Заказчик:
К нам обратился Руся, основатель Inproproject.ru. Компания облегчает жизнь школьникам и студентам, создавая для них индивидуальные проекты: доклады, презентации, выступления. Все проекты проходят строгие проверки на уникальность и не предоставляются более трёх раз в одно и то же учебное заведение, чтобы у заказчиков не было проблем с плагиатом.
Задача:
За 2 года работы Inpro собрал большую базу клиентов и сейчас получает от 50 заказов в день. Раньше менеджер обрабатывал их вручную: добавлял заказы в Excel и отправлял проекты через Telegram. Это приводило к путанице с никами и задержкам из-за большого количеств чатов и сообщений.
Мы созвонились с Русей, обсудили его запрос и пришли к следующей задаче:
Необходимо разработать Личный кабинет для компании «Inpro», чтобы автоматизировать процесс обработки заказов, исключить человеческий фактор и создать бесшовный клиентский опыт — когда онлайн-покупатель может пройти всю цепочку покупки без переключения на другие действия и платформы.
Что было сделано.
Для личного кабинета мы разработали 4 страницы на Tilda:
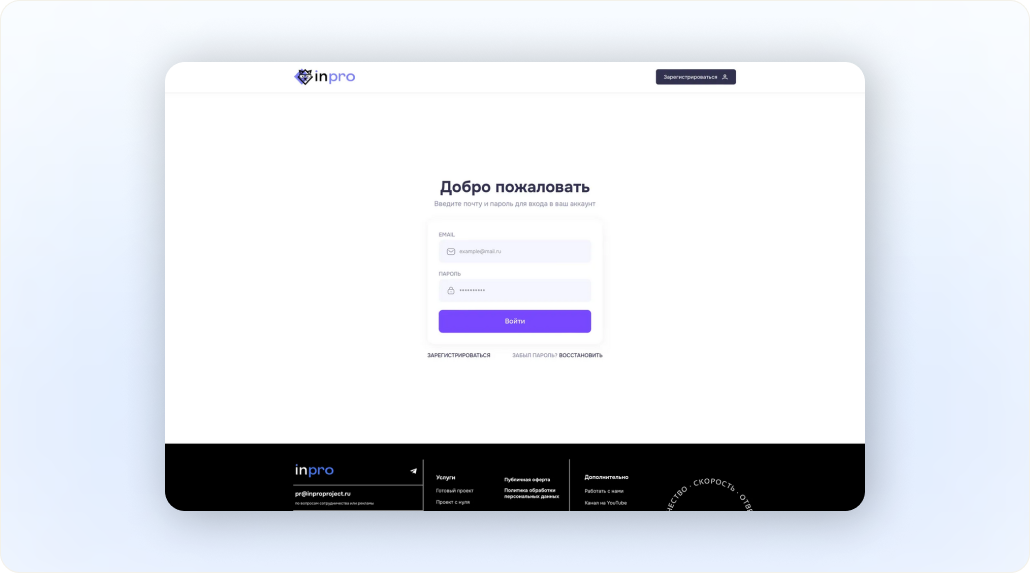
Вход в аккаунт:

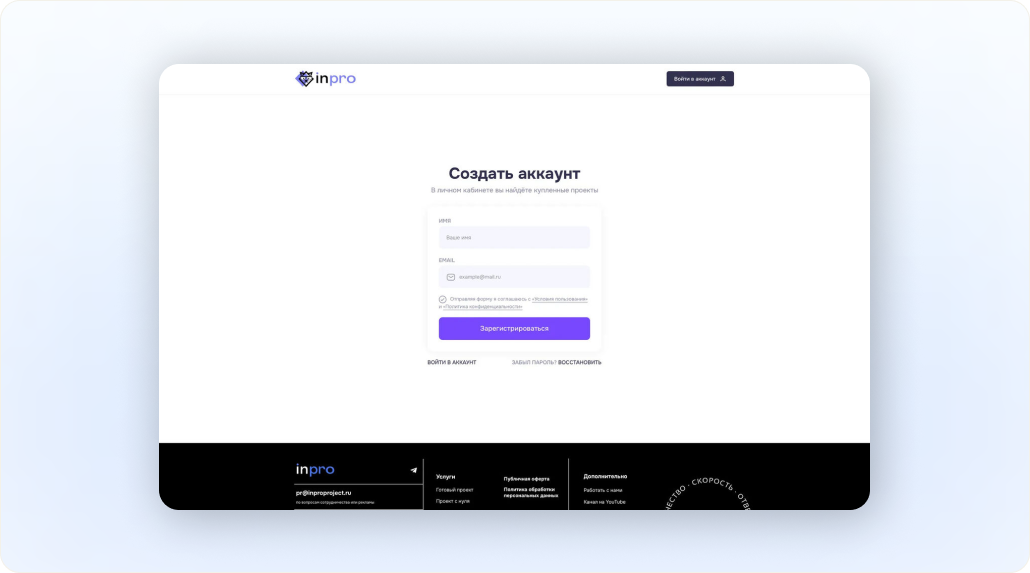
Регистрация:

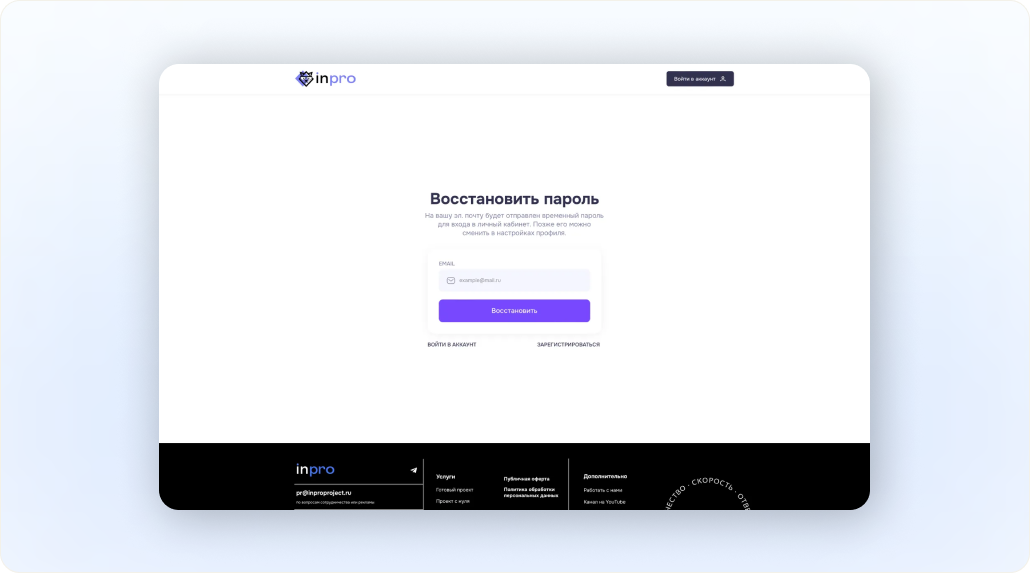
Восстановление пароля:

Личный кабинет:
После покупки клиенту на Email отправляется логин и пароль для входа. В личном кабинете пользователя ждет приветствие, превью заказа и время, до которого менеджер проверит заявку и поменяет статус.

Всего у покупки возможны 3 статуса:
- Заявка на проверке
- Успешно оформлено
- Оформлен возврат
- Заявка на проверке
- Успешно оформлено
- Оформлен возврат

Для улучшения клиентского опыта мы подключили Email-уведомления через сервис SMTP.BZ, чтобы пользователи получали письмо после того, как менеджер меняет статус на «Успешно» в Airtable

Результат:
До разработки личного кабинета оформление заказа проходило в пять этапов, включая длительное ожидание ответа менеджера. После внедрения процесс сократился до двух этапов: проверить базу и одобрить материал. Работа менеджера, в среднем, ускорилась в три раза.
Вот, что мы сделали, тезисно:
— Разработали дизайн-проект в Figma;
— Подключили базу данных Airtable и написали формулы к ней;
— Добавили историю покупок: клиентам легче отслеживать статус заказа, а администратору быстрее проверять в какие школы нельзя отдавать материал;
— Автоматизировали выдачу доступов и добавили Email-уведомления через Make;
— Реализовали быстрое скачивание проекта сразу на устройство в 1 клик.
Вот, что мы сделали, тезисно:
— Разработали дизайн-проект в Figma;
— Подключили базу данных Airtable и написали формулы к ней;
— Добавили историю покупок: клиентам легче отслеживать статус заказа, а администратору быстрее проверять в какие школы нельзя отдавать материал;
— Автоматизировали выдачу доступов и добавили Email-уведомления через Make;
— Реализовали быстрое скачивание проекта сразу на устройство в 1 клик.
Контакты: