
Интеграция "T143: Карта Google или Yandex" позволяет отобразить на карте кликабельные точки с попапом на основе данных из Airtable. Фильтры и поиск можно реализовать при помощи дополнительной интеграции "BF203N: Форма с фильтрами и поиском".
Структура данных в Airtable
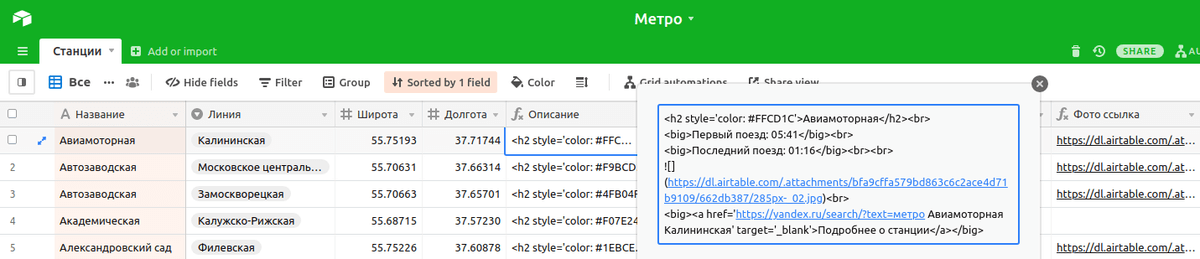
Данные о станциях хранятся в Airtable в таблице "Станции" базы "Метро".

Для отображения на карте в данном примере используются поля "Название", "Широта", "Долгота" и "Описание".
В поле "Описание", помимо обычного текста, можно использовать Markdown и HTML разметку. В данном кейсе значения для описания станций в попапе формируются по формуле. Если формулы или разметка покажутся сложными, можно заменить тип поля "Описание" на Long text и задавать описания станций явно.
Ниже приведён пример значения поля "Описание" для одной из станций:

Общая формула для поля "Описание" выглядит следующим образом:
"<h2 style='color: #" & {Цвет} & "'>" & {Название} & "</h2><br>\n" &
"<big>Первый поезд: " & {Первый поезд} & "</big><br>\n" &
"<big>Последний поезд: " & {Последний поезд} & "</big><br><br>\n" &
IF({Фото}, "<br>\n", "") &
"<big><a href='https://yandex.ru/search/?text=метро " & {Название} & " " & {Линия} & "' target='_blank'>Подробнее о станции</a></big>"
Значения поля "Фото ссылка" для загруженных в поле "Фото" изображений также вычисляются по формуле:
RIGHT(LEFT({Фото}, LEN({Фото}) - 1), LEN({Фото}) - SEARCH("https://", {Фото}))
Блок с картой на Тильде
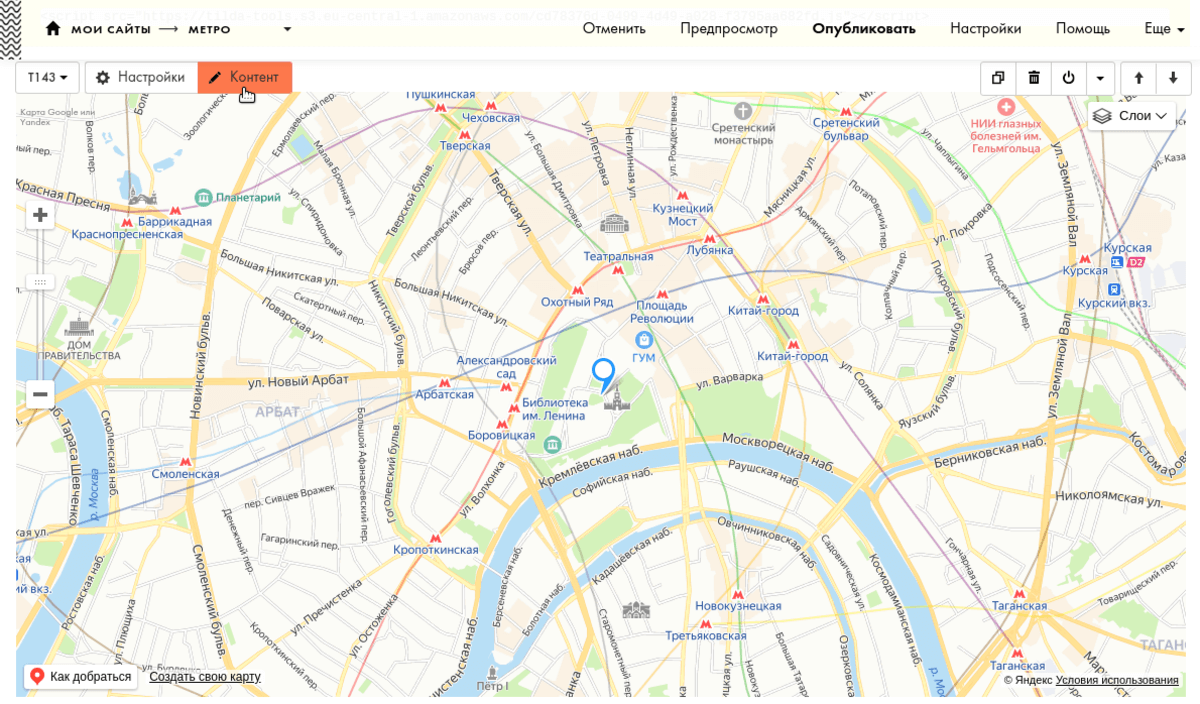
Добавим в редакторе Тильды блок "T143: Карта Google или Yandex".

