
Предположим, что мы проводим вебинары о животных и хотим использовать блок ST305N для размещения анонсов и предварительной регистрации участников. За некоторое время до начала вебинара нам нужно закрывать регистрацию и скрывать кнопку "Записаться".


Структура данных в Airtable
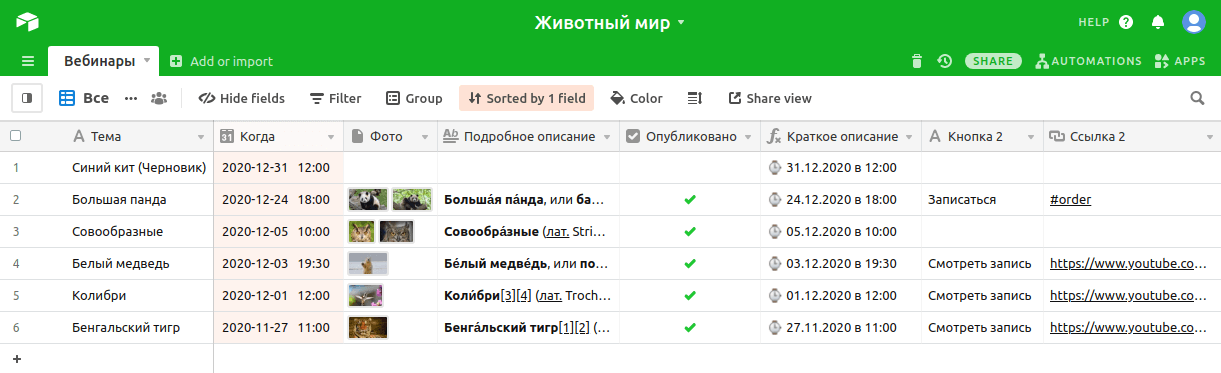
Данные о вебинарах хранятся в Airtable в таблице "Вебинары" базы нашего проекта "Животный мир".

Шаблон страницы на Тильде
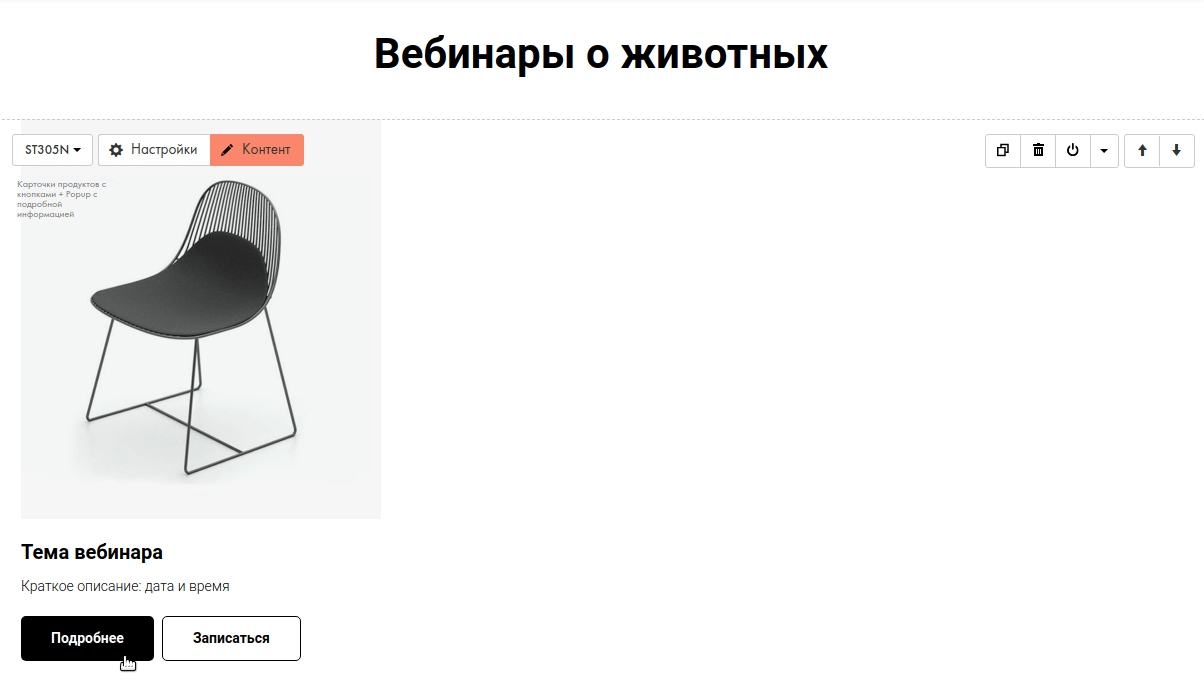
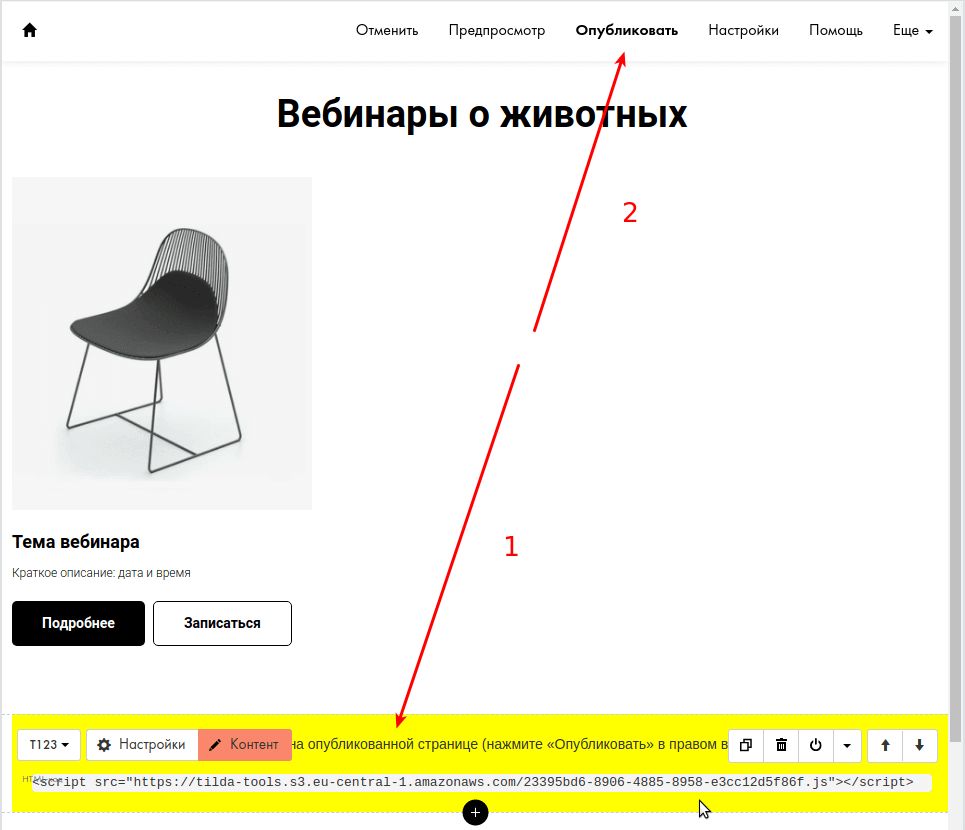
Добавим в редакторе Тильды блок ST305N и настроим его внешний вид.


Первая карточка используется интеграцией в качестве шаблона. Для каждой строчки, полученной из Airtable, интеграция на основе шаблона создаст свою карточку.
Общая логика настройки шаблона такая:
- Если в какое-то поле планируется подтягивать данные из Airtable, надо в карточке задать произвольное непустое значение, а при настройке интеграции указать, из какого поля таблицы Airtable подтягивать туда данные.
- Если значение поля одинаковое для всех карточек (например, название кнопки "Подробнее"), то можно не подтягивать его из Airtable. Достаточно задать значение в шаблоне, а при настройке интеграции соответствующее поле пропустить.
- Если какое-то поле в принципе не нужно (например, цена или фото), надо в шаблоне задать пустое значение, и при настройке интеграции это поле тоже пропустить.
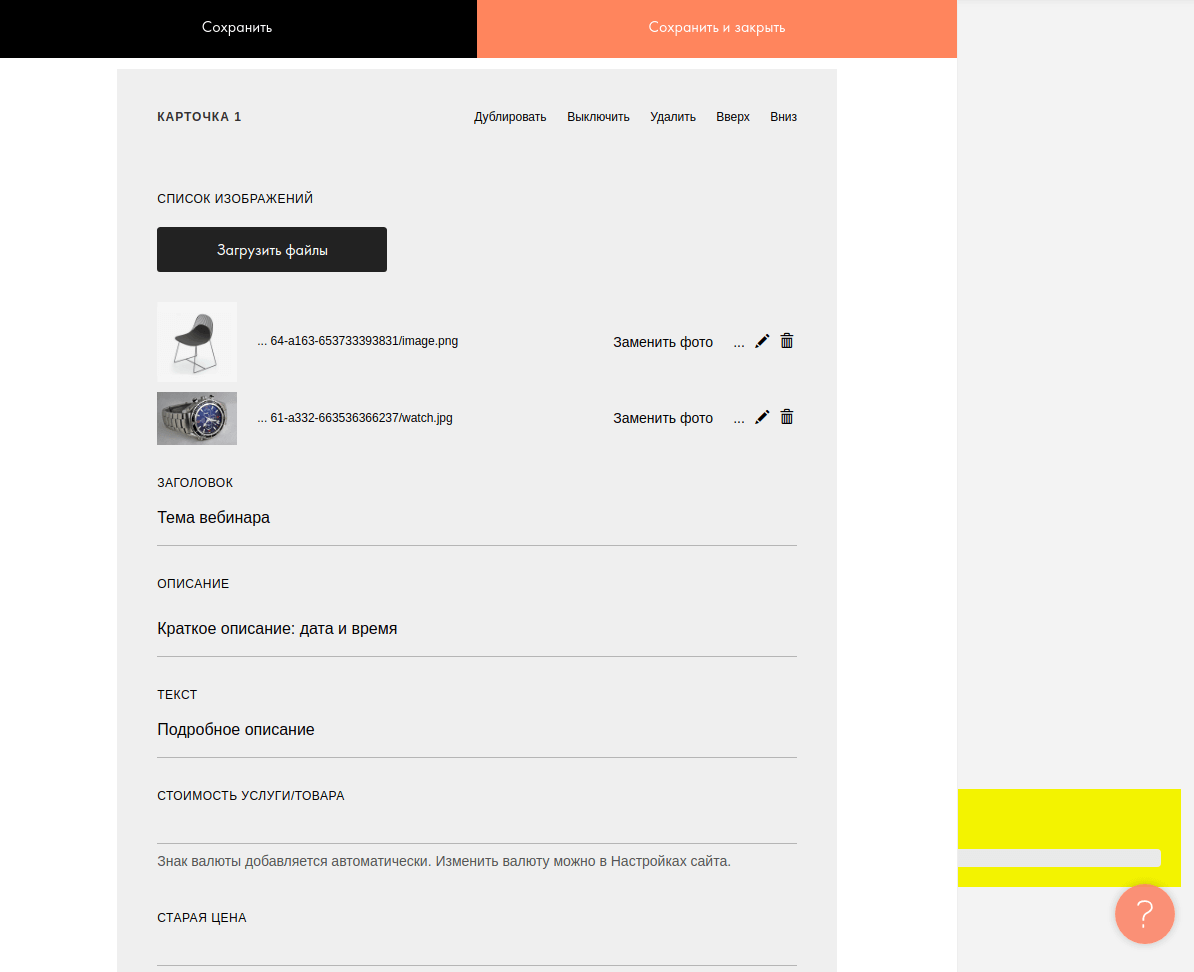
В разделе КОНТЕНТ заполним значения полей шаблонной карточки для нашего случая:


Мы планируем использовать следующие поля:
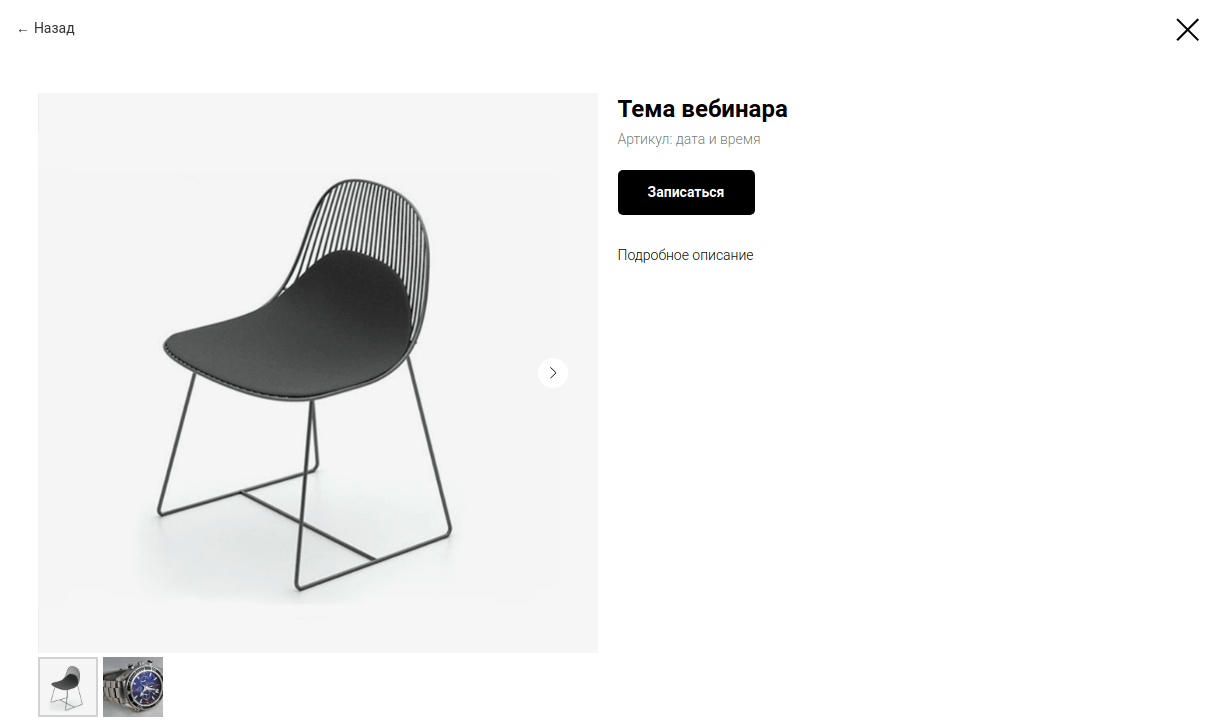
- СПИСОК ИЗОБРАЖЕНИЙ - первую картинку видим на карточке, а в попапе можно посмотреть все. Загружаем в шаблон две картинки, так как для одной картинки Тильда отключает в попапе возможность листать изображения, а для некоторых вебинаров у нас больше одного фото.
- ЗАГОЛОВОК - отображается на карточке и в попапе. Будем подтягивать в это поле тему вебинара из Airtable. В шаблоне указываем произвольное непустое значение.
- ОПИСАНИЕ - отображается на карточке под заголовком. Будем подтягивать в это поле информацию о дате и времени вебинара из Airtable.
- ТЕКСТ - подробное описание в попапе. Будем подтягивать в это поле подробное описание вебинара из Airtable.
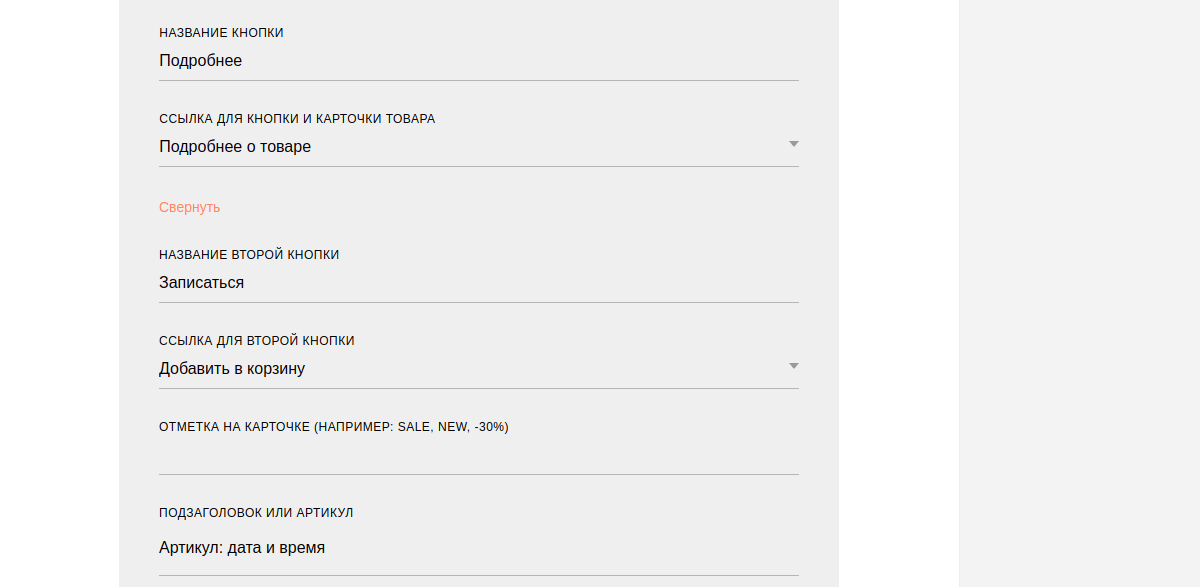
- НАЗВАНИЕ КНОПКИ - надпись на первой кнопке. В нашем случае для всех вебинаров кнопка называется "Подробнее". Это значение можно не подтягивать из Airtable, а просто указать в шаблоне и пропустить при настройке интеграции.
- ССЫЛКА ДЛЯ КНОПКИ И КАРТОЧКИ ТОВАРА - ссылка для перехода при нажатии на карточку или первую кнопку. В нашем случае для всех вебинаров нужно открывать popup с подробной информацией. Выбираем "Подробнее о товаре" в шаблоне, а при настройке интеграции это поле потом пропустим.
- НАЗВАНИЕ и ССЫЛКА ВТОРОЙ КНОПКИ - надпись на второй кнопке и куда переходим при её нажатии. Если регистрация на вебинар открыта, то это кнопка "Записаться". Если закрыта, - то кнопки может не быть. Если для прошедшего вебинара выложили запись на youtube, - можно сделать кнопку "Смотреть запись" со ссылкой. Будем подтягивать эти значения из Airtable.
- ПОДЗАГОЛОВОК ИЛИ АРТИКУЛ - отображается в попапе под заголовком и передаётся в корзину вместе с заголовком. Будем подтягивать в это поле информацию о дате и времени вебинара из Airtable.
Поля СТОИМОСТЬ УСЛУГИ/ТОВАРА, СТАРАЯ ЦЕНА и ОТМЕТКА НА КАРТОЧКЕ в нашем случае не нужны, - поэтому делаем их пустыми. При необходимости для них тоже можно указать произвольное непустое значение и подтянуть данные из Airtable.
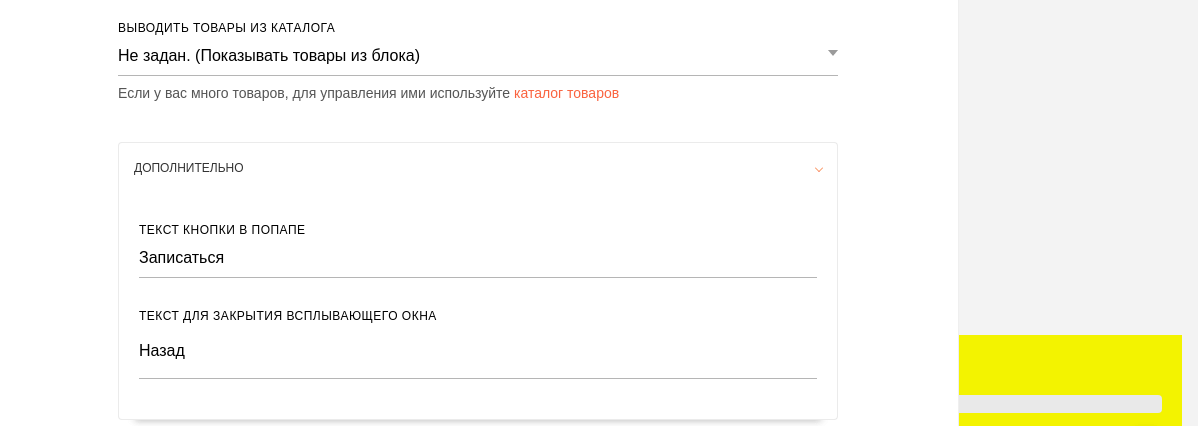
Отредактируем дополнительные поля в разделе КОНТЕНТ для нашего блока:
- ТЕКСТ КНОПКИ В ПОПАПЕ - по сути дублирует вторую кнопку на карточке в попапе. Можно указать произвольное непустое значение и при помощи интеграции подтягивать для этой кнопки название и ссылку как у второй кнопки на карточке.
- ТЕКСТ ДЛЯ ЗАКРЫТИЯ ВСПЛЫВАЮЩЕГО ОКНА - для кнопки возврата из попапа к карточкам.

Поля в таблице Airtable
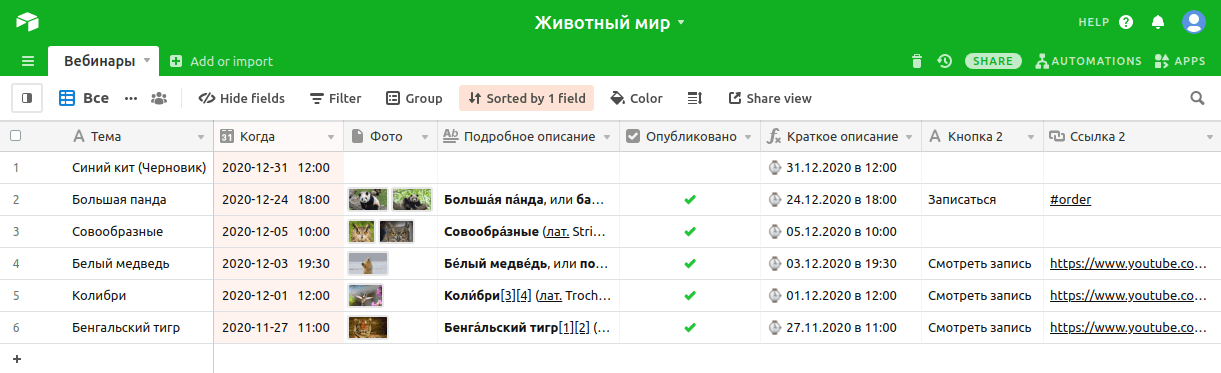
Перед созданием интеграции давайте ещё раз посмотрим на то, как хранятся данные о вебинарах в Airtable.

