Заказчик:
Strategolog — это маркетплейс курсов и образовательная платформа онлайн-профессий. Маркетплейс предлагает услуги, направленные на помощь клиентам в улучшении их профессиональных навыков и достижении успеха в своей отрасли.
Strategolog отличается от конкурентов своей уникальной моделью, в которой различные эксперты могут предлагать свои курсы на платформе и платить комиссию за использование услуг платформы. Маркетплейс Strategolog предлагает обширный выбор курсов различной сложности и форматов обучения, что позволяет каждому пользователю найти оптимальное решение, соответствующее их индивидуальным потребностям и графику.
Задача:
Наша совместная работа направлена на создание дизайна и разработке кастомной образовательной платформы.
- Сбор данных, информации и лучших трендов по смежным проектам на рынке;
- Проработка сценариев поведения пользователя на платформе;
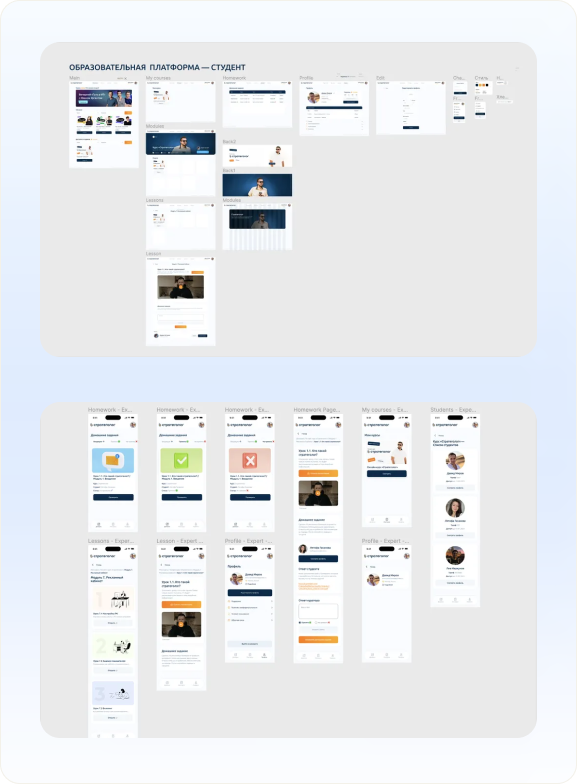
- Отрисовка дизайн-проекта платформы и отдельных страниц сайта;
- Разработка клиентской и серверной части платформы: настройка базы данных, верстка личного кабинета, работа с адаптацией, интеграция сервисов для обмена данными и тестирование функционала;
Изначально заказчик пришел с задачей — сделать образовательную платформу для его онлайн-школы, однако позже идея расширилась до того, чтобы сделать маркетплейс курсов. Эксперты могут приходить со своим продуктом и за % размещаться на его платформе, а также могут проводить обучение и проверять домашние задания студентов. Также есть эксклюзивный контент, который заказчик хочет показывать по подписке. Поэтому на платформе будет разделение на платные курсы и те, что доступны по подписке
У заказчика есть идея — реализовать масштабный образовательный марктелпейс курсов, но он не хочет вкладывать огромные деньги на разработку, поэтому захотел сделать no-code прототип своей идеи, чтобы проверить жизнеспособность продукта. Его идея на коде стоила бы более 5 миллионов рублей, однако на no-code разработку уйдет 200-400 тысяч, что намного выгоднее
Мы предложили заказчику разделить работу на 2 логических этапа, где реализуем сначала самый главный функционал, а после дополнительный.
Результат:
Мы разработали дизайн и фирменный стиль образовательной платформы по вкусу закачика и представили наше видение. Дизайн нашей платформы полностью кастомный, поэтому было написано 2000+ строк кода html,css и js кода.
В личном кабинете пользователей был внедрен следующий функционал:
Маркетплейс:
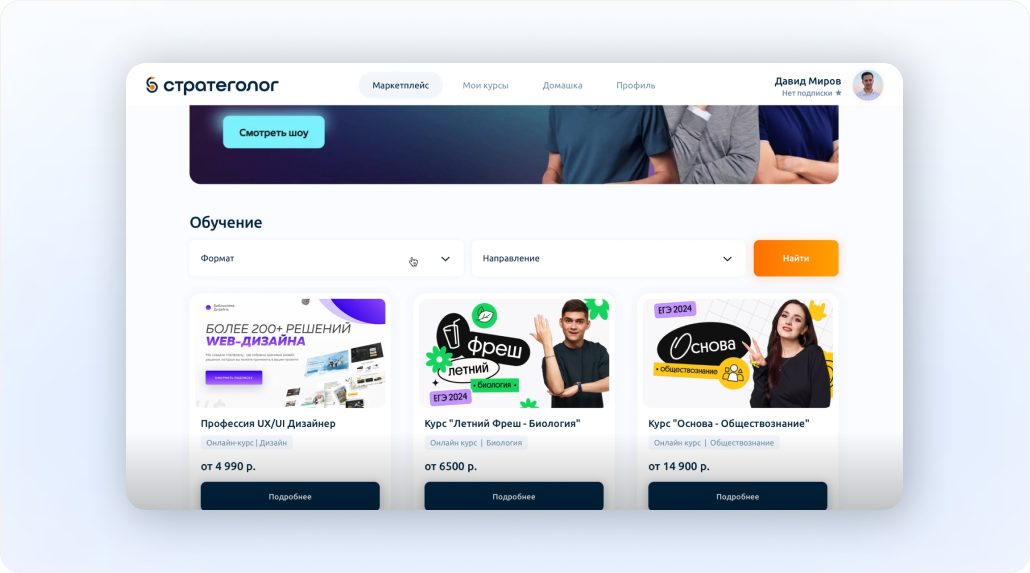
В разделе "Маркетплейс" пользователь имеет доступ к широкому выбору курсов и образовательных программ, представленных на платформе. Он может просматривать описания курсов, изучать информацию о преподавателях и экспертах, а также ознакомиться с отзывами других студентов. В этом разделе пользователь может выбрать интересующие его курсы и оформить их покупку или подписку.

Мои курсы:
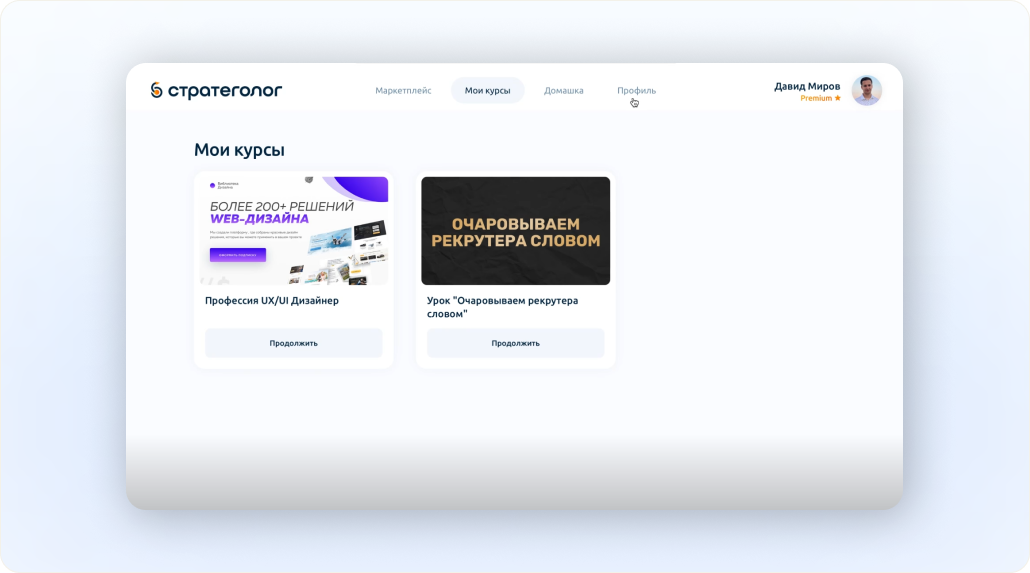
Раздел "Мои курсы" предоставляет пользователю информацию и управление курсами, на которые он подписан или которые он приобрел. Здесь пользователь может видеть список всех своих курсов, получать доступ к материалам и видеолекциям, просматривать задания и домашние задания, а также отслеживать свой прогресс обучения. Также, в этом разделе пользователь может взаимодействовать с преподавателями и другими студентами, задавать вопросы и обсуждать учебные темы.