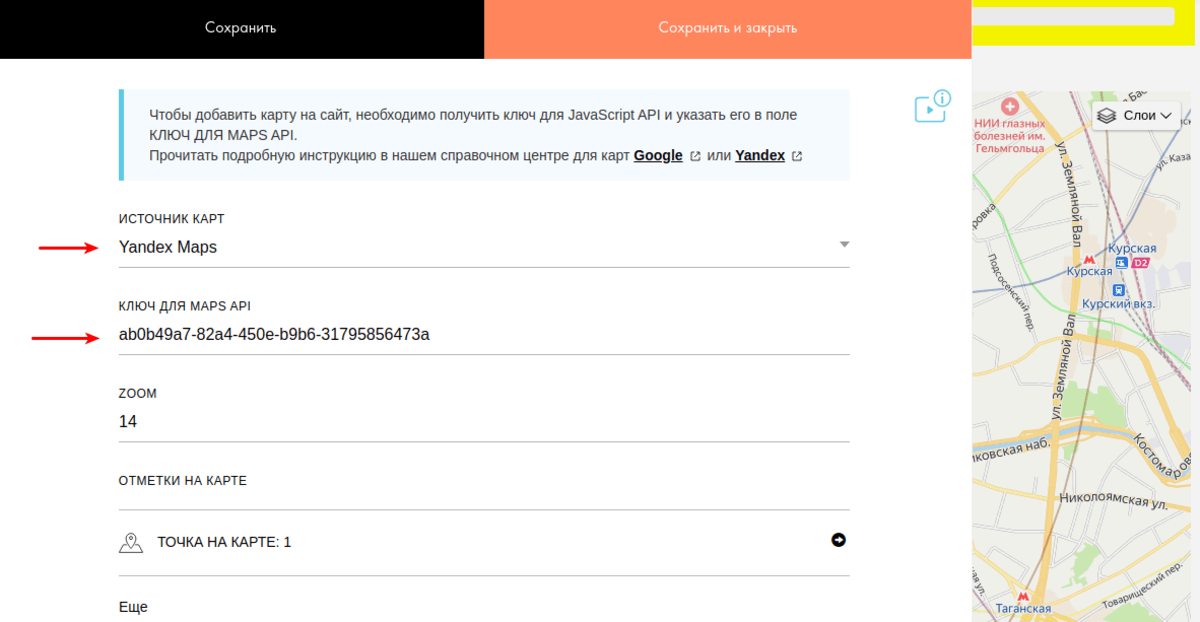
В разделе "Контент" блока с картой в поле ИСТОЧНИК КАРТ выбираем Yandex Maps. Прописываем КЛЮЧ ДЛЯ MAPS API по инструкции Тильды для Яндекс Карт.

Чтобы использовать Google Maps, в поле ИСТОЧНИК КАРТ надо выбрать Google Maps и прописать КЛЮЧ ДЛЯ MAPS API по инструкции для Google Maps.
Интеграция Collabza для карты
Подключаем jQuery в разделе Настройки сайта > Еще:

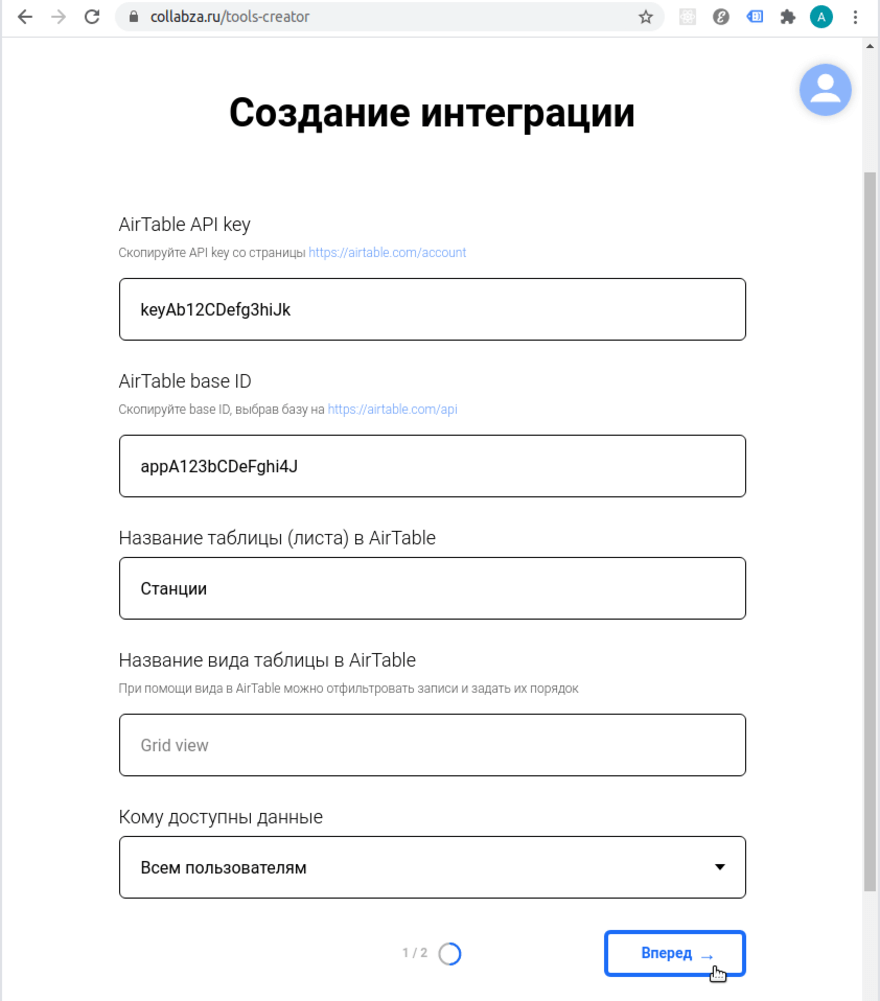
Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ в ЛК Collabza и заполняем форму:

Значение AirTable API key копируем со страницы https://airtable.com/account .
Значение AirTable base ID находим на странице https://airtable.com/api , выбрав нашу базу "Метро". Обратите внимание, что точка в конце к base ID не относится.
Данные необходимо подтягивать из таблицы "Станции". Название вида таблицы можно пропустить, так как порядок станций не важен. Страница с картой является публичной, - поэтому выбираем тип доступа "Всем пользователям". Нажимаем кнопку "Вперед" и переходим ко второму шагу.

