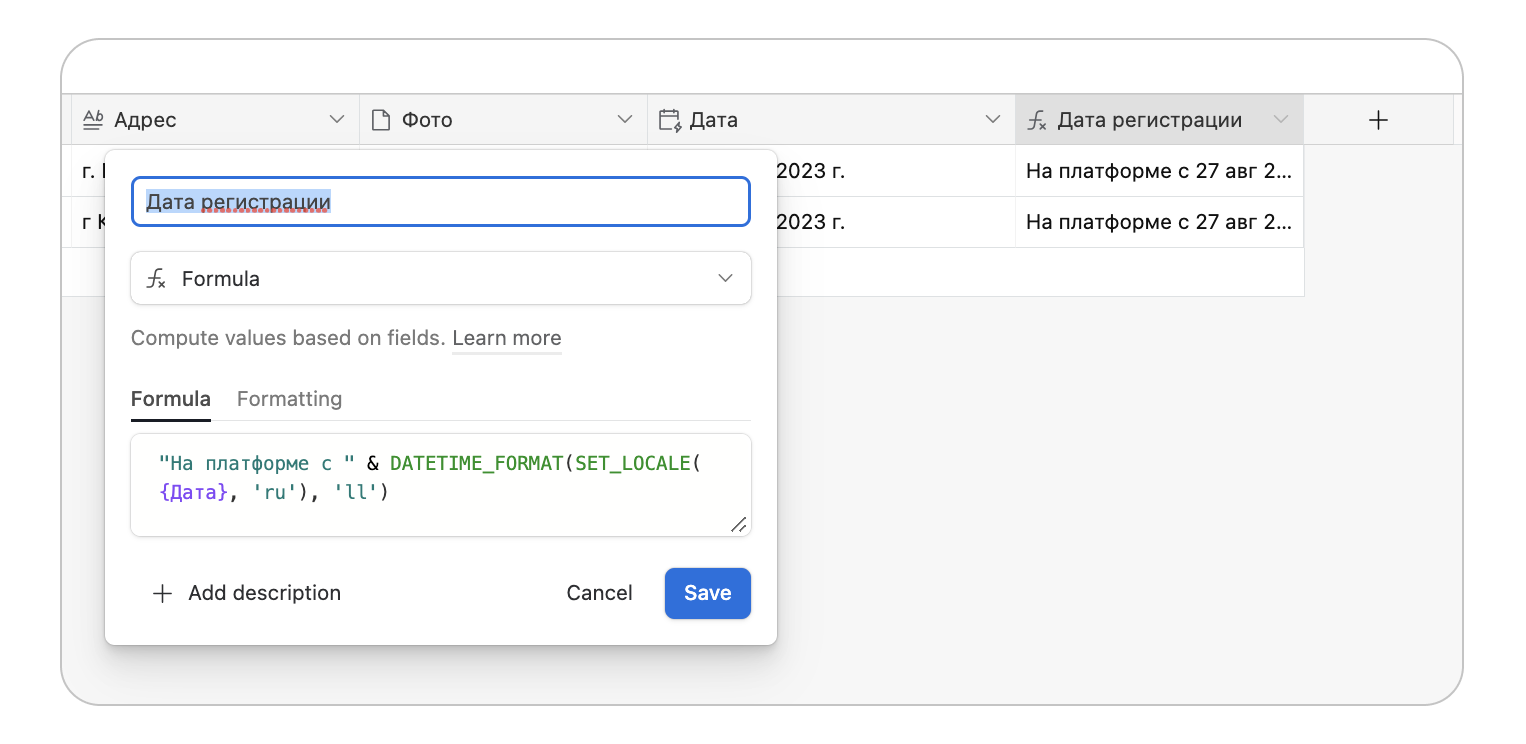
9) Дата регистрации
Тип поля: Formula
"На платформе с " & DATETIME_FORMAT(SET_LOCALE({Дата}, 'ru'), 'll')

В последнем столбце использована формула для красоты отображения даты и текста. В Airtable существует много удобных формул и символов для дизайна текста, можете изучить базу знаний Airtable или наши инструкции.
База знаний Airtable в части формул, форматов, дизайна текста.
— Основные формулы: https://support.airtable.com/docs/formula-field-reference
— Текстовый редактор, маркдауны: https://support.airtable.com/docs/using-markdown-in-airtable
— Форматы дат: https://support.airtable.com/docs/supported-format-specifiers-for-datetime-format
— Локализация дат: https://support.airtable.com/docs/supported-locale-modifiers-for-set-locale
Заполните таблицу данными для 2 строчек. Используйте email, который создавали в личном кабинете Tilda.
Наш готовый пример базы данных можно найти тут: https://airtable.com/appOEx4iTPmhWOl4C/shr1Vh7Ianqd1Z5D1
Шаг 5. Создание интеграции в Collabza.
Теперь нужно создать интеграцию в Collabza. По факту, мы соединим элементы Tilda со столбами Airtable. Это позволит каждому клиенту в личном кабинете видеть только свои данные.
Переходим на сайт: https://collabza.ru. Заходим в личный кабинет, переходим в пункт меню «Новая интеграция».
Часть 1. Подключение Airtable.
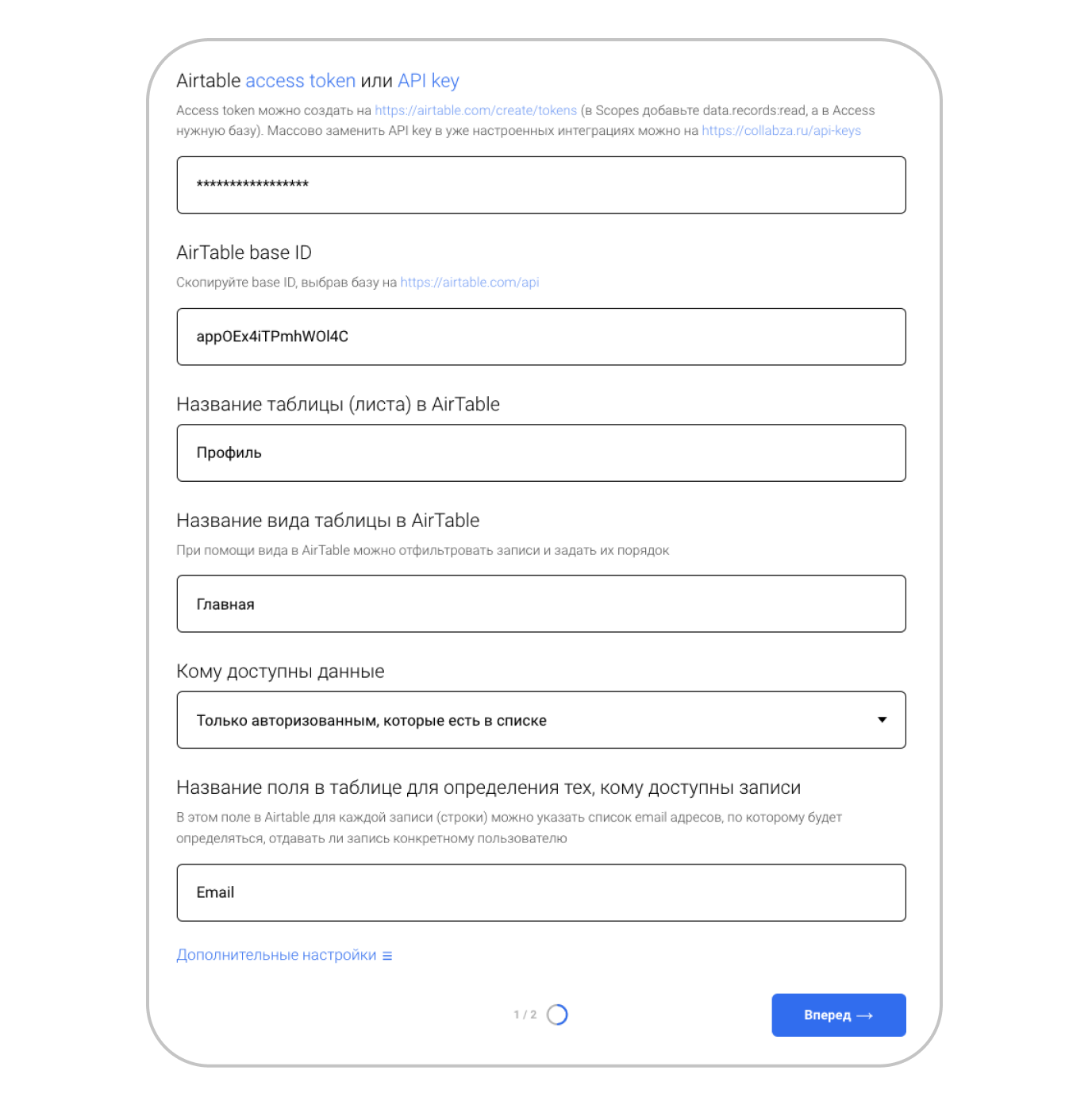
1) Airtable access token или API key
*Советуем создавать именно «Personal access token», т.к. «API key» скоро отключат. **Ссылки, где их взять / создать есть в описании к полю.
2) AirTable base ID
*Ссылка для копирования в описании.
**Обратите внимание, что точка в конце к base ID не относится.
3) Название таблицы (листа) в AirTable
*В нашем примере — это лист «Профиль».
4) Название вида таблицы в Airtable
*В нашем примере — это вид таблицы «Collabza».
4) Кому доступны данные
*В нашем примере — это «Только авторизованным, которые есть в списке». Это значит, что пользователи будут видеть только свои данные.
5) Название поля в таблице для определения тех, кому доступны записи
*В нашем примере — это столбец «Email». Название копируем 1-в-1 как в Airtable (вкл. заглавную букву). По этому полю будет проверка, кто сейчас в Личном кабинете и какие данные ему показать.
6) Доп-ные настройки
*Не нужно

При создании «Personal access token» выберете созданную базу и необходимые доступы (можете выбрать все). Важно: «Personal access token» можно скопировать только при создании. Поэтому, либо сохраните его где-нибудь для будущих интеграций, либо в следующий раз создавайте новый, не удаляя текущий.
Часть 2. Подключение блока в Tilda.
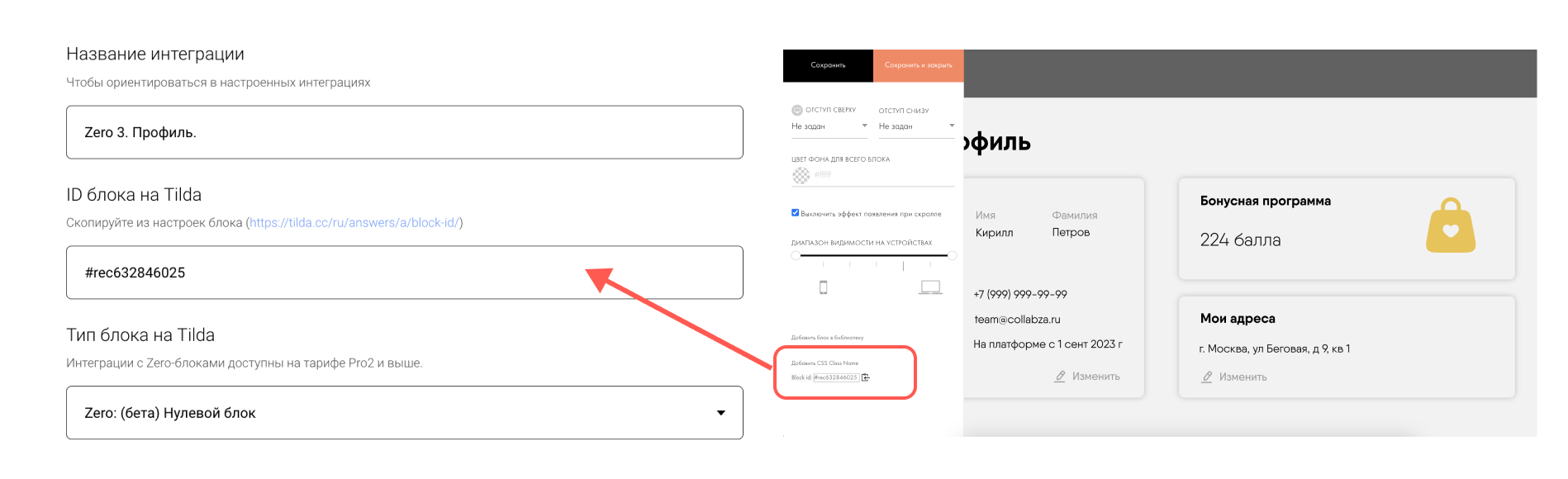
1) Название интеграции
*Любое. Так, чтобы не забыли.
**Наш пример: «Профиль zero блок | 7 сент 2023 г».
2) ID блока на Tilda
*ID блока на Tilda копируем из нижней части раздела Настройки нашего zero-блока.