В таблице "Вебинары" для каждого вебинара у нас есть следующие поля:
- Тема - тема вебинара.
- Когда - дата и время проведения вебинара.
- Фото - картинки для карточки и галереи в попапе.
- Подробное описание - подробное описание вебинара для попапа. Для выделения текста и вставки ссылок/картинок можно использовать Airtable rich text formatting.
- Опубликовано - галочка, при помощи которой мы будем иметь возможноть быстро опубликовать или снять с публикации описание вебинара.
- Краткое описание - дата и время вебинара в том виде, как мы хотим их передавать для краткого описания на карточке и артикула в попапе/корзине. Значение этого поля вычисляется при помощи формулы (см. AirTable Formula field reference): DATETIME_FORMAT({Когда}, "⌚ DD.MM.YYYY в HH:mm")
- Кнопка 2 - текст второй кнопки на карточке вебинара, которая в зависимости от ситуации может использоваться для регистрации на предстоящий вебинар, перехода к записи прошедшего вебинара или совсем отсутствовать.
- Ссылка 2 - ссылка для второй кнопки на карточке вебинара. Для добавления в корзину используйте значение #order, а для открытия попапа - #prodpopup.
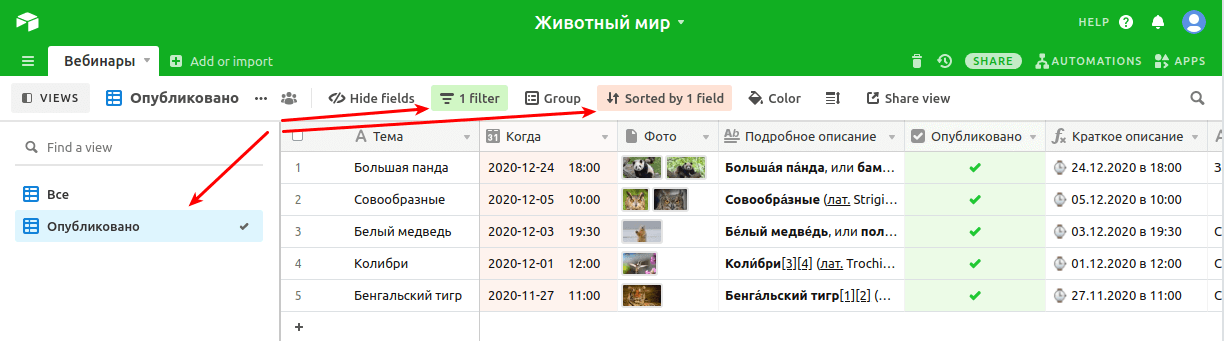
Чтобы подтягивать только опубликованные вебинары, создадим для таблицы "Вебинары" дополнительный вид "Опубликовано", в котором настроим фильтр по значению поля "Опубликовано" и отсортируем вебинары по дате проведения.

Создание интеграции Collabza
Подключаем jQuery в разделе Настройки сайта > Еще:
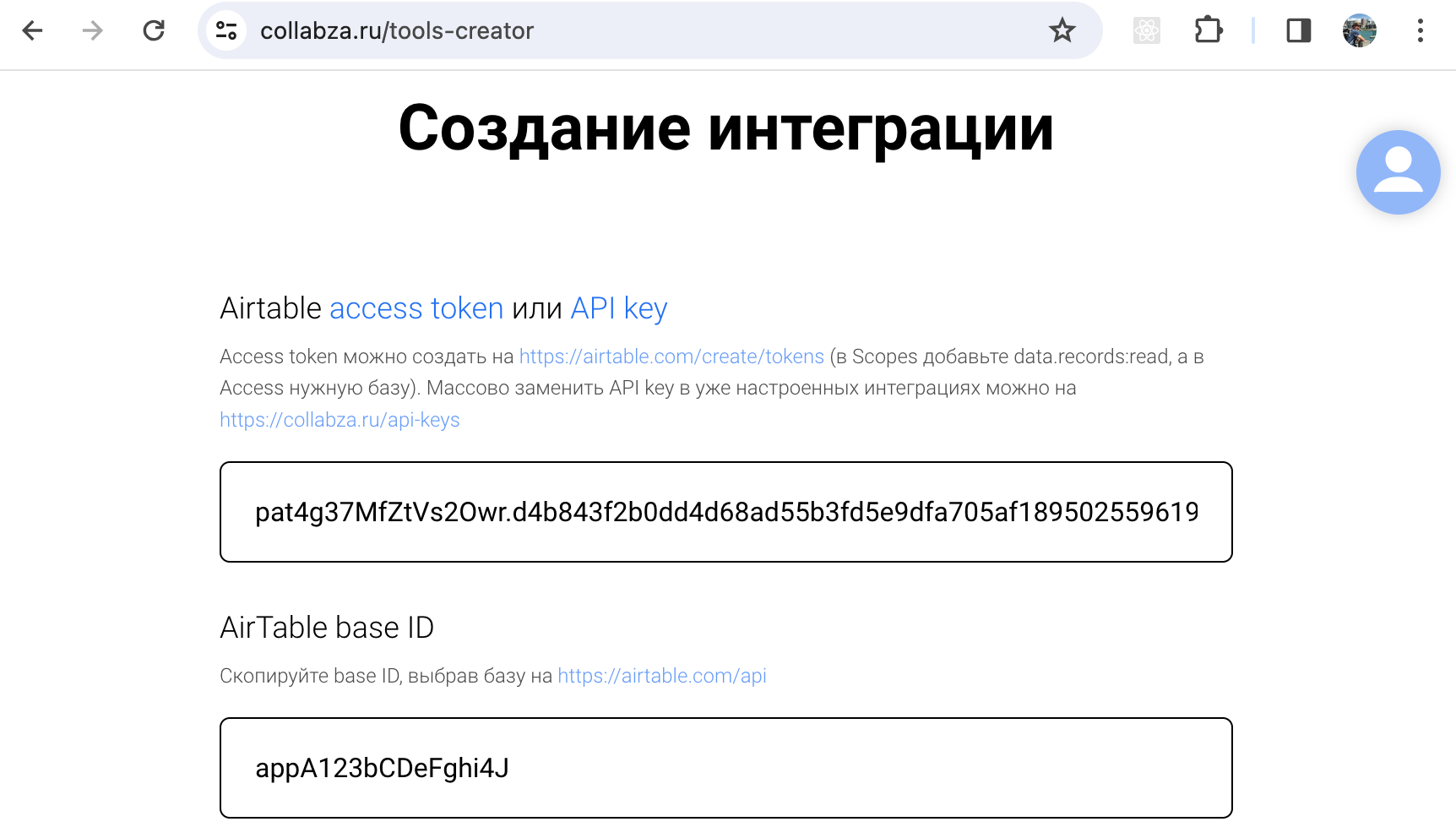
Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ в ЛК Collabza и заполняем форму:

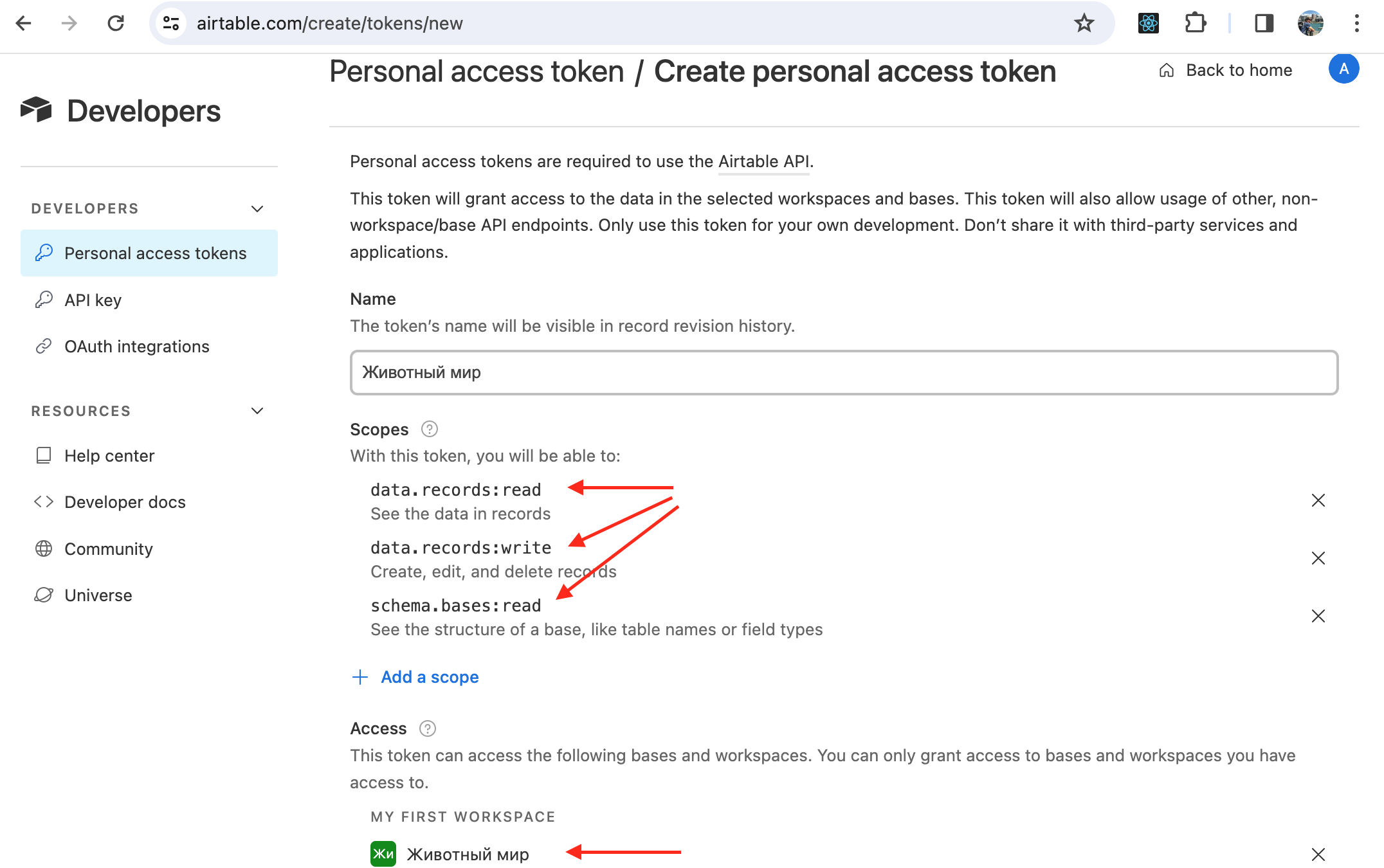
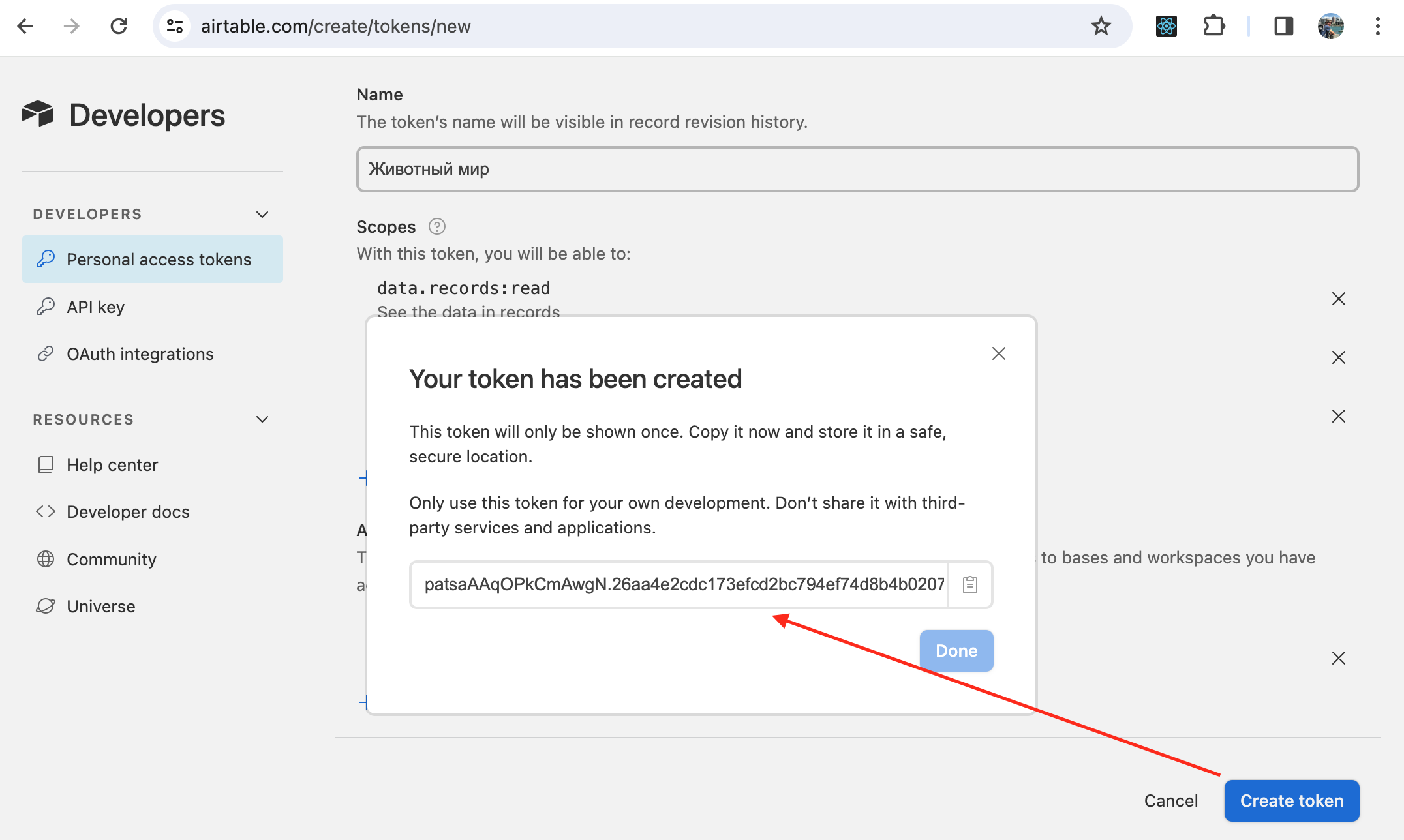
Создать access token можно на странице https://airtable.com/create/tokens.
В разделе Scopes добавляем токену разрешение на чтение данных data.records:read. Дополнительно можно добавить data.records:write и schema.bases:read, если планируется использовать этот токен для записи данных в Airtable при помощи Make.
В разделе Access добавляем нашу базу "Животный мир".


Значение AirTable base ID находим на странице https://airtable.com/api , выбрав нашу базу "Животный мир". Обратите внимание, что точка в конце к base ID не относится.

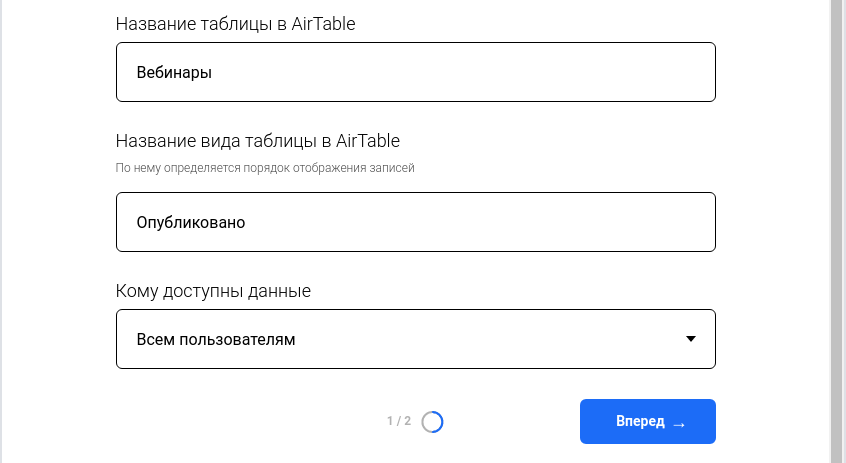
Данные необходимо подтягивать из вида "Опубликовано" таблицы "Вебинары". Страница с каталогом является публичной, - поэтому выбираем тип доступа "Всем пользователям". Нажимаем кнопку "Вперед" и переходим ко второму шагу.

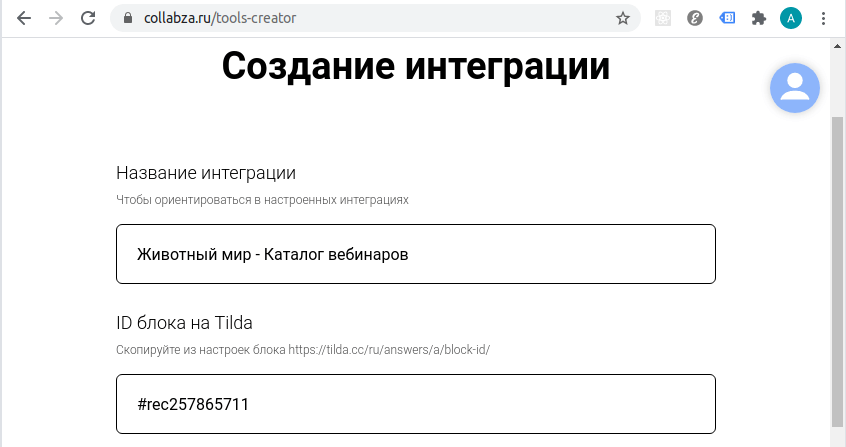
Указываем название, чтобы ориентироваться в настроенных интеграциях.
ID блока на Tilda копируем из нижней части раздела "Настройки" нашего блока.


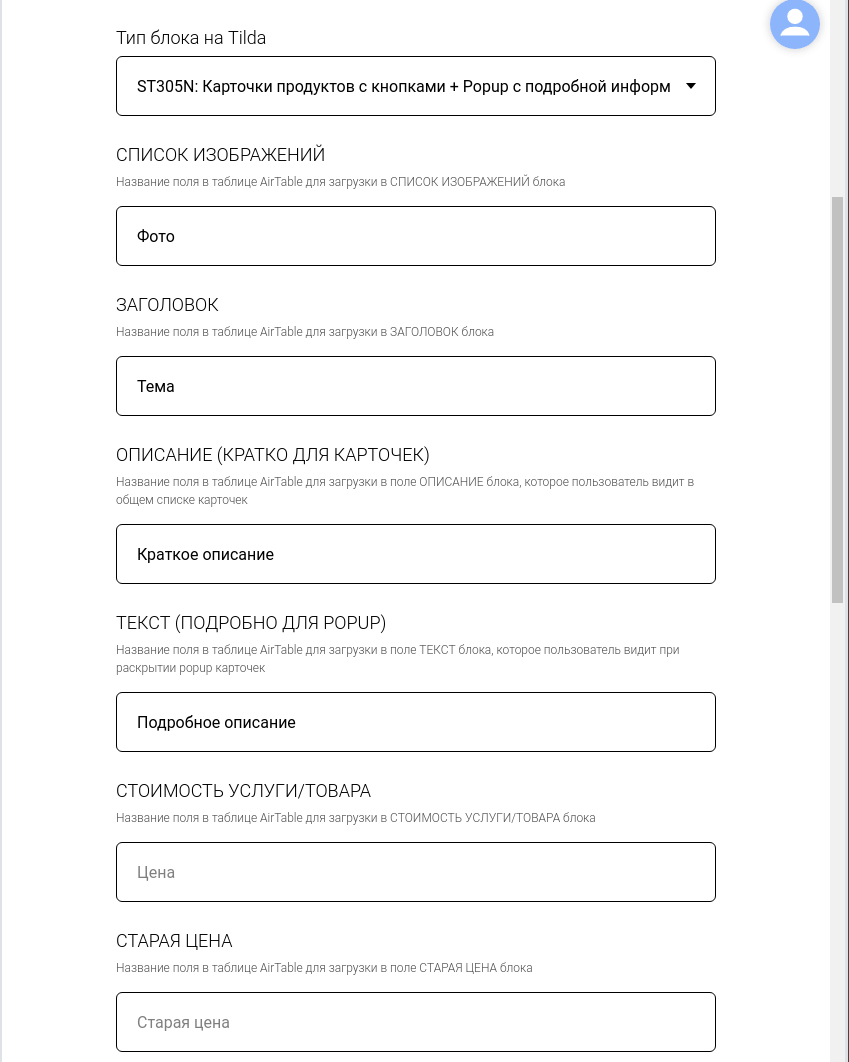
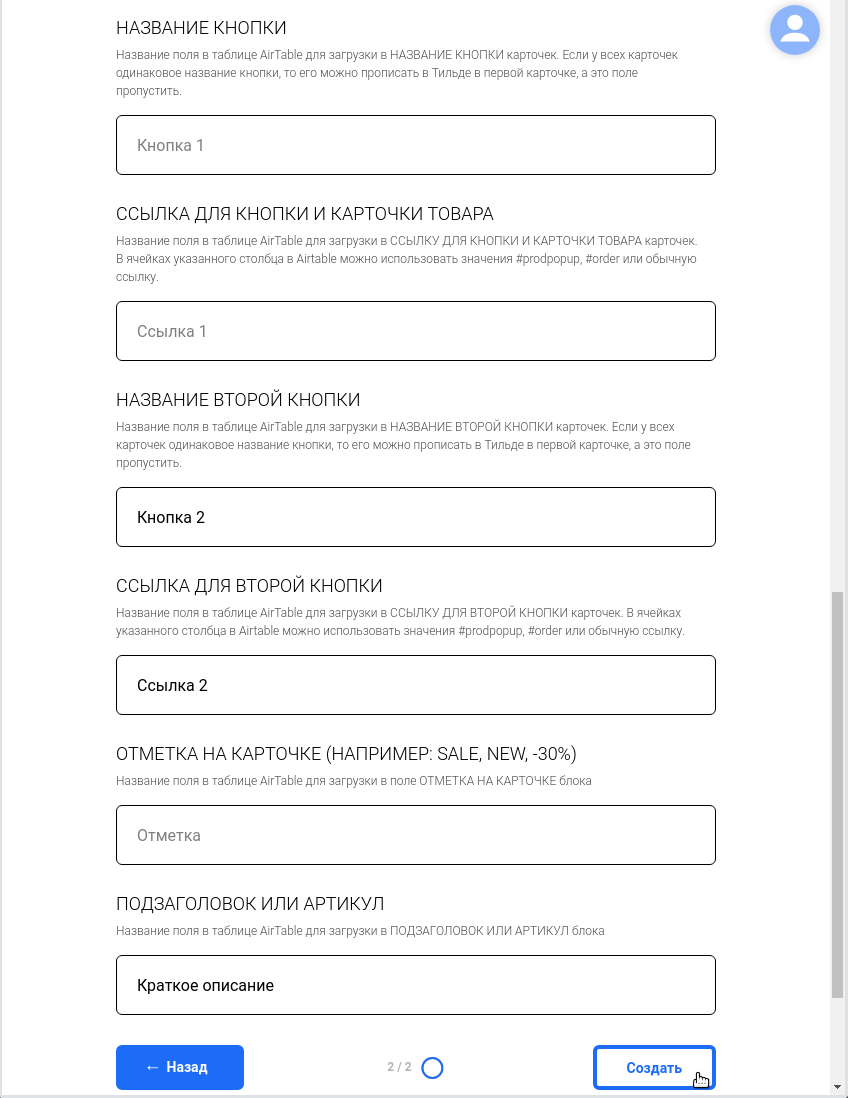
Указываем поля в таблице Airtable, из которых требуется подтянуть информацию в соответствующие поля карточек блока: СПИСОК ИЗОБРАЖЕНИЙ, ЗАГОЛОВОК, ОПИСАНИЕ, ТЕКСТ, НАЗВАНИЕ ВТОРОЙ КНОПКИ, ССЫЛКА ДЛЯ ВТОРОЙ КНОПКИ и ПОДЗАГОЛОВОК ИЛИ АРТИКУЛ.
Поля СТОИМОСТЬ УСЛУГИ/ТОВАРА, СТАРАЯ ЦЕНА и ОТМЕТКА пропускаем, так как в нашем случае они не используются. В шаблонной карточке значения этих полей пустые.
Поля НАЗВАНИЕ КНОПКИ и ССЫЛКА ДЛЯ КНОПКИ И КАРТОЧКИ ТОВАРА пропускаем, так как для всех карточек нам нужны одинаковые значения. Эти значения мы указали в шаблонной карточке.

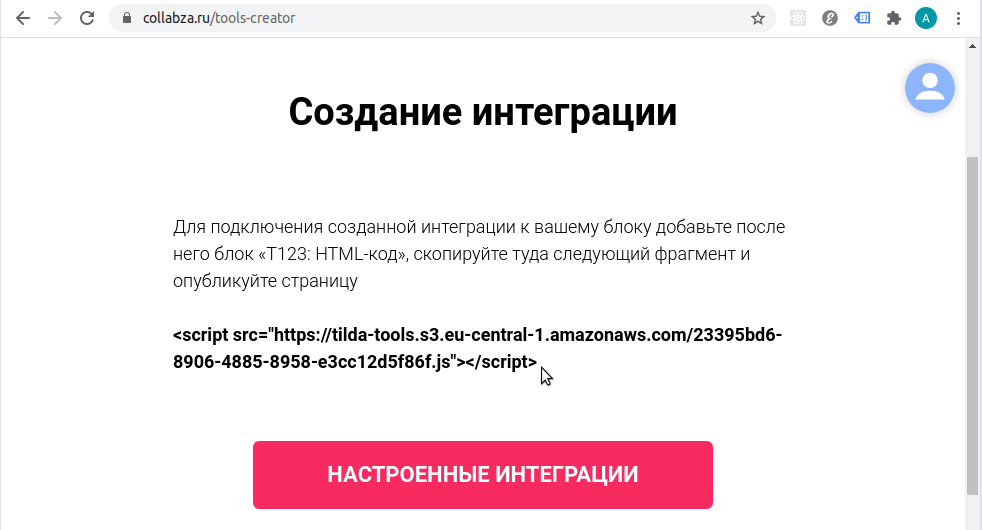
Для завершения настройки добавляем под нашим блоком ST305N блок "T123: HTML-код", копируем туда полученную строчку и публикуем страницу.

Что получилось
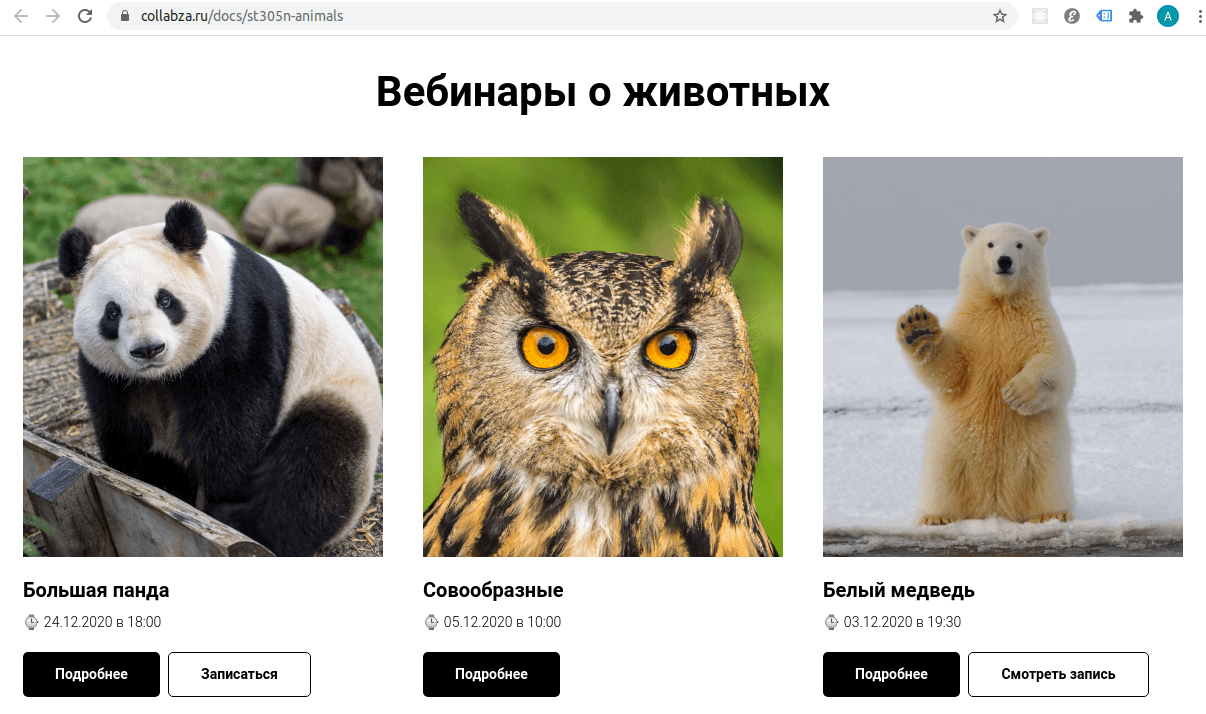
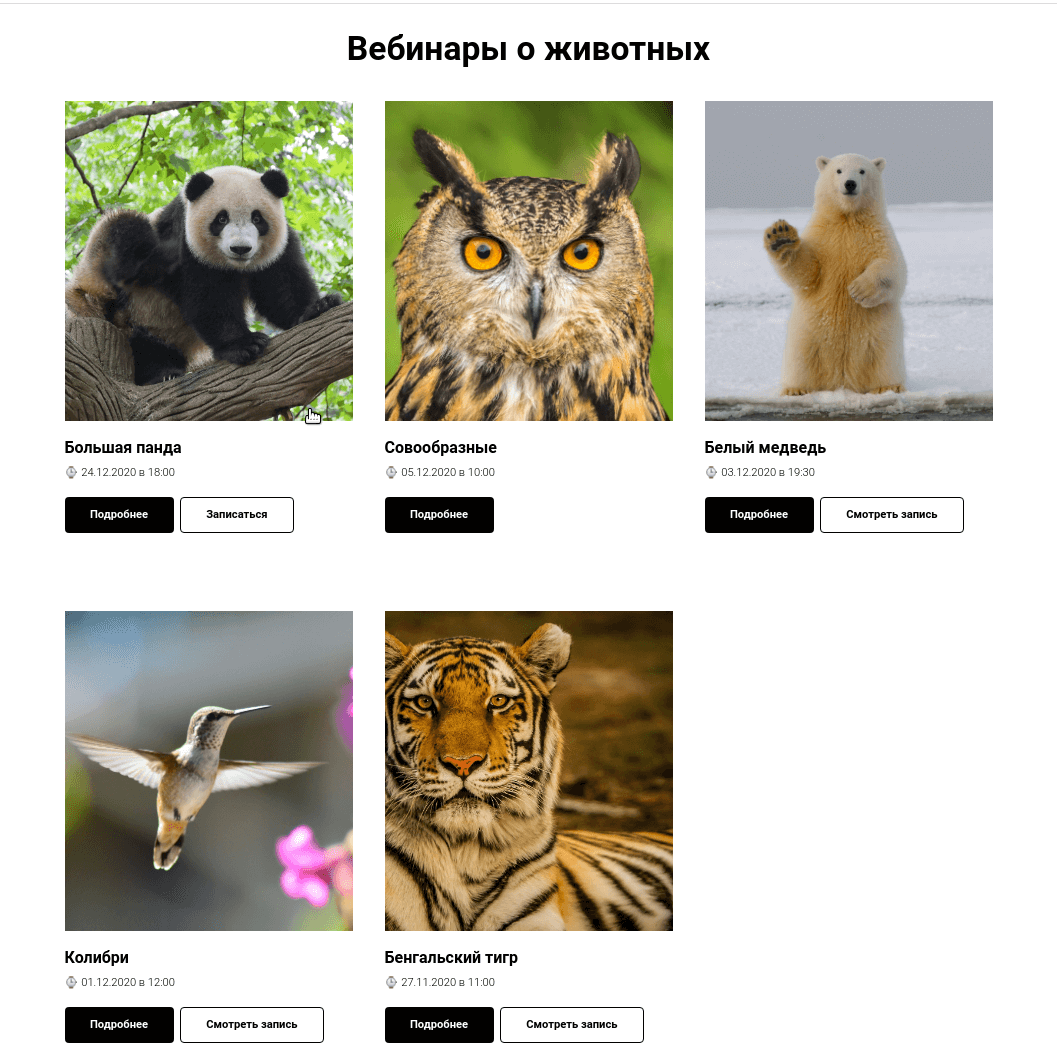
В результате в наш блок ST305N будут подтягиваться данные из вида "Опубликовано" таблицы "Вебинары". Вот так выглядит каталог с карточками:

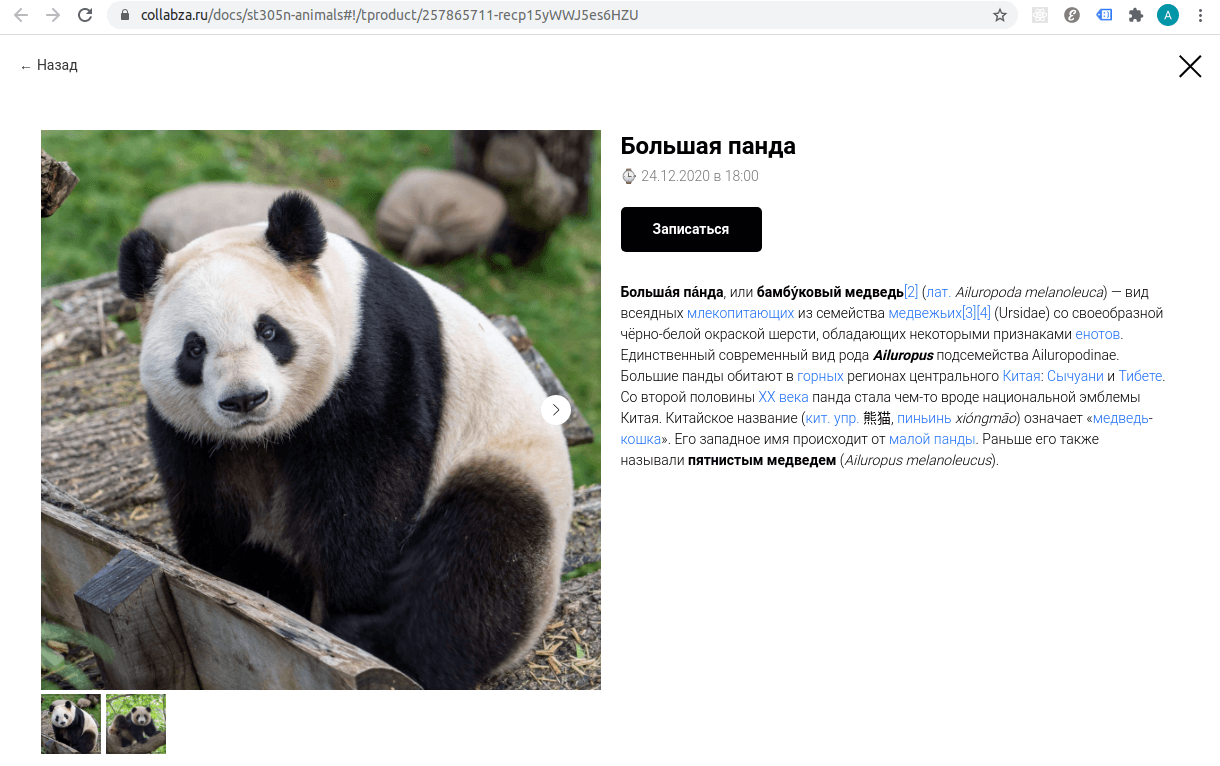
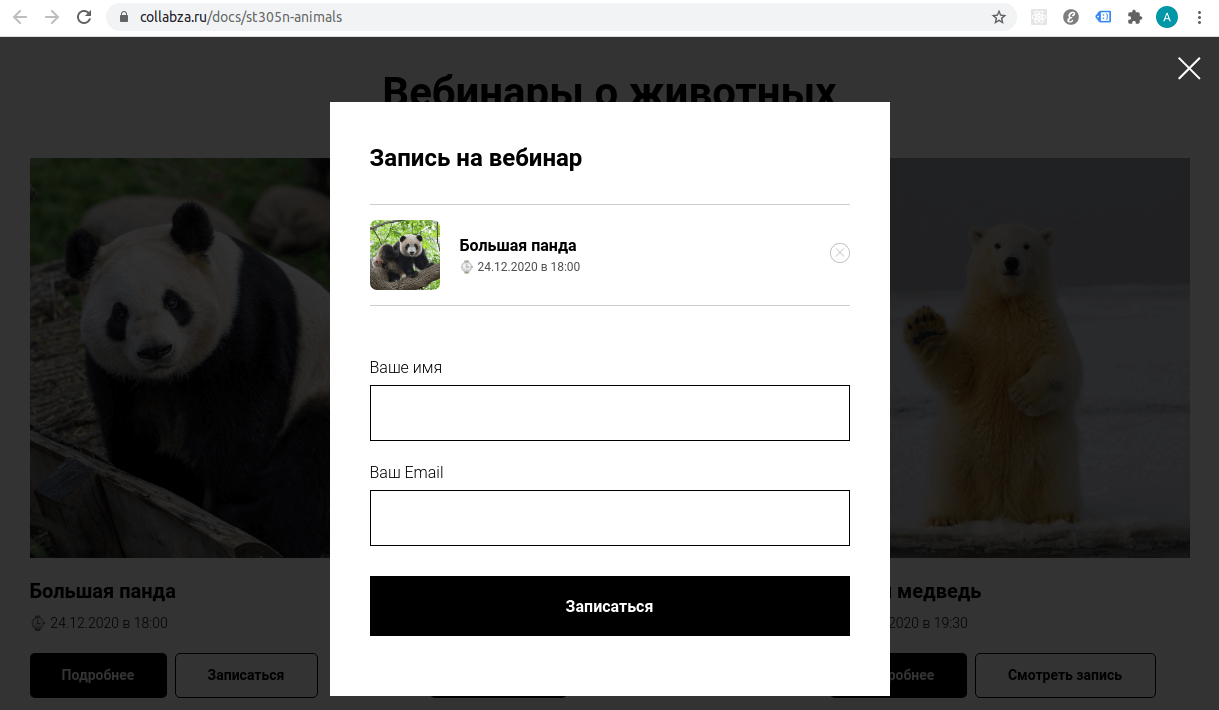
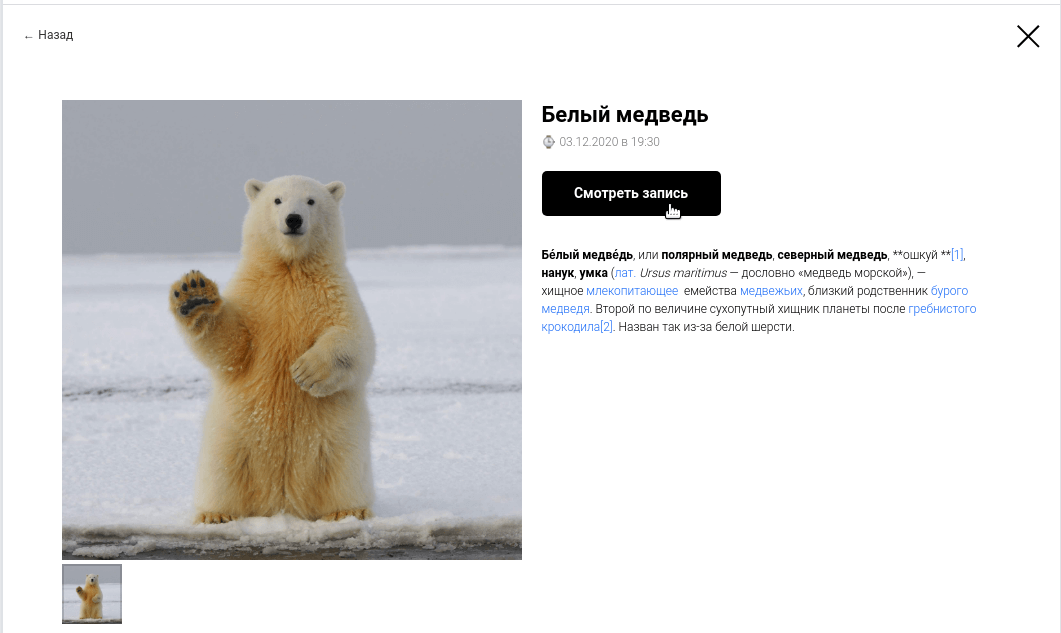
А вот попап для вебинара о белых медведях:

При возникновении вопросов - добавляйтесь в чат сообщества https://t.me/collabza_chat, - там всегда рады помочь!
Шаблоны
Для упрощения настройки теперь доступны шаблоны из этой инструкции.1) Airtable: https://airtable.com/appY5OPR51q6nvsOd/shrqcD2maBooU6dye
2) Tilda id шаблона: 48949755
3) Collabza интеграция: https://collabza.ru/tools-creator?template_id=2de722b1-e0e7-4a9e-8ec6-ae569ce91a53
Инструкция по работе с шаблонами в Collabza.