
Личный кабинет Тильды позволяет создать закрытую часть сайта, доступную только авторизованным пользователям. Для управления доступами к страницам сайта в личном кабинете используются группы. Каждая группа даёт своим членам доступ к определённому набору страниц.
Для сервисов с доступом по подписке есть возможность настроить автоматическое добавление пользователя в группу после оплаты. Но, если срок доступа истёк, то исключить пользователя из группы можно только вручную.
Рассмотрим решение, которое позволит полностью автоматизировать управление доступами. При помощи интеграции "T123: HTML-код" настроим автоматический редирект на страницу оплаты при истечении оплаченного срока доступа.
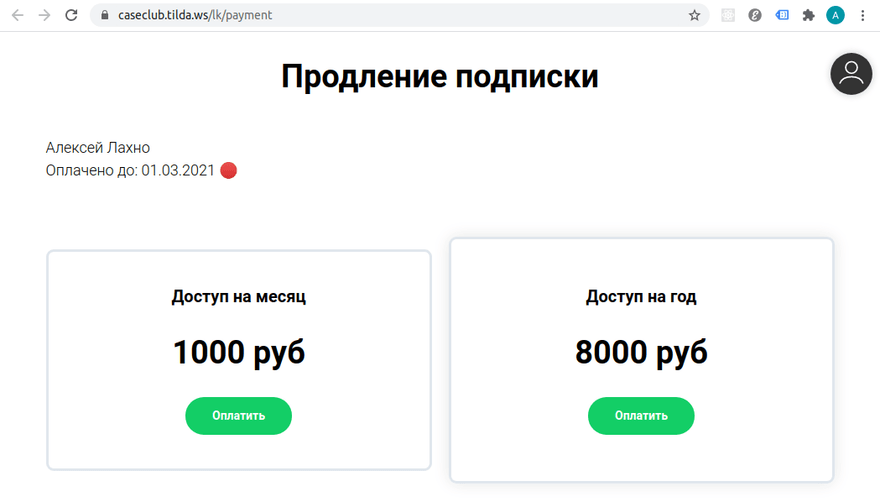
Процесс настройки разберём на примере сайта для закрытого сообщества CaseClub с доступом по подписке.
Структура данных в Airtable
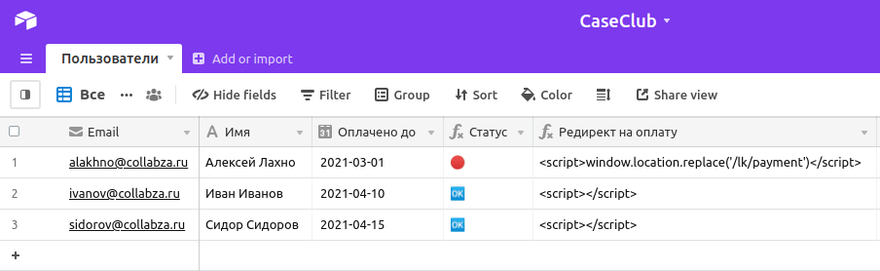
Для нашего проекта мы создали в Airtable базу "CaseClub". Данные о пользователях и сроках действия их подписок хранятся в таблице "Пользователи".
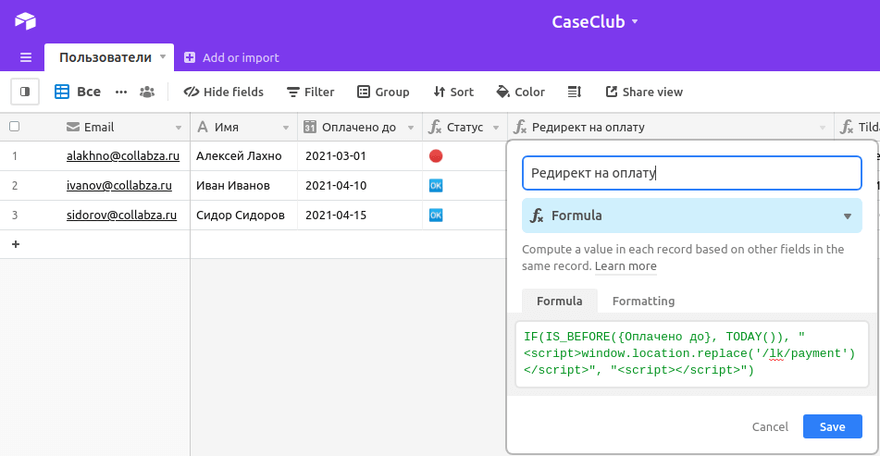
В поле "Редирект на оплату" по формуле сформируем HTML-код, который при истечении срока оплаченного доступа будет производить редирект на страницу оплаты. Значение из этого поля мы подтянем на сайт в блок "T123: HTML-код" при помощи интеграции Collabza.

IF(IS_BEFORE({Оплачено до}, TODAY()), "<script>window.location.replace('/lk/payment')</script>", "<script></script>")
Подробнее про формулы можно почитать в AirTable Formula field reference.
Страница с контентом на Тильде
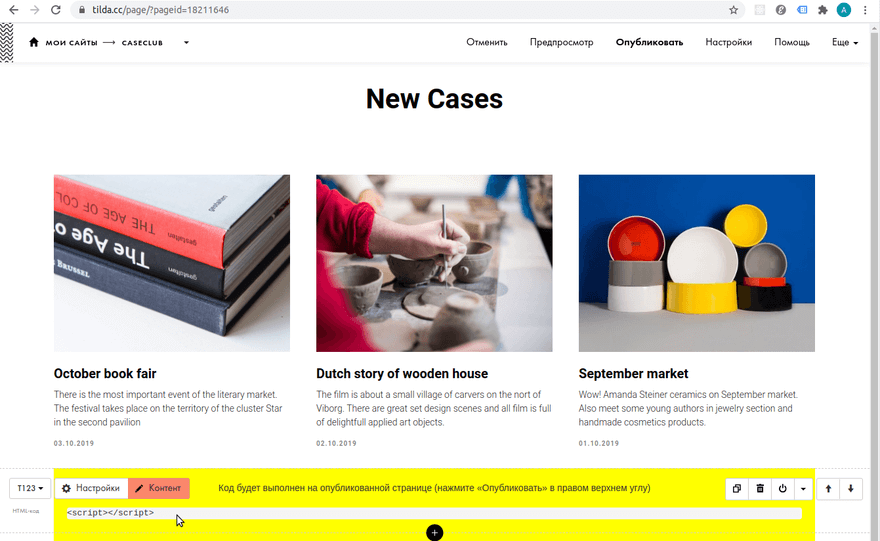
На страницу личного кабинета с контентом, которая должна быть доступна только пользователям с активной подпиской, добавим блок "T123: HTML-код". В качестве содержимого укажем пустой скрипт <script></script>, чтобы блок не отображался на странице.
Создание интеграции Collabza
Подключаем jQuery в разделе Настройки сайта > Еще:
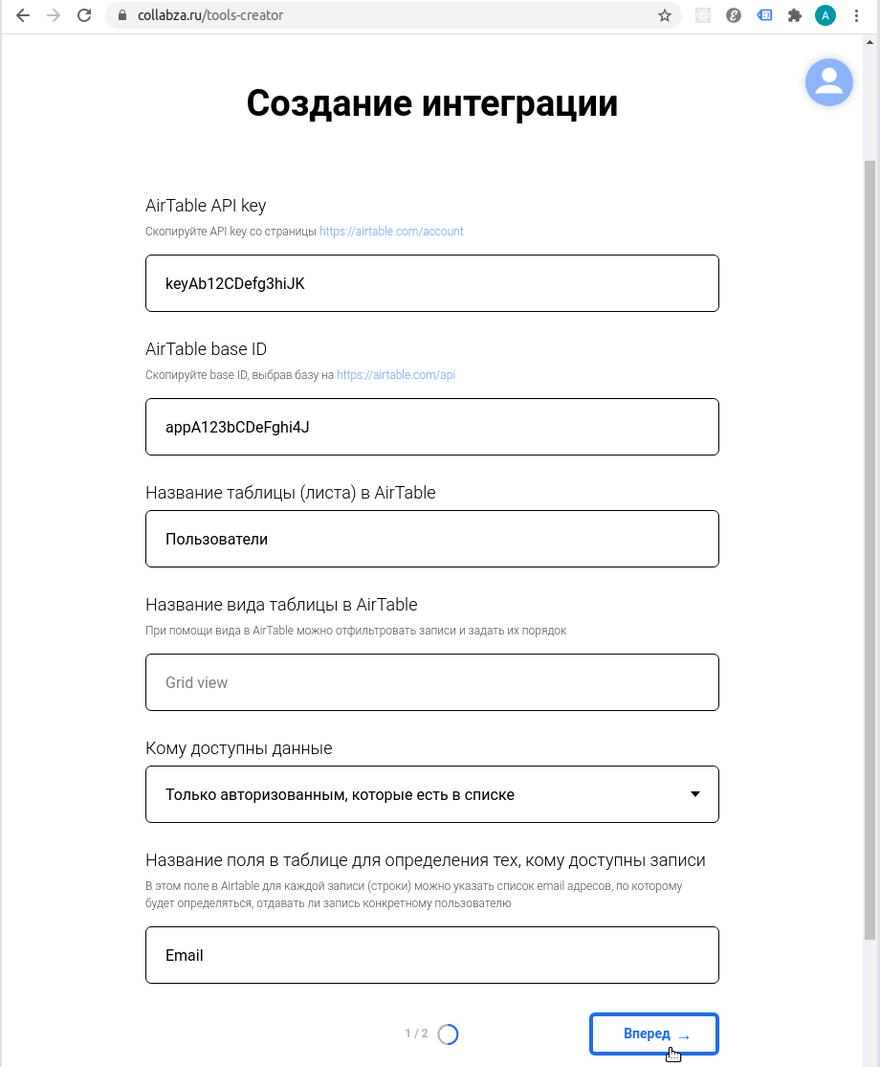
Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ в ЛК Collabza и заполняем форму:

Значение AirTable API key копируем со страницы https://airtable.com/account .
Значение AirTable base ID находим на странице https://airtable.com/api , выбрав нашу базу "CaseClub". Обратите внимание, что точка в конце к base ID не относится.
Данные необходимо подтягивать из таблицы "Пользователи". Название вида можно пропустить, так как для каждого пользователя интеграция должна подтянуть ровно одну запись, - свою для каждого авторизованного пользователя. По этой же причине выбираем тип доступа "Только авторизованным, которые есть в списке". Принадлежность записей в таблице пользователей определяется по полю Email. Нажимаем кнопку "Вперед" и переходим ко второму шагу.

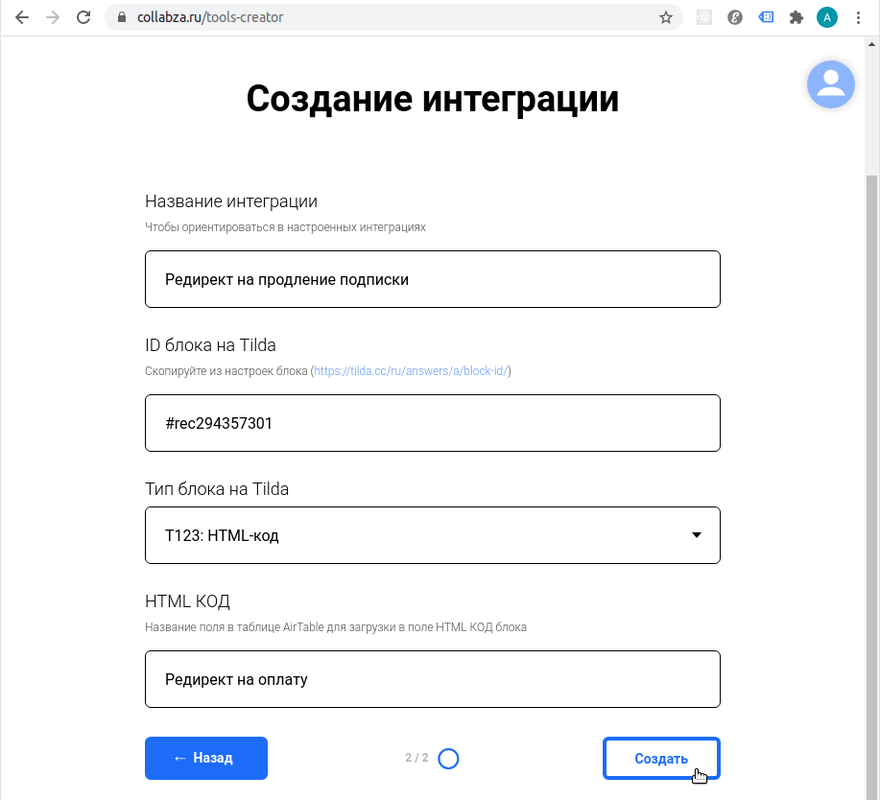
Указываем название, чтобы ориентироваться в настроенных интеграциях.
ID блока на Tilda копируем из нижней части раздела "Настройки" нашего блока.
В качестве типа блока выбираем "T123: HTML-код". В поле "HTML КОД" указываем название столбца из таблицы Airtable, откуда подтягивать данные.
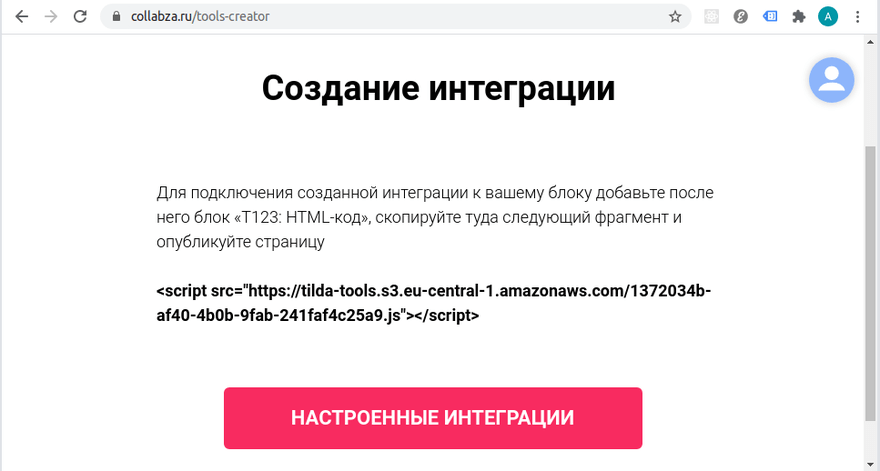
Нажимаем "Создать", - и через несколько секунд интеграция готова.

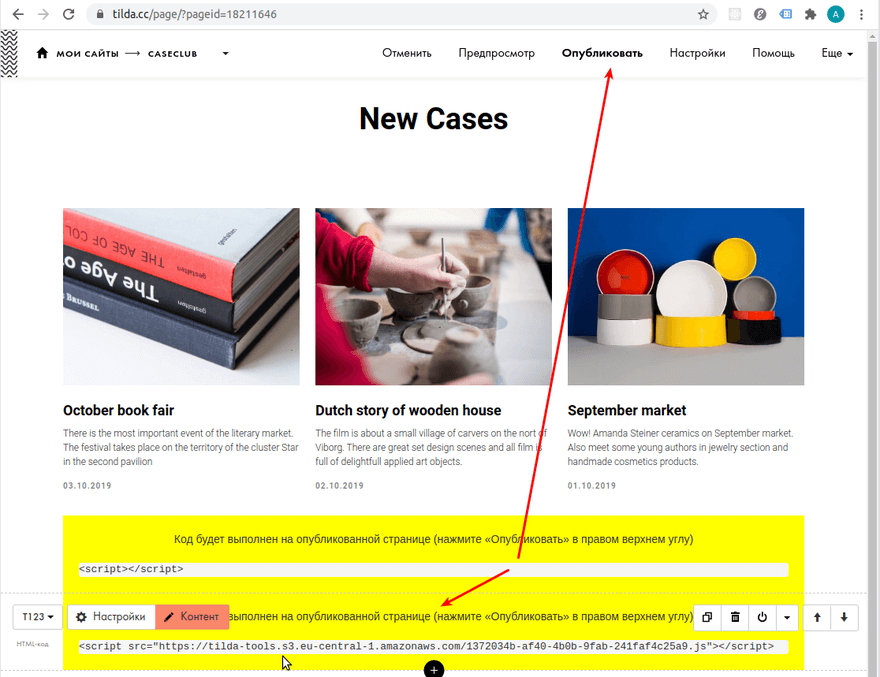
Для завершения настройки добавляем под нашим блоком "T123: HTML-код" ещё один блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

Что получилось
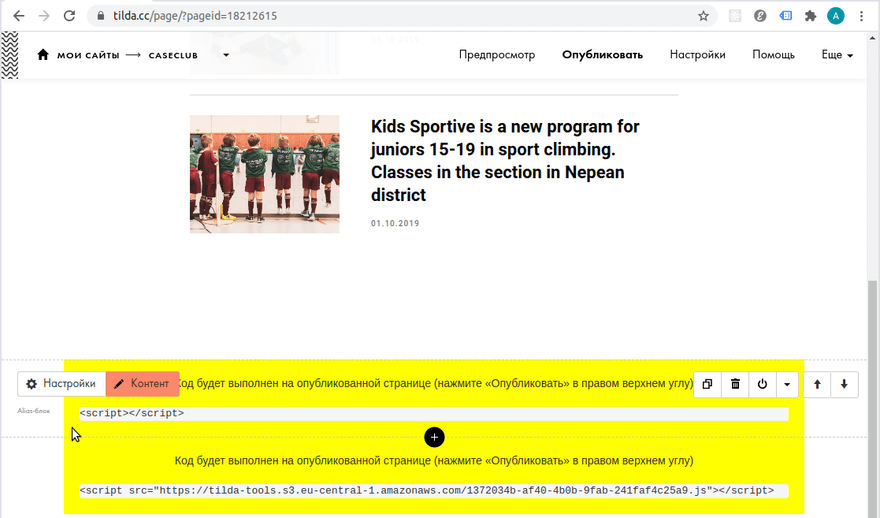
Теперь, если страницу откроет пользователь с истекшим сроком доступа, интеграция автоматически перенаправит его на страницу оплаты. Для пользователей с активной подпиской интеграция подтянет пустой скрипт, - поэтому редиректа не произойдёт.При необходимости настроить редирект сразу на нескольких страницах сайта, можно использовать блоки "T213: Alias-блок". На каждую такую страницу надо добавить по два Alias-блока, соответствующих нашим блокам "T123: HTML-код".

Продление срока доступа
Для автоматического продления срока доступа в Airtable можно использовать Integromat. Рассмотрим продление подписки авторизованным пользователем со страницы оплаты в личном кабинете.
Создадим в Integromat сценарий для продления срока доступа после получения формы корзины (в настройках платежной системы можно настроить отправку этой формы после подтверждения оплаты).

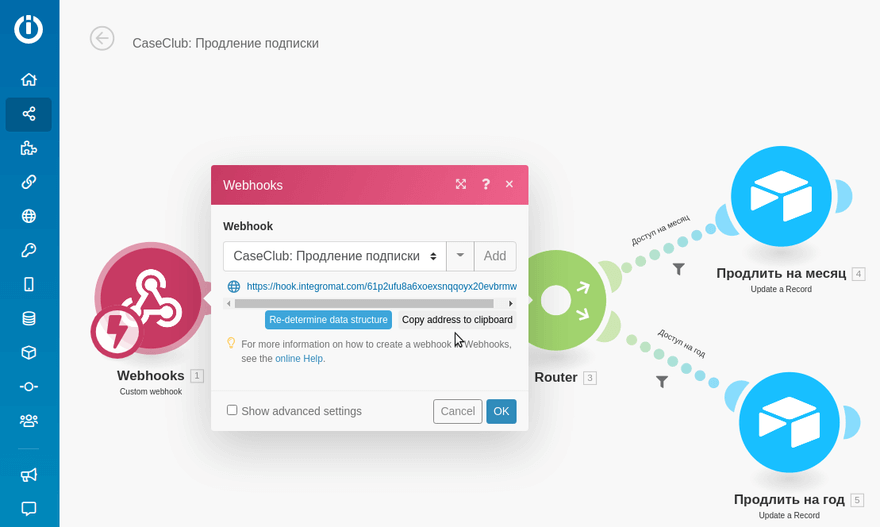
Для подключения сценария Integromat к форме корзины, надо создать на Тильде приемщик данных типа Webhook, где в качестве адреса прописать адрес модуля Custom webhook из сценария Integromat.


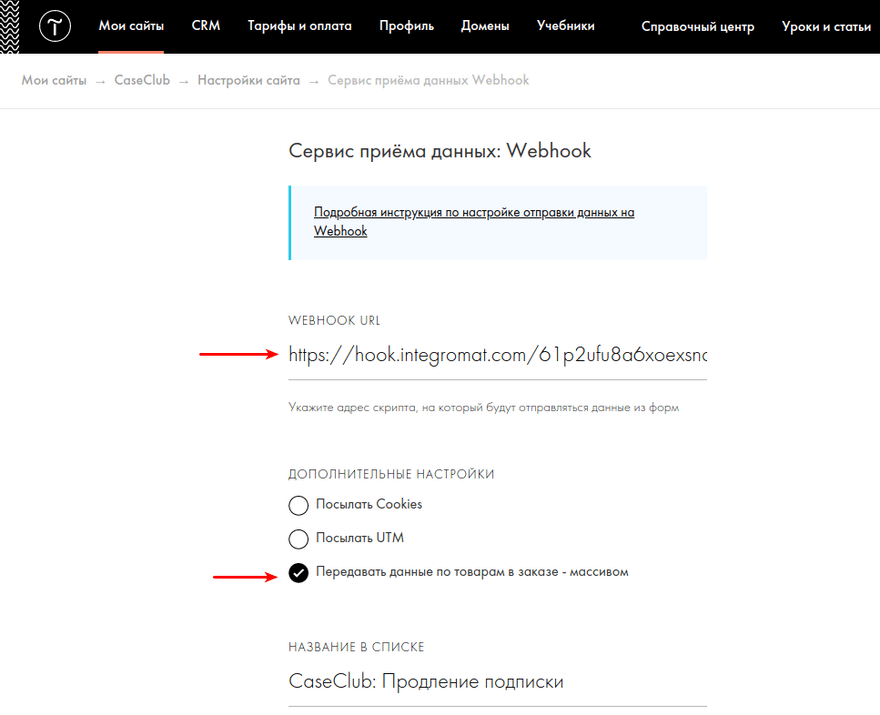
В настройках сервиса приёма данных лучше поставить галочку "Передавать данные по товарам в заказе - массивом", - тогда в сценарий Integromat данные придут в более удобном формате.
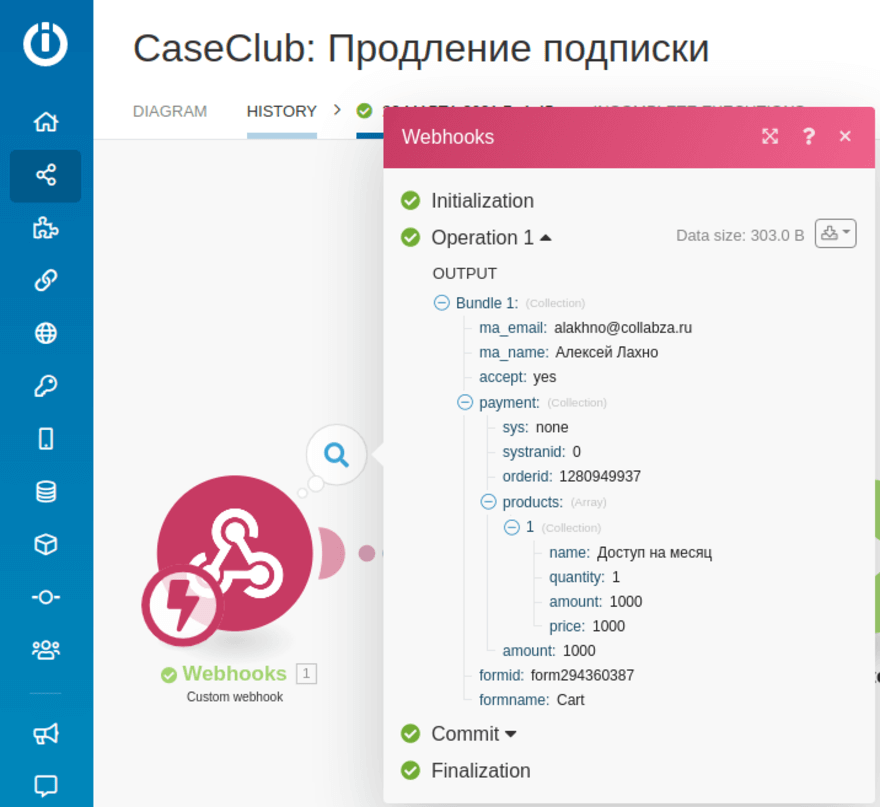
Заявка из формы корзины выглядит в Integromat следующим образом:

При отправке формы со страницы личного кабинета в данные автоматически добавляются поля ma_email и ma_name с Email и именем пользователя, который сейчас авторизован.
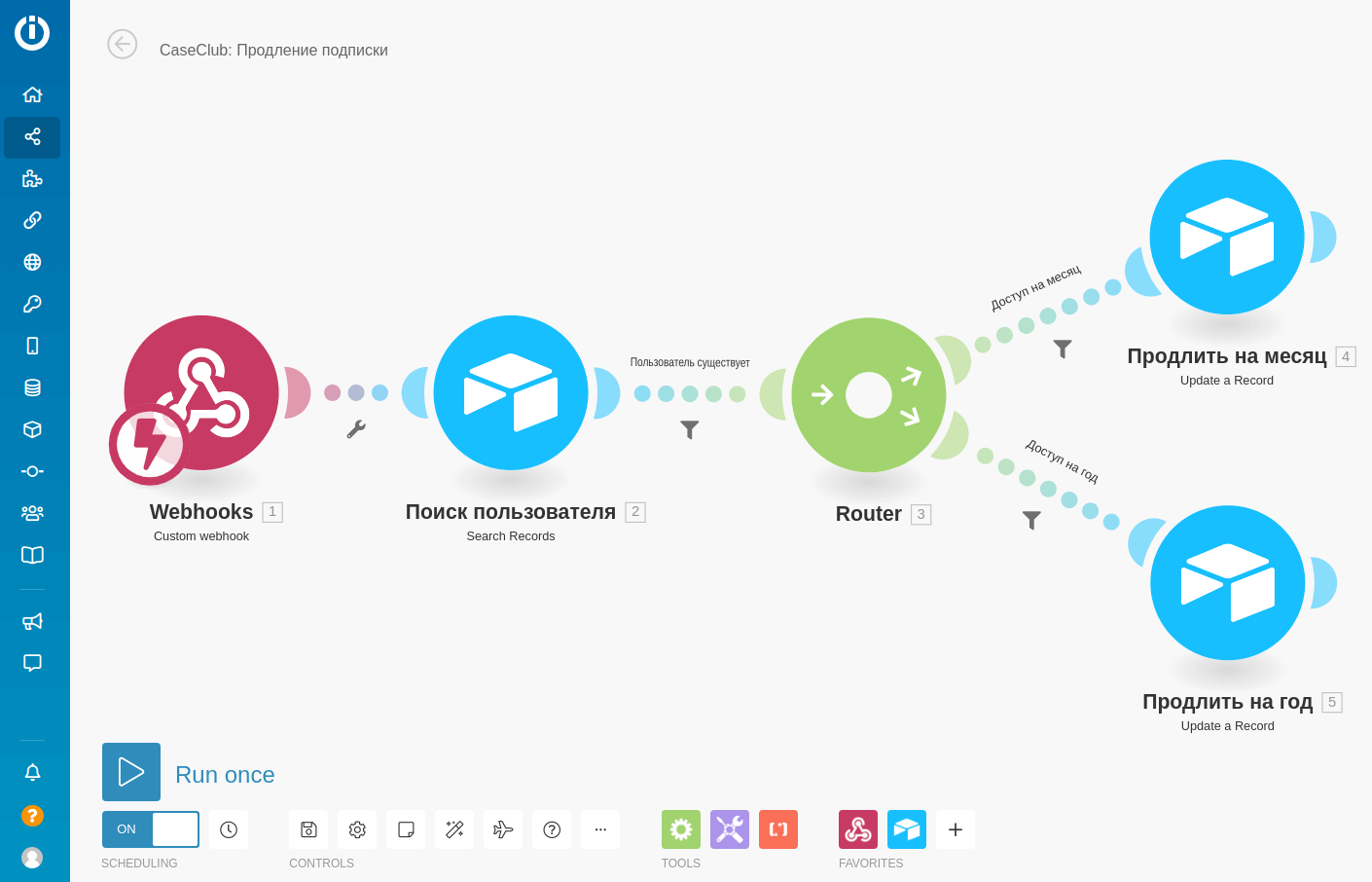
Обработка полученных данных включает несколько шагов.
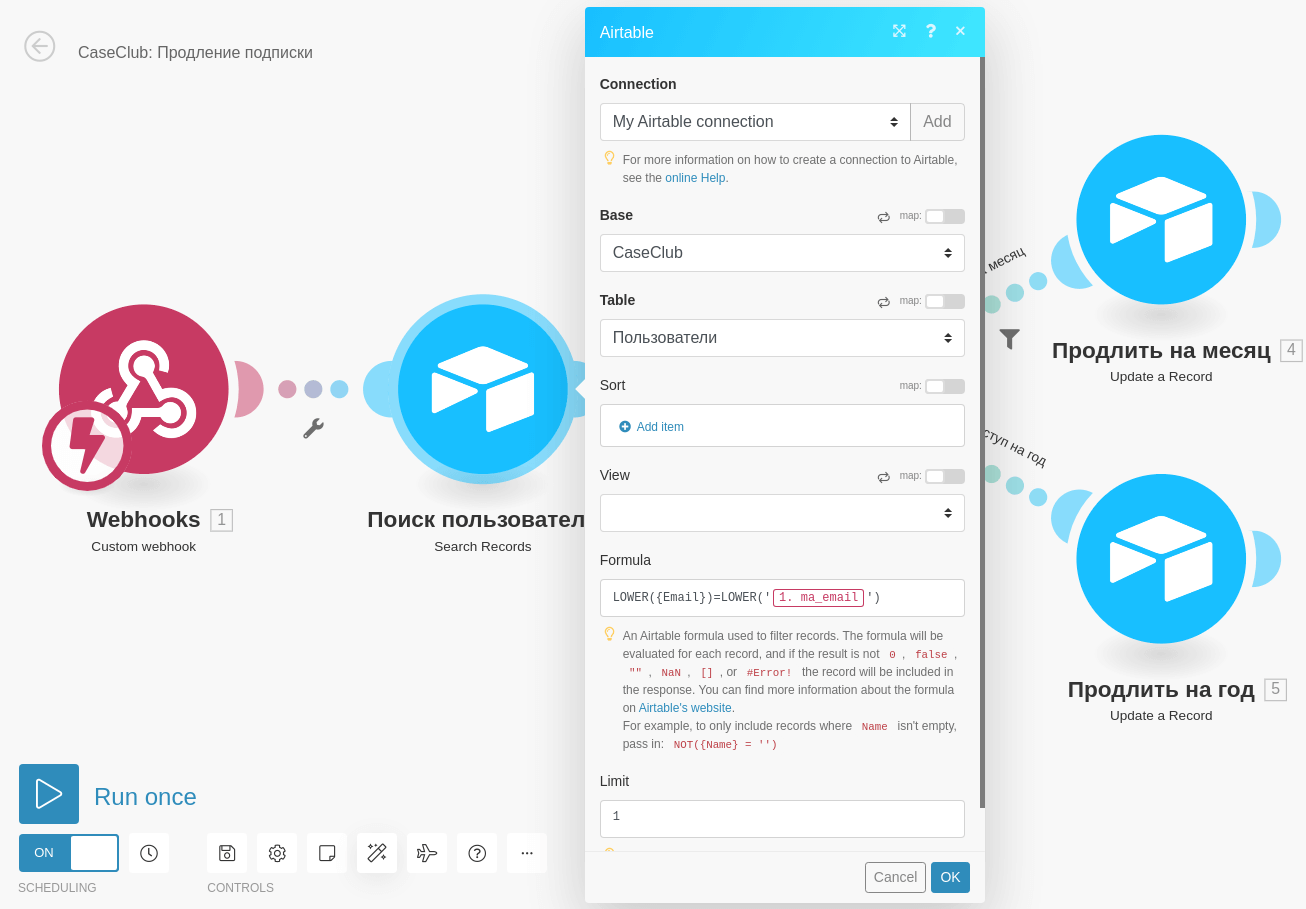
1. Поиск пользователя в Airtable по значению ma_email:

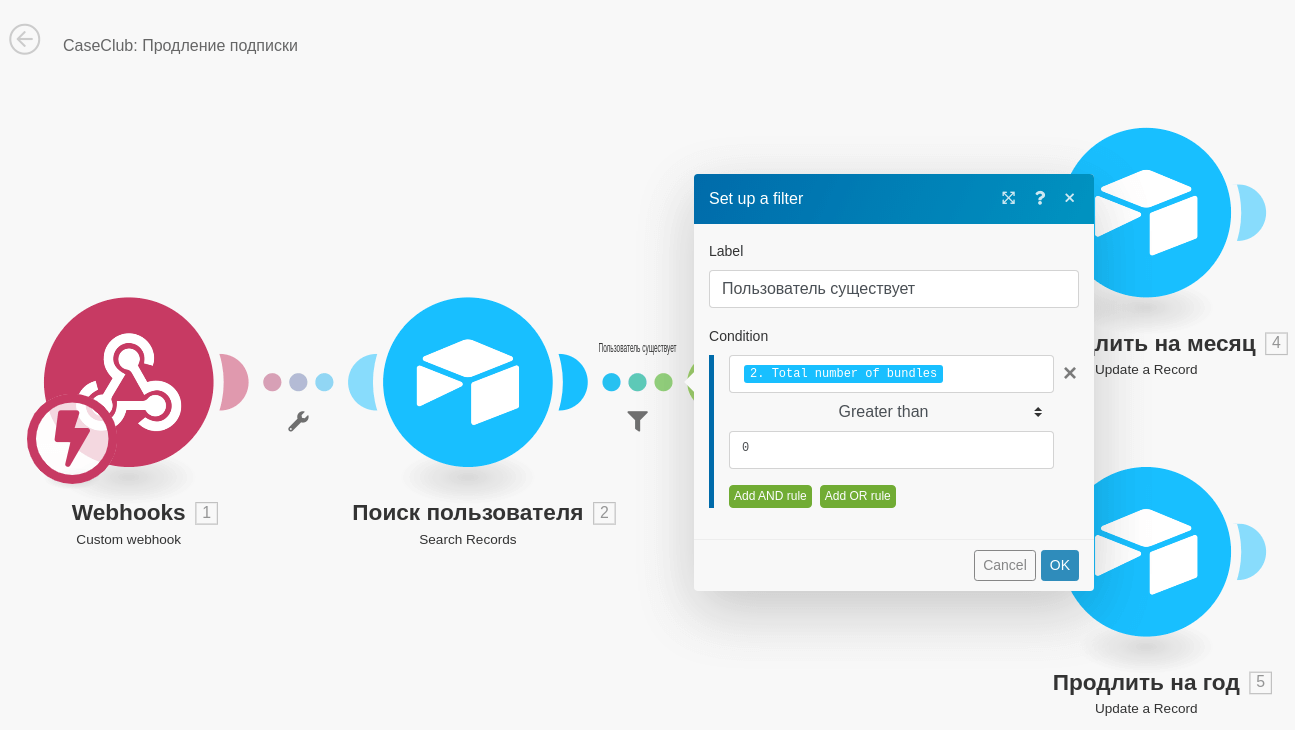
2. Фильтр, - дальнейшие шаги выполняются только, если пользователь найден.

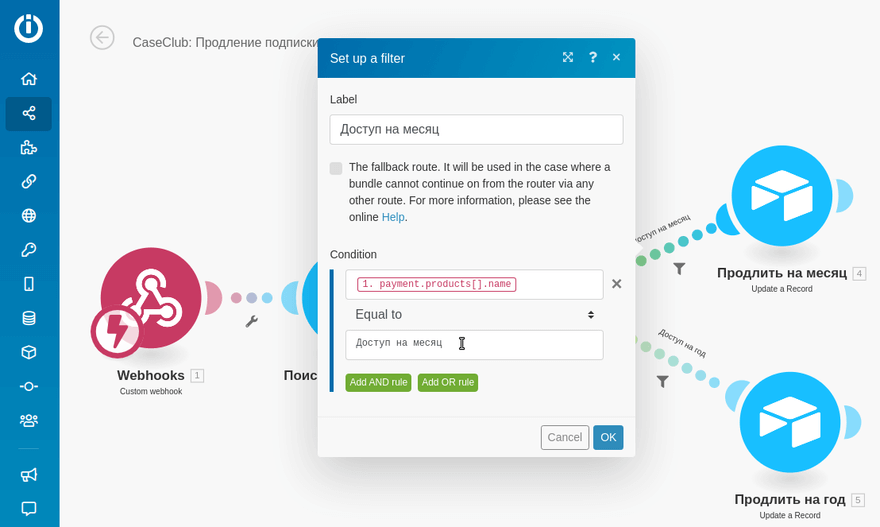
3. Разветвление при помощи модуля Router + фильтры для определения купленного варианта продления: на месяц или на год.

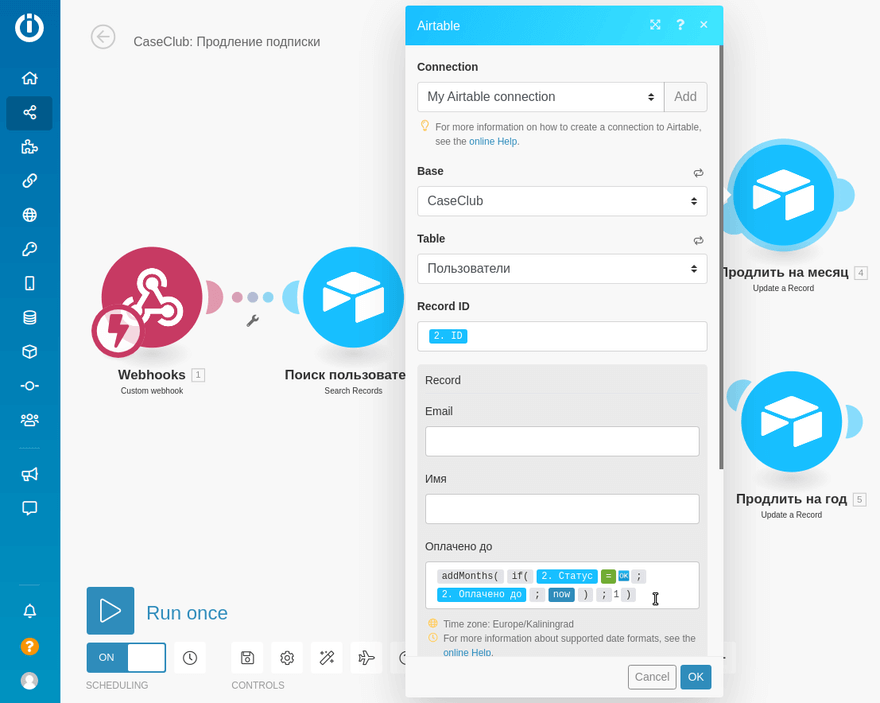
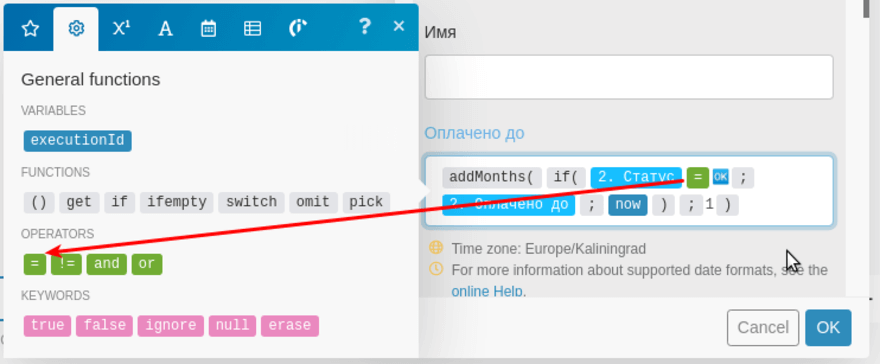
4. Обновление значения в поле "Оплачено до" по формуле для найденного пользователя.

Если подписка активна, то месяц (или год) прибавляется к текущему значению в столбце "Оплачено до". Если подписка просрочена, - то к текущему моменту времени. Обратите внимание, что оператор сравнения в формуле Integromat обозначается зелёным "=".

Добавление нового пользователя
Для добавления нового пользователя в Airtable при регистрации (покупке с лэндинга) потребуется отдельный сценарий Integromat. Попробуйте создать его самостоятельно или посмотрите первую половину видео про автоплатежи для сервисов по подписке, - этот вопрос там разбирается на 26:20.При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!