3) Тип блока на Tilda
*Zero: Нулевой блок.

Часть 3. Связь элементов Tilda и столбцов Airtable.
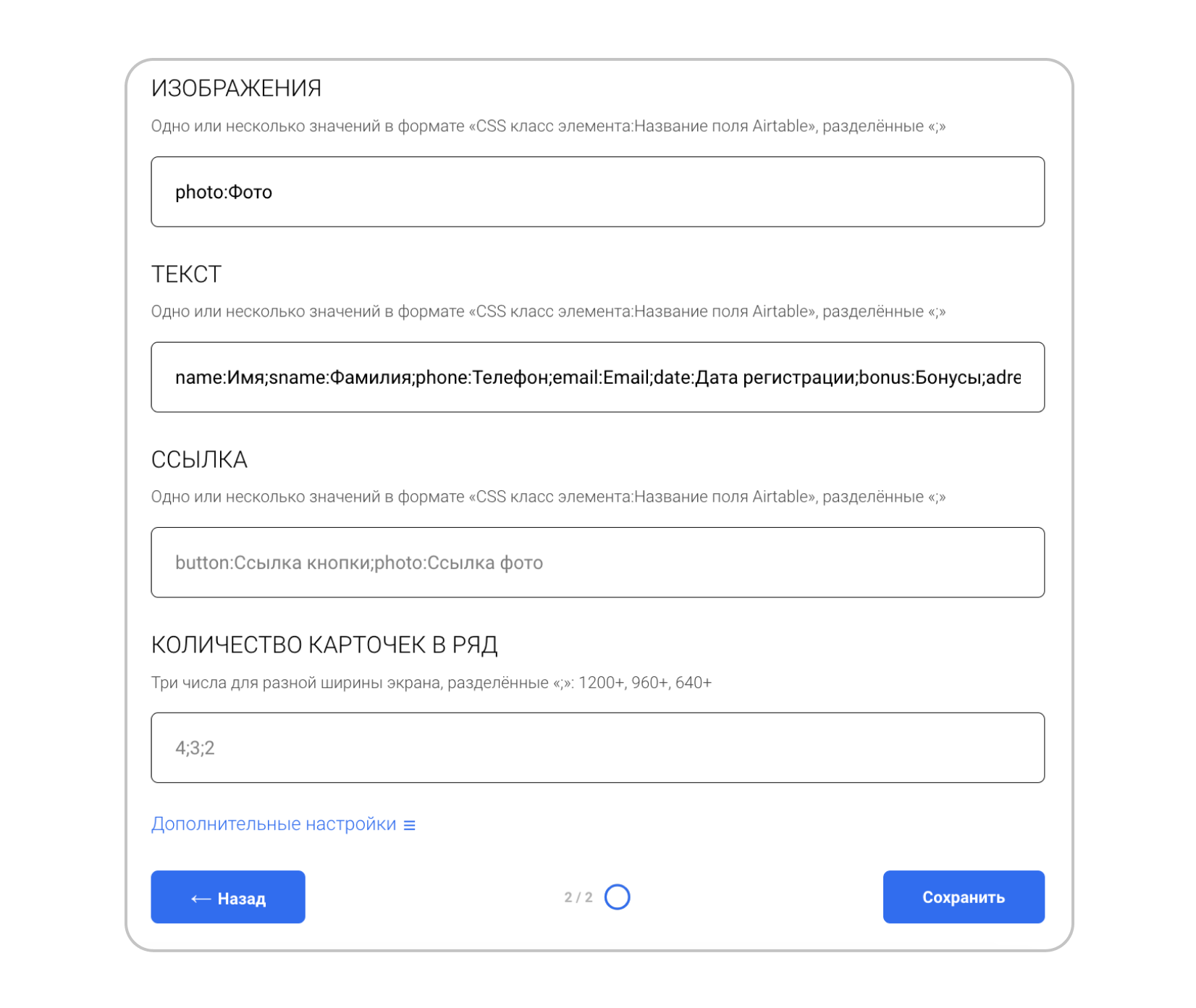
1) Изображения (Одно или несколько значений в формате «CSS класс элемента:Название поля Airtable», разделённые «;»)
*У нас есть фото профиля. В нашем примере: «photo:Фото»
2) Текст (такая же логика)
*В нашем примере: «name:Имя;sname:Фамилия;phone:Телефон;email:Email;date:Дата регистрации;bonus:Бонусы;adress:Адрес».
