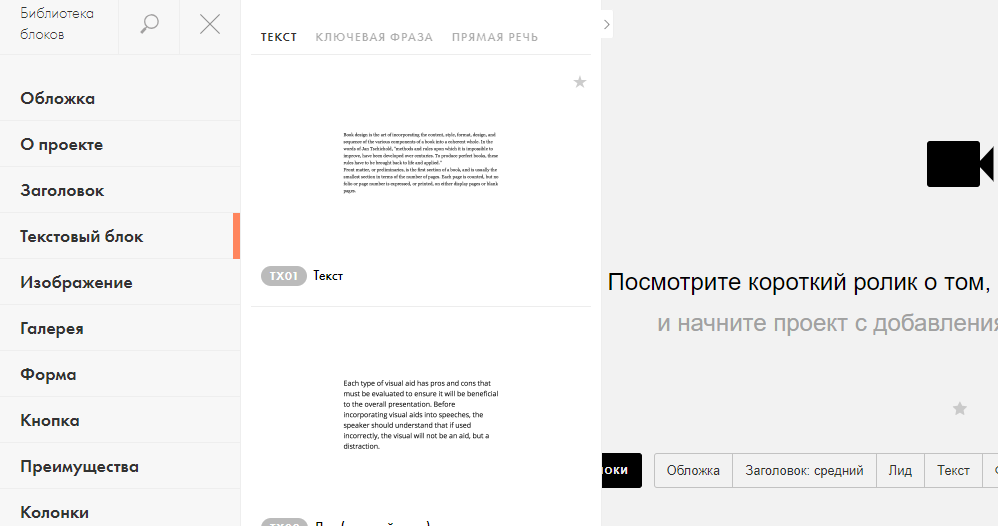
Рассмотрим процесс создания интеграции на примере текстового блока TX01.
Предположим, что у нас есть сайт с личным кабинетом, в котором мы хотим отображать информацию об имени пользователя.
Предположим, что у нас есть сайт с личным кабинетом, в котором мы хотим отображать информацию об имени пользователя.
В этой статье мы рассматриваем подтягивание данных из Бипиум в личный кабинет Тильды. Чтобы научиться принимать данные в Бипиум из Тильды воспользуйтесь следующей инструкцией: "Прием данных с формы Tilda в Бипиум".
Создаем базу данных в Бипиум.
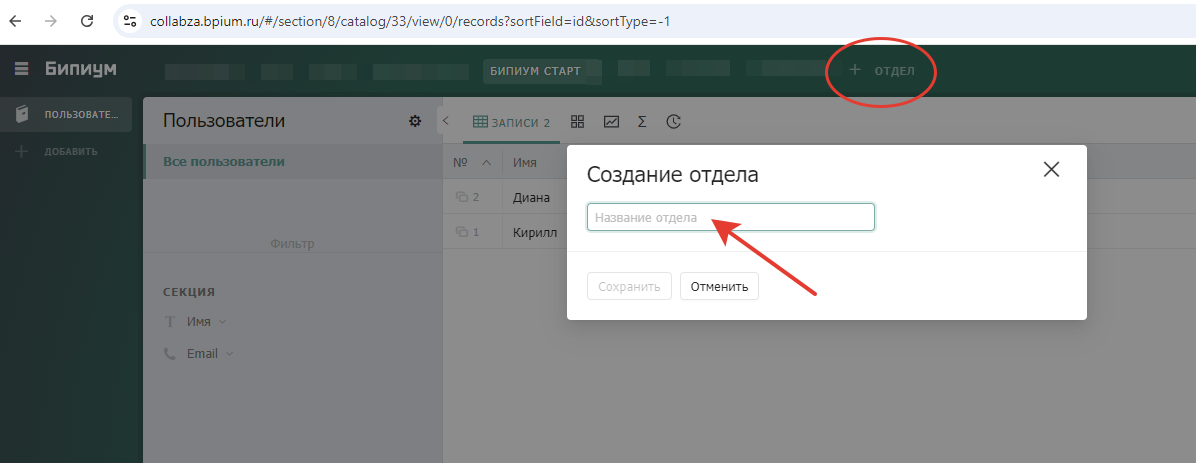
Нажимаем на кнопку "Создать отдел" и задаем название нашей таблице.

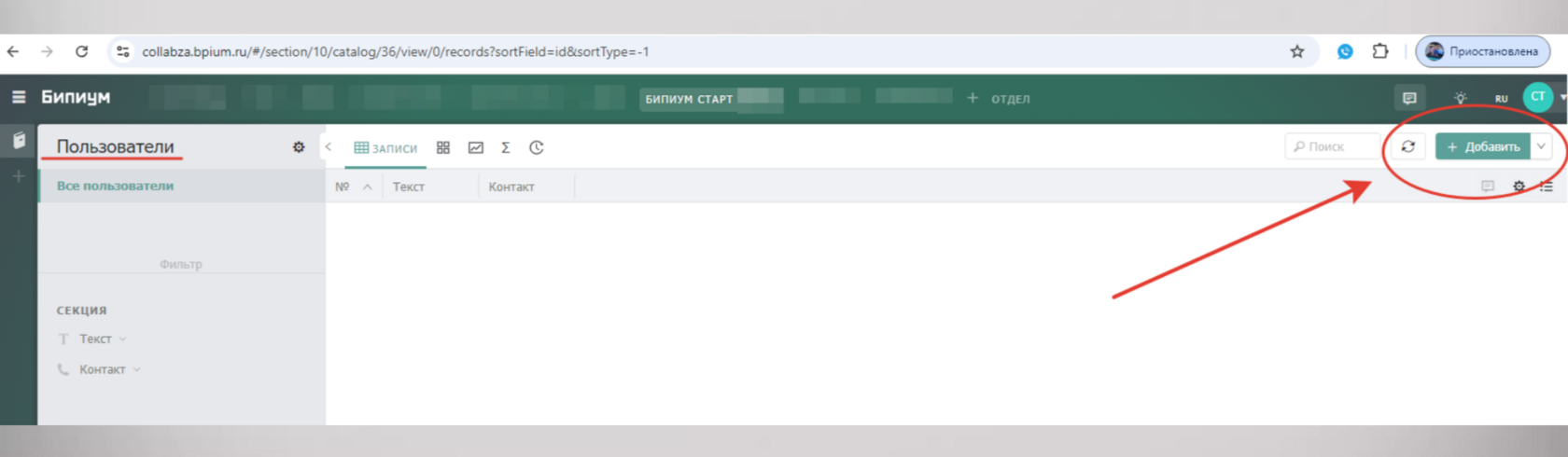
В левом верхнем углу нажимаем на кнопку "Добавить" - так мы сможем выбрать секции для нашей таблицы.

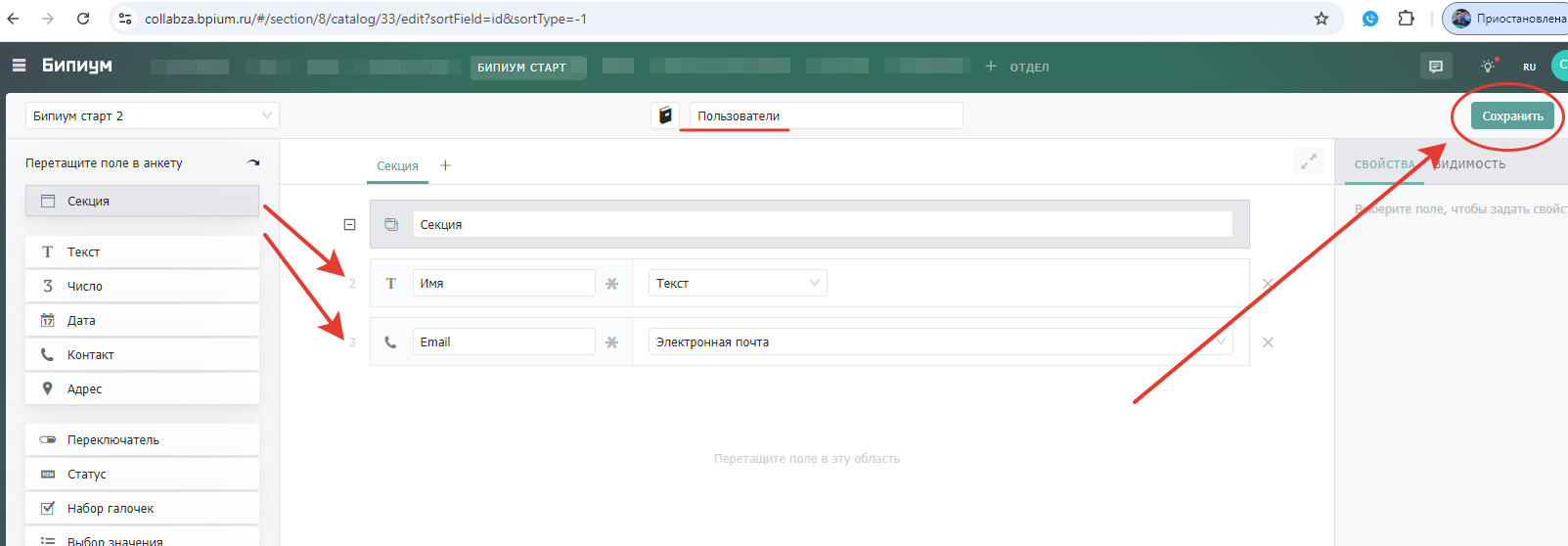
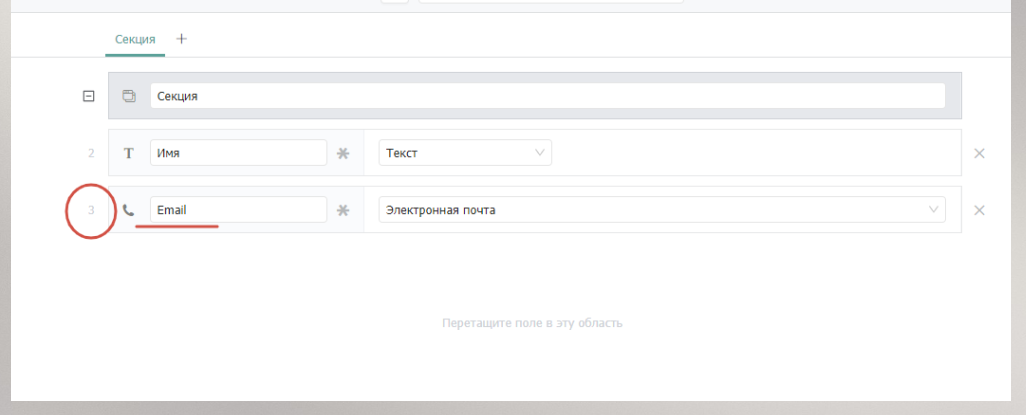
Выбираем секцию "Текст" - это будет имя пользователя и секцию "Контакт" - это будет электронная почта пользователя (Email). Сохраняем и переходим к следующему шагу

Теперь давайте заполним базу данных тестовыми данными для будущей проверки интегарции. В правом верхнем углу нажимаем на кнопку "Добавить".

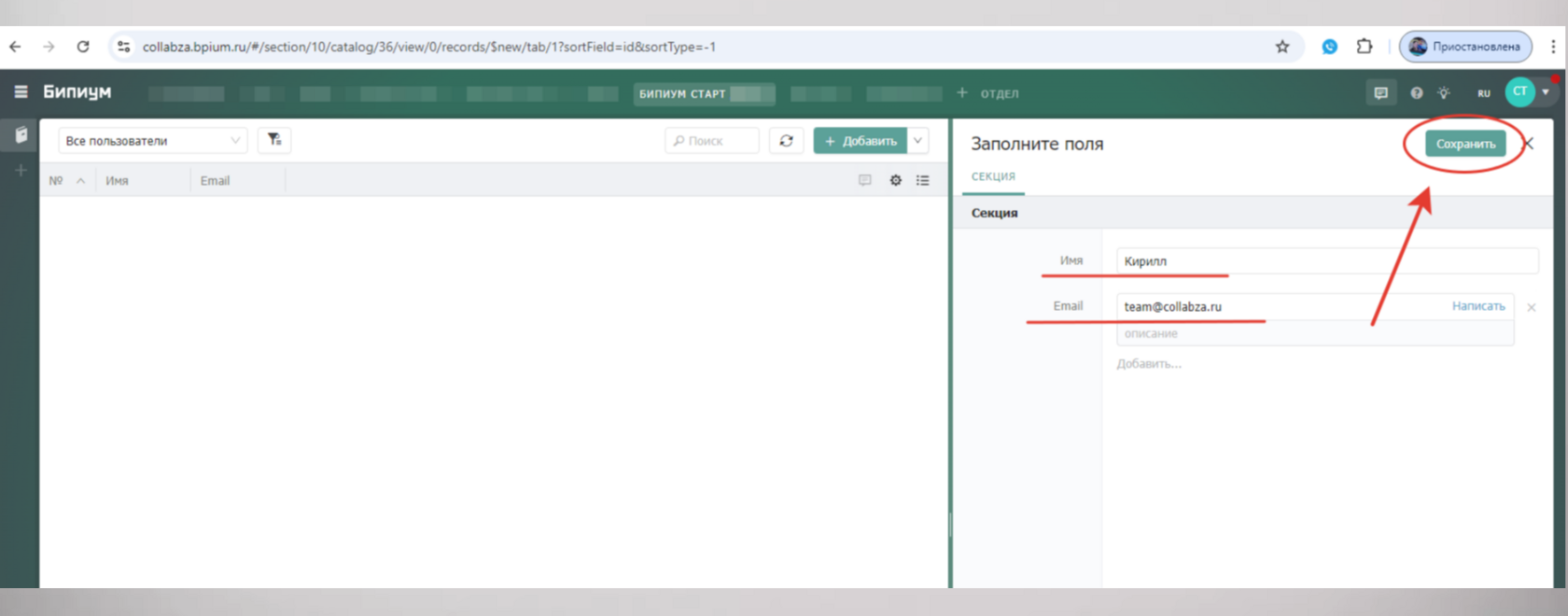
В открывшемся окне заполняем поля: имя и email пользователя