Домашка:
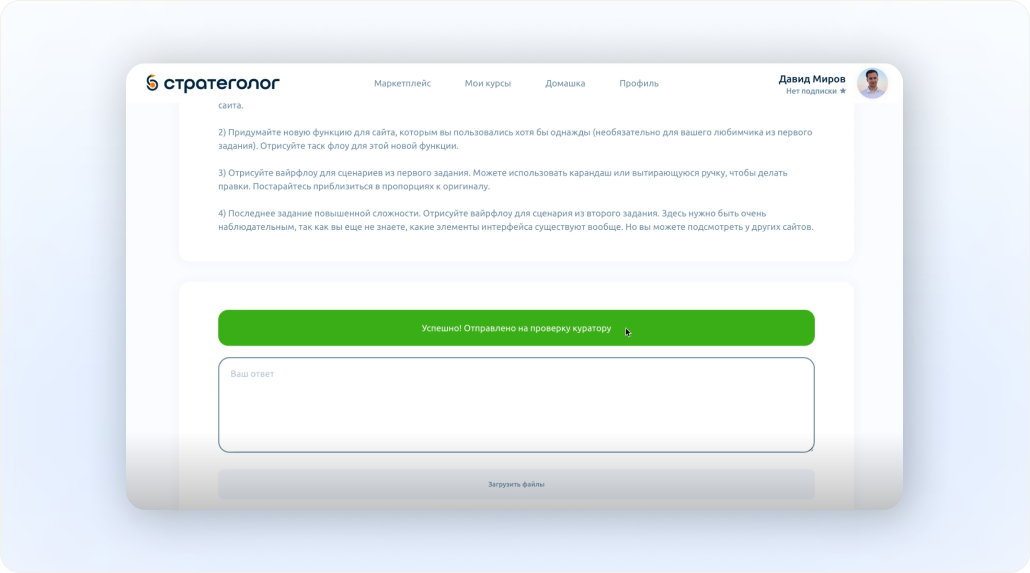
Раздел "Домашка" предназначен для управления и выполнения домашних заданий, связанных с выбранными курсами. Пользователь может видеть список заданий, сроки их выполнения, загружать свои ответы или работы. Также, в этом разделе пользователь может получать обратную связь от преподавателей и оценки за выполненные задания. Раздел "Домашка" помогает студентам организовать свое учебное время и эффективно выполнять задания.

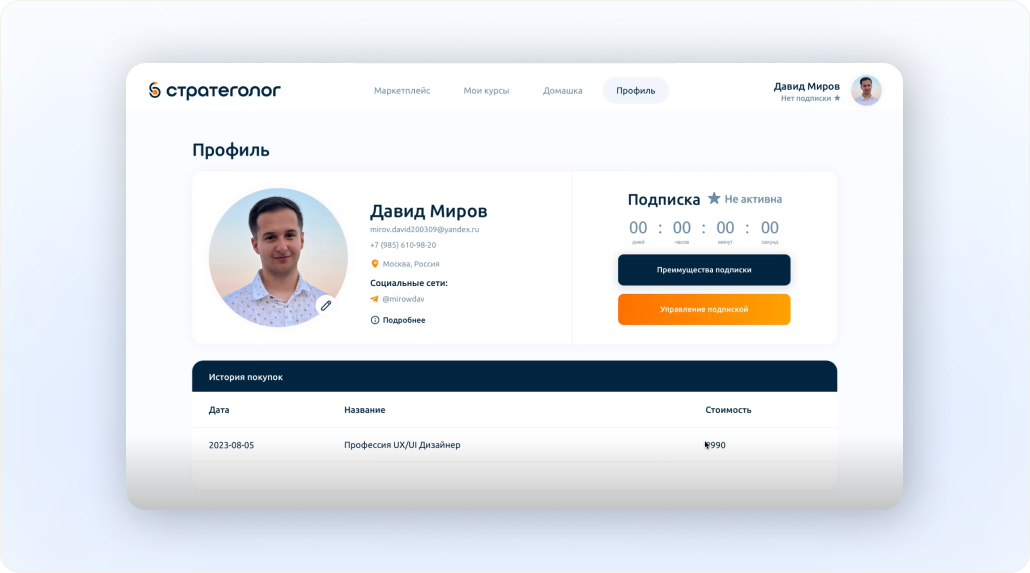
Профиль:
Раздел "Профиль" позволяет пользователям заполнить информацию о себе, управлять подпиской, просматривать историю покупок курсов, получать техническую поддержку и ознакомиться с политикой конфиденциальности, условиями пользования и отправлять обратную связь. Этот раздел предоставляет удобный инструмент для управления персональными настройками, подпиской и доступом к важной информации на платформе, с целью создания более удобного и индивидуализированного пользовательского опыта.