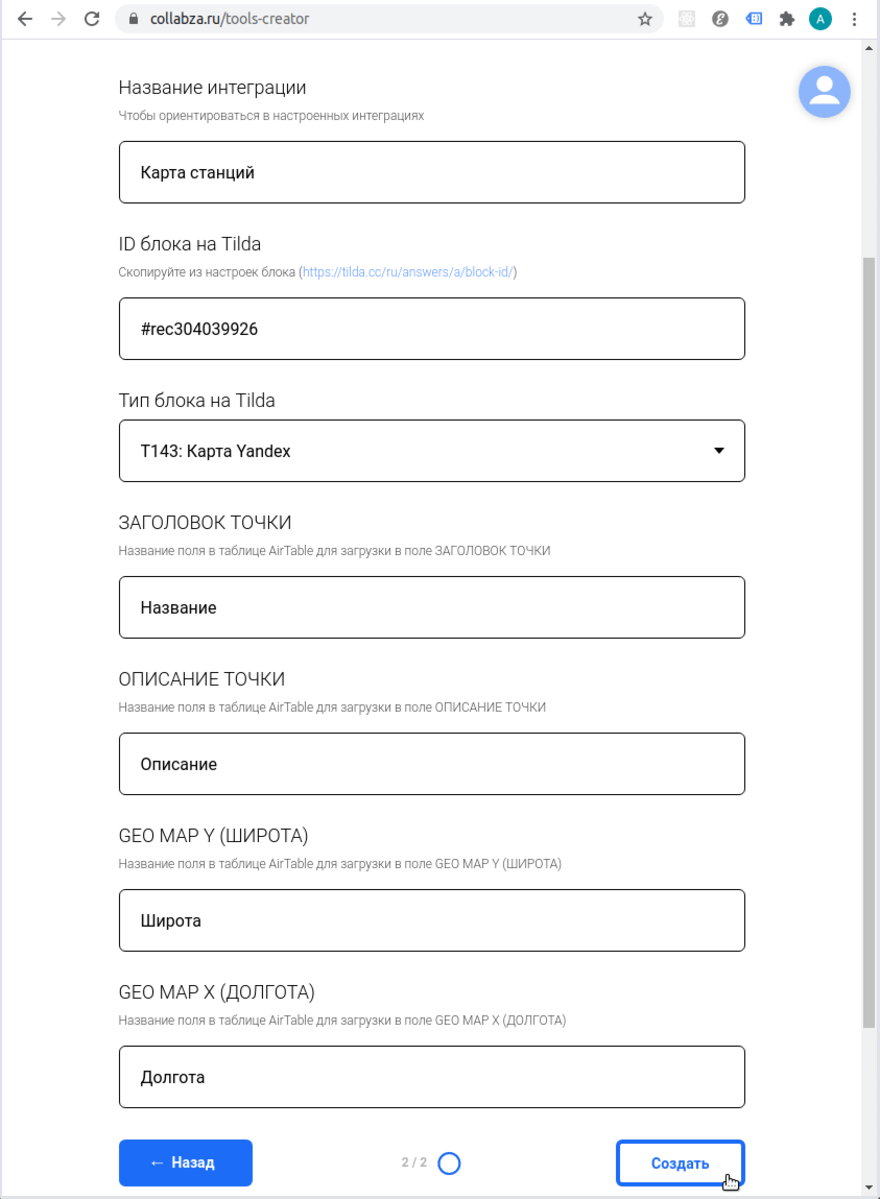
Указываем название, чтобы ориентироваться в настроенных интеграциях.
ID блока на Tilda копируем из нижней части раздела "Настройки" нашего блока.
В качестве типа блока выбираем "T143: Карта Yandex". Указываем, из каких полей Airtable подтягивать на Тильду значения в поля ЗАГОЛОВОК ТОЧКИ, ОПИСАНИЕ ТОЧКИ, GEO MAP Y (ШИРОТА) и GEO MAP X (ДОЛГОТА).
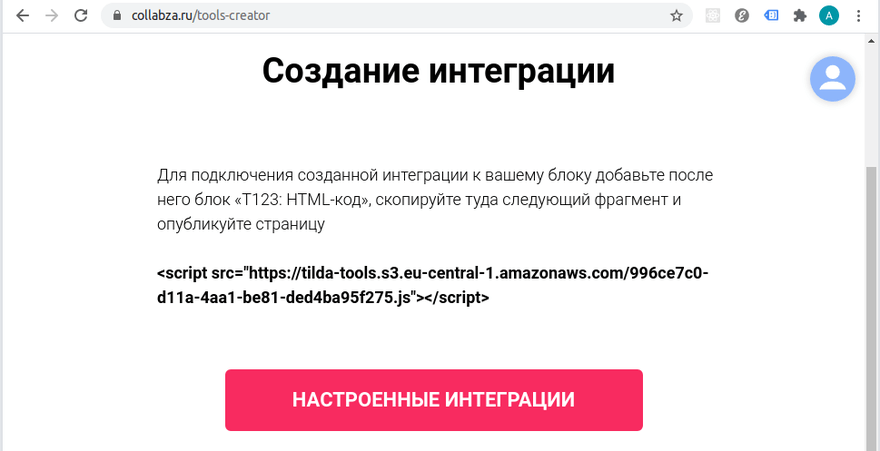
Нажимаем "Создать", - и через несколько секунд интеграция готова.