3) Ссылка (такая же логика)
*У нас нет. Оставляем пустым. Можно посмотреть в инструкциях по сложным zero-блок с каталогом.
4) Количество карточек в ряд
*Для нас не применимо. Оставляем пустым. Можно посмотреть в инструкциях по сложным zero-блок с каталогом.
5) Дополнительные настройки
*Не нужно

Нажимаем кнопку «Создать». Далее:
— копируем сформированный скрипт Collabza
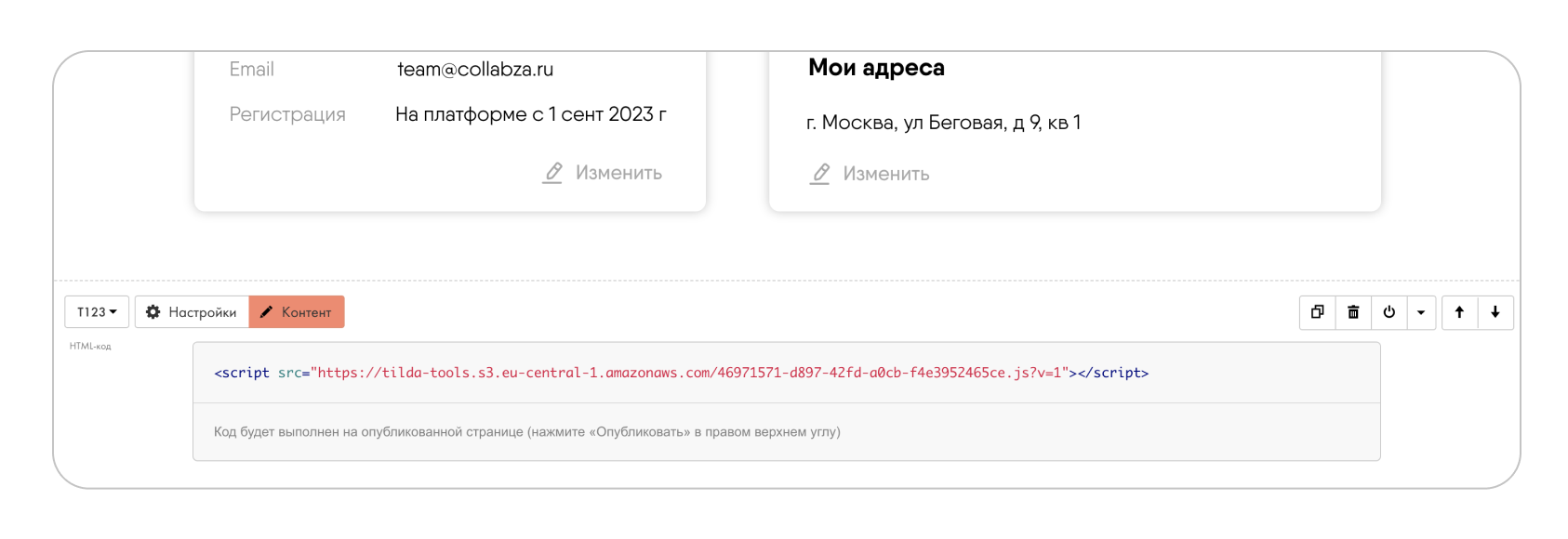
— создаем блок T123 (html-код) сразу внизу под нашим zero-блоком
— вставляем скрипт Collabza в контент блока T123 под нашим zero-блоком
— опубликовываем страницу
— тестируем

Так как страница внутри Личного кабинете, нужно авторизоваться за одного из созданных пользователей. После, проверить со 2-ым аккаунтом.
Если все сделано правильно, то в каждом аккаунте будет разная персональная информация из Airtable.

Шаг 6. Другие способы применения Zero-блок.
В этой инструкции мы с вами разобрали настройку zero-блок на примере Профиля клиента.
Еще с интеграцией Zero-блок вы сможете сделать уникальный дизайн для:
1) Профиль клиента
2) История заказов
3) Списков: hr карточки вакансий (большая карточка)
4) Каталог товаров и объявлений (карточки в ряд)
5) Страница с подробным описанием объявления из каталога
6) Страница урока
7) Прогресс ученика
8) Бонусная / реферальная система
9) Таблицы
10) … и др.
Эти блоки могут иметь разные типы доступа. Например, каталог вакансий может быть виде всем, кто зайдет на вашу платформу.
Эти блоки могут автоматически масштабироваться в зависимости от количества записей в Airtable.
В эти карточки можно закладывать разную логику действий. Например, добавление в корзину.
Эти блоки можно создавать карточками в ряд. Подробнее в инструкции: Zero-блок: сложные интеграции (Каталог).
Шаг 7. Важные советы по интеграции с zero-блоком.
Мы всегда заботимся о вас, заранее все тестируем и делаем список советов по работе с zero-блок.
1) Элементы для интеграций. Текст (Text), Изображение (Image), Галерея (Gallery), Форма (Shape), Кнопка (Button).
2) Усиление дизайна. В качестве дизайн-элементов можно добавлять иконки, плашки, линии и др. — в которых не будут встроены данные. Если zero-блок будет масштабироваться, то эти элементы будут масштабироваться вместе с ним.
3) Размер элемента «Текст | Text». При настройке размеров элементов «Текст | Text», которые предполагают интеграцию (замену на динамические данные из Airtable), попробуйте в качестве примера написать длинные слова / фразы. Заложите вместимость текста, чтобы текст никуда не съехал в опубликованной версии zero-блока.
4) Отступы от элемента «Текст | Text». При настройке элемента «Текст | Text» для интеграции, убедитесь, что следующий элемент (например, текст «руб.») находится на грамотном расстоянии, и «цена» на него не залезет.
5) Как убрать влияние отступов. При настройке элемента «Текст | Text» для интеграции (например, «цена») поставьте не динамический элемент «Р» перед элементом с «ценой».
6) Сокращение текста. При настройке превью описания в карточке, можно использовать формулу Airtable, который будет выводить опр. кол-во символов.
LEFT({Описание}, 56) & '...'
7) Элемент не для всех. При настройке элемента, который будет не у всех (например, «скидка»), сделайте так, чтобы в карточках, где его не будет, пустота не сильно выделялась по дизайну. Элементы в каждой карточке будут на том расстоянии, которое вы зададите, даже если элемента для конкретной карточки нет в Airtable.
8) База знаний Airtable в части формул, форматов, дизайна текста. С помощью формул вы можете прописывать «руб.» внутри динамического элемента, не думая об отступах. Вы можете выделять текст, вставлять ссылки, обрезать символы, добавлять фикс элементы.
— Основные формулы: https://support.airtable.com/docs/formula-field-reference
— Текстовый редактор, маркдауны: https://support.airtable.com/docs/using-markdown-in-airtable
— Форматы дат: https://support.airtable.com/docs/supported-format-specifiers-for-datetime-format
— Локализация дат: https://support.airtable.com/docs/supported-locale-modifiers-for-set-locale
9) Размеры фото. Элементы: Изображение (Image), Форма (Shape) — в них можно динамически подтягивать картинки из Airtable. Важно помнить, что они фиксируются по заданной в zero-блок ширине. Высота может поехать. В элементе Галерея (Gallery) — есть фиксация по высоте
Для фиксации по высоте элемента Изображение (Image) — можно использовать код в блоке t123, под блоком интеграции:
<style>
.photo .tn-atom {
background-size: contain;
background-repeat: no-repeat;
}
</style>
10) Текст для статуса. При настройке функции «Добавить в избранное», сделайте отображение статуса добавления через текст (емодзи), а не через иконки. И настройте логику в Airtable через функцию «IF».
11) Кнопки на любой элемент. Вы можете настраивать динамическую ссылку на любой элемент zero-блок. Главное, чтобы в настройке нужного элемента была прописана тестовая ссылка.
12) Логика в кнопках. Вы можете заложить в кнопки логику «Добавления товаров в корзину» и др — с помощью формул Tilda. Пример:
#order:Название товара =1000
13) Адаптивные размеры. Не забывайте настраивать адаптивные размеры на все форматы экранов. Для карточек в ряд, настраивайте кол-во карточке в ряду для всех видов при создании интеграции в Collabza.
14) Простой CSS нейминг элемента. В zero-блок используйте максимально простые варианты:
— английские буквы и цифры
— строчные буквы
— без пробелов
— без символов
— уникальные названия (не повторяйтесь), кроме случаев, когда нужно подтянуть одни и те же данные в разные элементы.
15) Zoom (увеличение) в картинках. Для работы функции zoom должна быть загружена тестовая картинка в скелета zero-блока.
_____________________________________
При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!