Что сделали:
Мы разработали план производства работ на 1,5 месяца, поделили их на этапы. Мы начали двигаться по 1 этапу нашего плана и сейчас разрабатываем этот функционал Вот как мы построили нашу работу:
- Поиск и исследование референсов, идей
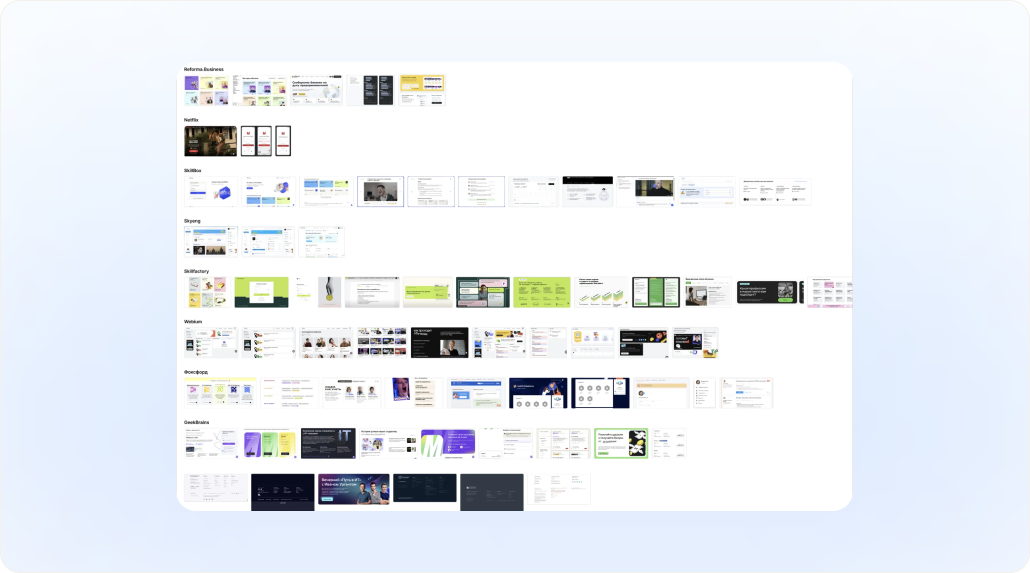
- Анализ референсов конкурентов: лучшие идеи и тренды
- Файл Figma с подборкой референсов сильных дизайн-концепций конкурентов
- Исследование опыта Целевой Аудиотрии
- Ниже мы подготовили список идей, который поможет улушчить пользовательский опыт уже сейчас и в будущем
- User Flow платформы
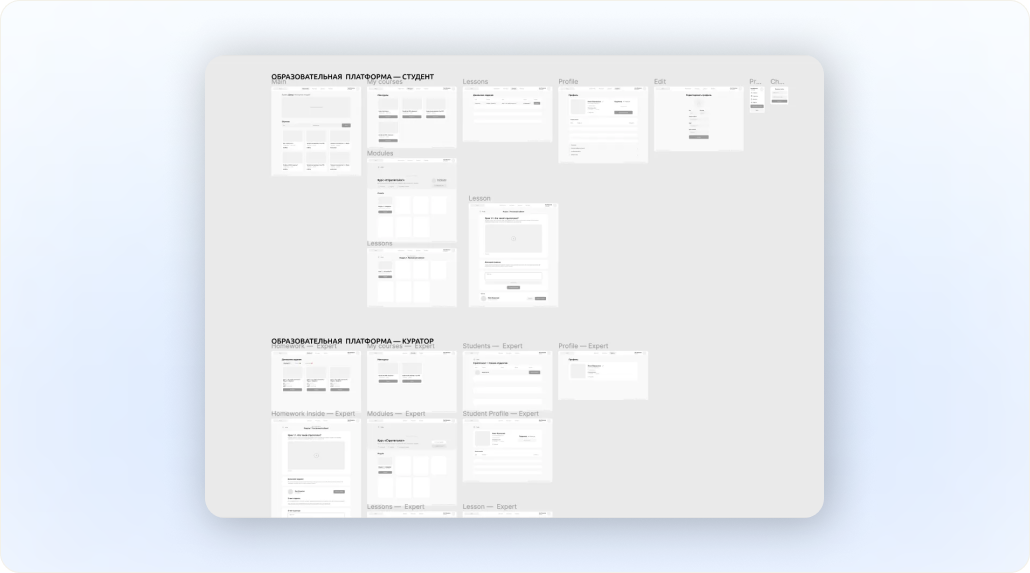
- Отрисовка эскиза прототипа
- Разработка UX/UI Дизайна интерфейсов
- Разработка образовательной платформы на Tilda
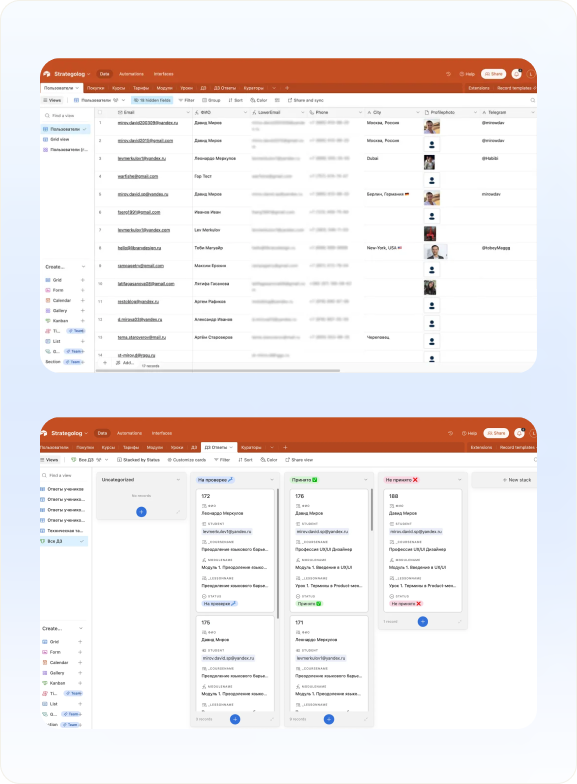
Была разработана структура базы данных AirTable, включающая в себя возможность взаимодействие куратора со студентов при сдаче домашних заданий через отдельный личный кабинет куратора
Мы предложили заказчику разделить работу на 2 логических этапа, где разработаем сначала самый главный функционал, а затем дополнительный. После окончания «Этапа 1» команда будет тестировать платформу на реальных студентах и в DEMO-режиме давать доступ экспертам к нашей LMS системе.
Этап 1. Образовательный модуль + Подписка
Так выглядит наш план сотрудничества по проекту 👇🏻