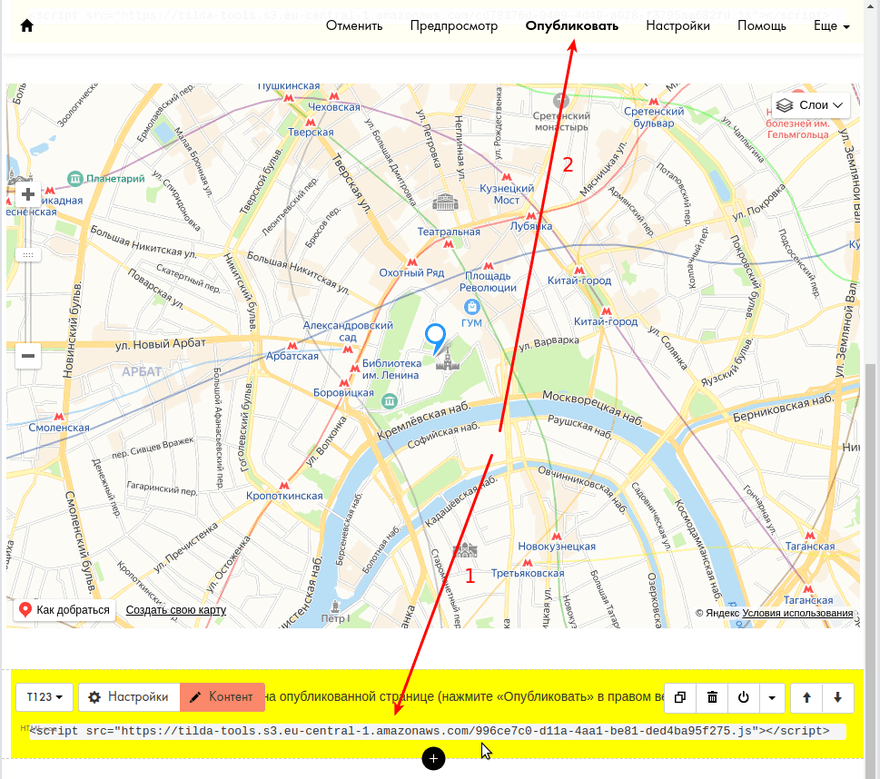
Для завершения настройки добавляем под нашим блоком T143 блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

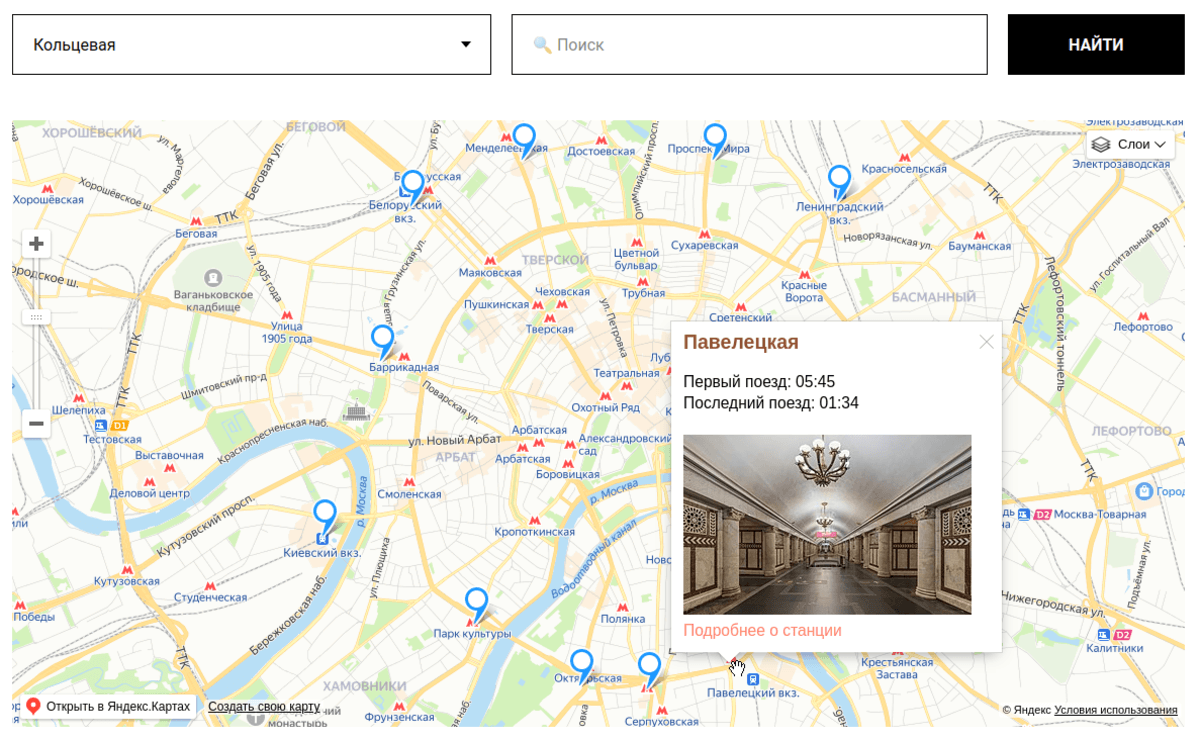
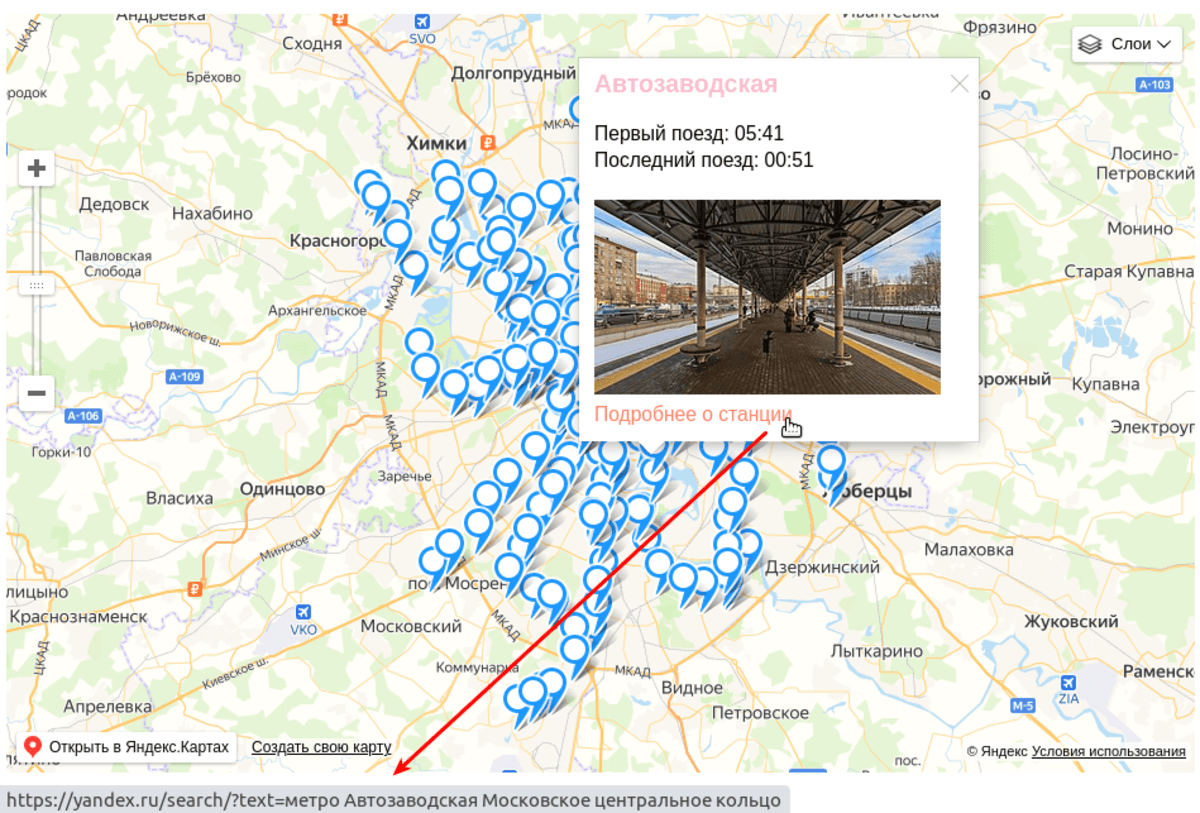
Интеграция подтянет из Airtable на карту все станции. При клике на станцию в попапе отображается значение из поля "Описание". Если в описание вставить ссылку, то будет возможность перейти к более подробному описанию на отдельной странице.

В примере ссылка ведёт на Яндекс с соответствующим поисковым запросом, но при необходимости можно на Тильде создать динамическую страницу станции.
Блок с фильтрами и поиском
Добавим в редакторе Тильды блок "BF203N: Форма с несколькими полями для ввода", - за счёт интеграции "BF203N: Форма с фильтрами и поиском" его можно будет использовать для фильтрации и поиска станций, подтягиваемых на карту в блок T143.

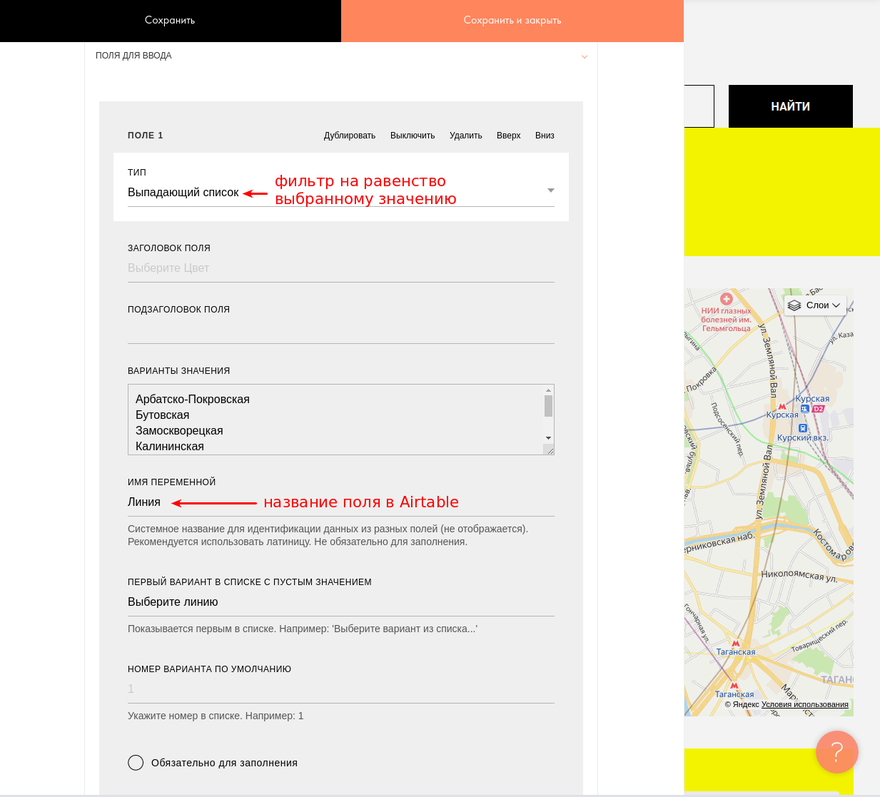
В разделе "Контент" создаём поле типа "Выпадающий список" для фильтрации станций по линии метро, указанной в Airtable в поле "Линия". Для такого типа поля интеграция будет проверять полное совпадение выбранного значения (без учёта регистра букв).

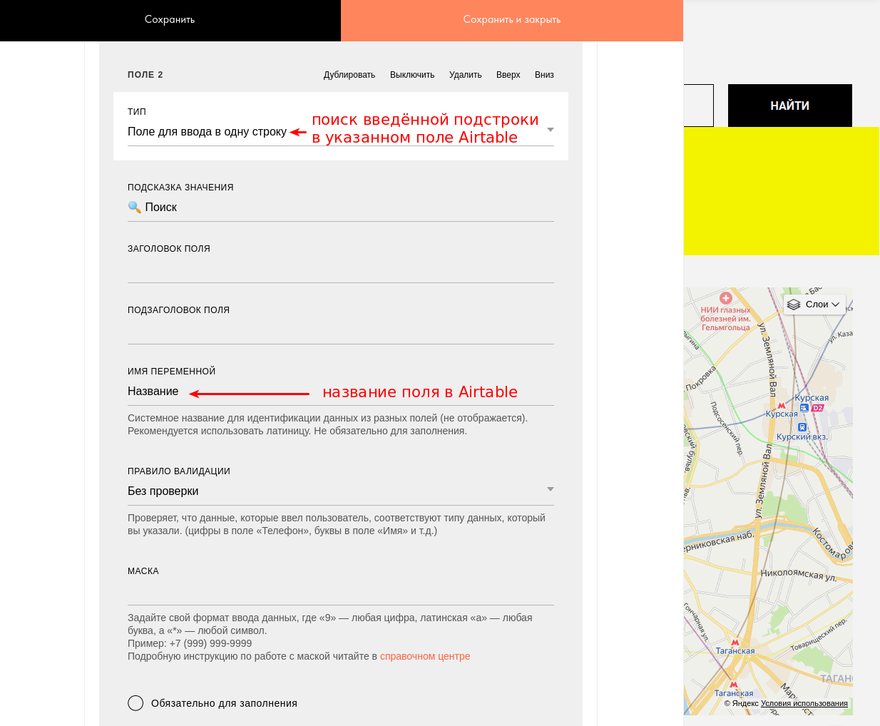
Создаём поле типа "Поле для ввода в одну строку" для поиска станций по названию. Для такого типа поля интеграция будет проверять вхождение введённого значения в качестве подстроки (без учёта регистра букв).

Интеграция для фильтров и поиска
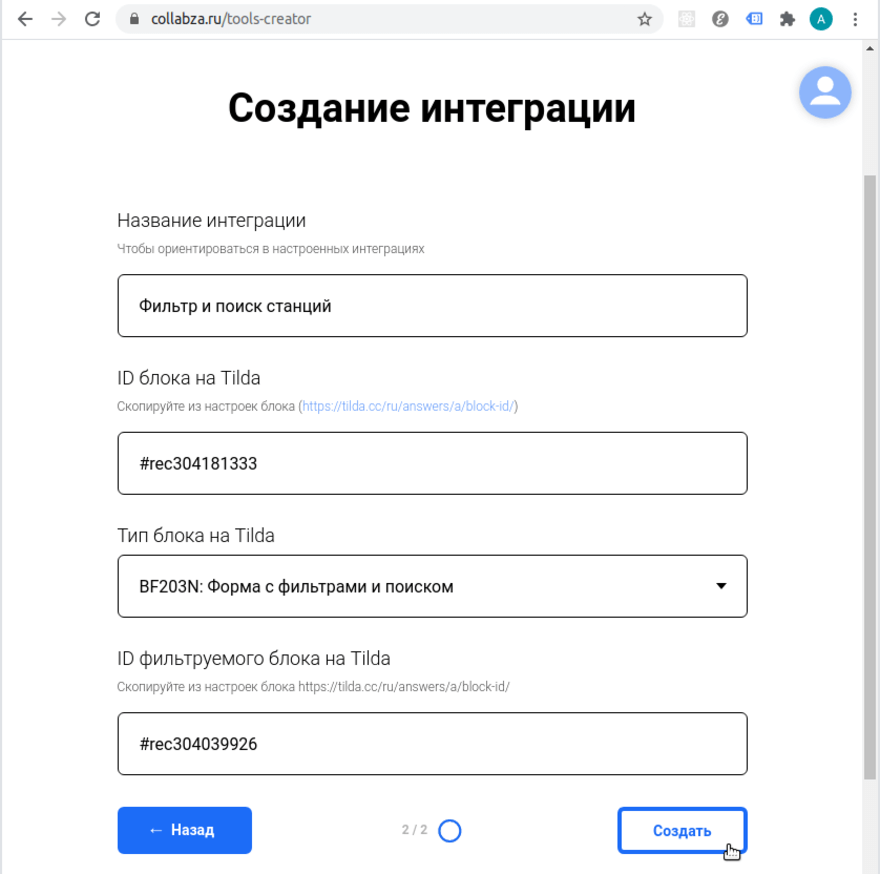
Создаём интеграцию Collabza аналогично тому, как мы делали это для блока с картой, но на втором шаге выбираем тип "BF203N: Форма с фильтрами и поиском".
В поле "ID блока на Tilda" указаваем ID блока с формой BF203N, а в поле "ID фильтруемого блока" указываем ID блока с картой T143.
Нажимаем "Создать", - и через несколько секунд интеграция готова. Для завершения настройки добавляем под нашим блоком с формой BF203N блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

В итоге станции из Airtable отображаются на карте с возможностью фильтрации по линии метро и поиском по подстроке в названии.
При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!
Шаблоны
1) Airtable: https://airtable.com/appDtzco3gYuMk3K3/shr39MzGZlvPRO3jo2) Tilda id шаблона: 49035787
3) Collabza интеграция 1 (карты t143): https://collabza.ru/tools-creator?template_id=7d98959b-daf0-4bf3-81d2-eed07d6212be
4) Collabza интеграция 2 (фильтры bf203n): https://collabza.ru/tools-creator?template_id=998c930f-4c39-4557-9eac-57ce1d6b95e0
Инструкция по работе с шаблонами в Collabza.