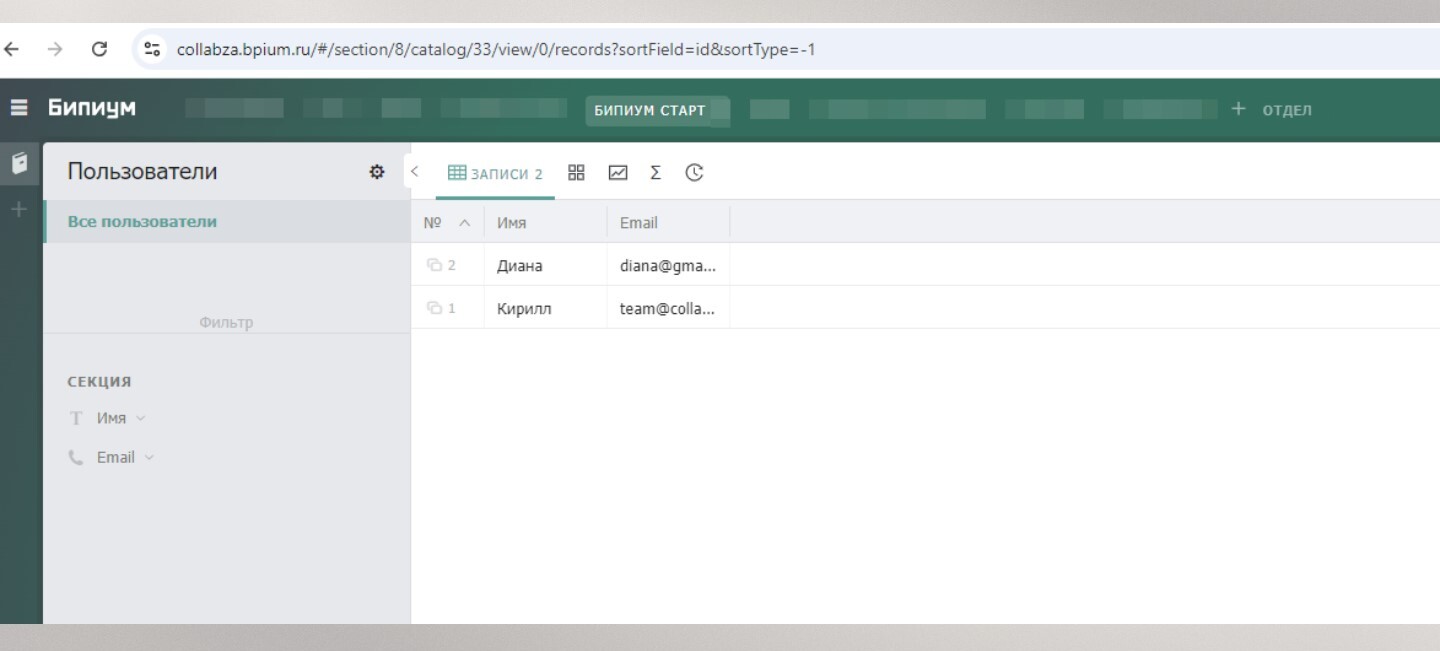
Готово! Таблица "Пользователи" создана.

Шаблон блока на Тильде
Добавим на страницу личного кабинета текстовый блок TX01 и при помощи раздела "Настройки" зададим его дизайн: шрифт, отступы, фон и т.п.

Сразу укажем {Имя} в контенте блока

Создание интеграции
Подключаем jQuery в разделе Настройки сайта > Еще:

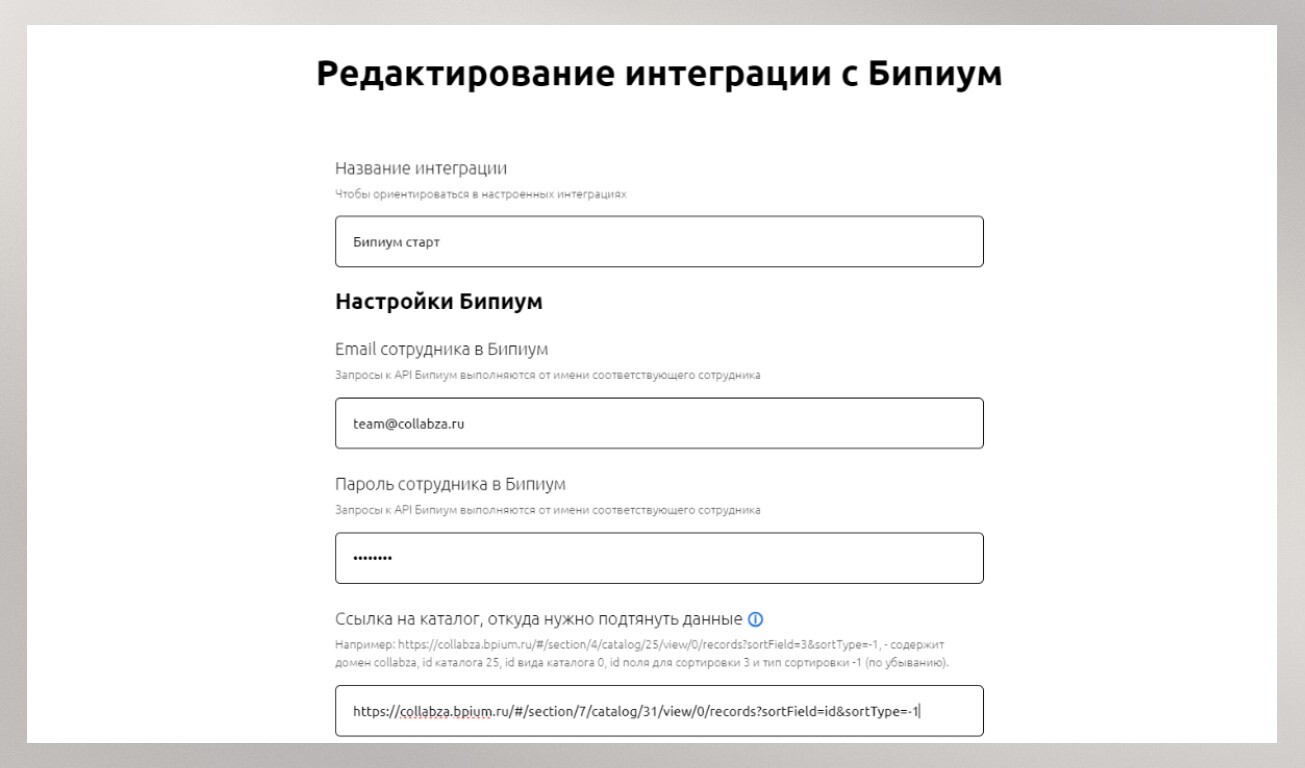
Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ С БИПИУМ в ЛК Collabza и заполняем форму:
Email сотрудника Бипиум - вводим тот Email, на аккаунте которого создавалась таблица в Бипиум
Пароль сотрудника - его пароль для входа в Бипиум
Пароль сотрудника - его пароль для входа в Бипиум

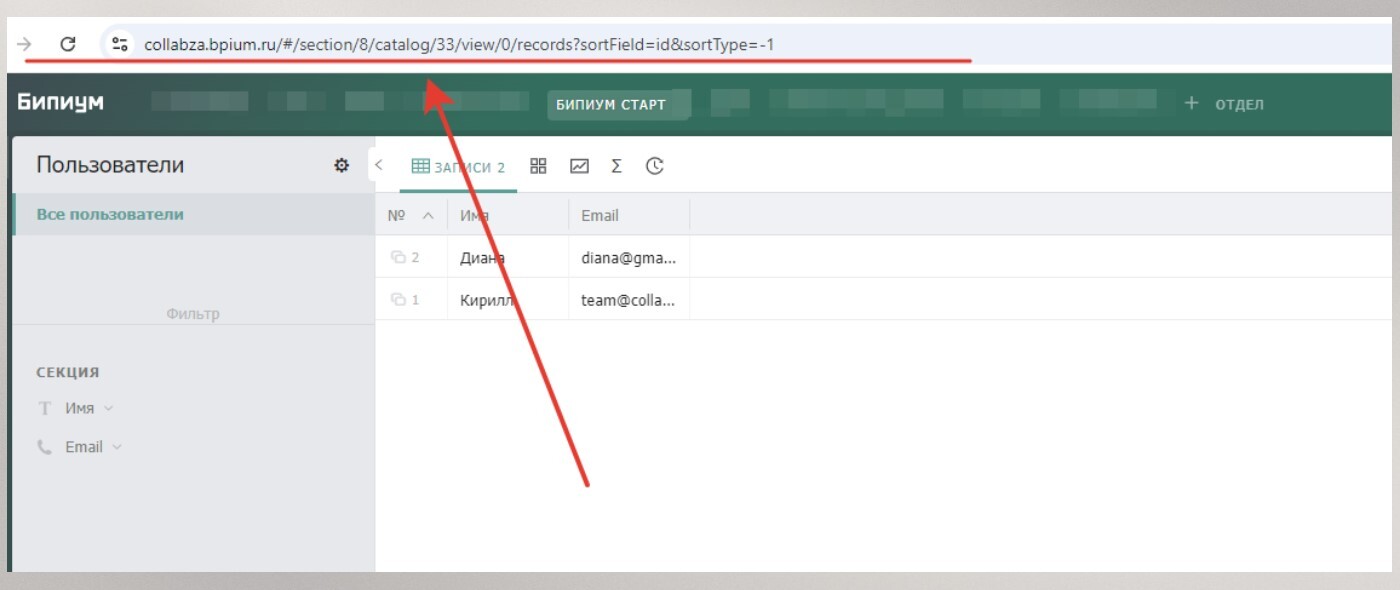
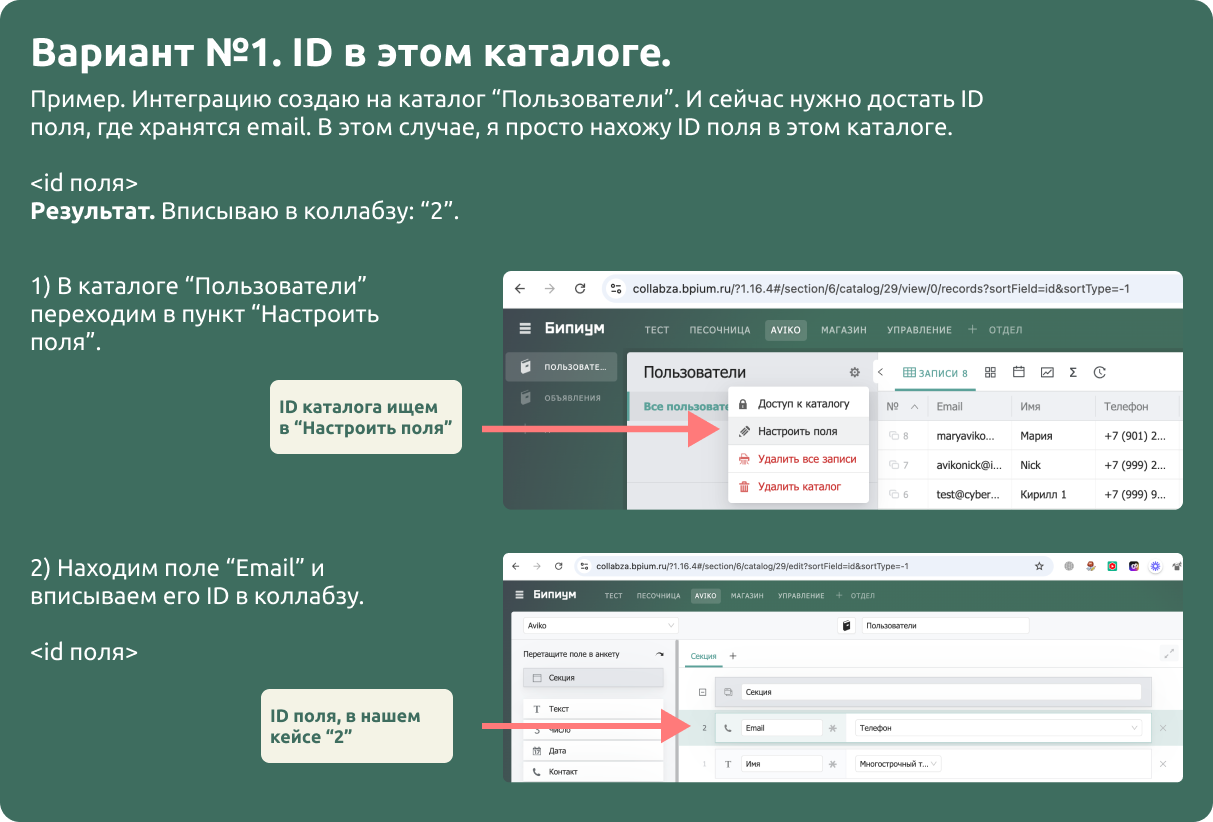
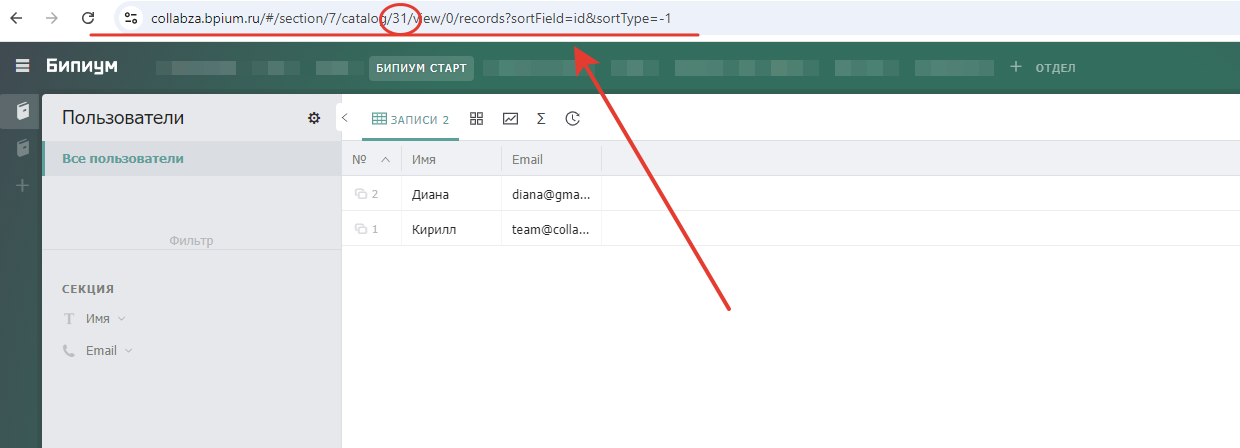
Ссылку на каталог копируем из таблицы "Пользователи":

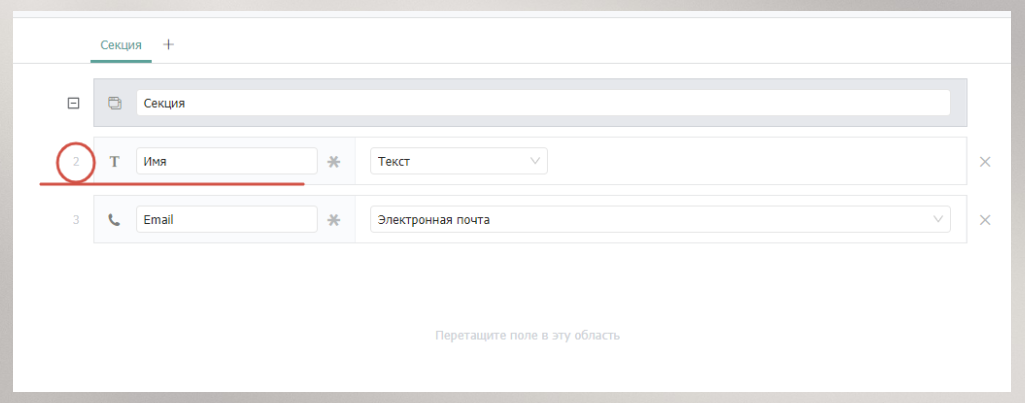
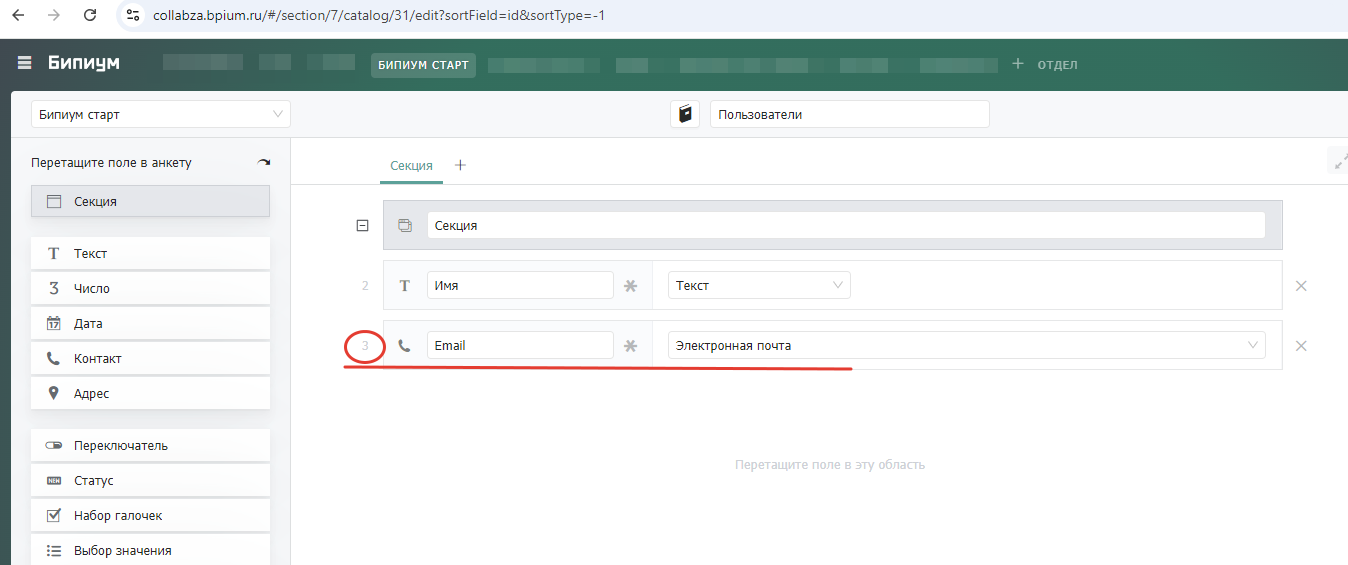
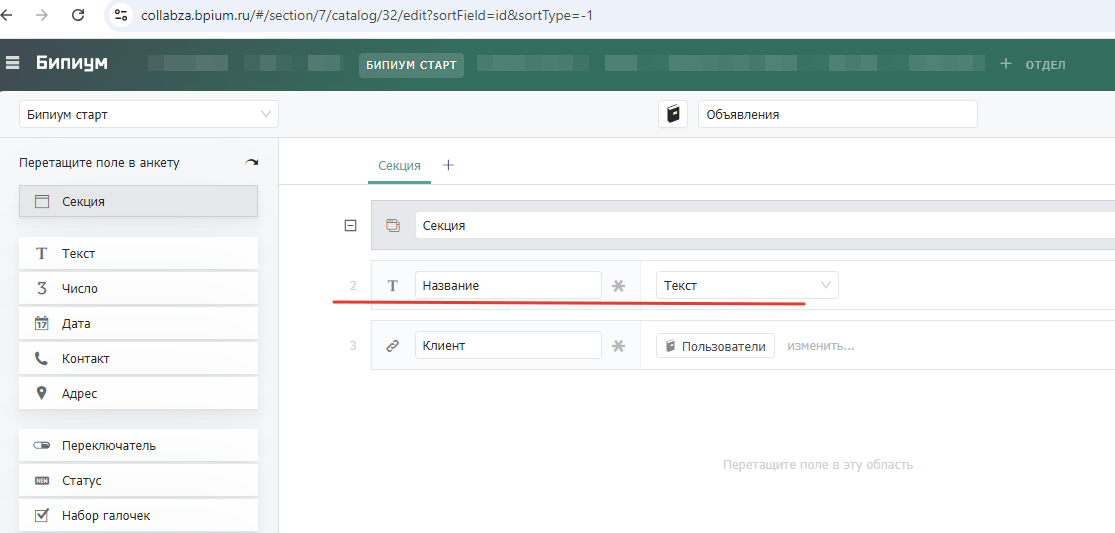
ID поля в каталоге смотрим так:

В нашем случае поле "Email" находится в поле 3, поэтому в поле интеграции вписываем цифру "3"

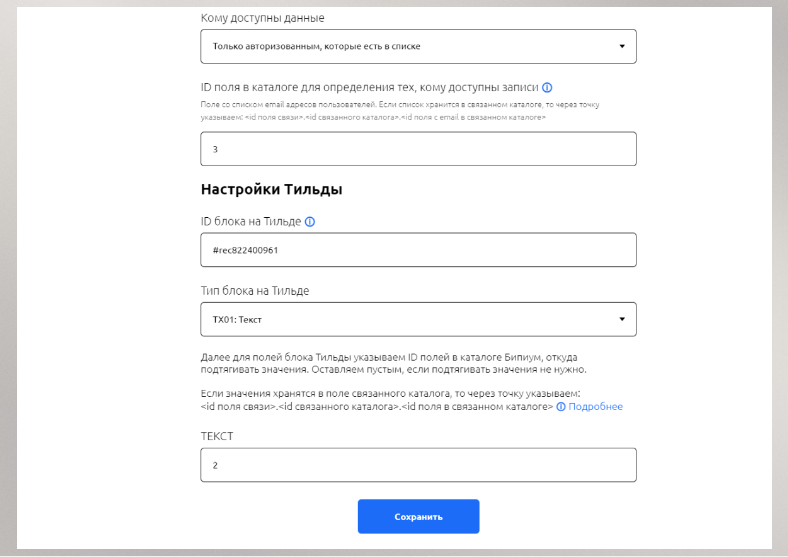
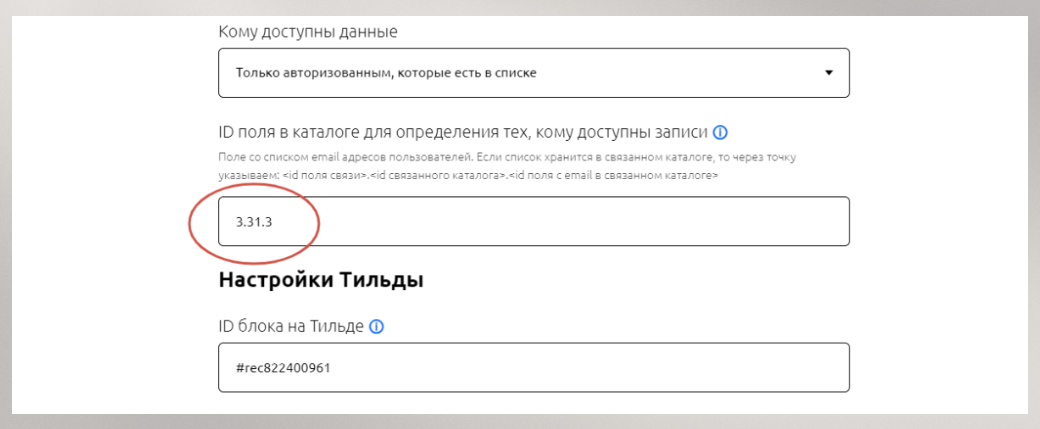
Кому доступны данные: в нашем случае выбираем "Только авторизованным, которые есть в списке", поскольку для каждого пользователя из таблицы должна подтягиваться только его запись.

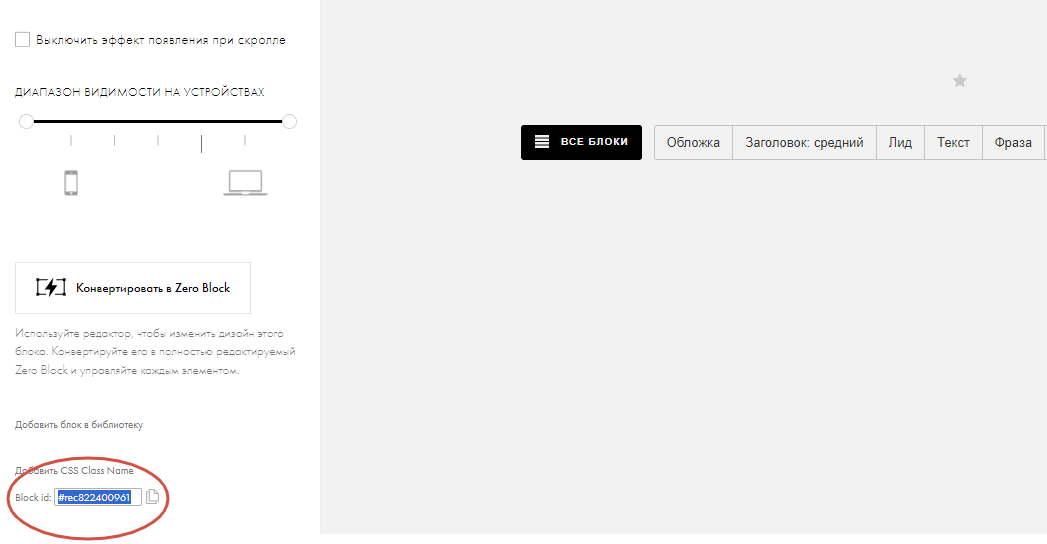
ID блока на Tilda копируем из нижней части раздела "Настройки" нашего блока.

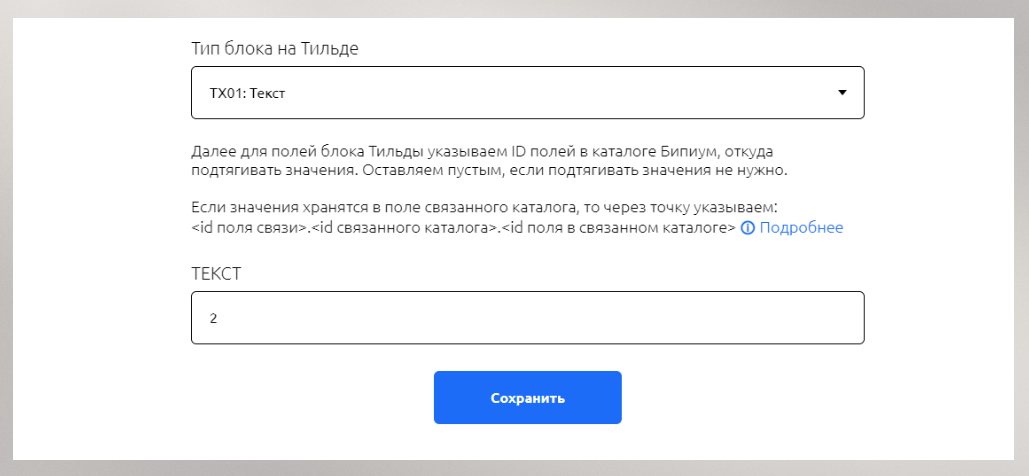
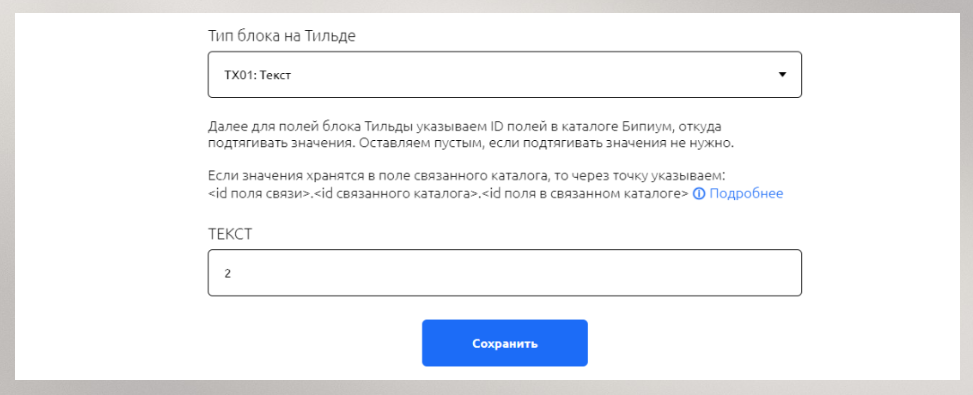
В поле "Текст" мы указываем номер той секции в Бипиум, который нужно отображать на странице. В нашем случае это цифра "2".

В качестве типа блока выбираем "TX01: Текст".

Нажимаем "Сохранить", - и через несколько секунд интеграция готова.

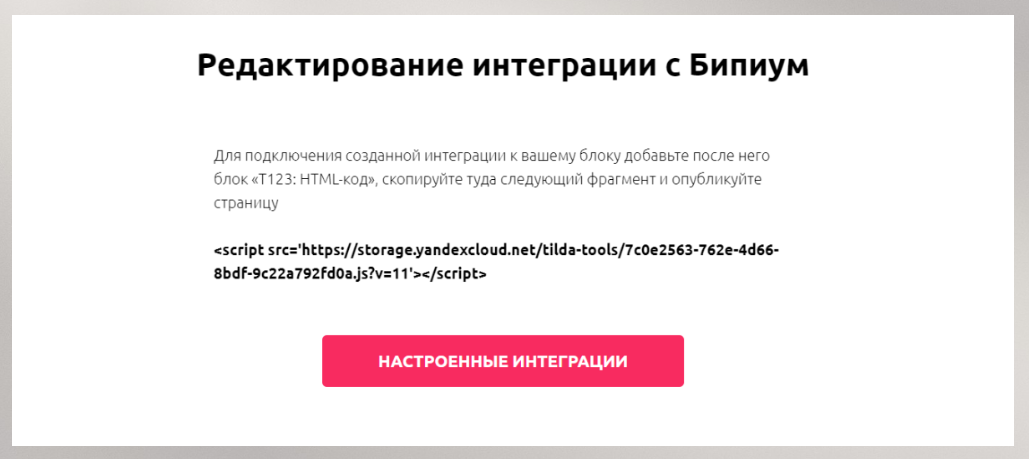
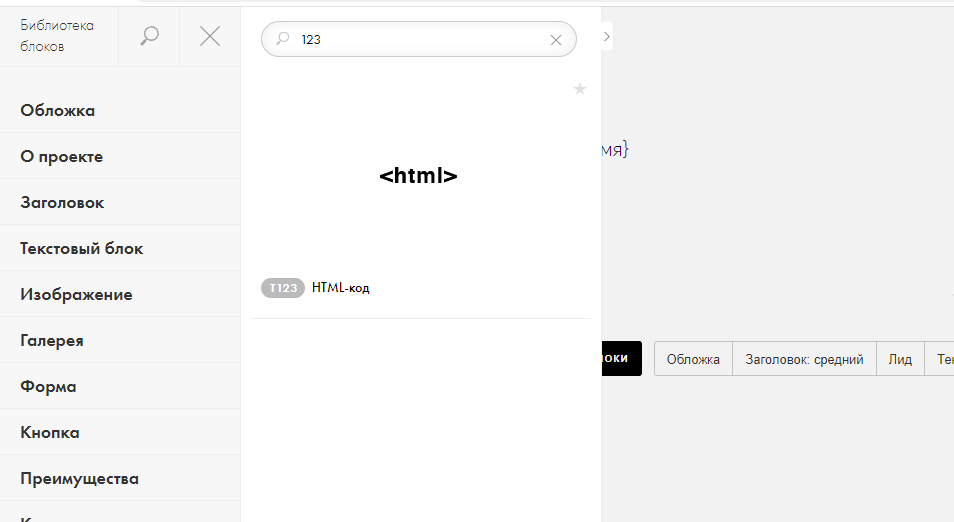
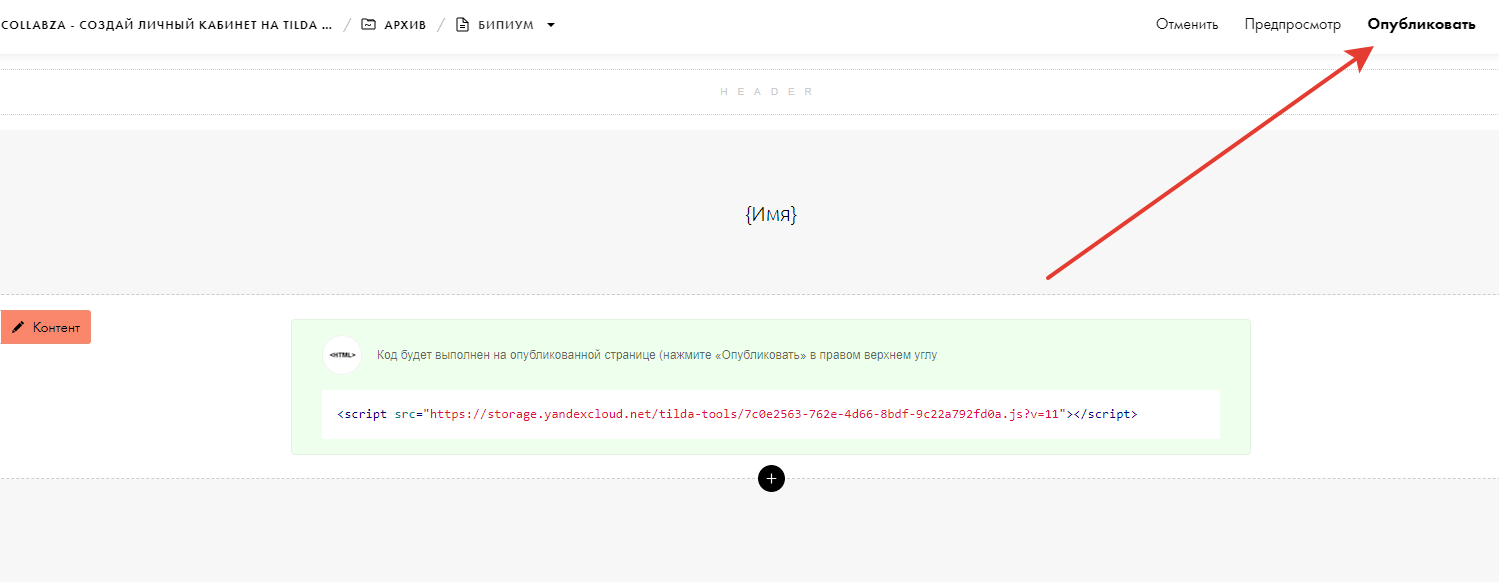
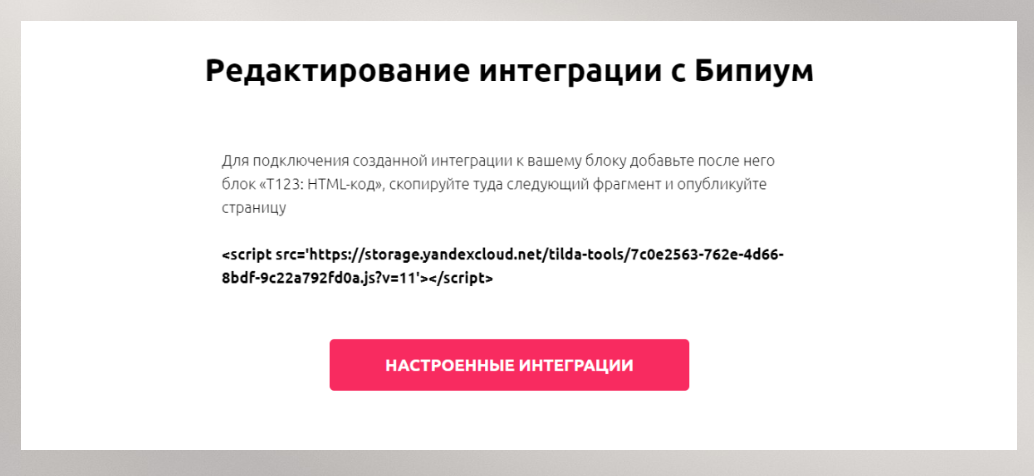
Для завершения настройки добавляем под нашим текстовым блоком блок "T123: HTML-код"

Копируем туда полученную строчку и публикуем страницу.

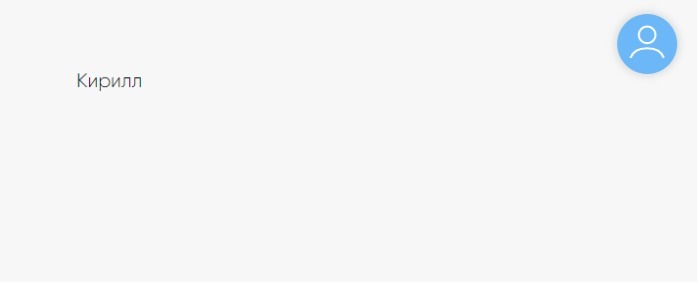
Что получилось:
В результате каждый из пользователей в личном кабинете будет видеть свое имя (при условии, что он авторизован на сайте)

*Рассмотрим еще одну связку с Бипиум
К примеру, мы хотим подтянуть название объявления пользователя. В этом случае в интеграции "Ссылка на каталог, откуда нужно подтянуть данные", "ID поля" и "Текст" будут меняться.
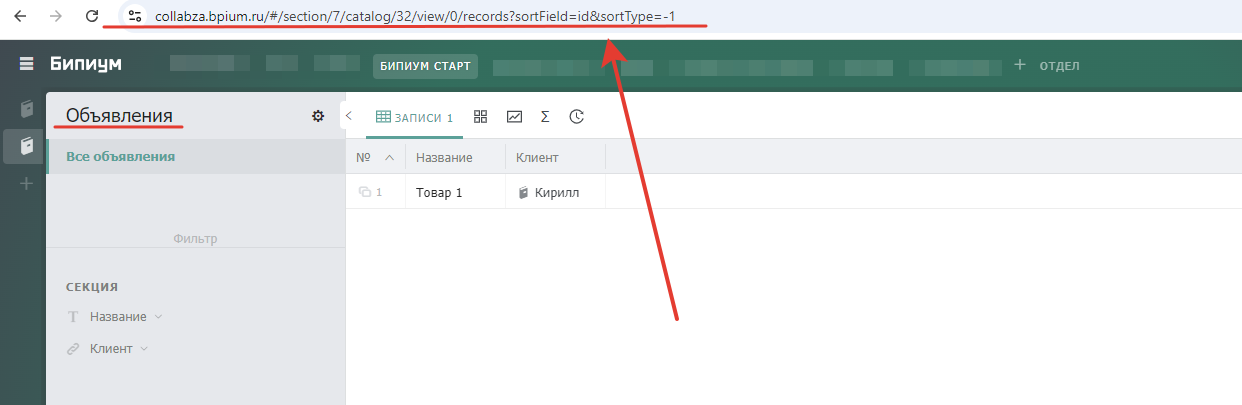
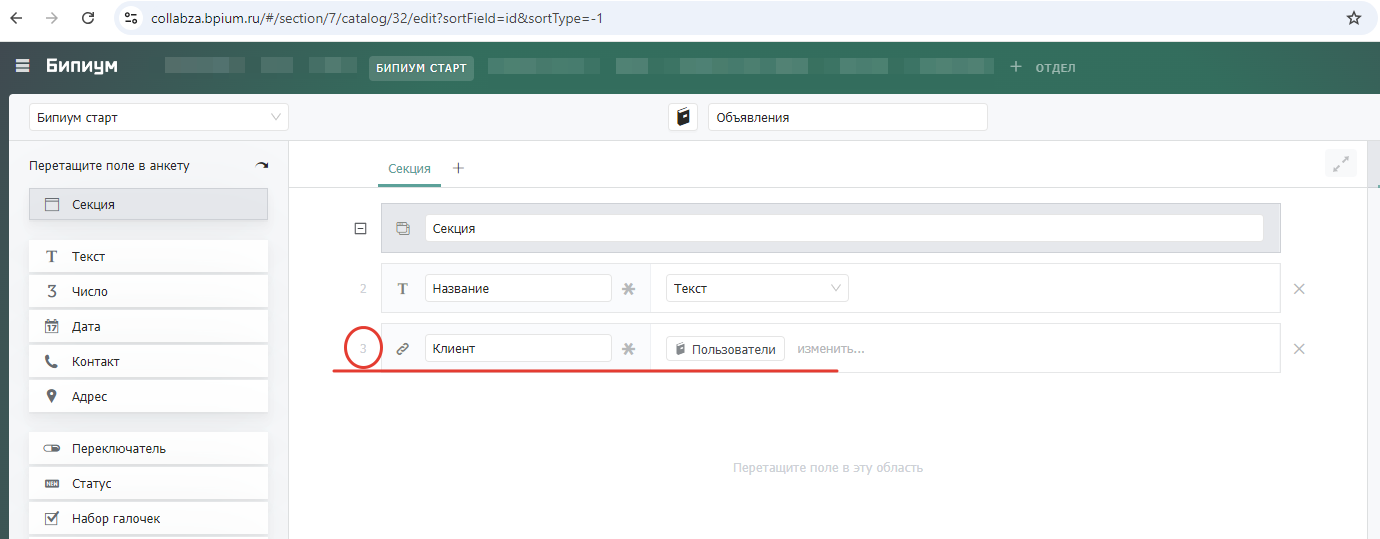
Ссылку на каталог используем из таблицы "Объявления" (создаем по аналогии с таблицей "Пользователи"), так как нам нужно подтянуть название товара, а его наименование находится именно в этой таблице.

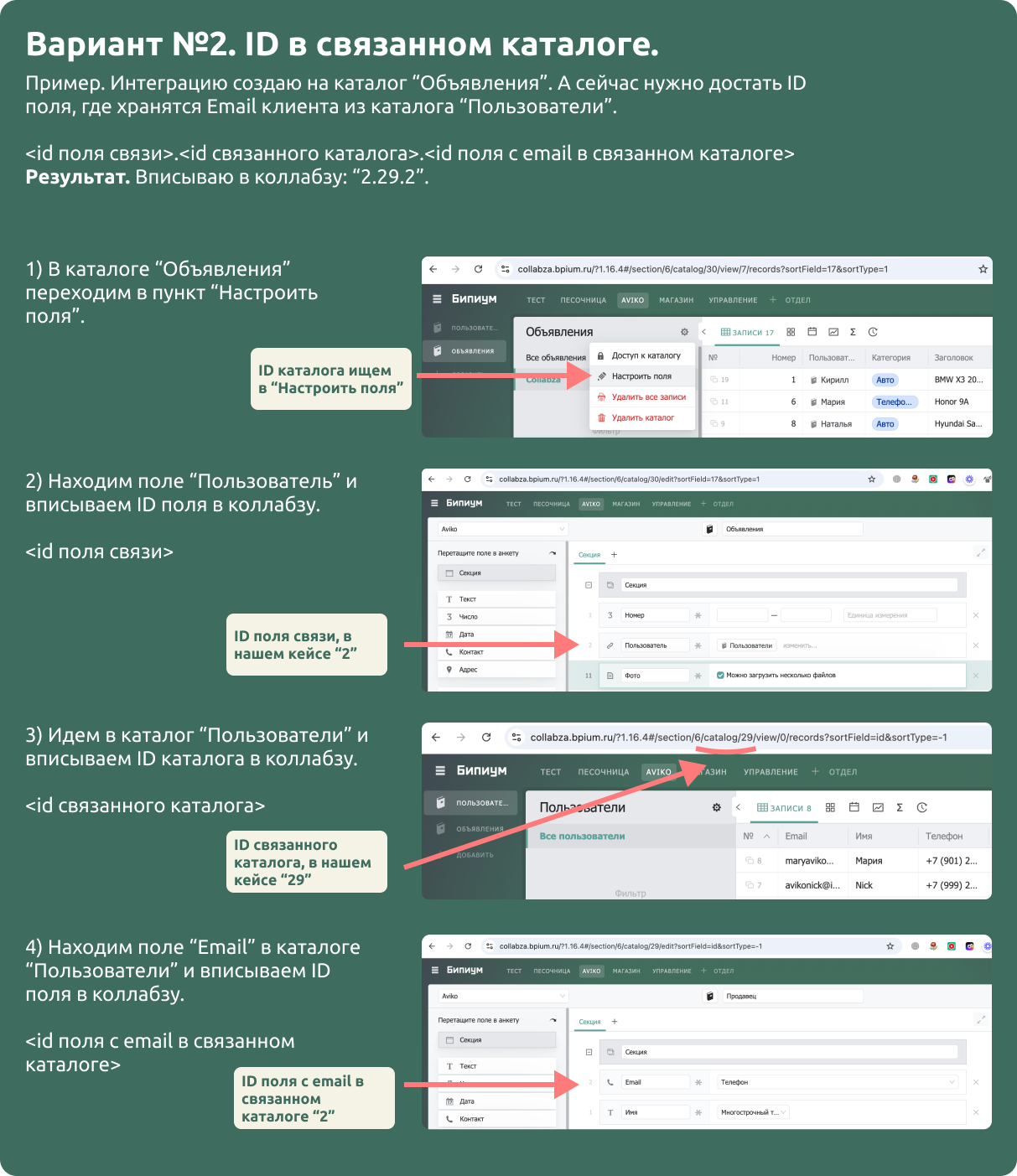
ID поля находим по этой схеме:

В нашем случае в поле "Пользователи" таблицы "Объявления" стоит цифра "3".

Далее заходим в таблицу "Пользователи", открываем ссылку на эту страницу и копируем номер каталога. В нашем случае это число "31".

Далее заходим в таблицу "Пользователи", открываем настройки поля, ищем поле "Email". В нашем случае это цифра "3".

Таким образом, в графе "ID поля" в интеграции мы вписываем число 3.31.3

Далее для полей блока Тильды указываем ID полей в каталоге Бипиум, откуда подтягивать значения. Оставляем пустым, если подтягивать значения не нужно.
В нашем случае данные нужно подтягивать из таблицы "Объявления", секция "Название".

Поэтому в поле "Текст" в интеграции указываем цифру "2".

Для завершения настройки добавляем под нашим текстовым блоком блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

Что получилось:
В результате в личном кабинете отобразилось название объявления.