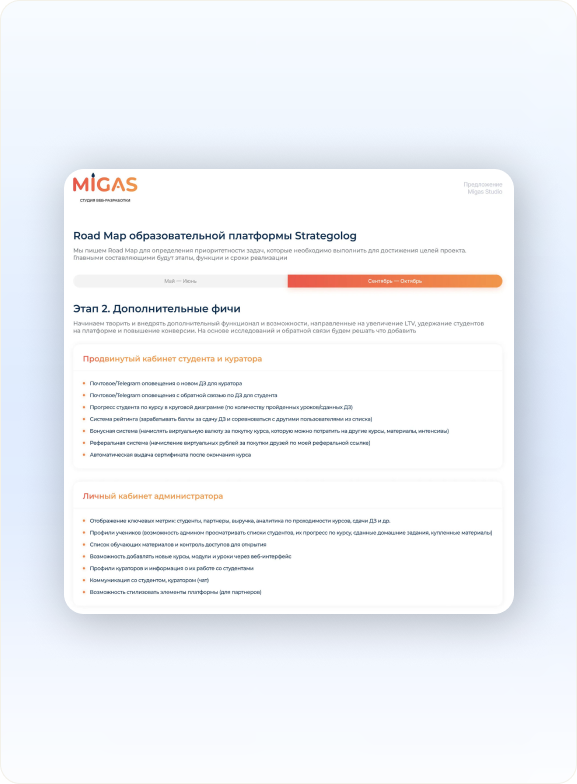
Этап 2. Дополнительные фичи

Мы поделили работу на 5 этапов и поставили дедлайн по каждому:

Разработка UX/UI дизайна:
- Проанализировали сайты и платформы конкурентов, выписали лучшие тренды и идеи;
- Нашли и сохранили в мудборд интерфейсы конкурентов, чтобы продумать свою дизайн-концепцию.

- Собрали User Flow - визуальное представление пути пользователя по платформе;

- Отрисовали эскизы прототипа в Figma;

- Разработали интерактивный UX/UI Дизайн интерфейса в Figma;
- Подготовили дизайн-проект для передачи в вёрстку;

- Сверстали 28 страниц интерфейсов на Tilda с адаптацией (320-480px, 480-960px, 960-1200px, 1200-1920px);
- Подключили 10+ модификаций и написали 6 000+ строк HTML, CSS, JS код для стилизации элементов и увеличения функциональности платформы;
- Подключили систему аналитики (Яндекс Вебмастер) и настроили цели;


- Описали и настроили структуру баз данных в AirTable, что позволило нам эффективно и структурированно хранить информацию по студентам, кураторам, курсам;

- Разработали бизнес-логику и автоматизацию событий в Make при передаче данных из Tilda в нашу базу данных;

Подключение интеграций:
- Настроили почтовый клиент через SMTP-сервис для отправки писем пользователям при триггерных событиях (регистрация, покупка курса / подписки, окончание доступа);
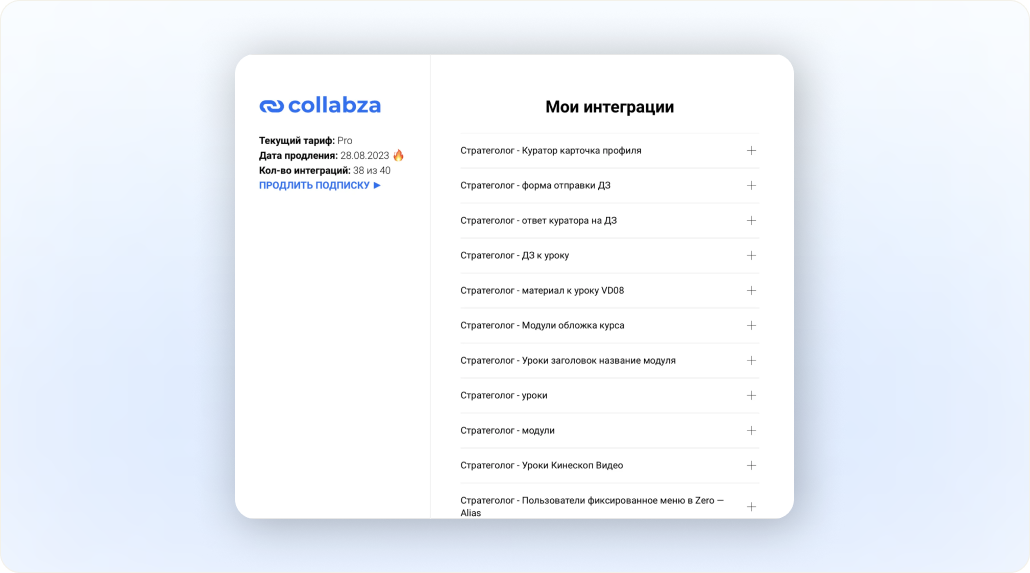
- Подключили плавную передачу динамических данных из AirTable в личный кабинет пользователя с помощью 38 интеграций в сервисе Collabza;

Тестирование и передача проекта:
- Провели тестирование всех форм приема данных более 300 раз;
- Проверили корректность отображения динамического контента из базы данных;
- Составили техническую документацию по работе платформы (инструкции + скринкасты).
Видео по кейсу можно посмотреть здесь https://kinescope.io/h2CHZoPUFmjNYjFwtpoyms
Контакты: